サンプルとテンプレートで学ぶ、ポートフォリオ向け UX ケーススタディの書き方 | アドビ UX 道場 #UXDojo

UX デザインに関わる仕事に就きたいと考えたことはありますか?それならば、ポートフォリオにいくつかの UX ケーススタディを掲載するのは、自身をアピールするための強力な手段です。
UX ケーススタディを書いたことがなくても心配はいりません。効果的なケーススタディを作成するためのガイドラインが存在するからです。たとえば、ケーススタディの中心は、自分が辿ったストーリーであるべきです。デザインに関する決断を下したタイミングやその理由は、ユーザー中心設計における重要なトピックです。
ストーリーの意味を明確に示すためには、その背景を最初から最後まで伝えなければならないでしょう。この記事では、この点も含め、UX ケーススタディのサンプルと共に、効果的なストーリーを語るためのテンプレートを紹介します。
ポートフォリオにおけるケーススタディの役割
本題であるケーススタディの書き方について解説する前に、ポートフォリオにおけるケーススタディの役割を確認しておきます。ポートフォリオは、デザイナーとしてのスキルと価値を示すものであるべきです。以下は、UX ポートフォリオの望ましい構成の一例です。
- 1 – カバーページ
- 2 – 自己紹介
- 3 – ケーススタディ (3 つから 5 つ)
ネット上には多くのポートフォリオが存在します。そのため、ポートフォリオは焦点を明確にするよう心がけましょう。ポートフォリオを 3 つの主要セクションに絞るのは、アピールしたいデザインスキルを強調するのに役立ちます。
最初の「カバーページ」のセクションには、ヒーロー画像、名前、役職などを掲載します。また、簡単な経歴や SNS アカウントへのリンクも含めるとよいでしょう。このページから直接ケーススタディにリンクすることも可能です。
2 番目の「自己紹介」には、自分のパーソナリティや、これまでの簡単な経歴を紹介します。出身、デザインの世界に入った経緯、仕事をしたことのある主な企業やブランド、デザインに関して最も気に入っていることを書いてみましょう。
また、何かユニークな趣味や、自分らしさをアピールするエピソードを書くこともできます。人間としての自分を示すものであれば、デザインに関係なくても、隠れた才能、興味、その他何でも掲載を検討すべきです。
最後のセクションにはケーススタディを並べます。ここでは、自分が誇れると思えるプロジェクトを選んで、デザインプロセスを最初から最後まで説明します。HCI の原則を盛り込んだ効果的なストーリーを語ることができれば、多くのプロジェクトに必要とされる優れた UX デザイナーとしての一面をアピールできるでしょう。
ケーススタディの基本形
良いケーススタディとは、デザインプロセスの始まりから最終デザインに至るまでのシナリオを示し、その過程で下された個々の決断の理由を説明するものです。目を通す相手のことを考えて、簡潔かつ正確な文章を心がけます。
ケーススタディは以下の 5 つのパートから構成するのがおすすめです。
- 1 – イントロダクション
- 2 – プロセス
- 3 – 調査
- 4 – デザイン(の反復)
- 5 – 成果と次のステップ
これらの中でも、説明の中心は、プロセスについて説明する 2 番目のパートになるでしょう。しかし、それ以外のパートも効果的な UX ケーススタディには必要です。
イントロダクション
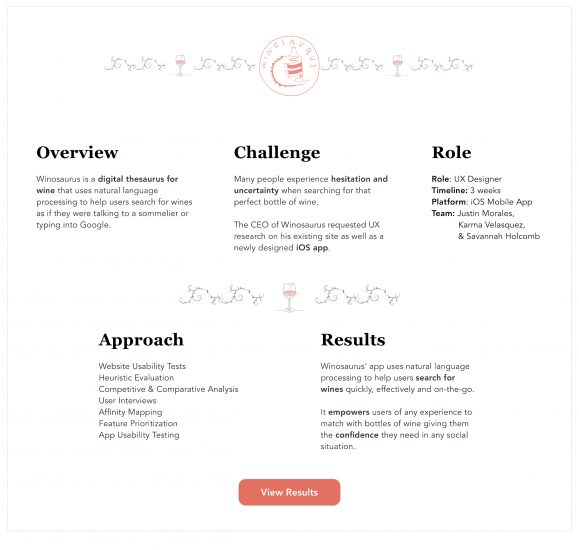
イントロダクションは、簡潔かつ明瞭な表現を用いて、読者の興味を引くためための場所だと考えてください。ここに、最終的なモックアップや会社のロゴを掲載してもよいでしょう。以下は検討すべき項目の候補です。
- 概要 - 会社の紹介。特徴や得意な分野
- 課題 - 依頼内容。解決しようとしていた課題
- 役割、スコープ、制約 - 自分の役割とチーム構成。プロジェクトの進行状況や制約事項
- アプローチ - 採用したアプローチ、工夫したこと
- 結果 - 最終的な成果物
後のセクションでより詳しく説明することになるので、ここは簡潔にまとめるよう心がけます。新しい技術(AR、AI、VR など)を使用したなどの特徴ががあれば、それを強調して関心を引くのもおすすめです。

