모바일 UX 디자인 시 해야 할 사항과 해서는 안 될 사항 10가지

모바일 디자인은 모바일 앱을 만들 때 고려해야 할 사항이 많으므로 매우 까다롭습니다. 따라서 모바일 앱 디자인 시 해야 할 사항과 해서는 안 되는 사항에 대한 매우 실용적인 팁을 준비했습니다. 앱 경험을 디자인하는 데 많은 도움이 되기를 바랍니다.
모바일 디자인 시 해야 할 사항
1. 디자인하기 전에 리서치를 수행하십시오.
새 프로젝트를 시작할 때 보통 디자인 작업을 바로 시작하기 쉬운데, 이러한 방식에서 벗어나는 것이 좋습니다. 타인을 자신과 일치시키는 허위 합의 효과를 멀리하고 사용자 입장을 고려해야 하기 때문입니다. 이를 위해서는 먼저 리서치를 수행합니다. 이를 통해 사용자를 파악하고 사용자가 원하는 바를 이해할 수 있게 되며, 결과적으로 사용자의 기대에 부응하는 경험을 제작할 수 있게 됩니다.
실용적인 권장 사항:
- 경쟁사 앱을 분석합니다. 디자인하려는 앱과 유사한 앱을 찾은 다음, 앱에서 마음에 드는 부분과 그렇지 않은 부분을 살펴보고 그 이유를 찾습니다.
- 사용자를 파악합니다. 사용자 페르소나를 구성하여 사용자가 앱과 상호 작용하는 방식을 살펴보고 사용자의 활동과 이들이 기대하는 콘텐츠를 파악합니다.
리서치에 대한 자세한 권장 사항을 살펴보려면 또 다른 게시글인 UX 리서치 방법에 대한 포괄적인 가이드를 참조하십시오.
2. 기능의 우선순위를 지정하십시오.
사용자를 위한 매력적인 앱을 만들기 위해 대부분 디자이너가 최대한 많은 기능을 추가하려고 합니다. 하지만 기능을 많이 추가한다고 해서 탁월한 사용자 경험을 제공할 수 있는 것은 아닙니다. 너무 많은 기능으로 인해 사용자에게 혼란을 줄 수 있기 때문입니다. 시중에서 제공되고 있는 성공적인 앱은 몇 가지 주요 기능에만 주력합니다. 즉, 중요한 기능을 가장 우선순위로 두고 나머지 주요 기능들을 추려냅니다.
실용적인 권장 사항:
- 주요 목표를 위해 경험의 세부적인 사항을 살핍니다. 앱의 주요 목적이 무엇인지 파악합니다. 가장 많이 사용되는 앱의 기능을 분석하고 직관적인 경험을 만들기 위해 최대한의 노력을 기울입니다.

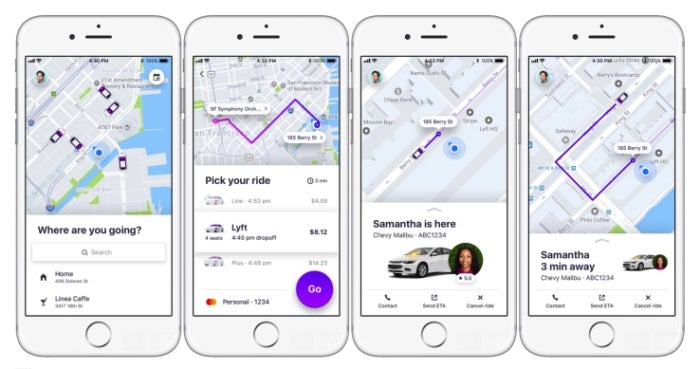
차량 공유 서비스를 제공하는 리프트(Lyft)의 디자이너는 주요 목표를 달성하기 위해 경험을 끊임 없이 미세하게 조정합니다. 사용자가 가까이에 있는 운전자를 확인하고 선지급하여 탑승 요청을 더욱 손쉽게 할 수 있도록 만들었습니다. 이미지 출처: 테크크런치(TechCrunch)
3. 복잡성을 제거하십시오.
유저 인터페이스가 복잡해지면 사용자에게 너무 많은 정보로 인한 혼란을 줄 수 있습니다. 추가된 버튼, 이미지 및 텍스트는 화면을 더욱 복잡하게 만들 수 있습니다. 화면 공간이 제한적인 모바일 디바이스의 경우 복잡성은 데스크탑의 경우보다 훨씬 더 심각한 문제를 초래합니다.
