포토샵에서 사진을 사용하여 3D 모델을 만드는 방법

2016년 2월 업데이트
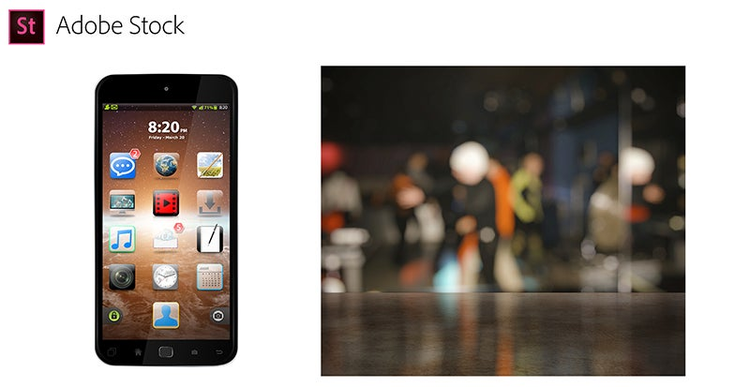
이 튜토리얼에서는 어도비 스톡(Adobe Stock) 사진을 사용하여 3D 모델을 만드는 방법을 살펴봅니다. 이 기법을 시연하기 위해 두 개의 어도비 스톡 사진을 사용하여 스마트폰 광고와 같은 합성 사진을 만들어 보겠습니다.

이 튜토리얼을 따라 하려면 아래 링크에서 두 사진을 크리에이티브 클라우드 라이브러리(Creative Cloud Libraries)로 가져오거나 데스크탑에 저장합니다.
스마트폰:
https://stock.adobe.com/stock-photo/modern-mobile-phone/91187020
배경:
https://stock.adobe.com/stock-photo/bar-in-a-night-club/80838657
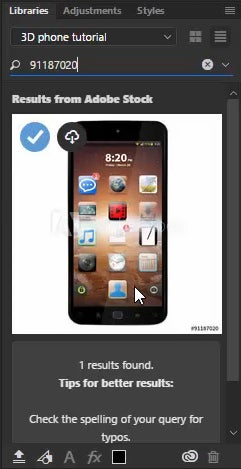
어도비 포토샵 CC 2015가 설치되어 있는 경우 라이브러리(Libraries) 패널 검색 창에서 바로 이 두 사진을 검색하여 다운로드할 수 있습니다. 검색 창에서 파일 ID 번호를 입력하면 됩니다.

1단계 – 작업 문서에 스톡 이미지 가져오기
문서의 크기를 1920 x 1080로 설정한 다음 두 개의 파일을 가져옵니다. 스마트폰 레이어가 배경 레이어 위에 위치하도록 배치합니다. 스마트폰의 레이어 이름을 “Phone”이라고 입력하고 배경 레이어를 “Background”로 지정합니다.
2단계 – 스마트폰의 가장자리를 따라 패스 만들기
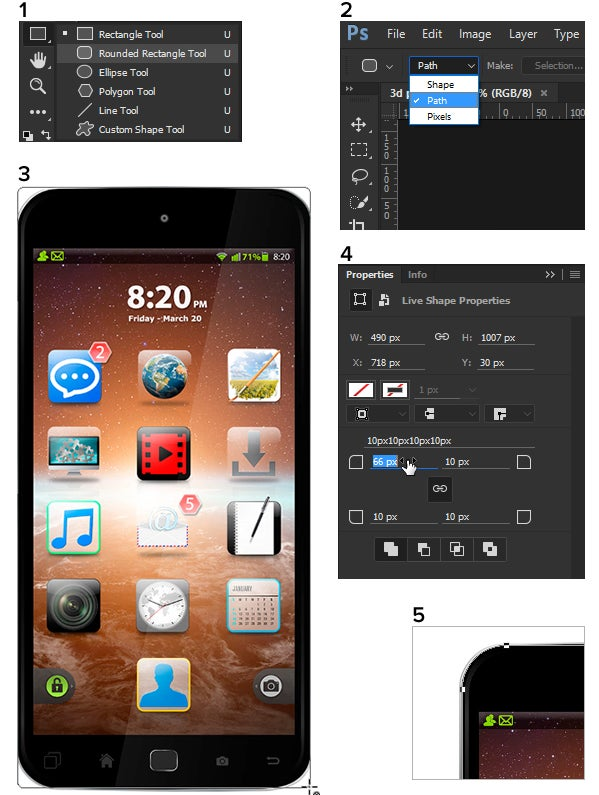
모서리가 둥근 직사각형 도구(Rounded Rectangle Tool)를 선택하고 옵션(Options) 막대에서 도구 모드로 “패스(Path)”를 선택한 다음 스마트폰의 가장자리를 따라 패스를 그립니다.
모서리의 곡률은 신경 쓰지 말고 패스를 그립니다. 가장자리를 따라 패스를 그렸다면 속성(Properties) 패널에서 곡률 또는 모서리를 스마트폰에 맞게 조정합니다.
이 예제의 경우 스마트폰 모서리의 원형율에 맞추려면 곡률을 66px로 설정합니다.

