Illustratorユーザーのためのモーションデザインことはじめ講座 第4回「モーションの演出とAfter Effectsのテクニックを学ぼう」

この連載では、After Effectsを触ってみたいIllustratorユーザーの方へ向けて、モーションデザインの考え方や、具体的な操作を紹介していきます。この回では、緩急のある動きや繰り返しの動きなどの演出効果の付け方を学びます。文字やイラストがただ移動するだけでは面白くないと思われる方も多いと思います。自然で楽しいモーションを目指しましょう!
サンプルデータはこちら
本連載は、「Illustratorユーザーのためのモーションデザインことはじめ オンライン講座(全6回)」と連動しています。あわせてぜひご視聴ください。
もっと「動き」を演出したい!
浅野:
After Effectsの基本的な使い方はだんだんと習得しつつある……気がするので、今回は自然に見える動かし方についても教えてほしいです。
あと、私がこのデザインを作るにあたって筆記体の書体をメインにしたのは、書き文字風のモーションを付けたかったからなんですが、そのあたりもぜひお願いします!
山下:
わかりました。今回は「キーフレーム以外でのアニメーションの制御」がテーマになると思います。こちらの3つをやっていきましょう。
- 緩急をつける「イージング」で自然な動き
- さまざまな効果をつける「エフェクト機能」で手描き風に
- プログラムで動きを制御する「エクスプレッション」でループするアニメーションに
最後の「エクスプレッション」は複雑なこともできますが、簡単なものを紹介します。本格的に使えるようになるとさまざまな場面で役に立ちますよ。
まずは文字のほうですね。「イージング」と「エフェクト」をやっていきます。今回はこんな例を用意しました。

最後の”Motion Design”がエフェクトを使ったアニメーションです。そこまでいければいいな(笑)。
浅野:
がんばります! まずはイージングからですね。
イージングをつけよう①イージングとは何か
イージング(Easing)とは「速度の緩急」のことです。自然界にある動きの中で、ある地点からある地点までの移動を考えたとき「自然に見える動きの速度」は一定ではなく、動きの緩急が存在します。そこで、オブジェクトにイージングをつけることで、動きが自然に見えるようになります。
今回はテキストにこのようなイージングをつけていきます。文字が止まる直前に動きが鈍くなっていることがわかります。このイージングにより、「滑るような文字の動き」が自然に感じられると思います。

イージングの種類と緩急のポイント
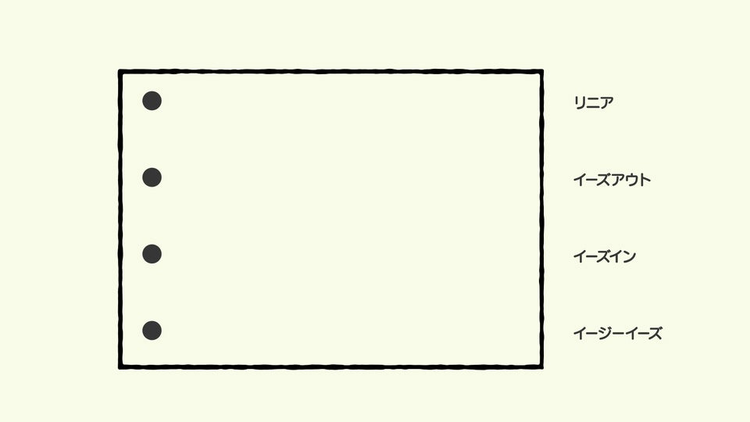
イージングにはさまざまな種類があります。自分でタイミングをカスタマイズすることもできますが、加速や減速の度合いに応じて下記のように名前がついているイージングもあります。はじめに確認してみましょう。

- イージーイーズ
- 加速して減速
- イーズイン
- 最初が速く減速していく
- イーズアウト
- 最初がゆっくりで加速していく
イージングをつけよう②グラフエディターを使おう
それでは実際に、文字レイヤーに対してイージングをつけていきましょう。
STEP1.移動の位置を決める
レイヤーを選択して、プロパティの「位置」のストップウォッチをクリックし、任意の動きを作成します。(詳細な手順は「第2回「Illustratorのデータを動かしながらAfter Effectsの基本操作を覚よう」で紹介しています)。
STEP2.「キーフレーム補助」からイージングを選択
終了部分のキーフレームを右クリックし、「キーフレーム補助」から任意のイージングを選択します。
キーフレームのアイコンの形が砂時計型に変わったことを確認して、再生すると、イージングのかかった動きができました。