イントロダクションでは、主要な項目の概要を紹介する 出典: Justin Morales
プロセス
UX デザインのケーススタディで最も重要なのは、プロセスの紹介です。個々のデザインの判断の際に、何を考慮したのかを忘れずに記述しましょう。これは、デザイン思考のスキルを示す絶好の機会になります。
だれもが知っているように、デザインプロセスは直線的には進みません。また、すべてのデザインプロジェクトは異なる方法論を求めるものです。どの方法論が使われ、どのようにデザインが進んだのかは、ケーススタディで強調すべき事柄です。
調査
次に、チームあるいは自身が行った調査を紹介します。ここでは、どのユーザー調査手法がプロジェクトのデザインプロセスに適合していたかを明確にしましょう。
採用したそれぞれの手法を簡単に紹介した後は、なぜそれを使用したのか、どんな情報を得たかったのか、その結果として何を得られたか、そして、それがデザインにどのような影響を与えたかを記述します。デザインの意思決定に影響を与えなければ、ユーザー調査を行う意味がなくなります。
以下は、一般的なユーザー調査の手法です。
- 製品調査
- ユーザーインタビュー
- 競合・比較分析
- エスノグラフィックリサーチ
- コンテクスチュアル・インクワイアリ
- タスク分析
- 共感マップ、体験マップ、カスタマージャーニーマップ
- アフィニティーマップ
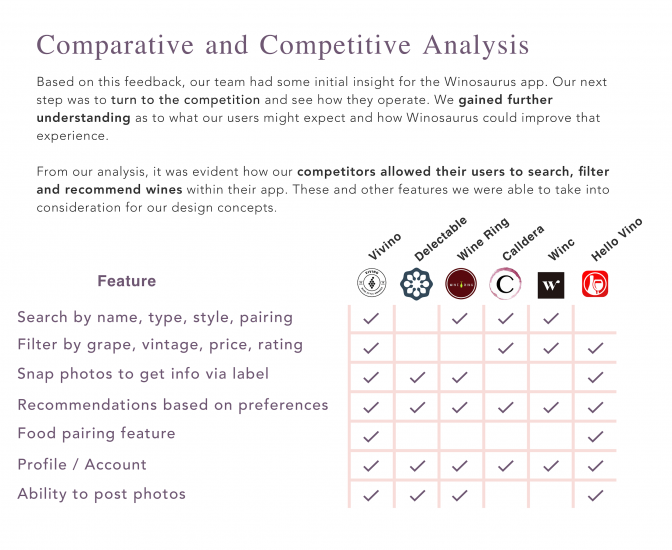
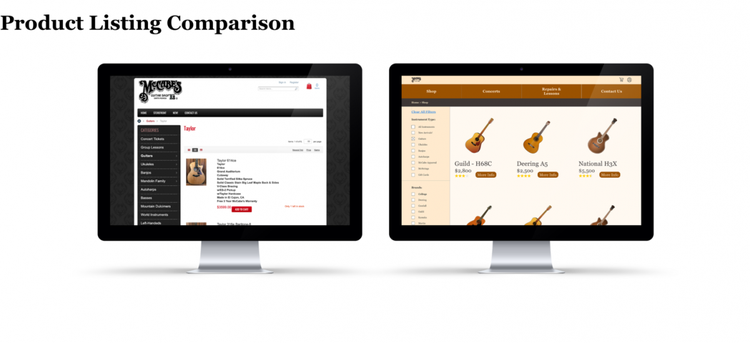
たとえば、競合・比較分析は、以下の図のように結果や学んだことを説明するために便利な手法です。

