XD 필수 항목: 버튼 디자인의 모범 사례

2016년 8월 업데이트
버튼은 인터랙션 디자인에서 일반적으로 사용되는 요소입니다. 버튼은 매우 간단한 UI 요소지만 가장 중요한 요소 중 하나이기도 합니다. 본 게시물에서는 사용자 경험을 향상시키는 데 효과적인 컨트롤을 만들기 위해 알아야 될 기본 사항들을 몇 가지 살펴보겠습니다.
버튼은 버튼처럼 만듭니다.
사용자는 어떻게 많은 요소 가운데 한 요소를 버튼으로 이해하고 있을까요? 답은 간단합니다. _시각적 요소_가 사람들로 하여금 클릭 가능한 버튼으로 인식하도록 단서를 제공하기 때문입니다. 따라서 버튼을 버튼으로 보이게 제작하려면 클릭 가능한 요소에 적합한 시각적 기표를 사용하는 것이 매우 중요합니다.
모양
사이트 또는 앱의 스타일에 따라 버튼을 _사각형이나 모서리가 둥근 사각형_으로 만드는 것이 가장 안전한 방법입니다. 사각형 버튼이 디지털 세상에 등장한 지 오래되었기 때문에 사용자는 이런 모양에 매우 익숙합니다.

Windows 95가 처음 출시될 당시 유명한 ‘시작’ 버튼을 비롯해 모든 버튼이 사각형으로 되어 있습니다. 이미지 출처: 위키피디아(Wikipedia)
좀 더 창의력을 발휘하여 원 또는 삼각형 모양이거나 심지어 나만의 모양으로 버튼을 만들 수 있겠지만 후자의 경우 약간의 위험을 감수해야 합니다. 사람들이 이렇게 다양한 모양을 버튼으로 쉽게 인식하지 못할 수도 있기 때문입니다.

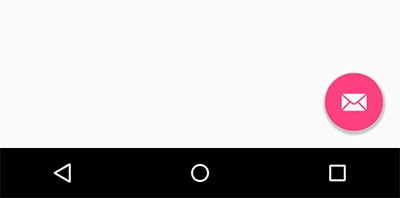
안드로이드 애플리케이션에서 기본 액션을 나타내는 유동 액션 버튼인 FAB는 원 모양의 아이콘으로 되어 있습니다.
어떤 모양의 버튼을 선택하건 인터페이스 컨트롤은 _일관성_을 유지해야 하고, 사용자가 UI 요소를 버튼으로 쉽게 식별하고 인식할 수 있도록 해야 합니다.
그림자 및 강조
그림자는 사용자가 현재 보고 있는 UI 요소를 다른 요소와 차별화하여 표시하는 데 매우 중요한 요소입니다. 그림자 효과는 특정 요소가 배경에서 돋보이게 만들고 손으로 누르거나 클릭할 수 있는 요소로 쉽게 인식하게 해주는데, 돌출되어 보이는 개체는 탭/클릭이 가능하도록 누를 수 있기 때문입니다. 입체감이 없는 버튼(거의 평평한 버튼)에도 이러한 미세한 요소를 적용할 수 있습니다.

버튼에 미세한 그림자를 넣어주면 사용자는 해당 요소가 인터랙티브한 요소인지 쉽게 파악할 수 있습니다.
버튼 레이블이 분명해야 합니다.
사용자는 분명하지 않은 인터페이스 요소를 기피합니다. 따라서 UI의 모든 버튼에는 실행 목적에 맞는 레이블 또는 아이콘이 있어야 합니다. 버튼 레이블을 선택할 때에는 _최소 놀람의 원칙(principle of least astonishment)_을 고려하여 필요한 버튼의 레이블/아이콘이 예상치 못한 결과를 유발할 소지가 다분하다면 해당 레이블/아이콘을 오해의 소지가 없도록 변경해야 합니다.
분명하고 명료한 레이블
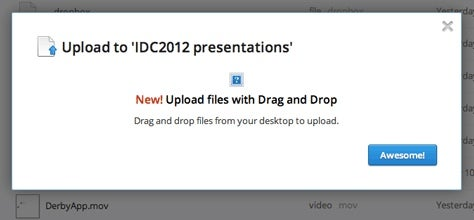
버튼과 같이 행동으로 이어지는 인터페이스 요소에 표시되는 레이블은 사용자 행동 목적과 항상 연관이 있어야 합니다. 사용자는 실행하려는 버튼의 _액션_을 이해하고 있을 때 더 안정감을 느끼기 때문입니다. ‘제출’과 같이 모호한 레이블이나 아래 예와 같이 의미 전달이 불분명한 레이블은 해당 버튼이 실행하는 액션에 대한 충분한 정보를 제공하지 못합니다.