3단계 – 벡터 마스크를 만들어 스마트폰의 배경 제거
“Phone” 레이어와 방금 그린 패스가 선택된 상태에서 레이어(Layer) > 벡터 마스크(Vector Mask) > 현재 패스(Current Path)를 차례로 선택합니다.
그러면 스마트폰에 벡터 마스크가 생성되고 흰색 배경이 숨겨지면서 아래에 있는 레이어가 표시됩니다.

4단계 – 배경 크기 조정
“Background” 레이어를 선택하고 변형을 위해 Ctrl + T(Mac의 경우 Command + T)를 누른 다음 레이어가 캔버스 전체를 덮을 수 있도록 크기를 조정합니다.

5단계 – Phone 레이어를 3D 개체로 변환
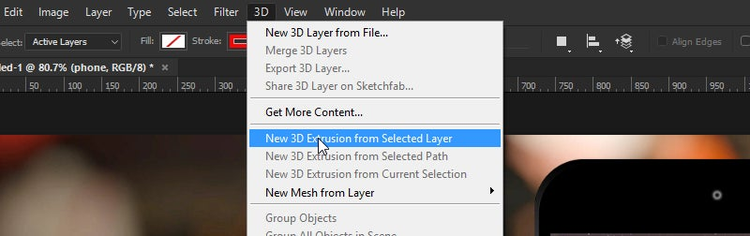
“Phone” 레이어를 선택하고 3D 메뉴에서 “선택한 레이어에서 새 3D 돌출 만들기(New 3D Extrusion from Selected Layer)”를 선택하여 스마트폰을 3D 모델로 변환합니다.

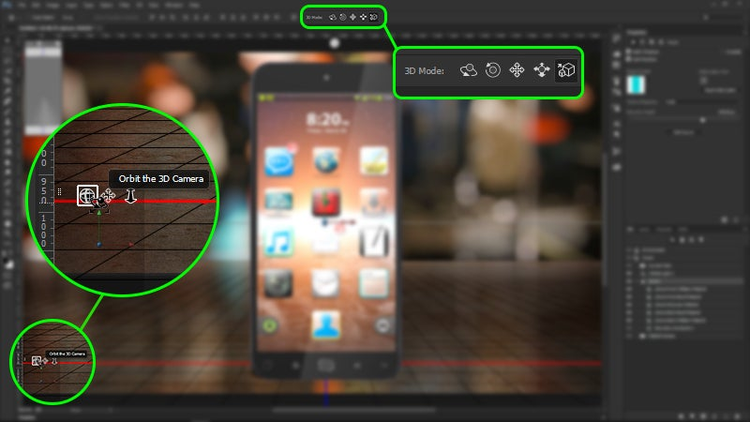
6단계 – 장면에 맞게 3D 카메라 위치 조정
새로 생성된 3D 레이어를 선택하고 이동 도구(Move Tool)를 활성화합니다. 옵션(Options) 막대에 3D 도구와 함께 3D 지표 평면이 표시되고 화면의 왼쪽 하단에는 3D 카메라 도구가 표시됩니다. 화면의 왼쪽 하단에 있는 3D 카메라 궤도 회전 도구(Orbit camera tool)를 클릭하고 드래그하여 카메라의 위치를 조정합니다.
격자는 3D 모델의 지표 평면을 나타냅니다. 테이블(배경의 지표 평면)의 원근을 기준으로 설정해야 3D 모델과 사진의 원근이 일치합니다. 다시 말해 스마트폰이 테이블 위에 있는 것처럼 보이도록 합니다.
** 이때 화면의 왼쪽 하단에 있는 세 개의 3D 카메라 도구는 장면의 카메라만 제어하며 실제 3D 개체를 제어하지 않습니다.