ケーススタディの比較・競合分析を行うと、主要な発見や学びを示すことができる 出典: Justin Morales
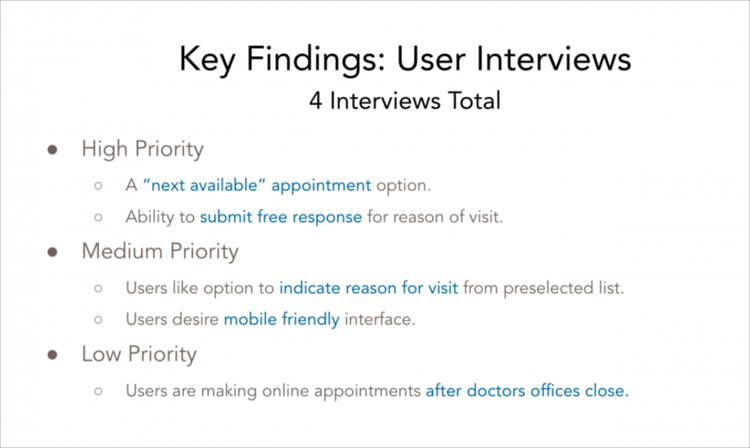
また、ユーザーインタビューの結果は、次の例のように箇条書きで優先度をつけて整理することができます。

ユーザーインタビューから得られた重要なポイントを要約して、この時点で学んだことに順位付けする 出典: Justin Morales
デザインプロセス
次のパートは、デザインプロセスを説明します。ここでは、調査をどのようにデザインに活かしたかを示すことが重要です。調査に基づいてデザイン上の判断をすることは、ユーザー中心設計の核心ともいえます。ここで紹介する主要な要素としては、以下のような候補があります。
- ユーザーフロー
- 機能の優先順位
- サイトマップ
- カードソート
- スケッチ、プロトタイプ
- ワイヤーフレーム
- ワイヤーフロー
ストーリーを構築する際は、以下の質問に答えることを意識してみてください。
- 何をしたのか?
- なぜそれをしたのですか?
- その結果どうなったか?
- 何を学んだか?
可能であれば、採用したそれぞれの方法論ごとに成果物を含めます。ポートフォリオに掲載するのに長すぎる資料は、外部リンクで構いません。ここからは、デザインプロセスのパートに含めることができる、いくつかの成果物を紹介します。
まずは、サイトマップです。

ケーススタディにおいては、プロセスを明確に示すため、サイトマップの変更や長所を強調する 出典: Justin Morales
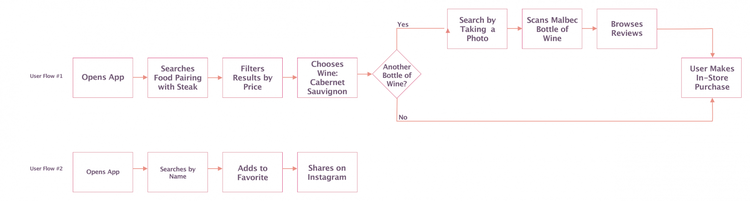
次はユーザーフローです。ユーザーフローは、取り組んでいるデザインにどのような洞察を持っていたかを示すための素晴らしい方法です。

デザインプロセスへのさらなる洞察を示すために、ケーススタディにユーザーフローを含める 出典: Justin Morales
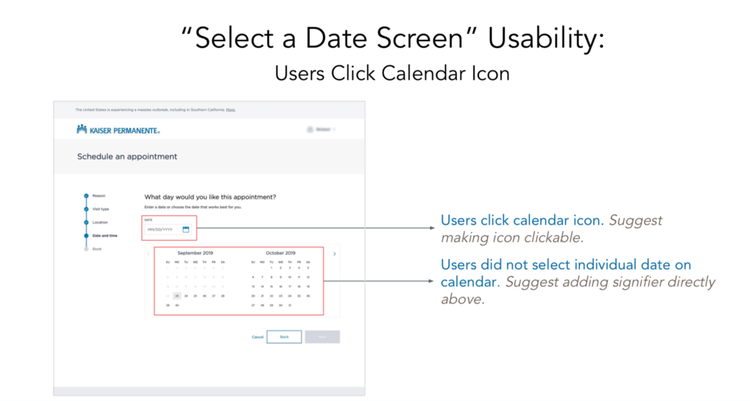
反復的なデザインプロセスの一部としてユーザーテストを行った場合は、ユーザビリティテストから学んだこともここにも含めます。下の図のように、デザインのスクリーンショットの中に、テストの結果から着想を得た重要な変更点を書き込むのは良い方法です。

