Illustratorユーザーのためのモーションデザインことはじめ講座 第5回「Illustratorのレイヤー分け&After Effectsでキャラクターを動かそう」

この連載では、After Effectsを触ってみたいIllustratorユーザーの方へ向けて、モーションデザインの考え方や、具体的な操作を紹介していきます。自分で描いたイラストやアイコン素材が動くと嬉しいものです。こうした素材を動かすためには、実はIllustratorのレイヤー分けが肝心。第5回はレイヤー整理を学びながら、キャラクターやアイコンのモーションを作成します。
サンプルデータはこちら
本連載は、「Illustratorユーザーのためのモーションデザインことはじめ オンライン講座(全6回)」
と連動しています。あわせてぜひご視聴ください。
浅野:
いよいよイラストを動かしていきます。イラストの動かし方はご覧になっている皆さんも知りたいと思いますし、私も楽しみです!
山下:
こちらが私が作った例です。今回はこんなのを作ってみましょう。
浅野:
私が描いた絵が動いてる!かわいい!!……でも、データの作り方的に言うと、これを作成するのは結構たいへんだったのではという気が……。
山下:
ええ、言いにくいのですが……。
浅野:
すみません! 悪気はないんです。
山下:
では、まずは具体的に改善ポイントを見ていきましょう。

まずはどこを動かすかを考える
動かすことを前提としたデータづくりにはちょっとしたコツが必要です。まずは心構えとして、絵のどこを動かしたいのかを明確にイメージしましょう。
たとえば上の例であれば、前髪、後ろの髪、両腕、口、といったように複数の「動くパーツ」があります。逆に、耳や眉、目は動きません。この「動くパーツ」ごとにまとめていく必要があります。
塗り絵のように絵を描くのはNG、立体的に考える
線と塗りのあるイラストをベクターで描く場合は、特に意識しない場合はレイヤーなどを使って「線」と「塗り」に分けた形で絵を描きます。また、見えない部分(たとえば髪に隠れている額の部分の肌など)は描かない場合もあります。

ところがこのデータでは髪や上半身がまとまって描かれているので、どうやら細かく動かせなさそうなことは(直感的にも)理解ができます。また線と塗りが分かれているところも支障がありそうです。
そこで、塗り絵のように絵を描くのではなく「動かしたいパーツ」ごとにオブジェクトをまとめていきます。たとえば髪は前髪とそれ以外に分けて、オブジェクトの線と塗りは同じレイヤーにまとめておきます。
動かしたときに前や後ろのオブジェクトはどう見えるかについても考えながらパーツ分けをしておくとよいでしょう。たとえば、背景のピクトグラムもパーツ分けを分解してみるとこのように分けておくと、指が動いてペンを動かす、というモーションができます。
実はこうした絵の描き方はバリエーションを伴うイラストではよく用いられる制作の方法です。たとえばデザインのためにでベクターイラストをAdobe Stockなどのストックフォトサービスで探すときに、イラストがパーツごとに分類されていると、ポーズなどを細かく調整しやすいのと同じです。
まずは「動かすならパーツごとに分けて描く」を理解しているだけで、動かしやすいデータになります。最後にAfter Effectsでaiファイルを読み込むことを前提に、パーツごとにレイヤーを分けておきます。準備ができたらデータをAfter Effectsに読み込みましょう。
After Effects側でのレイヤー整理
こういったベクターで描かれたイラストのちょっとしたパーツ分けであれば、After Effects側でレイヤーの整理をすることもできます。
その場合は、読み込んだレイヤーをAfter Effectsのシェイプレイヤーとして利用します。
aiのファイルのアイコンが付いたレイヤーをレイヤーパネル上で右クリックして [作成]→[ベクトルレイヤーからシェイプを作成]を選択します。
アンカーポイント(基準位置)を移動する
たとえば「ゆらめき」や「腕を上げる」といった動作は「回転」と回転に対する「イージング」で実現できます。これらはいままで紹介してきたテクニックで実現できますが、その中心をどこに設けるかで動き方が変わってきます。
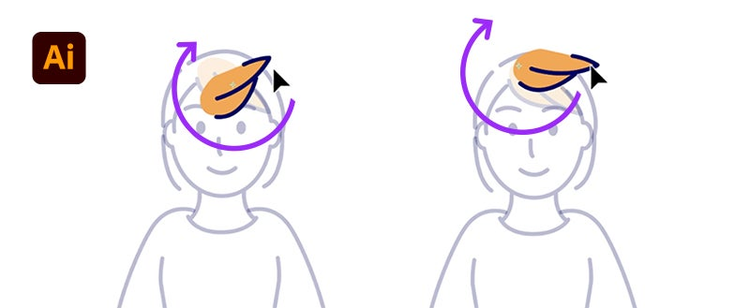
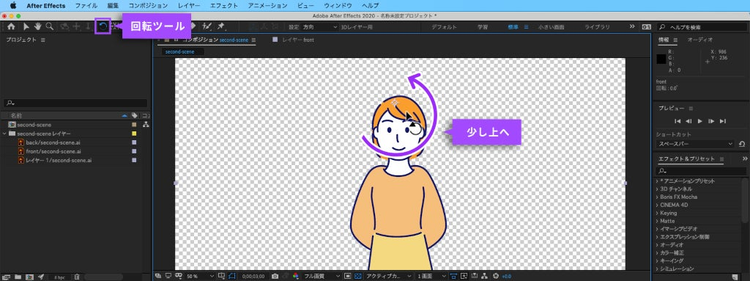
これはIllustratorの回転ツールを想像するとイメージがつきやすいと思います。
Illustratorの回転ツールは、選択して円を描くようにドラッグすると、十字の基準位置を中心にオブジェクトが回転します。この基準位置にマウスカーソルを当てて位置を移動してから円を描くようにドラッグすると、基準位置が変更された上で回転します。