7단계 – 카메라 위치 저장
카메라를 원하는 위치에 배치했다면 나중에 카메라가 이동하더라도 다시 원점으로 돌아갈 수 있도록 저장해야 합니다.
3D 모델을 세밀하게 조정하기 위해 나중에 카메라를 이동시켜야 할 수 있습니다.
3D 카메라를 저장하려면 3D 패널에서 “현재보기(_C_urrent View)__“를 선택한 다음 속성(Properties) 패널에서 “보기(View)” 드롭다운 메뉴에 있는 “저장…(Save…)”을 선택합니다.
카메라 위치의 이름을 입력합니다. 예를 들어 “Final View“라고 지정하면 3D 패널 아래에 “Final View“라는 새 카메라가 표시되고 이 카메라를 클릭하면 방금 저장한 위치의 카메라로 돌아갑니다.

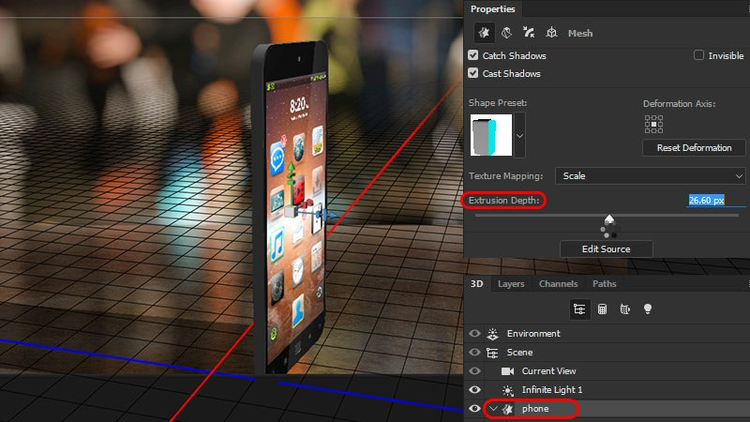
8단계 – 스마트폰의 돌출 조정
왼쪽 하단에 있는 3D 카메라 도구를 사용하여 스마트폰 측면이 표시되도록 카메라를 회전한 다음 3D 패널에서 “Phone” 3D 개체를 클릭하여 선택하거나 실제 3D 개체를 클릭하고 속성(Properties) 패널에서 “돌출 심도(Extrusion Depth)”를 선택합니다.
슬라이더를 드래그하여 스마트폰의 두께를 제어할 수 있습니다.