버튼이 어떤 기능을 하는지 불분명하여 혼동을 야기하는 인터페이스 디자인은 배제해야 합니다. 이미지 출처: uxmatters
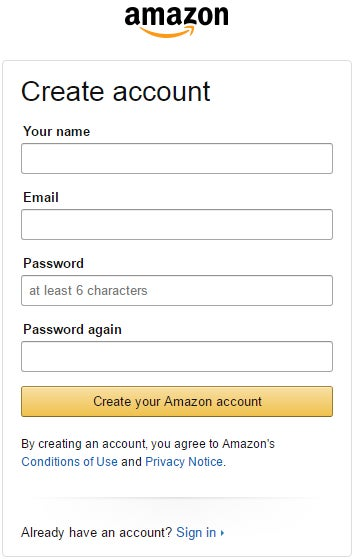
능동적인 행위를 나타내는 동사를 이용하여 버튼의 기능을 표시합니다. 예를 들어 사용자가 계정을 등록하는 경우 ‘계정 만들기’라고 된 버튼은 사용자가 이 버튼을 누른 후의 예상되는 결과를 나타냅니다. 이렇게 명료한 레이블은 적시에 도움말 역할을 하므로 사용자는 해당 액션을 선택하는 데 망설이지 않게 됩니다.

버튼 레이블은 사용자가 해당 버튼을 눌렀을 때의 예상 결과를 정확하게 명시해야 합니다. 이미지 출처: 아마존(Amazon)
버튼은 사용자가 찾을 수 있는 곳에 배치합니다.
사용자가 헤매지 않고 쉽게 찾을 수 있는 곳 또는 사용자가 쉽게 예상할 수 있는 곳에 버튼을 배치합니다.
위치 및 순서
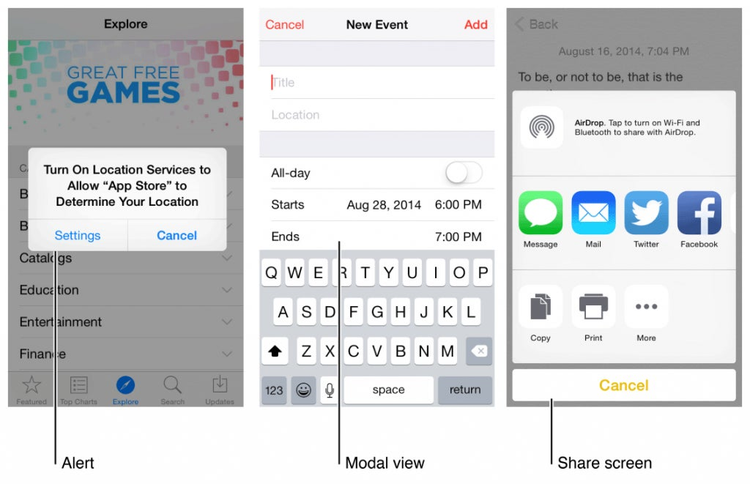
기본 앱을 디자인하고 있는 경우라면 플랫폼 GUI 가이드라인에 따라 적합한 버튼의 위치 및 순서를 선택해야 합니다. 왜일까요? _사용자의 기대에 부응하는 일관된 디자인의 버튼_을 적용하면 사용자의 시간을 그만큼 절약할 수 있기 때문입니다.