앙투안 드 생텍쥐페리(Antoine de Saint-Exupéry)의 명언, “간결함을 추구할 때 비로소 완벽에 가까워진다”는 모바일 UX디자인에 적용할 수 있습니다. 모바일 디자인에서 반드시 필요하지 않은 요소를 제거하여 복잡성을 줄이고 사용자가 제품을 더욱 원활하게 이용할 수 있게 합니다.
실용적인 권장 사항:
- 미니멀리즘을 추구합니다. 사용자를 위해 가치 있는 콘텐츠에 주력하고 사용자의 작업과 관계 없는 불필요한 요소를 제거합니다. 그레디언트 및 그림자와 같은 장식 요소를 최소화하면 훨씬 더 간소화된 인터페이스를 만들 수 있습니다.
- 화면당 한 개의 주요 동작을 적용합니다. 한 화면에 한 개 이상의 CTA가 들어가지 않도록 하여 각 화면에 한 개의 기능만을 제공하는 인터페이스를 디자인합니다. 그러면 사용자의 습득성과 사용성을 향상할 수 있습니다. 최소한의 기능으로 복잡성을 줄이고 간결한 화면을 제공하는 것이 좋습니다.
4. 직관적인 내비게이션을 제작하십시오.
모든 모바일 앱은 사용자가 손쉽게 탐색할 수 있는 앱을 구성하는 데 초점을 두어야 합니다. 탁월한 기능이나 매력적인 콘텐츠가 구현되었더라도 사람들이 찾을 수 없다면 무용지물이 되기 때문입니다.
실용적인 권장 사항:
- 사용자에게 친숙한 내비게이션을 만듭니다. 사람들은 자신의 기대에 부응하는 앱을 선호합니다. 따라서 사람들에게 친숙한 내비게이션 패턴을 사용하여 사용자가 별도의 설명 없이도 손쉽게 사용할 수 있는 내비게이션을 만들어야 합니다.
- 견고한 정보 아키텍쳐를 설계합니다. 정보 아키텍처는 명확하고 논리적인 방식으로 정보를 구성합니다. 목적지에 도달하기 위해 동작 수를 최소화하여 정보를 구성합니다.
- 중요하지 않은 요소에 시선을 분산시키지 않아야 합니다. 내비게이션은 앱 자체에 시선을 집중시키지 않고 앱의 구조가 잘 드러나도록 구현되어야 합니다.
- 사용자의 현재 위치를 알립니다._ 사람들이 앱에서 현재 어디에 위치해 있는지 파악하고 앱을 효과적으로 탐색할 수 있도록 해야 합니다._
- 일관성을 유지합니다._ 내비게이션 컨트롤을 새로운 위치로 이동 시키거나 다른 페이지에 숨기지 마십시오. 사용자에게 혼란을 줄 수 있으며, 사용자의 방향 감각을 저하할 수 있습니다._
- 정확한 경로를 제공합니다. 사용자가 원하는 콘텐츠를 신속하게 찾을 수 있도록 안내해야 합니다. 사용자 측면에서 볼 때 콘텐츠를 통한 경로는 논리적이어야 합니다.
자세한 권장 사항을 살펴보려면 다른 게시글인 모바일 내비게이션의 기본 패턴을 참조하십시오.
5. 모바일에 최적화된 탭 버튼을 디자인하십시오.
모바일 사용자가 흔히 경험할 수 있는 문제로, 터치 버튼이 작은 경우 버튼을 잘못 누르게 되는 실수를 범하게 됩니다. 모바일 인터페이스를 디자인할 때 사용자가 손가락으로 쉽게 누를 수 있을 정도로 버튼을 크게 만드는 것이 좋습니다. 인터랙티브 요소에 대한 자세한 내용은 다른 게시글인 버튼 디자인 모범 사례를 참조하십시오.
실용적인 권장 사항:
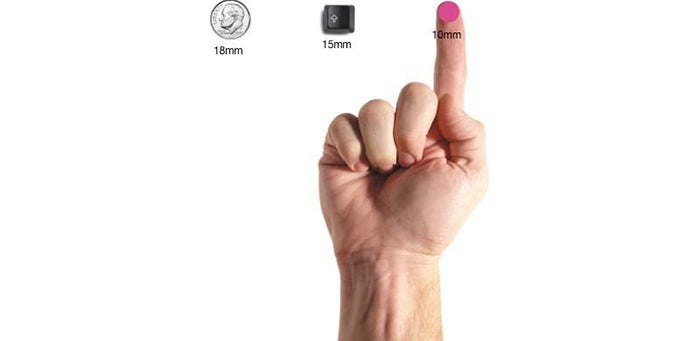
- 인터랙티브 요소를 위한 충분한 크기의 터치 버튼을 제공합니다. 최소 7~10mm 크기의 버튼을 만들어 손가락으로 정확히 누를 수 있도록 해야 합니다.

