LINE 스티커 만들기

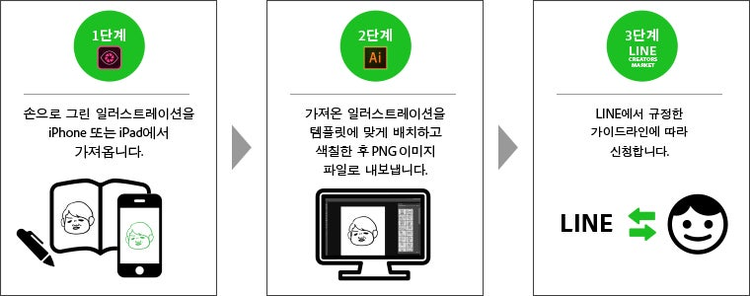
Line 스티커 만들기 워크플로우

1단계
Capture CC에서 손으로 그린 일러스트레이션 캡처

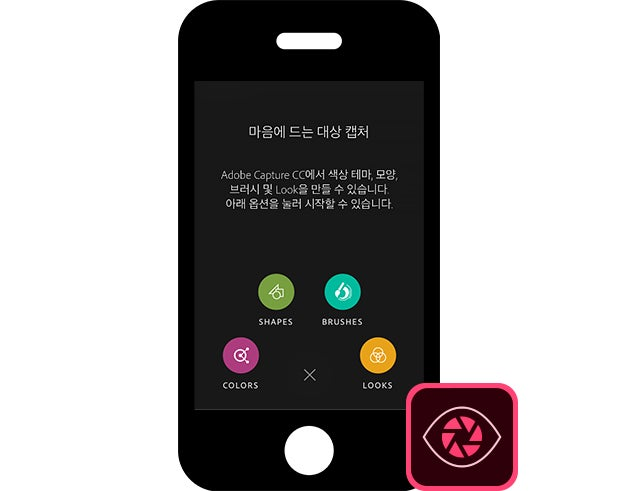
Adobe Capture CC를 사용하면 선이나 사진의 윤곽을 자동으로 감지하여 벡터로 변환할 수 있습니다. Capture를 실행하고 로그인한 다음 SHAPES를 누릅니다(처음 실행한 경우). + 기호를 누르면 카메라 상태로 전환됩니다.
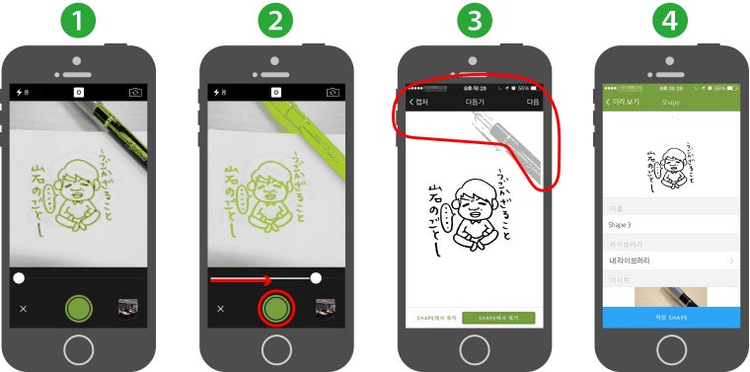
손으로 그린 일러스트레이션에 카메라를 향하면 연두색 라인으로 윤곽을 감지하는 것을 알 수 있습니다. 여기에서 캡처 작업이 로고의 완성도를 좌우하므로 다음의 3가지 포인트에 주의하면서 캡처 작업을 진행합니다.
깔끔한 캡처를 위한 포인트
- 포인트 1: 용지와 펜의 색상
테두리와 종이의 색상도 인식하므로 종이 색상은 흰색, 펜은 검은색으로 명확하게 선이 표시되도록 합니다. - 포인트 2: 카메라의 위치
일러스트레이션 바로 위에서 카메라로 촬영하여 모양이 일그러지는 것을 방지합니다. - 포인트 3: 밝기
선명하게 윤곽을 감지하려면 될 수 있으면 밝은 곳에서 촬영합니다.