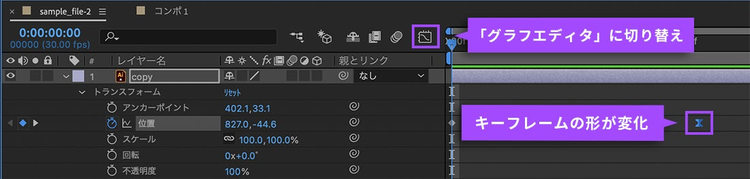
STEP3.「グラフエディタ」を開き、「速度グラフ」に切り替える
さらにイージングを調整する場合は、「グラフエディタ」を使います。
レイヤーパネルの右上(上図を参照)にある「グラフエディタ」ボタンをクリックするとタイムラインの表示が変わります。このカーブを調整することで場所や速度のタイミングを変更できるのですが、数種類のグラフがあることに注意しましょう。
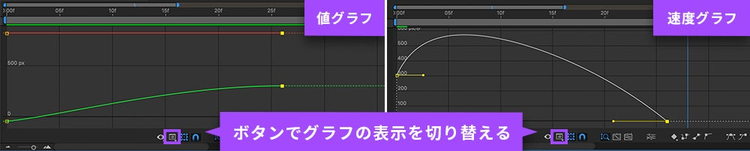
動きのスピードをコントロールするには「速度グラフ」を使用します。タイムラインパネルの下部にある「グラフの種類とオプションを表示」ボタンから、「速度グラフを編集」を選択します。

STEP4.「速度グラフ」をカスタマイズする
速度グラフは、Illustratorのベジェのパスと似た操作によって動きの速度の調整が可能です。ハンドルの長さを調整することでパスの形を調整します。速度グラフにより、直感的にモーションを管理できるので、いろいろな速度を試してみてください。
こういったイージングを”どう選べばいいのか”については、浅野が以前取材した[「動きのデザイン」の達人・奥田透也さん ]の記事もご覧ください。
モーションデザインの演出:書き文字のアニメーション
次に、筆記体のフォントをベースに「エフェクト」を使って、実際に描いたようなアニメーションを実装してみましょう。作例で使用しているフォントは [Alana | Adobe Fonts]で、Adobe Fontsで利用可能です。

いきなりすべての文字を動かすのは大変なので、まずは1文字だけを動かしてみましょう。
STEP1.ブラシアニメーションをレイヤーに適用
筆記体文字のレイヤーを選択して、レイヤー名の上で右クリック(※)→[エフェクト]→[描画]→[ブラシアニメーション]を選択します。(※「エフェクト」メニューからでも選択できます)
エフェクトコントロールパネルが開き、ブラシアニメーションのプロパティが開きます。
同じ項目はレイヤーのプロパティからも確認ができます。
STEP2.ブラシのカラーとサイズを調整
はじめにブラシのカラーとサイズを調整しておきます。カラーは描画中に確認する色で実際のアニメーションの結果には影響しませんので、視認性の良いものを選びましょう。
サイズは文字の幅より少し大きめにしておきます。
STEP3.ブラシの位置を調整してストップウォッチをクリック
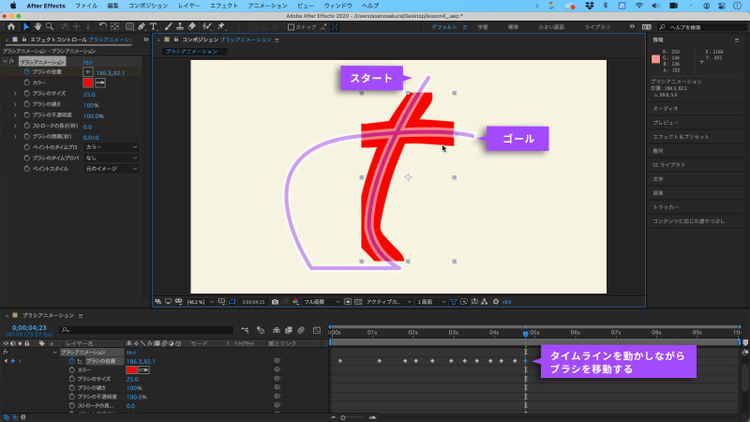
ブラシを描画させたい位置にタイムラインを移動します。
ターゲットマークをクリックして、コンポジションパネル上でブラシの位置を、文字の1画目まで移動します。「ブラシの位置」のストップウォッチをクリックします。