10mm 크기의 버튼은 사용자의 손가락이 버튼 안에 충분히 들어갈 만한 크기입니다. 이미지 출처: 유엑스메그(UXMag)
- 탭 버튼 사이에 충분한 간격을 둡니다.
6. 가독성 높은 텍스트를 작성하십시오.
화면에 타이포그래피(글꼴)와 텍스트로 표시되는 콘텐츠는 사람들이 앱과 언어를 사용하는 데 매우 중요한 역할을 합니다. 가독성 높은 텍스트는 탁월한 모바일 인터페이스를 위한 필수적인 사항입니다.
실용적인 권장 사항:
- 글꼴의 크기 및 두께와 관계없이 원활하게 표시되는 서체를 선택하여 가독성과 사용성을 높입니다. 일반적으로 플랫폼의 기본 글꼴을 사용하는 것이 가장 안전합니다. 애플(Apple)은 샌프란시스코(San Francisco) 서체 모음을 이용하여 모든 플랫폼에서 일관된 읽기 경험을 제공하고 있습니다. 로보토(Roboto)와 노토(Noto)는 구글 안드로이드(Google Android)에서 사용되는 표준 서체입니다.
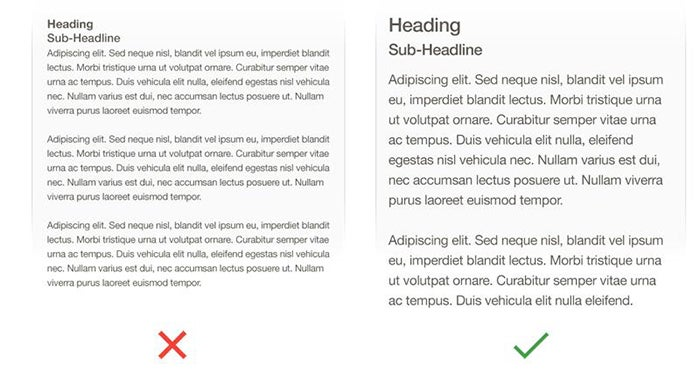
- 가독성 높은 글꼴 크기를 사용합니다. 일반적으로 사용자가 크기를 확대하지 않고도 원활하게 읽을 수 있는 텍스트 크기는 최소 11포인트 입니다.

작은 글꼴 크기는 사용자의 눈을 피로하게 만듭니다. 이미지 출처: 애플(Apple)
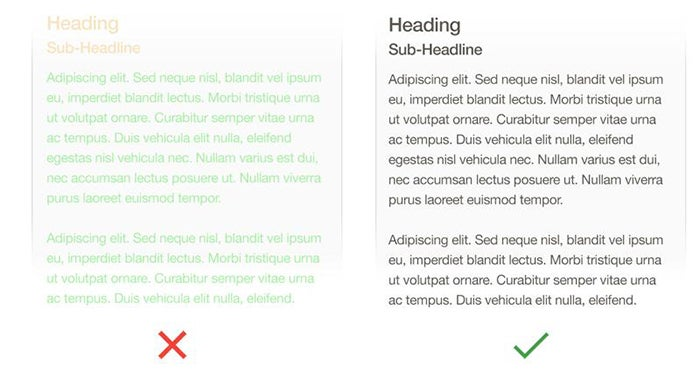
- 텍스트를 위한 충분한 색상 대비를 사용합니다. 대비가 불충분할 경우 텍스트가 배경에 묻혀 식별하기 어려워집니다. 본문 텍스트 및 이미지 텍스트는 4.5:1의 대비 비율을 유지하는 것이 좋습니다.

왼쪽의 텍스트는 색상 대비 권장 비율을 따르지 않아 텍스트의 가독성이 떨어집니다. 이미지 출처: 애플(Apple)
7. 상호 작용에 대한 피드백을 제공하십시오.
인간과 컴퓨터와의 상호 작용은 두 개의 기본 요소를 바탕으로 하는데, 사용자의 입력과 이에 대한 컴퓨터의 반응입니다. 이러한 상호 작용을 예측 가능하도록 만들려면 각 사용자 동작에 대해 일정 수준의 피드백을 제공해야 합니다.