- 일러스트레이션에 맞추기
화면에서 연두색으로 되어 있는 곳이 추적되는 부분입니다. 화면 하단의 슬라이더를 좌우로 움직여 추적의 정확도를 조정할 수 있습니다. 채워진 영역을 확인하면서 조정합니다. - 추적의 정확도 조정 및 캡처 이미지 확정
사용할 이미지 상태가 되면 화면 하단 중앙에 있는 캡처 버튼을 누릅니다. - 일러스트레이션에 포함된 불필요한 요소 제거
불필요한 부분까지 채워졌다면 그 부분을 손가락으로 문질러 제외시킵니다. 색이 옅어진 부분은 추적 대상에서 제외됩니다. 실수로 필요한 부분까지 하얗게 되어 버렸다면 하단의 버튼을 전환하여 조정합니다. - 다른 이름으로 저장
세세한 부분은 이후 Illustrator에서도 수정 가능하므로 어느 정도 윤곽이 결정되면 다른 이름으로 저장합니다.
LINE 스티커를 신청하려면 총 42개의 이미지(1개의 메인 이미지, 40개의 스티커 이미지, 1개의 대화방 탭 이미지)가 필요하므로 비슷한 작업을 반복합니다.
여기까지 1단계에 해당하는 일러스트레이션 캡처 작업입니다.
2단계
Illustrator CC에서 작업
Illustrator는 일러스트레이션을 만들고 편집하는 데 적합한 애플리케이션입니다. 2단계에서는 캡처한 일러스트레이션을 Illustrator에 배치하고 색칠한 후 LINE 스티커 신청을 위해 필요한 이미지 형식(PNG)으로 저장하는 작업을 진행합니다.
일러스트레이션 배치 및 위치와 크기 조정
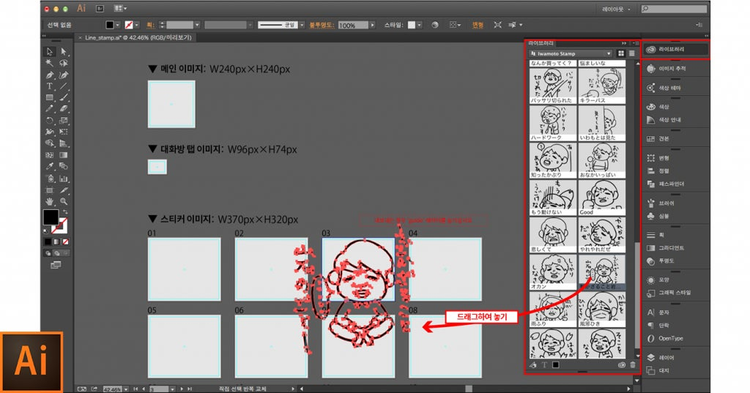
사각형 영역의 경우 대지에서 반복적으로 스티커를 배치합니다.
※ 이후 색상 작업을 간편하게 할 수 있도록 배경을 회색으로 합니다.
다음은 Capture CC에서 저장한 일러스트레이션을 Illustrator에 배치합니다. 화면 상단의 윈도우 메뉴에서 라이브러리를 선택하고 패널을 확인하면 방금 Capture에서 가져온 일러스트레이션이 표시되어 있습니다.(네트워크 환경에 따라 일러스트레이션이 로드될 때까지 약간의 시간이 걸릴 수 있습니다.)

구조 설명
Capture CC에서 캡처한 일러스트레이션은 Creative Cloud에 저장됩니다. 데스크탑 앱의 라이브러리 패널을 통해 해당 에셋을 검색하여 이용할 수 있습니다. Creative Cloud 라이브러리는 모바일 앱과 데스크탑 앱에서 사용하는 “자신의 에셋”을 네트워크를 통해 추가, 검색 및 관리할 수 있는 Creative Cloud 서비스입니다. ※ 모바일 앱과 데스크탑 앱에서 동일한 Adobe ID로 로그인해야 동기화됩니다.
라이브러리 패널에서 일러스트레이션을 드래그하여 놓는 방식으로 일러스트레이션을 배치하고 위치와 크기를 조정합니다.
배치 후 일러스트레이션은 선택된 상태입니다. 모서리 부분을 포인터로 드래그하여 크기를 조정할 수 있습니다. 이때 Shift 키를 누른 채로 드래그하면 종횡비를 고정한 상태에서 확대/축소할 수 있습니다.
다음으로 이동하여 하나의 대지에 배치합니다.(이동 시 일러스트레이션이 사각형 중앙에 배치되도록 포인트를 맞춥니다.) 대지 내부의 가이드에서 벗어나지 않도록 크기를 조정합니다. 하나 배치 후 이 작업을 반복 수행합니다.
페인트
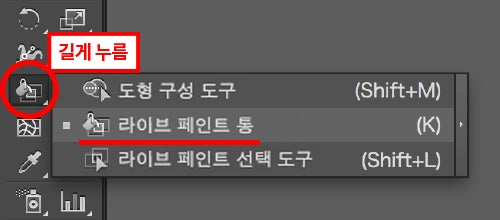
일러스트레이션의 배치가 모두 완료되면 색상을 적용합니다. 라이브 페인트 도구를 사용하면 색상을 채울 수 있습니다.