이미지 출처: 애플(Apple)
웹을 기반으로 하는 앱의 경우 사용자에게 가장 적합한 위치가 어디인지를 고민해야 하는데, 이때 _테스트_가 이에 대한 해답을 제공할 수 있는 가장 좋은 방법입니다.
사용자가 쉽게 버튼을 사용하도록 만들어야 합니다.
버튼 및 시각적인 피드백의 크기는 사용자가 버튼을 쉽게 사용하도록 하는 데 중요한 역할을 합니다.
크기 및 패딩
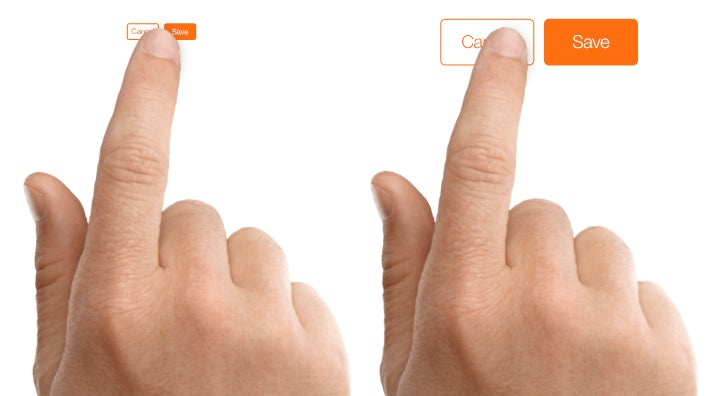
버튼을 만들 때 페이지의 다른 요소에 비해 얼마나 크게 만들어야 할지 생각하게 됩니다. 동시에 디자인하는 버튼 크기는 사람들이 사용할 수 있을 정도로 적당히 크게 만들어야 합니다.

작은 터치 대상은 큰 터치 대상보다 사용자가 누르기 더 어렵습니다. 이미지 출처: 애플(Apple)
앱 또는 사이트에서 손으로 누르는 방식이 주요 입력 방식인 경우 버튼의 적당한 크기를 결정하려면 엠아이티 터치 랩(MIT Touch Lab)의 연구 조사 결과를 참조하십시오. 이 연구 조사에 따르면 손가락 패드의 평균 크기는 10–14mm이며, 손 끝의 경우 8–10mm라고 보고 하고 있고, 최소 터치 대상 크기는 최소 10mm x 10mm가 적당하다고 권장하고 있습니다. 마우스와 키보드가 기본 입력 방식인 경우 UI 수가 많아진다는 점을 감안하여 버튼 크기는 약간 작게 만드는 것이 좋습니다.

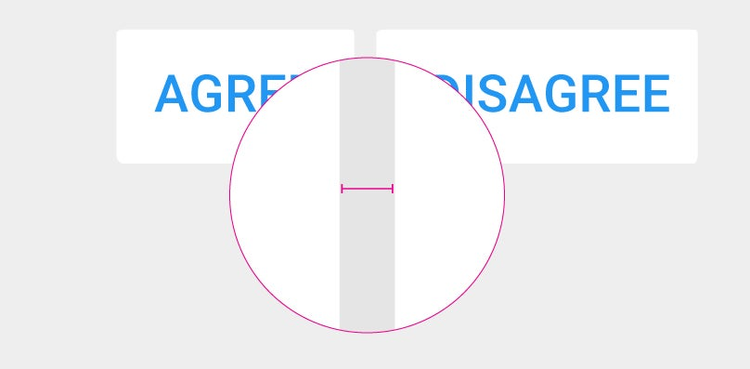
터치 대상 크기로 권장되는 최소 크기는 10mm x 10mm입니다. 이미지 출처: uxmag
버튼 요소의 크기는 물론이고 클릭 가능한 요소 사이의 _패딩_도 고려해야 합니다. 패딩은 컨트롤 사이의 간격을 설정하는 것으로, 유저 인터페이스 사이에 미학적으로 보기 좋은 공간을 만들어 주는 것입니다.