- 피드백은 사용자의 동작을 인지하고 그에 대한 결과를 제공합니다. 예를 들어 사용자가 버튼을 누른 경우, 피드백이 제공되지 않으면 사용자가 해당 동작에 대한 처리 여부를 알지 못하게 됩니다. 시각적 피드백을 제공하면 이러한 문제를 방지할 수 있습니다.
- 사용자는 피드백을 통해 앱에서 현재 진행되는 있는 상태를 즉각적으로 확인할 수 있습니다. 콘텐츠가 로딩될 때 빈 화면 또는 정적인 화면이 표시되면 앱 작동이 중지된 것처럼 보이므로 사용자에게 혼란을 줄 수 있습니다. 이를 방지하기 위해서는 무한대로 돌아가는 스피너와 같은 로딩 표시기를 통해 사용자에게 작업 상태를 알릴 수 있습니다.
실용적인 권장 사항:
디자이너는 UI 요소 유형 또는 앱의 현재 상태를 기반으로 한 다른 형태의 피드백을 사용할 수 있습니다. 예를 들어 인터랙티브 요소는 손가락으로 누를 때 짧게 강조 표시하는 데 사용할 수 있고, 진행 상태 표시기는 오랫동안 실행되는 작업의 상태를 확인하는 데 사용할 수 있습니다. 또한 애니메이션이 적용된 효과는 작업의 결과를 명확하게 표시하는 데 사용할 수 있습니다.

누르먄 인터랙티브 요소의 스타일이 바뀝니다. 이미지 출처: 레이모션(Ramotion)
8. 사용자의 입력을 최소화하십시오.
모바일 디바이스에서 입력 프로세스는 처리가 느리고 오류가 자주 발생합니다. 따라서 크기가 작은 디바이스에서 입력량을 최소화하는 것이 중요합니다.
실용적인 권장 사항:
- 필수 정보만 요청하십시오. 불필요한 필드를 제거하여 최대한 짧고 간결하게 만듭니다.

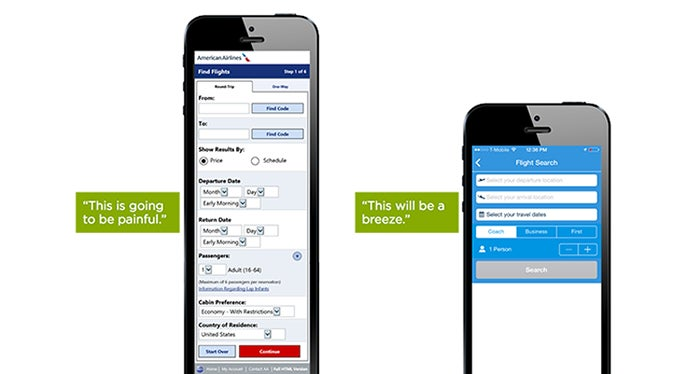
양식을 채우는 작업을 즐기는 사람은 없습니다. 따라서 사용자가 양식을 신속하고 효율적으로 작성할 수 있도록 간결하게 만들어야 합니다. 이미지 출처: 루큐(Lukew)
- 효율적인 데이터 입력 필드를 제공합니다. 가능하면 입력 필드 대신 선다형으로 제공하는 것이 좋습니다. 사용자가 정보를 입력하는 것보다 미리 정의된 옵션 목록에서 선택하는 것이 훨씬 수월하기 때문입니다. 기본값이 들어가는 필드는 미리 채워 넣는 것이 좋습니다. 기본값을 제공하면 사용자가 값을 입력하는 데 걸리는 시간을 단축할 수 있습니다.
더 자세한 권장 사항을 살펴보려면 다른 게시글인 더 효율적인 양식 디자인: 구조, 입력, 레이블 및 액션을 참조하십시오.
9. 매끄러운 경험을 제작하십시오.
모바일 앱을 독립 실행형 경험이라고 생각하는 것은 잘못된 생각입니다. 보통 사용자는 데스크탑, 휴대폰 및 태블릿과 같은 여러 대의 디바이스를 보유하고 있으며 제품을 사용할 때에는 이러한 모든 디바이스에서 매끄러운 경험을 기대합니다.
실용적인 권장 사항:
- 앱의 진행 상태를 동기화합니다. 예를 들어 사용자가 모바일 디바이스에서 e커머스 앱을 통해 항목을 열람하고, 데스크탑 버전으로 전환하여 구매를 완료할 수 있습니다. 이때 사용자가 모바일에서 중단한 지점부터 데스크탑에서 이어서 작업할 수 있도록 해야 합니다.