これとおなじ作業をAfter Effectsでもやってみましょう。
After Effectsでは基準位置のことを「アンカーポイント」と言います(Illustratorのパスのアンカーポイントとは異なります)。アンカーポイントの初期位置はコンポジションの中央にあります。
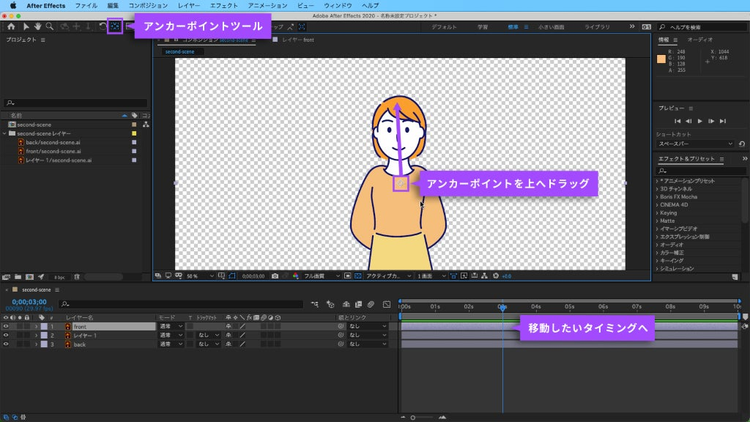
前髪のレイヤーを選択
タイムラインパネル上の時間インジケーターを上に揺らしたいタイミングへ移動
コンポジションの中心にアンカーポイントがあることを確認
アンカーポイントツールを選択
中心のアンカーポイントをマウスでドラッグし、アンカーポイントを据えたい位置(前髪の付け根)に移動

回転ツールを選択
右にドラッグして、アンカーポイントを中心に右上に揺らす

時間インジケーターをタイムラインの左端(0フレーム目)へ移動して再度回転するか、移動の角度を0にする(回転前の状態を作る)
ここまでの作業で”髪が右上に揺れる”という動きがつきました。
さらにアレンジを加えていきましょう
0フレーム目のキーフレームをコピー(command(Ctlr)+C)する
インジケーターを髪が戻るタイミングまで移動させ、コピーしたキーフレームをペースト(command(Ctlr)+V)する
これで”右上に揺れて同じ場所に戻る”という動きになります。
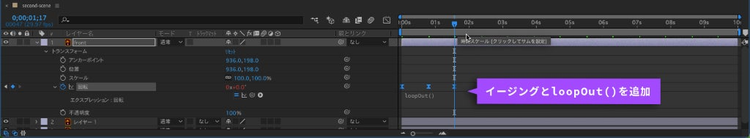
また、イージングをつけるとより自然なふわっとした動きにもなります。
最後にエクスプレッションで
loopOut()
と記述すると、この動作が繰り返されます。

