Illustratorユーザーのためのモーションデザインことはじめ講座 第6回「プチCMの完成!仕上げと書き出しをしよう」
Illustratorユーザーのためのモーションデザイン講座です。After Effectsを使用して、初心者でも簡単にモーションを作成することが可能です。

この連載では、After Effectsを触ってみたいIllustratorユーザーの方へ向けて、モーションデザインの考え方や、具体的な操作を紹介していきます。作ったカットを繋げたら、デザインのブラッシュアップをしていよいよデータの書き出しです。いよいよ最終回。動画のファイル形式について学んで、モーションデザインのデータを書き出してみましょう。
本連載は、「Illustratorユーザーのためのモーションデザインことはじめ オンライン講座(全6回)」
と連動しています。あわせてぜひご視聴ください。
浅野:
いよいよ最終回ですね。今回のテーマを教えてください。
山下:
ここまでで少なくとも2つのシーンを作ることができたと思いますが、こちらは私の方で用意した、浅野さんが描いてくれた4つのシーンを繋げた完成例です。今回はこのデータを元に、シーン同士を繋げる練習をしてみましょう。

浅野:
ただ画面が切り替わるのではなくて、こんなふうにシーンが変化していくのは楽しいですね!
山下:
そうですね。シーンの切り替えとひとことで言ってもたくさんの方法がありますが、比較的手軽にできる例を紹介します。データができたら最後に書き出しをしていきましょう。
作ったカットを繋げよう

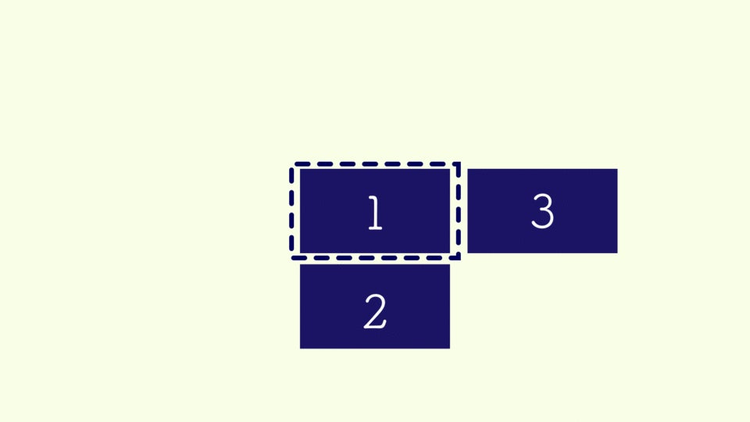
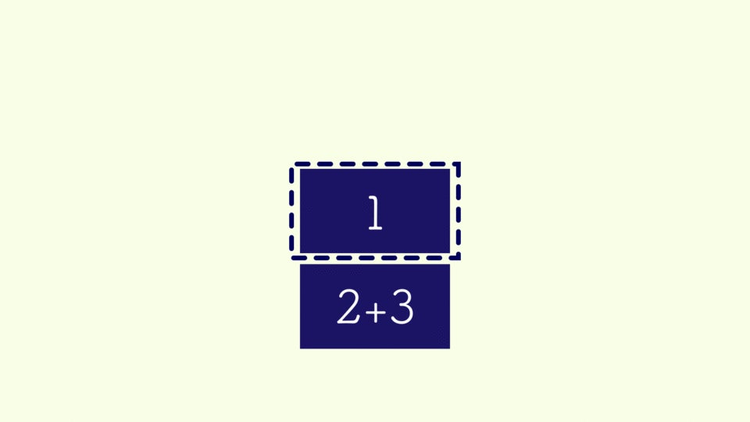
今回は4つのカットがあり、イメージ的にはこのような構成でシーンを動かしていきますが、2カット目と3カット目はアニメーションを連動させるために同じコンポジションにレイヤーを移動して作業した方がキーフレーム管理は簡単です。
そのため最終的には、4つのシーンに対して、3つのコンポジションをこのように動かすイメージです。