10. 디자인 사전 테스트를 수행하십시오.
잘 설계된 UI와 UX조차도 출시와 동시에 결함이 발견됩니다. 데스크탑 화면에서 완벽해 보이는 디자인도 실제 모바일 디바이스에서 테스트해 보면 여러 문제가 발견되는 경우가 많습니다. 따라서 앱의 룩과 기능이 제대로 작동하는지 확인하려면 실제 사용자를 대상으로 다양한 모바일 디바이스에서 앱을 사전 테스트하는 것이 중요합니다.
실용적인 권장 사항:
- 실제 사용자가 앱의 주요 작업을 완료하도록 합니다. 테스트 결과를 바탕으로 앱이 실제로 어떻게 작동되는지를 확인할 수 있습니다.
- 지속적으로 앱을 측정합니다. 분석 및 사용자 피드백을 활용하여 앱 경험을 지속적으로 개선합니다.
모바일 디자인 시 해서는 안 될 사항
1. 처음부터 완벽한 경험을 디자인하려고 하지 마십시오.
모바일 앱을 설계할 때 완벽한 디자인을 한 번에 만드는 것은 거의 불가능에 가깝습니다. 모든 요구 사항을 수렴하여 디자인했더라도 사용자 사전 테스트 후 새로운 요구 사항이 발생할 수 있습니다. 따라서 디자인 접근 방식을 반복 수행하고 초기 단계에서 사전 테스트를 하는 것이 좋습니다.
실용적인 권장 사항:
- 프로토타이핑 및 사전 테스트에 주력합니다. 효율적인 프로토타이핑 기법인 신속한 프로토타이핑을 통해 반복 프로세스를 빠르게 수행할 수 있습니다. 사전 테스트 세션에서 얻은 인사이트를 바탕으로 반복 프로세스를 수행하면 향상된 사용자 경험을 디자인할 수 있습니다.

2. 폐쇄적인 디자인 프로세스에서 벗어나십시오.
어떠한 앱을 만들지에 대한 아이디어가 한 번 떠오르면 그 아이디어에서 빠져나오기가 쉽지 않고 해당 아이디어에만 집중할 경우 확증편향에 빠질 수 있습니다. 제품 팀이 고객의 기대에 부응할 것으로 생각한 제품을 3~5년간의 엄청난 시간을 들여 만들었지만, 뒤늦게서야 고객이 전혀 원치 않는 제품이라는 사실을 발견하는 사례를 흔히 볼 수 있습니다. 이러한 문제는 고객의 니즈와 요구를 제대로 고려하지 않았기 때문에 발생합니다. 실제 고객의 피드백을 얻는 과정이 생략된 디자인 프로세스는 예측 불가능한 결과를 초래합니다.
실용적인 권장 사항:
- 사용자의 니즈를 기반으로 한 가설을 검증합니다._ 디자인 스프린트 기법을 활용하면 수개월 또는 수년이 아니라 단 며칠 안에 아이디어를 실현할 수 있습니다._
3. 앱 허용 대화 상자를 처음부터 표시하지 마십시오.
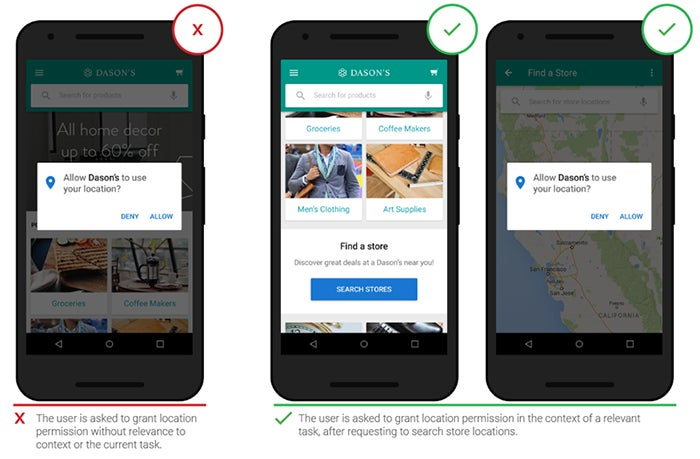
방금 다운로드한 앱을 실행할 때 처음으로 화면에 표시되는 것은 앱 허용 관련 대화 상자(예: “위치를 사용하도록 앱 X를 허용하시겠습니까?”)입니다. 앱을 실행하자마자 이와 같은 앱 허용을 묻는 창이 뜨면 사용자가 이를 거부할 확률이 높습니다. 그 이유는 사용자가 앱 허용에 대한 의사 결정을 내릴 만한 충분한 컨텍스트를 제공하지 않았기 때문입니다. 즉, 사용자가 앱을 허용해야 하는 정확한 이유를 모르는 경우가 많습니다.