これでブラシをスタートできます。
STEP4.タイムラインパネルでインジケーターを操作しながらブラシをドラッグ
この状態でタイムラインインジケーターをドラッグしながら、コンポジションパネル上でブラシを書き順通りに少しずつドラッグしていくと、インジケーターで選択したフレームの場所にブラシの位置が移動し、軌跡を描くことができます。

この操作にはややコツが必要です。筆者(浅野)は次の2点に注意しながら操作をしました。
- 「ブラシの位置」のターゲットアイコンをクリックして、十字のマークが表示されていることを確認しながらコンポジションパネル上で作業する
- バウンディングボックスからはみ出したブラシは見えなくなるが、消えたわけではないのでそのまま一筆書きする(上図の紫色の線が実際の軌跡)。
- Illustrator上でアンカーポイントを打つ感覚でインジケーターを操作し、タイムライン上でキーフレームを細かく増やしていく。
- タイムラインの操作はショートカット(command(Ctrl)+方向キーの左右)でおこなう
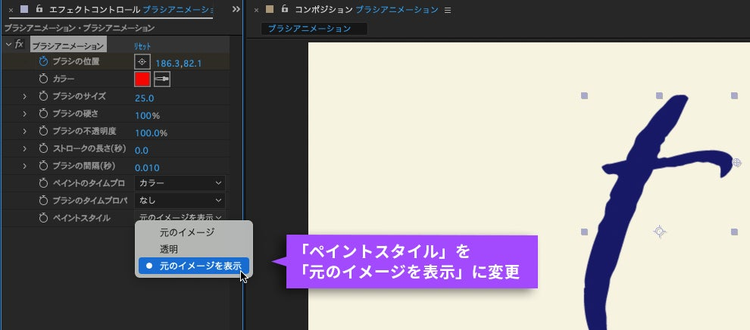
STEP5.ペイントスタイルを元のイメージを表示に切り替える
最後に、「ペイントスタイル」をクリックして「元のイメージ」から「元のイメージを表示」に変更します。ブラシの軌跡に沿ってオブジェクトが表示されるようになりました。

STEP6.キーフレームに「時間ロービング」を設定
始点と終点以外の複数のキーフレームを、ドラッグ操作やShiftキーによる複数選択や、プロパティ名のクリックで選択します。
選択が済んだら右クリックして、「時間ロービング」にチェックを入れると、キーフレーム同士が自然につながるように自動で補完がおこなわれ、アニメーションの速度が安定します。
一連の作業はこちらの動画からも確認できます。

さらにこだわるなら、シェイプと「トラックマット」で軌跡をマスクしよう
文字が交差している部分などは、ブラシアニメーションのみだと軌跡を再現しきれない部分もあります。
そこで仕上げにシェイプレイヤーと「トラックマット(アルファ反転マット)」によるマスクを作成するのがおすすめです。まずはこちらの動画を見てみましょう。
マスクの有無を比較した動画です。「マスクなし」のほうは、一画目の描画の際に二画目が少し見えてしまっており、きれいではありません。そこで「トラックマット」の出番です。
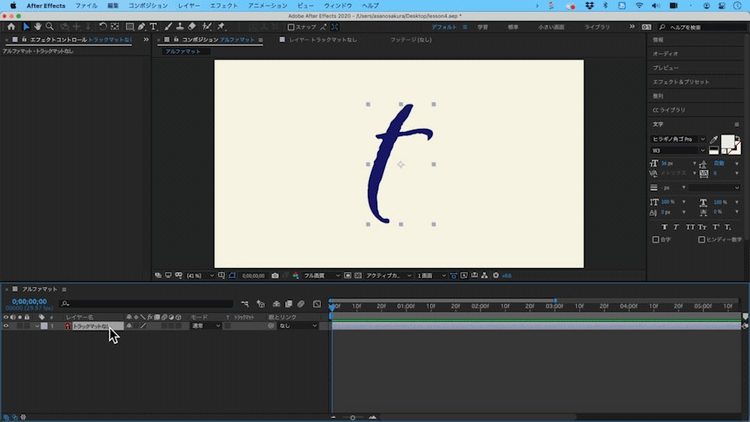
STEP1.シェイプレイヤーを作成
文字のレイヤーを選択していない状態で、ブラシで触りたくないのに触れてしまう部分をペンツールで囲んで、シェイプレイヤーを作成します。
シェイプレイヤーは、ひとつのシェイプレイヤーに複数のシェイプを含めることができるので、複数のシェイプをひとつのシェイプレイヤーで管理しましょう。
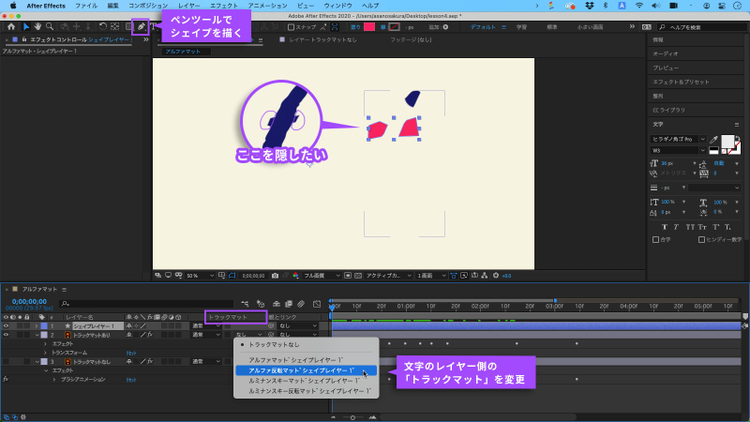
STEP2.文字側の「トラックマット」を「アルファ反転マット」にする
文字側のレイヤーの「トラックマット」のプルダウンから「アルファ反転マット”シェイプレイヤー1”」を選択します(※)。「アルファ反転マット」を選択すると、ブラシが通過したときにシェイプ部分が保護されます。
(※デフォルトの状態では「トラックマット」が表示されていない場合があります。その場合はレイヤーパネルの左下のアイコン群の中央「転送制御を表示または非表示」ボタンを選択してください)

