DX道場 ~ワークスペースの基本編~ ②フリーフォームテーブルの作成方法

アドビのカスタマーサクセスチームは、Adobe AnalyticsやAdobe Targetをはじめとした、Adobe Experience Cloud 各種製品を使い始めた方向けのコースを中心とした無償オンラインセミナー『DX道場』を定期的に開催しております。このシリーズでは、DX道場の内容を各テーマに沿ってご紹介します。今回は『ワークスペースの基本』コースより、フリーフォームテーブル上でレポートを作成する方法をご紹介します。
ワークスペースへのアクセス方法
ワークスペースにアクセスするにはまず、Experience Cloudにログインする必要があります(Experience CloudのURLはこちら)。Experience Cloudにログインすると、以下の様な画面が表示されるので、クイックアクセス もしくは 画面右上のコントロールパネル から『Analytics』を選択します。

以下の画面が表示され、ワークスペースへのアクセスは完了です。

ワークスペースの3つの階層

ワークスペースには、以下の3つの階層が存在します。
・プロジェクト
パネルを格納する入れ物です。作成したレポート等は、プロジェクト単位で保存をします。
・パネル
配下に格納するレポートのデータ表示期間や、分析対象とするデータを指定します。プロジェクト上に新たにパネルを作成する際は、再度分析対象等を指定し直す必要があるので注意が必要です。
・ビジュアライゼーション
ワークスペースの最小単位で、様々な視覚化機能やフリーフォームテーブルを使用して作成したレポートがこれにあたります。
プロジェクトの作成方法
ワークスペースでプロジェクトを作成するには、まず画面右上の『プロジェクトを作成』のボタンを選択します。

続いて以下の様なポップアップ画面が表示されるので、ゼロからレポートを作成する場合は『空のプロジェクト』を選択し、右下の『作成』をクリックします。なおワークスペースでは0からレポートを作成する以外にも、デフォルトで用意された様々なテンプレートをレポーティングの目的によって使い分けることの出来る「テンプレート機能」も存在します(参考記事はこちら)。

プロジェクト作成画面を開くことができました。

プロジェクト作成画面を開いたら

プロジェクトの作成画面を開けたら、まず以下3点を実施します。
①プロジェクト名の編集
画面左上より、プロジェクト名を任意で編集します。こちらはデフォルトでは「新規プロジェクト」というプロジェクト名になっています。
②分析対象の設定(レポートスイート)
パネルの右上には「レポートスイート」と呼ばれる、データが格納された箱の様なものが存在します。ここからプルダウンで、どのサイトやアプリを分析対象とするかを選択します。
③分析期間の設定
レポートスイートのすぐ下に、日付が表示されている箇所があります(デフォルトでは「今月」)。ここをクリックすると、上図の様なカレンダー画面が表示されるので、そこから任意の日付範囲を分析期間として指定することができます。
フリーフォームでの基本的なレポート作成の流れ

次に、基本的なレポート作成の流れについてご紹介します。プロジェクト作成画面の左側には「コンポーネントエリア」があります。ここには指標やディメンション、セグメントといったアイテムが格納されており、それらを「フリーフォームテーブル」(ビジュアライゼーションの一つ)へドラッグ&ドロップして適用させることで、レポートを作成することができます。
レポート①: ユニーク訪問者、訪問回数、ページビューの日別アクセスレポート

それでは実際に、『ユニーク訪問者』『訪問回数』『ページビュー』という3つの主要指標を『日』というディメンションを使って切り分けた、日別のアクセスレポートを作成してみましょう。

まずコンポーネントエリアから『ユニーク訪問者』の指標をドラッグし、フリーフォームテーブル上の「ここに指標(または他のコンポーネントをドロップ)」と表示されたエリアへもっていきます。

すると上図の様に該当エリアが青い枠線で囲われ、右上に「追加」という表示が現れるので、このタイミングで指標をドロップします。

『ユニーク訪問者』の指標をフリーフォームテーブル上に追加することができました。またそれと同時に、『日』のディメンションが自動的に適用されていますが、このケースの様にディメンションが何も適用されていない状態のフリーフォームテーブルへ指標をドロップした場合、デフォルトで『日』のディメンションが適用されるようになっています。

次に『訪問回数』の指標を、先ほど適用させた指標の隣に追加してみましょう。まずは先程と同じように、コンポーネントエリアにある『訪問回数』をドラッグします。そして、既に存在する『ユニーク訪問者』の指標の右端にもっていき、上図の様に「追加」の表示が出てきたタイミングでドロップします。