이러한 문제를 최소화하기 위해서는 사용자가 충분히 이해할만한 타당한 이유와 컨텍스트를 제시하는 것이 좋습니다. 사용자가 필요한 작업을 수행할 때 앱을 허용할 가능성이 큽니다. 따라서 주요 앱 사용 시 반드시 필요한 경우에만 허용을 요청하는 것이 바람직합니다.

앱 사용 도중에 허용을 요청합니다. 사용자는 허용을 묻는 이유가 타당할 경우 대부분 긍정적으로 받아들입니다. 이미지 출처: 씽크위드구글(Thinkwithgoogle)
실용적인 권장 사항:
- 사용자의 허용이 필요한 경우에만 요청하십시오. 사용자에게 모든 유형의 허용을 요구해서는 안 됩니다. 사용자에게 불필요한 허용을 요청하는 앱은 의심의 대상이 됩니다(예: 알람시계 앱이 연락처 목록 이용 허용을 요구하는 경우).
4. 사용자를 기다리게 하지 마십시오.
콘텐츠가 로딩될 때 빈 화면이 표시되면 앱이 중지된 것처럼 보이므로 사용자에게 혼란을 줄 수 있습니다. 따라서 속도가 빠른 반응형 앱을 제공하는 것이 좋습니다.
실용적인 권장 사항:
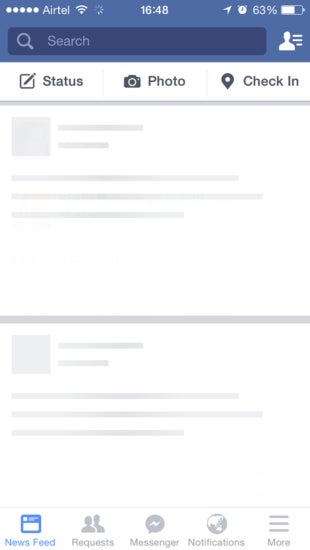
- 스켈레톤(임시 컨테이너)을 이용하여 빠른 로딩을 구현합니다. 화면을 즉시 표시하고 위치 표시자를 이용하여 콘텐츠가 아직 제공되지 않은 곳을 식별합니다. 이러한 위치 표시자를 로딩과 동시에 실제 콘텐츠로 대체합니다.

페이스북 앱에서 뉴스피드의 스켈레톤 화면입니다. 페이지 구조는 사용자에게 적지 않은 영향을 미칩니다.
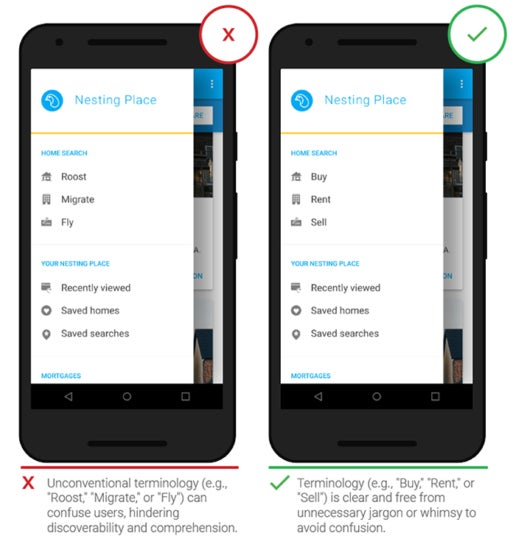
5. 유저 인터페이스에서 전문 용어를 사용하지 마십시오.
앱에 사용되는 용어는 사용자와의 대화를 위한 것이기도 합니다. 따라서 사용자에게 친숙한 용어를 사용함으로써 사용자가 편안함을 느낄 수 있도록 해야 합니다. 즉, 모든 사용자에게 어필할 수 있는 앱을 만들고 싶다면 모두가 이해할 수 있는 친숙한 단어와 문구를 이용해야 합니다.

사용자가 모르는 용어나 문구는 사용자의 인지 부하만을 증가시킬 뿐입니다. 이미지 출처: 씽크위드구글(Thinkwithgoogle)
실용적인 권장 사항:
- 일반 사람들이 이해하지 못하는 약어, 특정 브랜드에만 적용되는 용어, 특정 문화에만 적용되는 속어 및 기술 전문 용어는 피합니다._ 간단하고 직관적인 언어를 사용하여 명확성을 높이는 것이 좋습니다._
6. 사용자 정의 제스처를 앱과의 주요 상호 작용 박식으로 사용하지 마십시오.