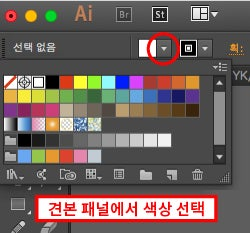
일러스트레이션을 선택한 상태에서 라이브 페인트 통으로 칠하고자 하는 색상을 선택합니다. 화면 상단의 컨트롤 패널에서 견본 패널을 클릭하여 색상을 선택하고 일러스트레이션을 클릭하면 색상이 채워집니다.
※ Capture에서 캡처한 이미지는 선으로 이루어져 있고(선 이외의 영역은 투명한 상태) 샘플 일러스트레이션은 흰색의 이미지이지만 일러스트레이션 내 영역을 흰색으로 페인트할 필요가 있습니다.


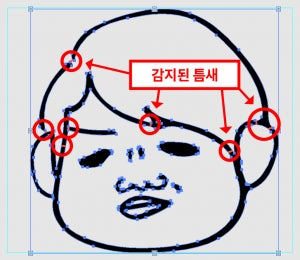
일러스트레이션에 틈이 있는 경우
일러스트레이션에 틈이 있으면 색상이 채워지지 않거나 주변 영역까지 넘치는 경우가 있습니다. 틈새를 자동으로 감지하고 페인트가 틈새로 흘러 나오지 않도록 닫을 수 있습니다.
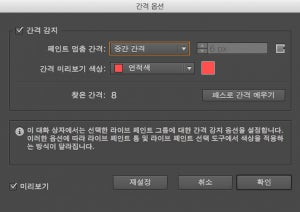
일러스트레이션을 선택한 상태에서 메뉴에서 오브젝트 > 라이브 페인트 > 만들기를 선택한 후 오브젝트 > 라이브 페인트 > 간격 옵션을 선택하면 간격 옵션 대화 상자가 열립니다.
간격 감지를 체크하면 선이 닫혀 있지 않아도 색칠할 수 있도록 합니다. 어느 정도의 틈새를 감지할 것인지 설정하면 감지된 틈새가 빨간색으로 강조 표시되는 것을 알 수 있습니다. 패스로 간격 메우기를 선택하고 확인 버튼을 눌러 설정을 완료합니다. 다시 라이브 페인트 통으로 색을 칠합니다.


내보내기
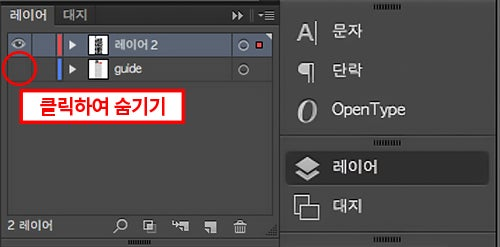
마지막 단계로 LINE Creators Market에 신청하기 위한 파일 형식(PNG)으로 내보냅니다. 먼저 윈도우 메뉴에서 레이어를 선택하여 레이어 패널을 엽니다. guide 레이어의 눈 아이콘을 클릭하여 숨깁니다.
※ guide 레이어에는 내보낼 때 불필요한 요소가 포함되어 있으므로 반드시 숨기시기 바랍니다.

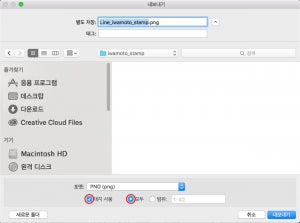
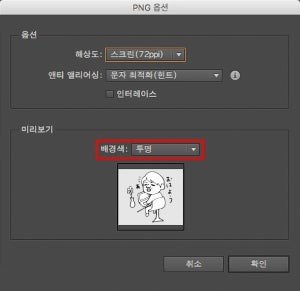
그런 다음 파일 메뉴에서 내보내기를 클릭하고 저장할 위치를 선택합니다. 포맷을 PNG로 설정하고 대지 사용과 모두를 선택한 다음 내보내기를 클릭합니다. PNG 옵션 대화 상자에서 해상도가 **스크린(72ppi)**가 선택되어 있고 미리보기에서 배경색이 투명으로 선택되어 있는지 확인한 후 확인을 클릭하면 대지별로 42개의 PNG 파일이 한 번에 내보내집니다.


3단계
LINE Creators Market에 신청
LINE Creators Market에서 계정을 만들고 신청합니다.
※ 등록에서 판매까지의 흐름을 확인하려면 여기를 클릭하십시오.
Line 스티커 만들기 준비물
■손으로 그린 일러스트레이션
LINE Creators Market 제작 가이드라인 참조
■ Adobe Capture CC(모바일 앱)
iPhone 및 iPad 버전 다운로드/Android 버전 다운로드
■ Adobe Illustrator CC
구입/무료 시험버전 다운로드
■ Illustrator 템플릿 파일(ZIP, 509KB)
템플릿 파일 다운로드