버튼 사이의 패딩. 이미지 출처: 머티리얼 디자인(Material Design)
시각적인 피드백 제공
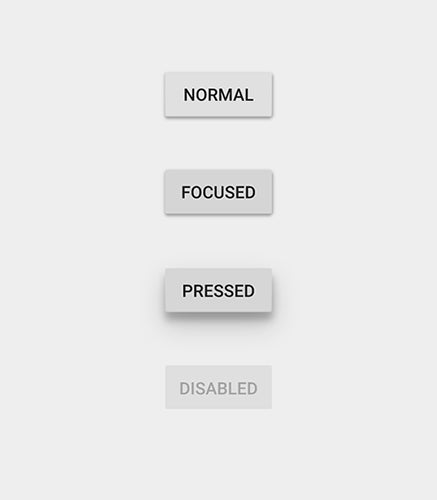
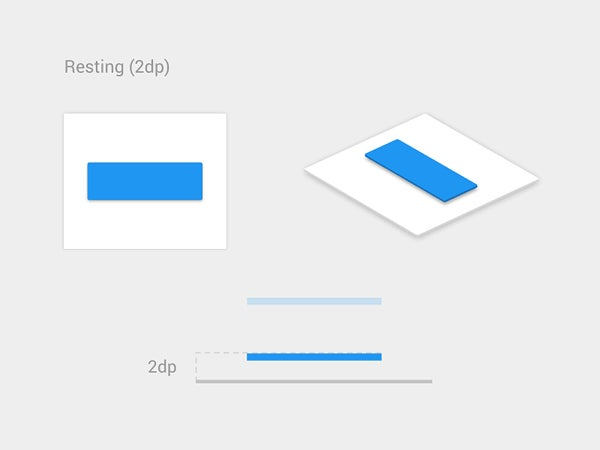
시각적인 피드백은 처음 버튼이 사용자에게 표시되는 방식에 대한 것이 아니라 UI 요소의 인터랙션 경험을 말합니다. 일반적으로 버튼은 단일 상태의 개체가 아니라 _복수 상태의 개체_로, 사용자에게 현재 상태가 가장 높은 우선 순위의 작업이 되어야 한다는 것을 알리는 시각적인 피드백을 제공합니다. 머티리얼 디자인(Material Design)에서 제공하는 설명을 참고하면 다양한 버튼 상태를 전달하는 방법을 쉽게 이해할 수 있습니다.

마우스를 버튼에 대거나 손가락으로 누를 때의 표시 상태와 활성화 상태를 고려해야 합니다. 이미지 출처: 머티리얼 디자인(Material Design)

사용 중인 버튼의 동작을 보여주는 애니메이션. 이미지 출처: 비핸스(Behance)
가장 중요한 버튼은 시각적으로 가장 눈에 잘 띄게 만듭니다.
기본적인 액션 또는 가장 중요한 액션을 강조하는 디자인을 만들어야 합니다. 색상 및 대비를 달리하여 사용자가 해당 액션에 집중하고 쉽게 발견할 수 있도록 눈에 띄는 위치에 배치합니다.
CTA(Call to Action) 버튼
예컨대 CTA 같은 중요한 버튼은 디자이너가 의도하는 액션을 사용자가 취하도록 인도하는 역할을 합니다. 사용자의 주의를 끌고 다시 클릭하도록 효과적인 CTA를 만들고 싶다면 배경과 확연하게 대비되는 색상을 사용하고 사용자의 경로 속에 버튼을 배치해야 합니다.
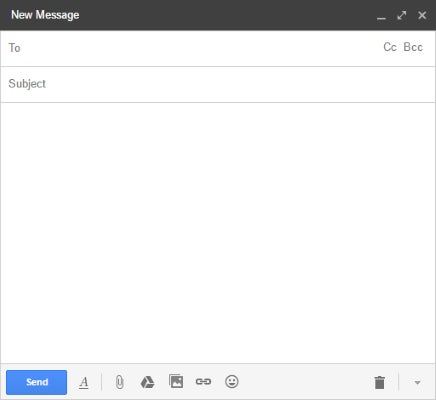
지메일(Gmail)의 UI를 살펴보면 인터페이스는 매우 간단하고 “전송” 버튼을 제외하면 거의 한 개의 단색으로 되어 있습니다. 사용자가 메시지를 작성하고 나면 이와 같은 파란색 버튼이 바로 눈에 띄게 표시됩니다.

회색 음영 UI에 한 가지 색상을 추가하면 어렵지 않게 효과적으로 시선을 끌 수 있습니다.
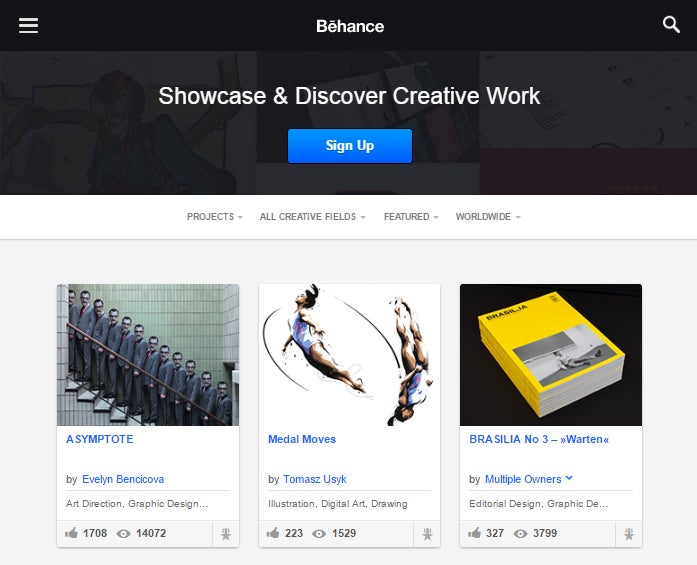
동일한 규칙이 웹 사이트에 적용됩니다. 아래 비핸스(Behance) 예시를 살펴보면 가장 먼저 눈에 띄는 것은 “등록” CTA 버튼입니다. 이 경우 색상과 위치가 텍스트보다 훨씬 더 중요합니다.