기존 내비게이션의 보조 수단으로 제스처를 이용하는 것은(예: 내비게이션 단축키) 지극히 정상적인 일이지만, 앱과의 주요 상호 작용 방식으로 제스처를 이용하는 것은 피하는 것이 좋습니다(예: 주요 내비게이션의 대체 방법으로 이용). 게임 앱을 제외하고 기본적으로 필요한 작업을 하기 위해 새로운 방식을 습득해야 하는 것을 반기는 사용자는 거의 없습니다.
실용적인 권장 사항:
- 표준 단축키 제스처를 이용합니다. 표준 제스처를 사용하면 대부분 사용자가 앱을 빠르고 쉽게 시작할 수 있습니다.
- 표준 제스처를 비 표준적인 동작을 수행하는 데 이용하지 마십시오. 게임 앱을 제외하고 표준 제스처 의미를 재정의하는 것은 사용자의 혼란과 복잡성을 초래합니다.
7. 웹 경험을 앱에 그대로 적용하지 마십시오.
모바일 앱의 경우 사용자는 특정 상호 작용 패턴과 인터페이스 요소를 기대합니다. 이처럼 웹과 앱에서의 사용자 기대치가 각각 다르므로, 웹 경험을 모바일 앱에 그대로 적용할 경우 사용성 측면에서 다양한 문제를 초래할 수 있습니다.
실용적인 권장 사항:
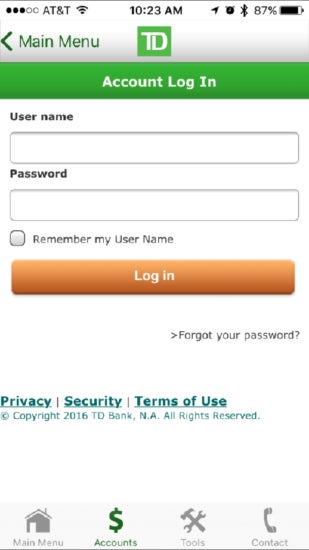
- 모바일 앱에서는 밑줄이 적용된 링크를 사용하지 마십시오_. 대부분 앱에서는 링크가 아니라 버튼을 사용하므로, 웹 브라우저에서 흔히 사용되는 밑줄이 적용된 링크_는 모바일 앱에서 활용도가 떨어집니다.

iOS용 TD 은행 앱의 로그인 양식 모바일 앱이 아니라 모바일 웹 사이트처럼 느껴집니다. 링크에는 밑줄이 적용되어 있고 페이지 하단에는 저작권 고지문이 있습니다.
8. 오류 페이지를 만들지 마십시오.
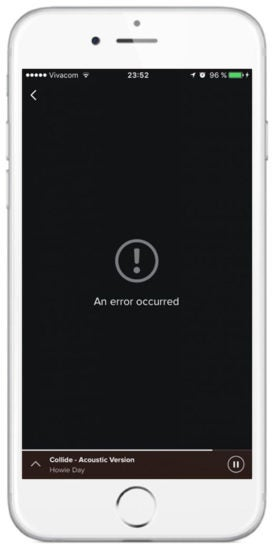
UX디자인은 작업 흐름을 시각화하여 사용자가 원하는 작업을 원활하게 완료하도록 돕는 것입니다. 따라서 앱에서는 오류 페이지를 넣지 않도록 해야 합니다. 이러한 페이지는 사용자에게 혼란을 주고 불필요한 추가 동작을 요구하며 작업 흐름을 끊게 하는 장애물이 되기 때문입니다. 스포티파이(Spotify)의 오류 화면은 이러한 사례의 대표적인 예입니다.

사용자가 문제의 원인을 이해하는 데 도움을 주지 않을 뿐만 아니라 해당 문제가 발생한 이유와 해결책도 제시하지 않고 있습니다.
실용적인 권장 사항:
9. 사용자를 모바일 웹으로 안내하지 마십시오.
특정 작업을 완료하기 위해 더 많은 콘텐츠를 제공하는 모바일 웹으로 이동하도록 요구할 경우 사용자가 불편함을 느낄 수 있습니다. 이 경우 사용자는 앱으로 돌아가지 않기 때문에 앱 포기율은 증가하고 전환율은 감소하게 됩니다.