コンポジションには別のコンポジションを含めることができます(Photoshopのスマートオブジェクトをイメージいただくとわかりやすいでしょう)。
今回シーンを繋げるには、3つのコンポジションをひとつのコンポジションにまとめた上で、トランジション(切替効果)をつけます。
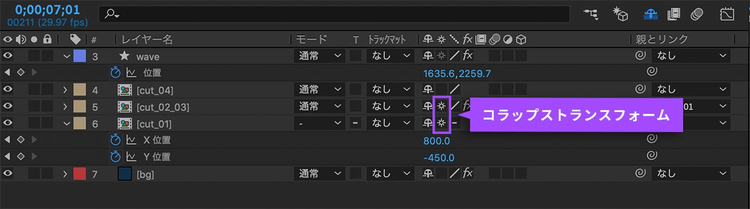
● 動きのポイント1「コラップストランスフォーム」

コンポジションレイヤーは、通常最初に設定した範囲を超えた部分は見えません。これはコンポジションごとに見える映像を確定してしまうためです。こういったコンポジション同士をつなぐとき、画面範囲外も見せたい場合があります。コンポジションレイヤーの中の「コラップストランスフォーム」をオンにします。
すると最終的に作業しているコンポジションまで映像が確定されず、画面外の部分も見えるようになります。ただし、処理の順番などが変わってしまうので、万能ではないことに注意しましょう。
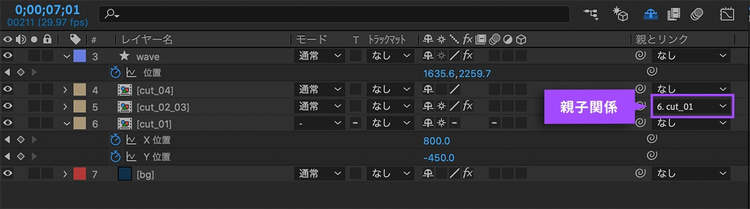
● 動きのポイント2「親子関係を使う」

コンポジションレイヤーが連動して動くアニメーションを作る場合は、それぞれの動く速度を連動させる必要があります。その場合、親子関係を使ってコントロールすることをおすすめします。
こちらの例では、cut_01(最初のタイトル部分)を親、cut_02_03(女性のイラスト2カット分)が子という関係になっています。
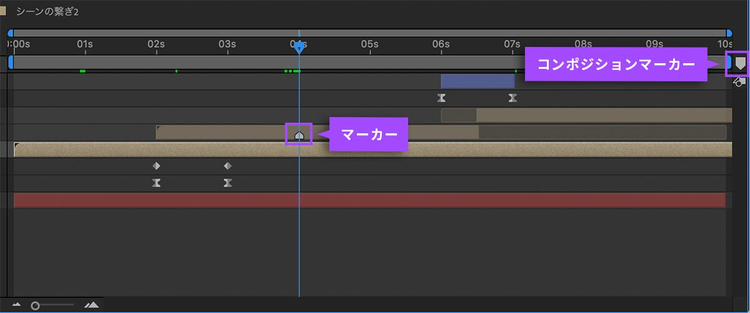
● 動きのポイント3「マーカーを使う」

アニメーションのタイミングをはかる時にどこがスタートなのかをわかりやすくするには、任意の位置に印をつけられる「マーカー」が便利です。マーカーはコンポジション、あるいはレイヤーに打ちます。
レイヤーにマーカーを打つ場合は、右クリック(control+クリック)で[マーカー]を選択します。コンポジションに対して打つ場合は、コンポジションマーカーを利用します。コンポジションマーカーはタイムラインパネルの右側にマーカーアイコンがあります。
● 動きのポイント4「トランジションを使う」
最後の4カット目を表示させるときに、そのままパッと表示すると違和感が出てしまいます。そこで、波が移動するトランジションを挟んで違和感をなくしていきましょう。