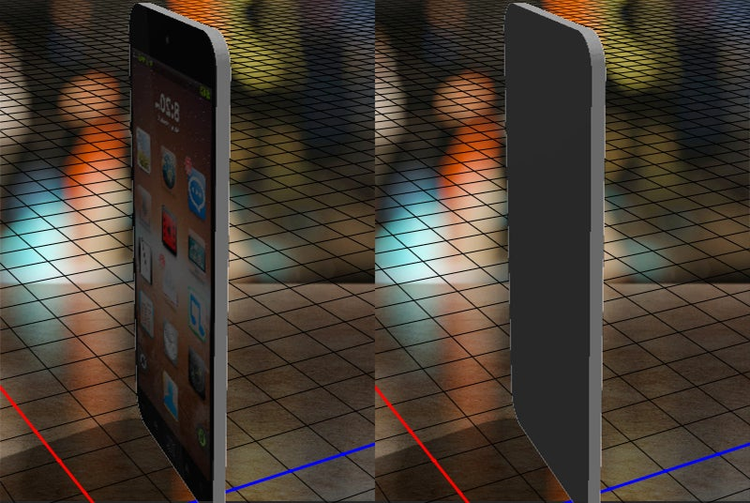
9단계 – 스마트폰 뒷면의 텍스처 제거
3D 카메라 도구를 사용하여 스마트폰 뒷면이 표시되도록 카메라를 회전합니다. 이때 스마트폰 뒷면에도 화면 이미지가 표시됩니다.
스마트폰 뒷면의 이미지를 제거하려면 “뒷면 부풀림 재질(Back Inflation Material)”에서 텍스처를 제거해야 합니다.
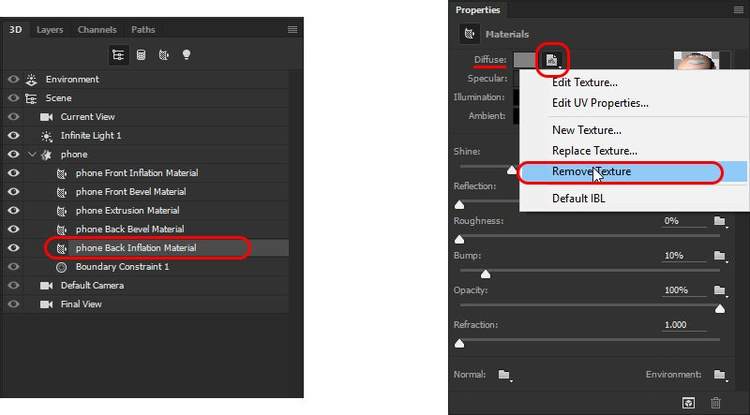
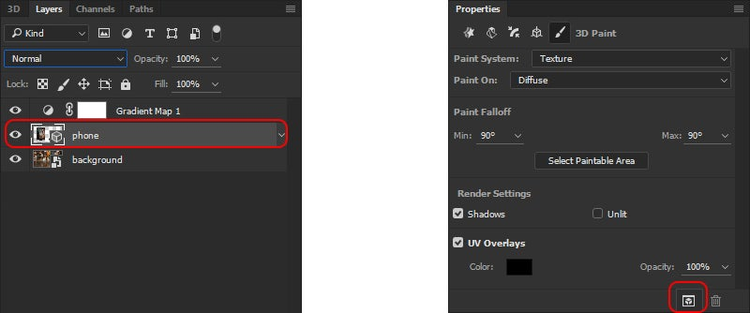
먼저 스마트폰 뒷면을 한 번 클릭합니다. 올바로 했다면 3D 패널에 “뒷면 부풀림 재질”이 강조 표시됩니다. 이 레이블이 선택되지 않는 경우 3D 패널에서 직접 해당 레이블을 클릭합니다.
그런 다음 속성(Properties) 패널의 “확산(Diffuse)”에서 레이블 오른쪽에 있는 파일 아이콘을 클릭하고 “텍스처 제거(Remove Texture)”를 선택합니다.
그러면 스마트폰 뒷면의 화면 이미지가 제거됩니다. 그런 다음 확산(Diffuse) 색상 피커를 사용하여 스마트폰의 색상을 제어할 수 있습니다. 색상 피커를 두 번 클릭하고 검정색을 선택합니다.
그런 다음 3D 패널에서 “Phone 돌출 재질(Phone Extrusion Material)”을 선택하고 확산(Diffuse) 색상을 검정색으로 변경합니다.
완료하면 “Final View” 카메라 보기를 클릭하여 원래 카메라 위치로 돌아갑니다.


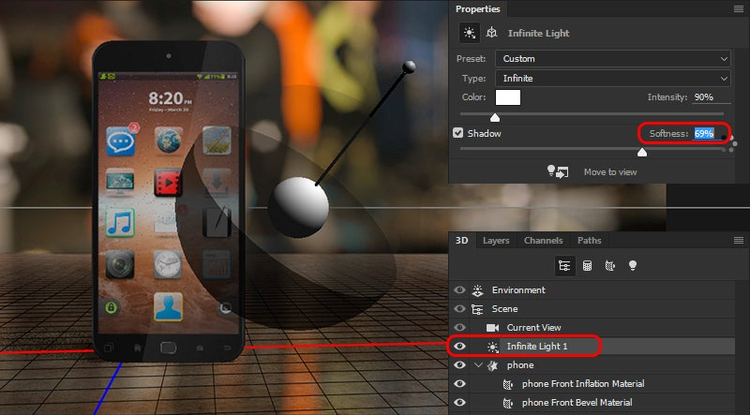
10단계 – 장면에서 무한 광원 조정
무한 광원(Infinite Light)을 사용하여 장면의 광원을 조정합니다. 3D 패널에서 무한 광원(Infinite Light)을 선택하고 이동 도구(Move Tool)가 선택된 상태에서 인터랙티브한 화면 디스플레이를 사용하여 광원을 이동시킵니다. 아래 이미지는 광원을 배치한 방법을 보여줍니다.
이때 지표 평면에 3D 모델의 어두운 영역이 표시됩니다. 속성(Properties) 패널에서 어두운 영역의 부드러움을 조정할 수 있습니다. 이 예제에서는 부드러움을 69%로 설정했습니다.
참고: 3D 모델이 지표 평면 위에 있지 않으면 마지막 단계에서 의도한 바와 다르게 결과가 나타납니다.
스마트폰이 지표 평면에 있는지 확인하려면 3D 개체를 선택한 상태에서 3D > 지표 평면으로 개체 이동(Move Object to Ground Plane)을 선택합니다.