ただしこのままでは、ブラシが2画目の横棒に到達したときにマスクが掛かりっぱなしになってしまい、2画目がうまく表現できません。
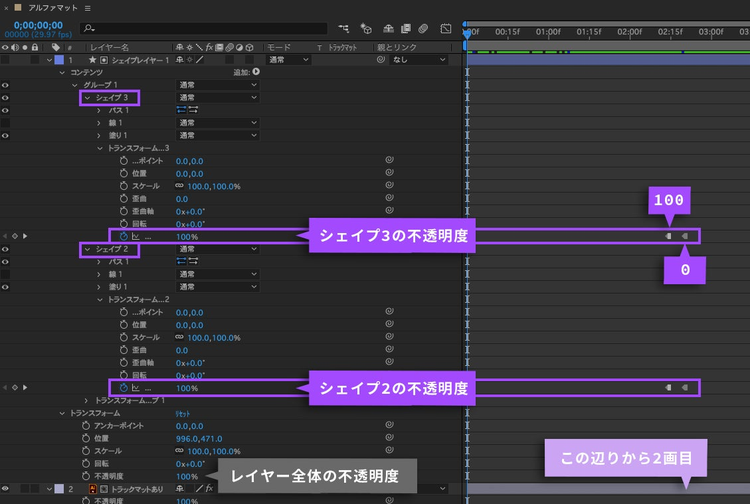
STEP3.各シェイプの不透明度を100%と0%に設定
そこで、ブラシがマスクを通り過ぎたらマスクをOFFにする(不透明度を0%にする)という設定をしていきましょう。
シェイプレイヤーの各オブジェクトに、「不透明度」のキーフレームを入れます。描画が通過したらマスクが消える(0%になる)ようにするためです。
このとき、「シェイプレイヤー全体」ではなくそれぞれの「シェイプ」(この画面の場合はシェイプ2と3)にキーフレームを入れることに注意してください。

STEP4.じんわりと変化させ”ない”なら「キーフレームの切り替え」
最後に100%と0%のキーフレームを同時に選択して右クリックし「停止したキーフレームの切り替え」を選択します。キーフレームの形が変化することを確認しておきましょう。
これにより、100%と0%の「透明」が中間の変化を伴わずに変化するようになり、マスクのON/OFFの切り替えができます。
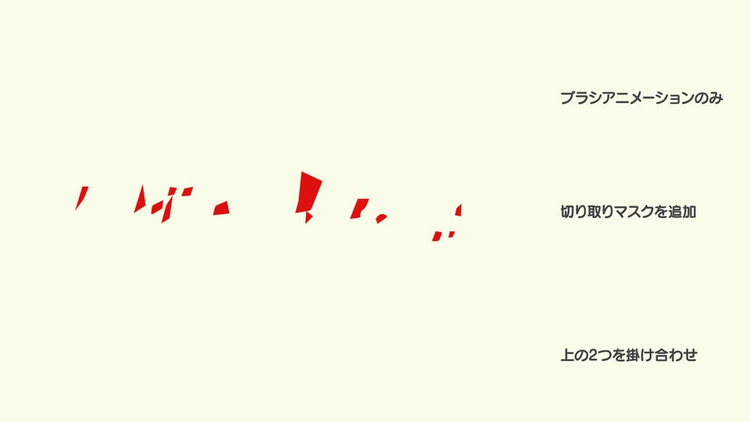
こちらは「Motion Design」の完成例とマスクの有無を比較したものです。