(1)波用の新規シェイプを大きく作成
コンポジションのサイズよりも大きめのシェイプレイヤーを作成します。

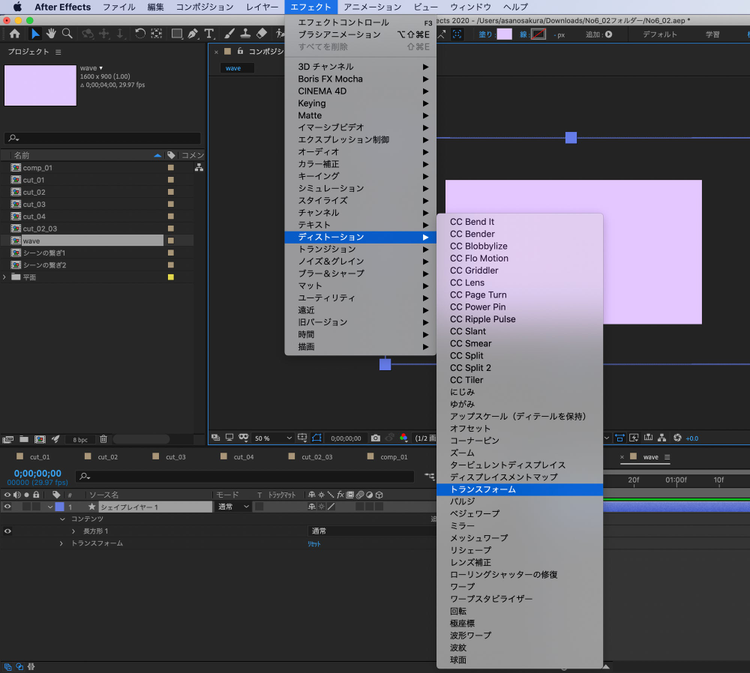
(2)波用のシェイプに「トランスフォームエフェクト」を追加して傾ける
[エフェクト]メニュー→[ディストーション]→[トランスフォームエフェクト]を選択します。(レイヤーの「トランスフォーム」ではない点に注意しましょう)

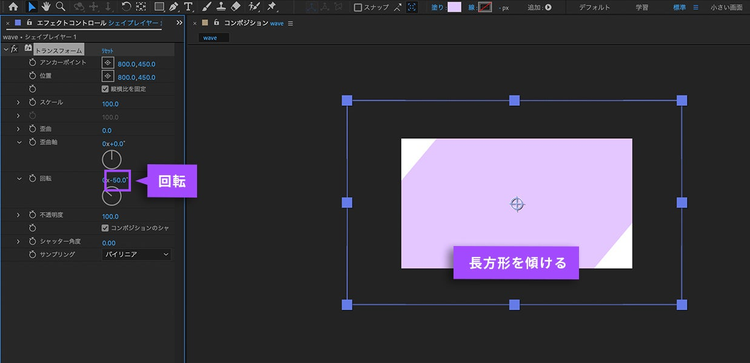
エフェクトの追加ができたら、「回転」に任意の角度を入力します。

レイヤーのトランスフォームを利用しないのは、後ほどレイヤー自体も動かすためです。(回転と位置の2つの要素を調整する処理を分離しておきます。)
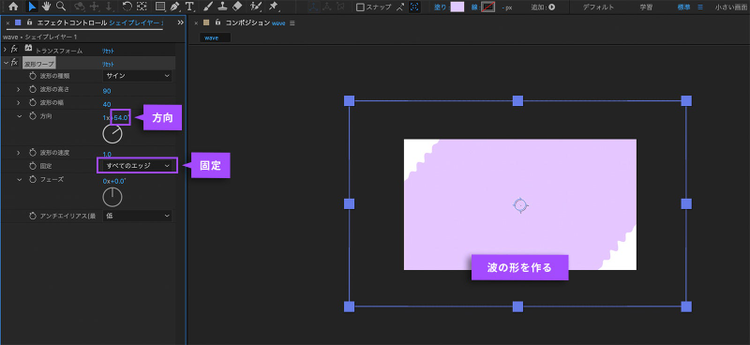
(3)波用のシェイプに「波形ワープ」を追加し波を作成
「波形ワープ」を使って波の形を作ります。[エフェクト]メニュー→[ディストーション]→[波形ワープ]を追加します。波形の高さや幅、方向などを調整して波の大きさと向きを調整します。