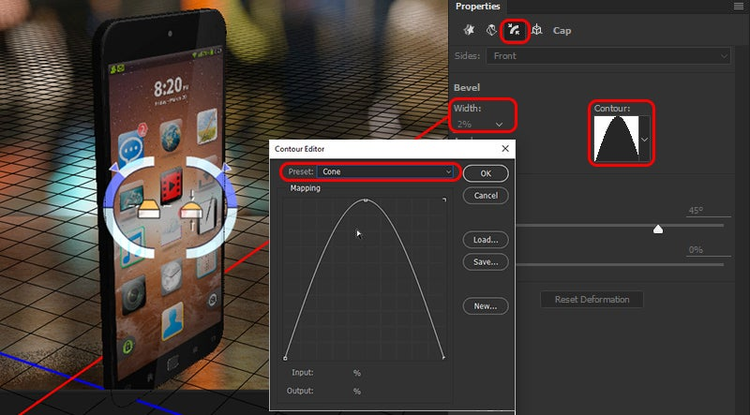
11단계 – 3D 모델의 대문자 조정
3D Phone을 선택하고 속성(Properties) 패널에서 대문자(Cap) 아이콘을 클릭합니다. 왼쪽에서 세 번째에 있는 아이콘입니다.
그런 다음 “윤곽선(Contour)”을 클릭하고 윤곽선 편집기(Contour Editor)의 “사전 설정(Preset)” 드롭다운 메뉴에서 원뿔형(Cone)을 선택합니다. 완료하면 확인(OK)을 클릭합니다. 속성(Properties) 패널에서 경사 폭을 조정하는데, 1% 또는 2%가 적당합니다.

12단계: 원하는 위치로 스마트폰 회전
이동 도구(Move Tool)를 선택하고 3D Phone을 선택하면 3D 개체 가운데에 3D 핸들이 표시됩니다. 이 핸들을 사용하여 장면에서 원하는 위치로 스마트폰을 회전시킵니다. 이 경우 스마트폰이 약간 안쪽으로 향하도록 회전시킵니다.

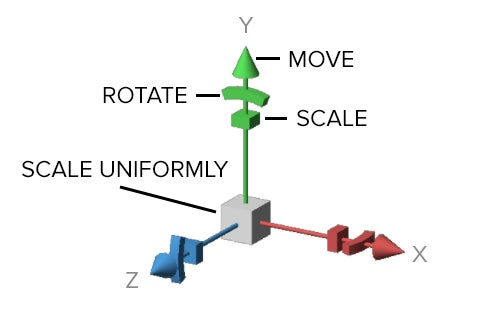
참고:
3D 핸들을 사용하면 3개의 축인 X축, Y축, Z축에서 3D 개체의 이동, 회전 및 비율 조정이 가능합니다.
X축은 빨간색 핸들이고, Y축은 녹색 핸들, Z축은 파란색 핸들입니다.
각 핸들은 3개의 인터랙티브한 섹션으로 구성되어 있으므로 해당 축에서 3D 개체를 조작할 수 있습니다. 핸들의 끝으로 3D 개체를 이동하고, 부채꼴로 회전, 육면체로 비율을 조정할 수 있습니다.
가운데에 있는 육면체로 개체의 비율을 균일하게 조정할 수 있습니다.

