픽토그램의 기초, 일러스트레이터로 균형 잡힌 픽토그램 만들기

픽토그램 = 그림 + 문자
픽토그램이란 지하철·화장실·관광안내소 등 공공시설을 일반인들이 쉽게 알아볼 수 있도록 상징적으로 표현한 일종의 그림 문자입니다. 한 눈에 이해하기 쉽고 간결한 것이 픽토그램의 포인트이기도 하지만, 요즘에는 픽토그램 개발도 브랜딩에 포함시키는 추세입니다. 누구나 알아보기 쉽되, 브랜드의 심볼이나 로고와 일맥상통하게 디자인해 일관성 있는 브랜드 경험을 만드는 것이죠.
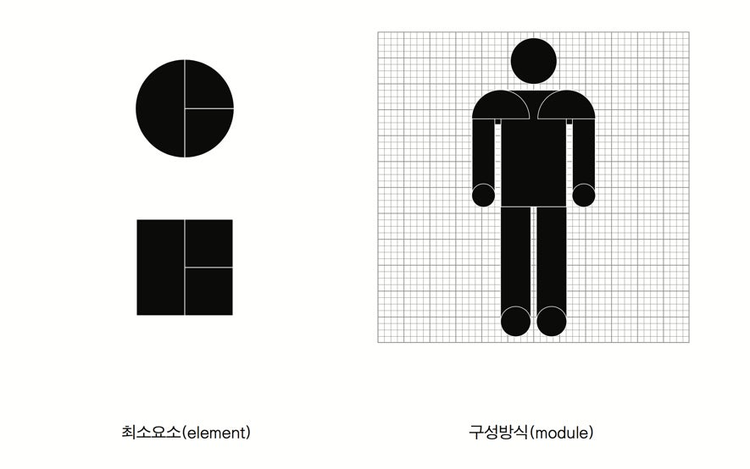
최소요소(element)와 구성방식(module)
누구나 쉽게 알아볼 수 있어야 한다는 점에서, 픽토그램은 최소한의 조형 요소로 구성합니다. 복잡한 곡선이나 꼭짓점이 많은 도형보다는 원, 사각형 등의 단순한 도형을 조합해서 심플한 이미지를 만듭니다.

비례와 균형
우리의 뇌는 시각적으로 비례와 대칭, 균형이 맞는 이미지를 더 빠르게 처리합니다. 그래서 그런 이미지를 더 아름답다고 느끼는 것이죠. 픽토그램은 누구나 빠르게 그림 언어를 이해할 수 있도록 하는 것이 목적이므로, 비례, 대칭, 균형을 맞추는 것이 무엇보다 중요합니다.


^비례와 대칭
이번 포스팅에서는 어도비 일러스트레이터로 비례와 대칭, 균형이 정확하게 잡힌 픽토그램 그리는 팁을 짚어보겠습니다.
Step 1. 비례 정확하게 맞추기

- 먼저 특수 문자 안내선(Smart Guideline)을 활성화해주세요. 상단의 [보기] 탭에서 [특수 문자 안내선] (영어: [View] > [Smart Guideline])을 체크하면 일러스트레이터가 교차 영역, 수직, 수평 등을 자동으로 표시해줍니다. 픽토그램을 만들 때는 정확한 간격이 중요하기 때문에 꼭 필요한 기능이죠.

2) 기준이 되는 도형 옆에 도형을 똑같이 복사해줍니다. Alt(Option)+Shift 키를 누르면 정확히 일직선상에 복사할 수 있습니다. 다음으로 복사한 도형을 바로 아래에 다시 복사해줍니다. 마찬가지로 Alt(Option)+Shift 키를 누르며 복사해주세요.

3) Control(Command)+D를 누르면 직전에 했던 방식으로 연속적으로 복사가 됩니다. 필요한 만큼 복사해주세요.
Step 2. 대칭 만들기
대칭적인 이미지를 만들 때에는, 수직선을 기준으로 한 쪽을 먼저 그린 다음 복사>반전으로 대칭을 만들어줍니다.

- 반쪽짜리 패스를 드래그해 선택한 후 Alt(Option)+Shift 키를 눌러 수평으로 복사해주세요.


2) 오른쪽 마우스를 눌러 [변형] > [반사…] (영어: [Transform] > [Reflect…])를 선택합니다. 세로축(Vertical)을 선택하고 확인을 눌러 줍니다.

3) 다음으로 반전된 패스를 선택, 드래그해서 정확하게 축에 맞추어 줍니다.
Step 3. 간격 통일하기
정확한 비례와 균형을 맞추기 위해서는 요소 간 간격도 통일해야 합니다. 지금까지 만들어진 이미지를 보시면 다리 사이의 간격이 유난히 떨어져 있는 것을 확인할 수 있습니다.

- 사각형 도형 툴을 이용해 기준이 되는 부분을 마킹합니다. 눈에 잘 띄는 색으로 칠을 하고, 획(stroke)은 생략해주세요.
- Alt(Option) 키를 누른 채로 필요한 부분으로 드래그하여 복사합니다.
여기에서 다리 사이의 간격이 다른 간격보다 넓은 것을 확인할 수 있습니다.
이런 경우, 좌우 대칭을 만들 것이므로 다리 사이에 있는 사각형의 폭이 기존의 절반이면 되겠죠?

3) 해당 사각형을 선택한 후, 상단의 ‘모양’란에서 기존 값에 “/2”를 입력하면 크기가 절반으로 줄어듭니다.

4) 축에 맞게 이미지를 다시 정리해준 다음, 같은 방법으로([변형] > [반전]) 마무리해주세요.

완성된 픽토그램입니다. 모든 간격이 동일하고, 비례가 정확하며 완벽한 대칭을 이루고 있습니다. 이 기본 원리를 잘 활용한다면 심플하면서 감각적이고, 누구나 한 눈에 알아볼 수 있는 픽토그램을 만들 수 있습니다.
강의: 함영훈