イージングとエクスプレッションについては、第4回「モーションの演出とAfter Effectsのテクニックを学ぼう」で紹介しています。
パーツ同士は「波が伝わっていくイメージ」で動かそう
前髪以外の髪にも”ふんわり右側に揺れて戻る”動きをつけていきましょう。
トランスフォームプロパティの設定はコピー&ペーストできます。
コピーしたいプロパティ名をクリックしてcommand(Ctlr)+C でコピーできるので、command(Ctlr)+V でペーストします。この作業の注意点は2点です。
あらかじめ時間インジケーターの位置を左端(0フレーム目)にしないと同じ位置へのペーストができない(つまり、特定の時間からペーストしたプロパティを開始したい場合は、その位置へインジケーターを移動しておく必要がある)
ペースト先のレイヤーのアンカーポイントの位置は中央の状態なので、改めてアンカーポイントツールで設定し直す
プロパティやキーフレームのコピー&ペースト、あるいは第3回で紹介した「親とリンク」を使うと、複数のレイヤーを連動して動かせます。下の作例では吹き出しと文字を親子関係にしています。
前髪と後ろの髪など、関連性のある複数のオブジェクトを動かすときには、同時に動かすのではなく波が伝わっていくように「連続した動き」を意識してキーフレームのタイミングを考えると、より自然に見えてきます。
ほかにもこれまで作ってきたテクニックを組み合わせれば、工夫次第でいろいろなアニメーションができます。たとえば上の例では、シェイプにしておいたレイヤーの目の部分の「スケール」を変更して、丸を平たく見せることで瞬きをさせています。Illustratorで描いた絵をどんどん動かしてみましょう!

浅野:
レイヤーの整理については言われてみればなるほどなと思いました。山下さんに、動きは(よくわからないので)おまかせで! なんてお願いをしてしまっていたのですが、私の中で「こうしてほしい!」というのがきちんとあったらIllustratorデータに反映できていたのではと反省です。
山下:
自分でやってみると色々わかりますよね。
浅野:
はい。勉強になりました。あとは動きを実装していく中で感じたのですが、ちょっとした動きがすごく効果的だったり、逆に違和感として目立ってしまったりするんだなというのが印象的でした。「ちょっとの差」が重要なのは平面デザインなどでも同じですね。
山下:
そうですね。今回の内容は動きの量としては僅かですが、それでも「動いてる!」と実感できたのではないかと思います。もちろん他にもさまざまなテクニックがあるのですが、基本が分かればあとは応用ですよ!頑張ってください。
浅野:
だいぶAfter Effectsの操作にも慣れてきました。あとは、丸いシェイプがロゴに変わるとか、「AがBに変化する」といった大胆なアニメーションの方法も知りたいです。シーン同士の転換にも使えそうですし。
山下:
わかりました。次回はいよいよ最終回ですね、場面の転換やデータの書き出しと一緒に学んでいきましょう。
第6回「プチCMの完成!仕上げと書き出しをしよう」では、シーン同士をつなげるテクニックや演出、データの書き出し方法について紹介します。
オンライン講座にぜひご参加ください
本連載は、「Illustratorユーザーのためのモーションデザインことはじめ オンライン講座(全6回)」と連動しています。あわせてぜひご視聴ください。本放送中には、浅野と山下先生が皆さまの質問などに回答いたします。
詳細および視聴申し込みはこちら*
*視聴はCreative Cloudのプランをご利用いただいているメンバーシップ限定となります。
山下先生プロフィール:

テレビ関係のサポートを経て映像講師に。Premiere Pro / After Effectsを主に活動を行う。企業や個人に向けてセミナーを行っている。After Effectsユーザーグループの管理人。定期的に勉強会も開催中。
サイトeverydayskillshareやSNSで情報発信を行っている。