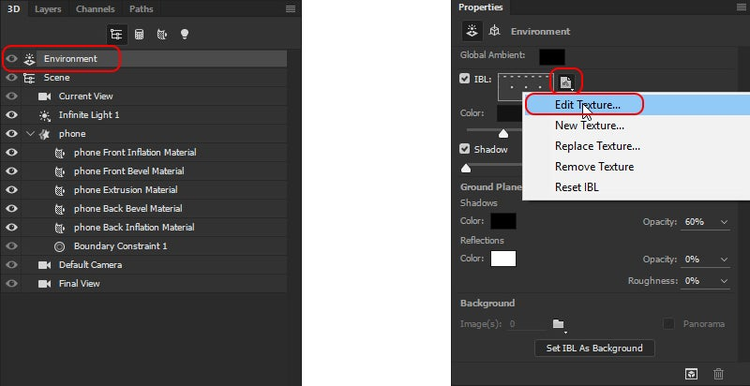
13단계 – 이미지 기반 조명 조정
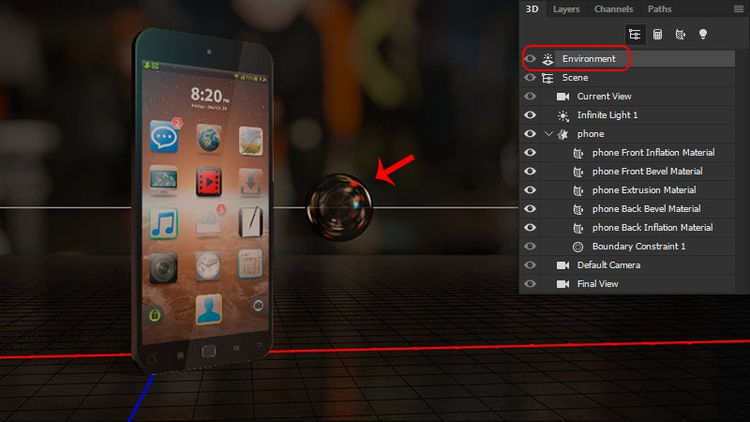
이미지 기반 조명(IBL: Image Based Light)을 장면에 추가하여 3D 모델에 반사 효과를 연출할 수 있습니다. 우선 3D 패널에서 “환경(Environment)”을 선택하고 속성(Properties) 패널에 있는 IBL 드롭다운 메뉴에서 “텍스처 편집…(Edit Texture…)”을 선택합니다.
새 문서 탭이 만들어지고 회색 배경에 흰색 사각형으로 표시된 현재 IBL이 표시됩니다.
작업 중인 3D Phone 문서 탭으로 다시 돌아갑니다.

14단계 – Background를 IBL로 복제
스마트폰의 반사 효과와 색상이 장면과 어울리도록 “Background”를 IBL로 사용합니다.
레이어(Layers) 패널에서 “Background” 레이어를 클릭하고 이 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 “레이어 복제…(Duplicate Layer…)”를 선택합니다. 또는 “Background” 레이어를 선택하고 레이어(Layer) > 레이어 복제…(Duplicate Layer…)를 선택합니다.
레이어 복제(Duplicate Layer) 창의 문서(Document) 메뉴에서 “Default IBL.psb”를 선택하면 배경 레이어가 IBL 문서에 복제됩니다.

15단계 – 모두 나타내기
IBL의 캔버스 크기는 전체 “Background” 레이어를 표시할 만큼 크지 않습니다. 이 레이어의 모든 픽셀이 표시되도록 하려면 이미지(Image) > 모두 나타내기(Reveal All)를 선택합니다.
그러면 캔버스 크기가 커지면서 전체 “Background” 레이어 복제가 표시됩니다. 이제 IBL 문서를 저장하여 탭을 닫습니다.
16단계 – IBL 회전
이동 도구(Move Tool)와 환경(Environment)이 선택된 상태에서 “Background” 주위에 궤도 아이콘이 표시됩니다. 이는 인터랙티브한 디스플레이입니다. 이 아이콘을 클릭하고 드래그하여 IBL을 이동시킬 수 있습니다. IBL을 회전하면 스마트폰에 적용된 반사가 어떻게 변하는지 확인할 수 있습니다.
아래 이미지에 표시된 것과 같이 파란색 조명이 스마트폰의 왼쪽 상단에 반사될 때까지 회전시킵니다.

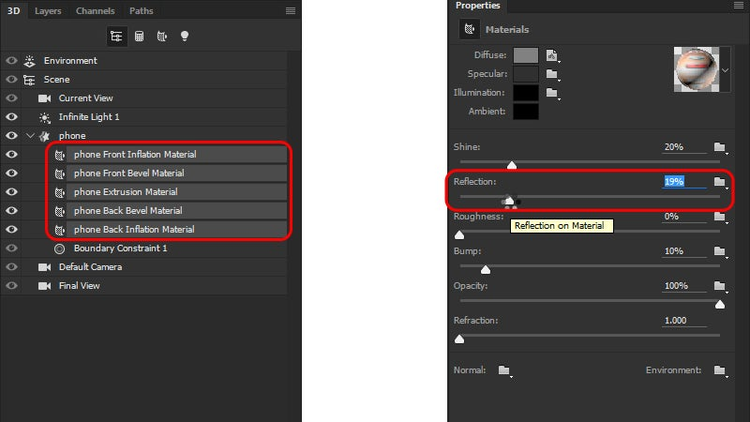
17단계 – 3D 모델의 반사도 증가

18단계 – 지표 평면 반사
테이블에 비친 반사와 일치하도록 지표 평면을 3D 모델에 반사되도록 할 수 있습니다.
3D 패널에서 “환경(Environment)”을 클릭한 다음 속성(Properties) 패널에 있는 “지표 평면(Ground Plane)”에서 “반사(Reflections)”의 불투명도(Opacity)와 거칠음(Roughness)을 높입니다.
이 예제에서는 불투명도(Opacity)를 27%, 거칠음(Roughness)을 33%로 설정합니다.