すると、『ユニーク訪問者』の隣に新たに『訪問回数』の指標が追加されました。さらにもう一つの指標『ページビュー』を追加する場合も、同様の操作で実行することができます。
レポート②:モバイルデバイスタイプ別のアクセスレポート

続いて、先ほど作成した日別のアクセスレポートの『日』のディメンションを『モバイルデバイスタイプ』に置き換えて、モバイルデバイスタイプ別のアクセスレポートを作成してみましょう。

まずコンポーネントエリアから『モバイルデバイスタイプ』のディメンションをドラッグし、上図の様に『日』のディメンションが存在する場所へ重ね合わせます。すると「置換」という表示が出てくるので、そのタイミングでドロップします。

『日』を『モバイルデバイスタイプ』に置き換え、モバイルデバイスタイプ別のアクセスレポートを作成することができました。
レポート③:クロス集計レポート

次に、レポート② (モバイルデバイスタイプ別アクセスレポート)に『ブラウザーのタイプ』をクロス集計したレポートを作成してみましょう。クロス集計とは、あるディメンション項目を別のディメンションで切り分けることを指します。例えば、「携帯電話からのアクセスの中でも、どのブラウザーのタイプからのアクセスが多いのか」ということを知りたい場合は、『モバイルデバイスタイプ』のディメンション項目の一つである『携帯電話』を『ブラウザーのタイプ』というディメンションでクロス集計してあげることで、その結果を得ることができます。

クロス集計をする際の実際の操作方法をご紹介します。まずコンポーネントエリアから『ブラウザーのタイプ』をドラッグし、レポート②のディメンション項目にある『携帯電話』に重ね合わせます。すると「分類」の表示が出てくるので、そのタイミングでドロップします。

『携帯電話』に『ブラウザーのタイプ』をクロス集計したレポートを作成することが出来ました。このレポートから、携帯電話からのアクセスの内、Appleのブラウザー(= Safari)からのアクセスが最も多いということがわかります。
レポート④:二つのセグメントで比較したアクセスレポート

最後に、『初回訪問』と『リピート訪問』という二つのセグメント間での指標の数値を比較したアクセスレポートを作成してみましょう。セグメントを適用させる際も、基本的な操作方法は同じです。

例えば、日別のアクセスレポートの『日』を『初回訪問』というセグメントに置き換える場合、コンポーネントエリアから『初回訪問』をドラッグし、上図の様にディメンションが既に適用されている場所へ重ね合わせます。「置換」の表示が出てくるので、そのタイミングでドロップします。

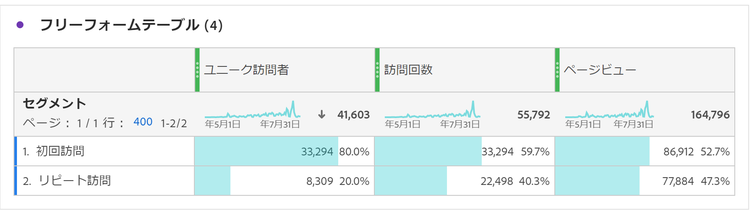
『初回訪問』のセグメントを適用させることができました。ここに『リピート訪問』を更に追加する場合も、先ほどと同様にコンポーネントエリアから『リピート訪問』のセグメントをドラッグし、「セグメント」と表示された場所にドロップすると、簡単に追加することが出来ます。
まとめ ~フリーフォームテーブルの作成方法~
この記事では、フリーフォームテーブル上で基本的なレポートを作成する方法について、実際のレポート作成例を使ってご紹介しました。
ワークスペースの特徴の一つは、誰でも簡単に分析が出来る環境を構築可能であるという点です。分析の基本である「分けて比較して考察する」ためのレポートも、ワークスペースではドラッグ&ドロップなどの直感的な操作で作成することができます。次回の記事では、作成したレポートを20種類以上の様々なグラフや図で視覚化することが出来る「視覚化機能」についてご紹介します。
≪DX道場について≫
DX道場はAdobe AnalyticsやAdobe Targetをはじめとした、Adobe Experience Cloud 各種製品を使い始めた方向けのコースを中心とした無償オンラインセミナー『DX道場』を定期的に開催しております。お申し込みはこちら。