가장 중요한 CTA 버튼은 배경과 대조적으로 돋보이게 만듭니다.
주요 버튼과 보조 버튼의 시각적 구별
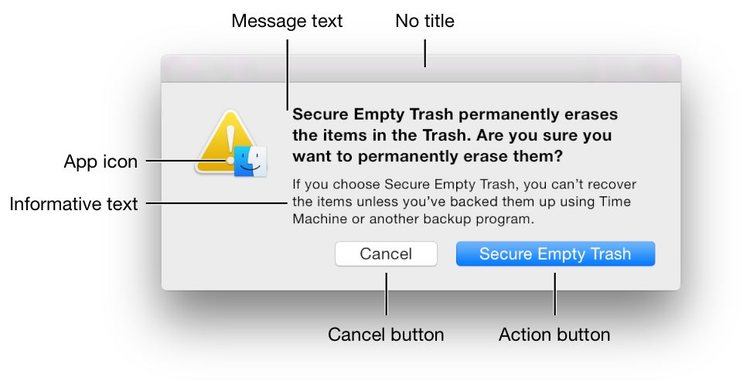
사용자의 주의를 집중할 수 있는 또 다른 예는 양식과 대화 상자에 있는 버튼입니다. 주요 액션과 보조 액션을 선택할 때 사람들이 적합한 선택을 하도록 시각적으로 차별화된 도구를 이용하는 것이 유익합니다.
- 버튼으로 연결된 적극성을 요하는 주요 액션은 _더 강력한 시각적인 비중_을 표시하도록 해야 합니다. 따라서 시각적으로 눈에 띄는 버튼이어야 합니다.
- 보조 액션(예: “취소” 또는 “뒤로 이동”과 같은 옵션)은 가장 낮은 시각적 비중을 표시하도록 만들어야 합니다. 보조 액션의 시각적 비중을 낮추면 잠재적 오류의 위험성을 최소화하고 사용자가 성공적인 결과를 얻도록 유도하기 때문입니다.

주요 액션 버튼이 색상과 대비 면에서 더욱 부각되게 만든 것을 쉽게 알 수 있습니다. 이미지 출처: 애플(Apple)
결론
버튼은 매끄러운 사용자 경험을 만드는 데 절대적인 요소이기 때문에 이에 대한 기본적인 모범 사례를 살펴보는 것이 좋습니다. 지금까지 살펴본 내용을 간략하게 요약해 보면 다음과 같습니다.
- 버튼은 버튼처럼 보이게 만든다.
- 버튼 레이블은 사용자에 대한 분명한 목적을 명시해야 한다.
- 사용자가 쉽게 찾거나 기대하는 곳에 배치한다.
- 사용자가 버튼을 쉽게 사용할 수 있게 만든다.
- 가장 중요한 버튼은 가장 중요한 버튼처럼 보이도록 만든다.
자신만의 버튼을 디자인할 때에는 가장 중요한 버튼부터 디자인해야 하고 _버튼 디자인은 누구나 알아보기 쉽고 분명해야 한다_는 점을 명심하십시오.
Design. Prototype. Share. All in Adobe XD.
현재 어도비 XD는 맥 OS에서 사용이 가능하며 어도비 ID만 있으면 무료로 다운로드 받을 수 있습니다.

저자: 닉 배비치
닉 배비치(Nick Babich)는 개발자로, 기술에 열정적이며 UX에 큰 애착을 가지고 있습니다. 그는 지난 10년 동안 전문 소프트웨어 개발 업계에 몸담았으며 그의 다양한 관심 분야 중 광고, 심리학 및 영화에 조예가 깊습니다.