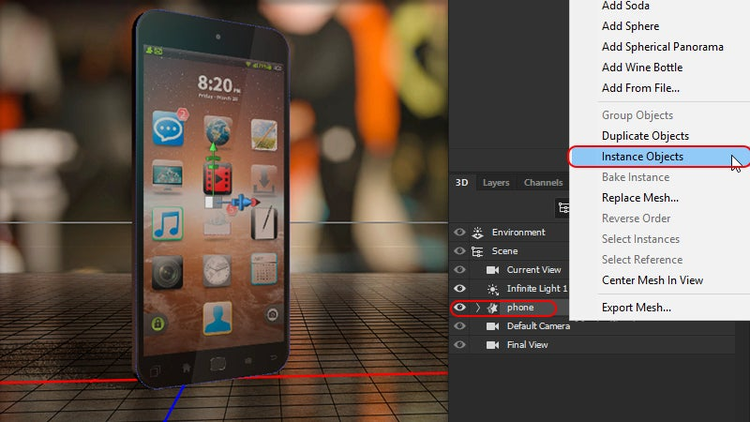
19단계 – 인스턴스 3D 개체
이미지의 합성 효과를 높이기 위해 두 번째 스마트폰을 장면에 추가합니다.
3D 개체(Phone)를 복제하거나 인스턴스를 생성할 수 있습니다. Phone을 복제하면 원본과 동일한 새 3D 개체가 생성되며, 이때 복제된 3D 개체는 원본과 연결되지 않습니다.
3D 개체 인스턴스를 만들면 복제된 3D 개체가 생성되고, 이때 복제된 3D 개체는 원본 3D 개체와 연결됩니다. 즉, 원본 3D 개체를 변경하면 복제(또는 인스턴스) 3D에도 변경 내용이 적용됩니다.
인스턴스 3D 개체를 만들어 복제합니다.

20단계 – 복제 3D 개체 이동
원본 모델의 “인스턴스”를 생성하고 복제 3D 개체를 원본 3D 개체 뒤로 옮긴 뒤 회전시켜 스마트폰 뒷면이 카메라를 향하도록 합니다.
복제 3D 개체를 클릭하여 선택한 다음 3D 핸들을 사용하여 뒤에 놓고 회전시킵니다. 아래 이미지를 참조하십시오.
참고: 인스턴스를 만들면 원본 위에 겹쳐 표시되므로 인스턴스를 이동시켜야 볼 수 있습니다.

21단계 – 두 번째 인스턴스를 만들어 지표 평면에 평평하게 배치
이전 단계를 반복해 세 번째 3D 개체의 “인스턴스”를 만듭니다. 이번에는 오른쪽으로 이동 후 회전시켜 지표 평면 위에 눕혀 배치합니다.
스마트폰을 정확하게 회전시키려면 속성(Properties) 패널에 있는 “좌표(Coordinates)”에서 X축 회전을 90°로 설정합니다.
참고: 개체를 지표 평면 위에 평평하게 배치하려면 3D > 지표 평면으로 개체 이동(Move Object to Ground Plane)을 선택합니다.