上図は設定の一例です。
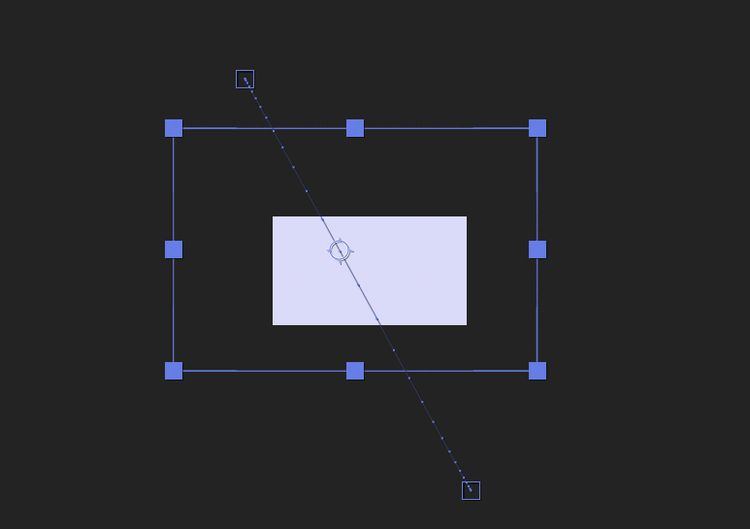
(4)波用のシェイプを「位置」でアニメーションさせる
左上から右下に動くアニメーションをトランスフォームの「位置」で作成します。

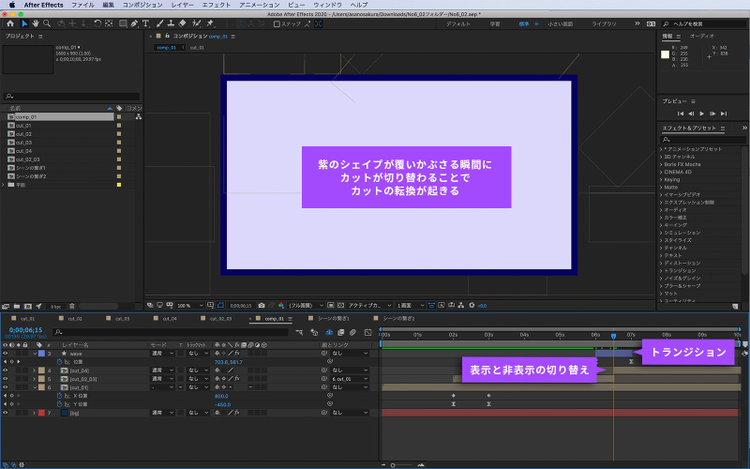
この時に必ず画面全体が波で覆われて隠れるように調整しましょう。カットが切り替わる際の違和感をこのトランジションを被せて見えなくするためです。