こちらはシェイプ(上記の赤い部分)に対して各シェイプの「不透明」(表示のON/OFF)のキーフレームの打ち方を示した画像です。

一連の文字を一文字ずつ設定するのは大変な作業ですが、第二回で紹介したショートカットなども活用してぜひ挑戦してみてください。今回重要なショートカットはこちらです。
- u:キーフレームのあるプロパティだけを表示 (uはuse)
- t:プロパティの「不透明度」を表示(tはtransparency)
- command(Ctrl)+方向キー左右:タイムラインのインジケーターを左右に移動
「エクスプレッション」ことはじめ。動き続けるモーションを作ろう
最後に「エクスプレッション」について学びましょう。
前回までのアニメーションはキーフレームを使って動きを制御してきました。それに対して「エクスプレッション」は、JavaScriptをベースとした記述言語をプロパティに追記することで動きを制御するものです。エクスプレッションは「ストップウォッチをoption(alt) +クリック」で開くことができます。
ためしに「動かし続ける」という動作(ループアニメーション)を実装してみます。前の講座でおこなったオブジェクトの回転を置き換えてみましょう。
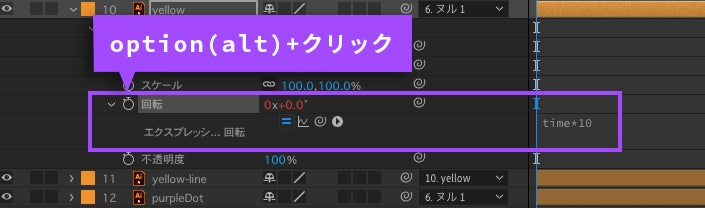
STEP1.ストップウォッチをalt +クリック
レイヤーを選択して、回転のストップウォッチ上でoption[alt]+クリックすると、エクスプレッションフィールドが開きます。
STEP2.フィールドにエクスプレッションを入力
半角英数で
time*360
と入力します。エクスプレッションフィールド外をクリックして確定します。
360の部分は、アニメーションのスピードに応じて変更してください。下記では非常にゆっくり回したいので、「time*10」と入力しています。

ゆっくりとずっと回り続けるアニメーションができました。
エクスプレッションの元となっているJavaScriptは、webデザイナーや一部のDTP(処理の自動化など)で利用されているので、多少の心得があるデザイナーも多いことでしょう。変数やif文を使った細かい制御も可能なので、複雑な条件分岐を伴うアニメーションにもぜひ挑戦してみてください!
浅野:
今回も盛りだくさんでしたが、いずれもレイヤーのプロパティから調整できる項目だったんですね。
「エフェクト」については「After Effectsのエフェクト」って言われても……と思っていましたが、見慣れた「fx」マークのおかげで、レイヤー効果的なものだと理解できました。
山下:
メニューを見てもらうとおわかりかと思うのですが、たくさんの効果がかけられるんですよ。今回の作例はフラットなイラストですが、もっとCGっぽい表現なども可能です。
浅野:
もしセカンドシーズンがあったら挑戦してみたいです(笑)ブラシアニメーションはできると楽しいですが、めちゃくちゃ細かい作業が必要なんですね……。
山下:
でも、その分できたときの楽しさがありますよね。まずは少ない文字でやってみるといいですよ。
第5回「Illustratorのレイヤー分け&After Effectsでキャラクターを動かそう」では、自分で描いたイラストやアイコン素材の動かし方を学んでいきましょう。ご要望も非常に多かったですし、こちらもきっと楽しいですよ!
———-
オンライン講座にぜひご参加ください
本連載は、「Illustratorユーザーのためのモーションデザインことはじめ オンライン講座(全6回)」と連動しています。あわせてぜひご視聴ください。本放送中には、浅野と山下先生が皆さまの質問などに回答いたします。
詳細および視聴申し込みはこちら*
*視聴はCreative Cloudのプランをご利用いただいているメンバーシップ限定となります。
山下先生プロフィール:
テレビ関係のサポートを経て映像講師に。Premiere Pro / After Effectsを主に活動を行う。企業や個人に向けてセミナーを行っている。After Effectsユーザーグループの管理人。定期的に勉強会も開催中。
サイトeverydayskillshareやSNSで情報発信を行っている。