説明を併記したスクリーンショットは、デザインプロセス中に行われた変更やきっかけを紹介する素晴らしい方法 出典: Justin Morales
成果と次のステップ
プロセスの紹介の後は、いよいよ最終的に完成したデザインを紹介します。成果をすぐ見たい人のために、イントロダクションからこのパートに直接リンクすることを忘れないでください。
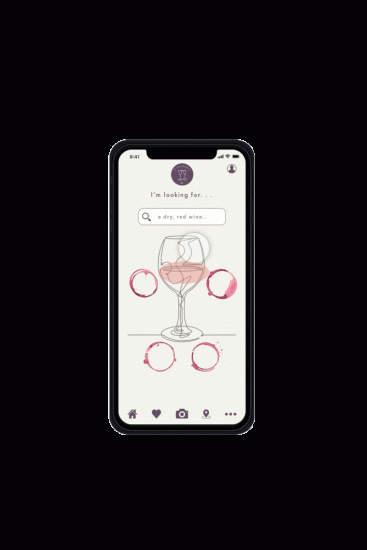
ここでは、完成した製品やデザインを、忠実度の高いモックアップや画像で提供します。紹介の方法はいくつかありますが、下の図のようにユーザーフローを示すために GIF を作成することもできます。

GIF は、ケーススタディでデザインの成果を示すための素晴らしい方法 出典: Justin Morales
また、単純にプロジェクト前後のデザインを並べて比較することも可能です。

モックアップ画像は、プロジェクト以前の状態と最終的な成果を比較するのに効果的 出典: Justin Morales
印象的な最終デザインを披露した後は、次のステップについて語りましょう。多くの場合に、デザインは繰り返し修正され、成長を続けます。これからの方向性を説明したり、将来の追加が予定されている機能を説明することは、アピールを締めくくる素晴らしい方法です。
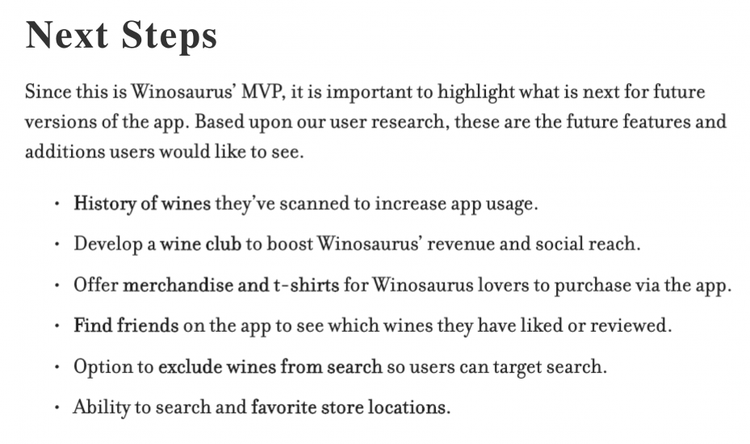
下の図は、ワインペアリングアプリの MVP(最小限の機能だけのバージョン)の次のステップを挙げている例です。

ケーススタディには、最終デザインと一緒に、次のステップの一覧を含める 出典: Justin Morales
おわりに
この記事で紹介した UX ケーススタディのひな形は、魅力的なポートフォリオを作成するために役立つでしょう。その際に、ケーススタディの中で、ユーザーがデザイン上の意思決定にどのような影響を与えたのかを示すことを忘れてはなりません。これはユーザー中心設計の核心であり、自身のプロジェクトに対する価値を明確にする最良の方法です。
この記事は How to Write a UX Case Study: Template and Examples(著者:Justin Morales)の抄訳です