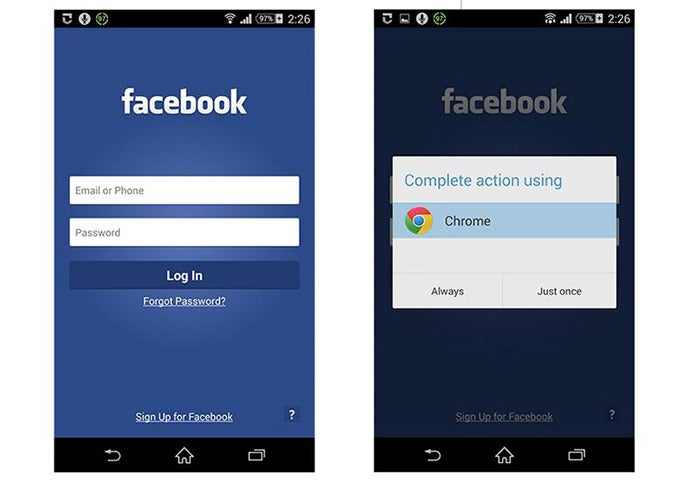
부정적인 사례. 사용자가 안드로이드용 페이스북 앱에서 “비밀번호를 잊었습니까?” 버튼을 누르면 이 앱은 스마트폰의 브라우저를 호출합니다.
실용적인 권장 사항:
- 인앱 브라우저를 사용합니다. 앱에 특정 기능 또는 콘텐츠가 불충분할 경우 인앱 브라우저를 사용하고, 사용자에게 모바일 웹으로 이동하도록 안내하지 마십시오.
10. 앱을 처음 이용한 사용자에게 앱 평가를 요구하지 마십시오.
대부분 앱 개발자는 평가 및 리뷰가 모바일 스토어에서 인기 앱으로 등극하는 데 매우 중요하다는 사실을 알고 있습니다. 많은 사용자가 앱 사용 여부를 결정할 때 이러한 평가 및 리뷰를 고려하기 때문입니다. 따라서 긍정적인 평가 및 리뷰가 더 많은 앱일수록 사용자가 다운로드할 확률이 높아집니다.
이처럼 소중한 피드백을 수집하기 위해 많은 앱 개발자가 사용자에게 앱 평가를 강요하게 됩니다. 앱 평가를 너무 빠르게 또는 너무 자주 요구하면 사용자가 불편함을 느낄 뿐 아니라 유용한 피드백도 줄어들게 됩니다. 또한 사용자는 중요하지 않은 작업으로 인해 진행 중이던 작업을 중단해야 하는 것을 원치 않습니다.
사용자에게는 리뷰 작성보다 탁월한 경험이 더 중요합니다. 따라서 처음 앱 실행 시, 온보딩 도중 또는 사용자가 앱을 몇 차례 사용해 보지 못한 경우, 사용자에게 앱 평가를 요구하는 일은 삼가야 합니다. 유용한 피드백을 독려하기 위해서는 앱에 대한 의견을 정립할 충분한 시간을 제공한 다음, 앱 평가를 요구하는 것이 좋습니다.
실용적인 권장 사항:
- 사용자가 작업을 수행할 때에는 앱 평가를 요구하지 마십시오. 특히 사용자가 시간이 급박한 작업이나 스트레스가 발생할 수 있는 작업을 할 때 방해해서는 안 됩니다. 따라서 앱 평가 요청이 가장 적절하다고 생각되는 지점을 찾습니다.
- 사용자가 앱에 대한 의견을 정립할 수 있는 충분한 시간을 제공합니다. 먼저 사용자가 재방문자라고 입증될 때까지 기다립니다. 재방문자가 앱을 평가하고 훨씬 유용한 피드백을 제공할 가능성이 높기 때문입니다. 앱이 실행된 특정 횟수 또는 목표가 달성되었을 때 앱 평가 요청메시지를 제공하는 것이 좋으므로, 이를 위한 완벽한 순간을 선택합니다(예: 특정 작업 완료 후와 같이 앱과의 긍정적인 상호 작용 후).
결론
오늘날 모바일 앱에 대한 사람들의 기대가 점점 더 높아지고 있습니다. 이러한 기대에 부응하고 더욱 유용하며 사용자와 연관성 있는 탁월한 앱을 만들기 위해서는 많은 노력을 기울여야 합니다. 사용자 경험을 향상하는 것은 일회성이 아닌, 지속적인 경험으로 이어지므로 매우 중요합니다.
UX에 대한 유용한 정보를 이메일로 받아보려면 어도비의 경험 디자인 뉴스레터를 구독하십시오.