22단계 – 그레이디언트 맵을 사용하여 이미지에 색상 그레이드 적용
모든 3D 개체의 배치가 완료되면 이제 합성의 모양과 느낌을 가미합니다. 보다 멋진 나이트라이프의 느낌을 연출하기 위해 그레이디언트 맵을 추가하여 장면을 조정합니다.
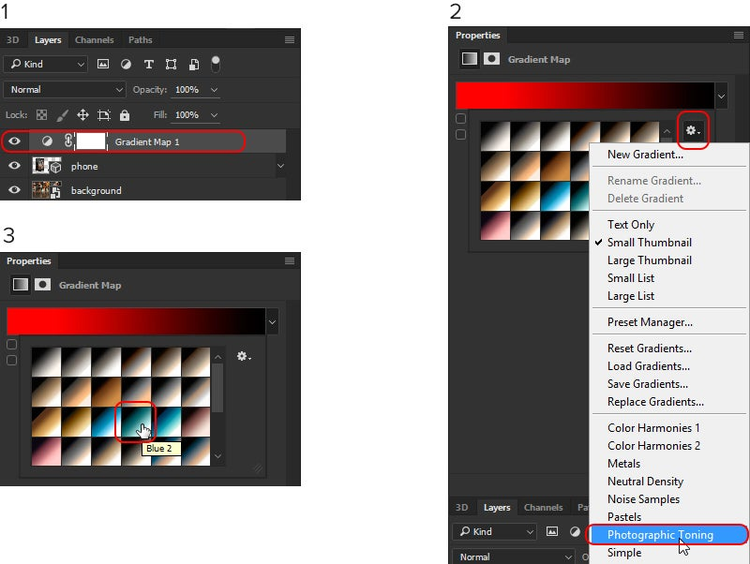
레이어(Layers) 패널 하단에 있는 조정 레이어(Adjustment Layer) 아이콘을 선택한 다음 “그레이디언트 맵(Gradient Map)”을 선택합니다.

23단계 – 사진 토닝 사용
그레이디언트 맵이 선택된 상태에서 속성(Properties) 패널에 있는 돌출 메뉴를 클릭하고 “사진 토닝(Photographic Toning)”을 선택한 다음 목록에서 “파랑 2(Blue 2)” 그레이디언트를 선택합니다.

24단계 – 그레이디언트 맵의 혼합 모드를 소프트 라이트로 변경 및 불투명도 조정
그레이디언트 맵의 혼합 모드(Blend Mode)를 소프트 라이트(Soft Light)로 변경하고 불투명도(Opacity)를 81%로 낮춥니다. 그러면 이미지의 느낌이 바뀌는데, 대비가 또렷해지면서 차가운 느낌이 연출됩니다.

25단계 – 3D 장면 렌더링
이제 3D 장면을 렌더링할 수 있습니다. Phone 3D 레이어를 클릭하고 속성(Properties) 패널에서 렌더(Render) 버튼을 클릭합니다.
또는 Ctrl+Alt+Shift+R(Mac의 경우 Command+Option+Shift+R)을 눌러 렌더링할 수 있습니다.
렌더링이 완료되면 렌더링된 내용을 잃지 않도록 문서를 저장합니다.
참고: 컴퓨터 처리 능력과 3D 모델의 복잡성에 따라 렌더링 시간이 다소 걸릴 수 있습니다.

26단계 – 이미지 확인
렌더링이 완료되면 결과물을 보면서 개선해야 할 영역이 있는지 살펴봅니다.
스마트폰의 화면이 약간 어두워 보이므로 다음 단계에서 화면을 밝게 적용해 보겠습니다.
참고: 렌더링이 완료되면 문서가 아래 이미지와 같이 표시됩니다.

27단계 – 화면 선택 및 복제
다각형 올가미 도구(Polygonal Lasso Tool)를 선택한 다음 스마트폰의 화면을 선택합니다. 그런 다음 Phone 3D 레이어가 선택된 상태에서 Ctrl + J(Mac의 경우 Command + J)를 눌러 선택 영역의 내용을 복제합니다.

28단계 – 복제한 화면에 색상 닷지 적용
스마트폰 화면의 복제 레이어가 선택된 상태에서 혼합 모드(Blend Mode)를 색상 닷지(Color Dodge)로 변경합니다.
효과가 너무 강렬한 경우 불투명도를 낮추는데, 이 경우 불투명도를 81%로 설정합니다.

최종 이미지
다음은 최종 결과물입니다.

다른 예제
다음은 동일한 기법을 사용하여 만든 다른 예제입니다.

비디오 튜토리얼을 따라 해보려면 여기를 참조하십시오.

저자: 헤수스 라미레즈(Jesus Ramirez)
헤수스 라미레즈는 디지털 그래픽 전문가이자 어도비 포토샵 전문 온라인 강사입니다. 그는 세계에서 가장 인기 있는 포토샵 유튜브 채널 중 하나인 포토샵 트레이닝 채널을 운영하고 있으며, 어도비 커뮤니티 전문가로서 크리에이티브 커뮤니티를 위해 열성적으로 교육하고 있습니다.