コンポジション上では2+3カット目と4カット目が切り替わるところで波のトランジションを配置します。これで、3カット目から4カット目の画面遷移が作成できました。
動画が完成したら、データを書き出そう
データが完成したら書き出しを行います。After Effectsでは書き出し方法が2種類あります。いずれも、書き出したいコンポジションを選択した後で「コンポジション」メニューからアクセスします。
(1)「Adobe Media Encoder」と連携させると、アニメーションgifやmp4形式のh.264圧縮に代表される、さまざまな動画の納品データに書き出す事が可能です。
(2)「レンダーキュー」からの保存は、品質をできるだけ落とさずに、素材として使えるデータとしての保存ができます。After Effectsでの作業の後に、たとえばPremiere Proに素材として持ち込む必要がある場合などに利用するとよいでしょう。
実際の業務では必要に応じてこの2つを使い分けていきます。今回は「Adobe Media Encoder」からの書き出し方法について紹介します。
●Adobe Media Encoderを使った書き出しの手順
プロジェクトパネルで書き出したいコンポジションを選択
[コンポジション]メニュー→[Adobe Media Encoderキューに追加]を選択
「Adobe Media Encoder」が自動的に立ち上がる
キュー(Me)の中にコンポジションが読み込まれる
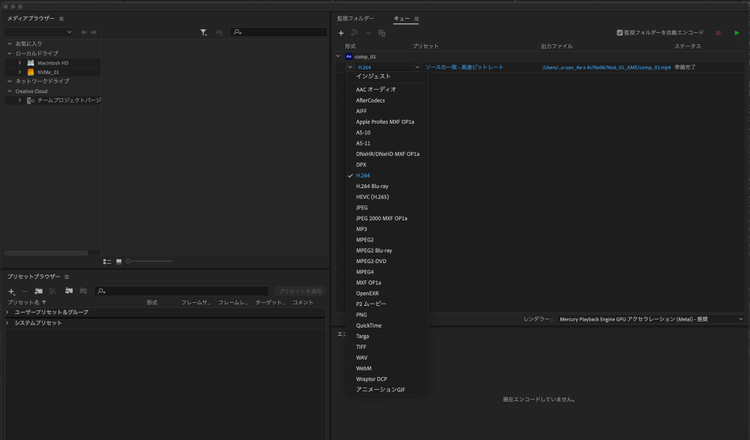
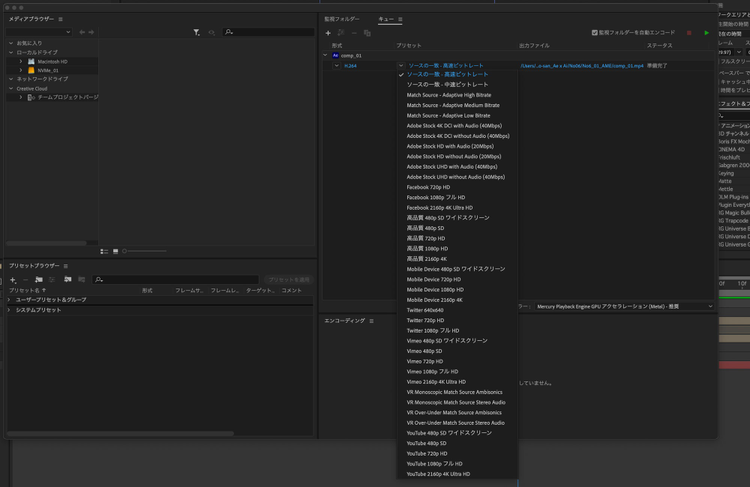
形式を設定(今回はH.264)
指定の形式によって選択内容は変わってきます。

プリセットを設定
指定があれば画質設定などを切り替えて詳細を設定する事が可能です。青字のプリセット名の部分をクリックすると詳細な設定も可能です。

キューを実行し(右側の再生ボタンを押す)、動画として書き出す
浅野:
書き出しできました、 これで完成ですね!
山下:
お疲れさまでした。全6回、あっという間でしたね。いかがでしたか?
浅野:
まだまだ独特の操作に慣れない部分もありますが、少しずつショートカットも覚えられてきましたし、講座の中で教わらなかったことも自分で調べれば勉強できるような気がしてきました。
山下:
新しいことを勉強するのって最初の一歩が大変ですよね。
浅野:
用語が分からないと調べようもないですし、どうしていいか。同じように立ち止まっている方は多いと思います。
けれど今回こうしてIllustratorを入り口にできたことで、私はAfter Effectsをとても身近に感じましたし、何より自分で描いたデータが動くのって本当に楽しいですね。はじめてベジェ曲線を見たときの「きれいな線だな、もっと描きたいな!」という気持ちを思い出しました。
山下:
わかります。今度は逆に、Illustratorを教えて下さい。
浅野:
喜んで。お互い今後も素敵なクリエイティブができるといいですね。本当にありがとうございました!
オンライン講座にぜひご参加ください
本連載は、「Illustratorユーザーのためのモーションデザインことはじめ オンライン講座(全6回)」と連動しています。あわせてぜひご視聴ください。本放送中には、浅野と山下先生が皆さまの質問などに回答いたします。
詳細および視聴申し込みはこちら*
*視聴はCreative Cloudのプランをご利用いただいているメンバーシップ限定となります。
山下先生プロフィール:

テレビ関係のサポートを経て映像講師に。Premiere Pro / After Effectsを主に活動を行う。企業や個人に向けてセミナーを行っている。After Effectsユーザーグループの管理人。定期的に勉強会も開催中。
サイトeverydayskillshareやSNSで情報発信を行っている。