어도비 XD에서 반응형 디자인을 만드는 방법

다양한 화면 크기에 맞는 앱 레이아웃을 디자인하는 것은 탁월한 사용자 경험을 만드는 데 필수적입니다. 이 튜토리얼에서는 디자이너 신디아 퐁(Cynthia Fong)이 모든 화면에 최적화된 앱 디자인의 크기를 조정하는 방법을 소개합니다. 어도비 XD의 반응형 크기 조정을 사용하여 작업 시간을 단축하는 방법을 확인하세요.

어도비 스튜디오 팀의 디자이너로 있는 신디아 퐁은 다른 사람들에게 영감을 불어넣고자 하는 열정을 그녀의 모든 크리에이티브 프로젝트에 쏟고 있습니다.
시작하기 전에
퐁이 제공하는 XD 파일에는 최종본의 아트보드와 디자인 요소가 포함되어 있으니 아래 과정을 따라 해 보시기 바랍니다. 이 실습용 샘플 파일을 활용하거나 여러분이 직접 만든 파일을 이용해 연습해 보세요.
1단계: 사본 만들기
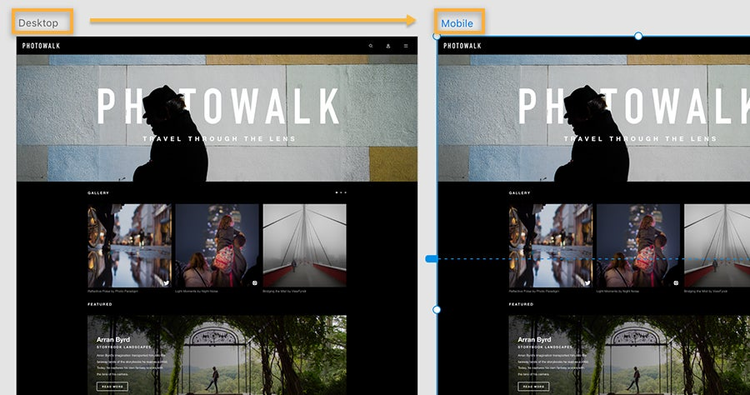
웹 사이트 레이아웃을 보여주는 사이트 디자인에서 Ctrl+D(Windows)/Command+D(macOS)를 사용하여 아트보드를 복제합니다. 새 아트보드 제목을 두 번 클릭하고 이름을 변경합니다. 새 아트보드가 선택된 상태에서 가운데 오른쪽 핸들을 드래그하여 아트보드 폭을 줄입니다. 반응형 크기 조정은 기본적으로 꺼져 있으므로 요소의 크기는 조정되지 않습니다. Ctrl+Z/Command+Z를 사용하여 아트보드를 원래 크기로 재설정합니다.

2단계: 반응형 크기 조정 확인
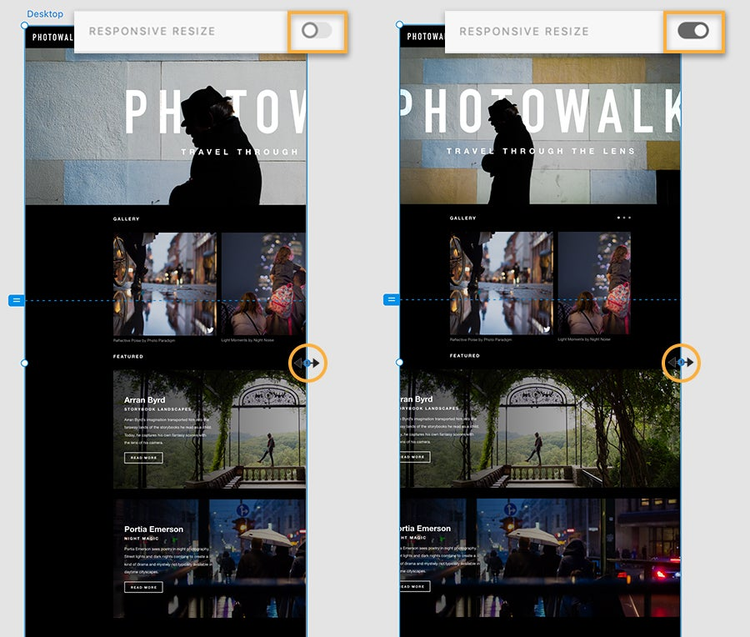
속성 관리자에서 스위치를 전환하여 반응형 크기 조정을 활성화합니다. 아트보드를 모바일 폭으로 드래그하면 요소의 크기가 적절하게 조정됩니다. 추천 이미지의 크기가 원하는 대로 조정되지 않았다면 변경 사항을 취소합니다.

3단계: 요소 구성
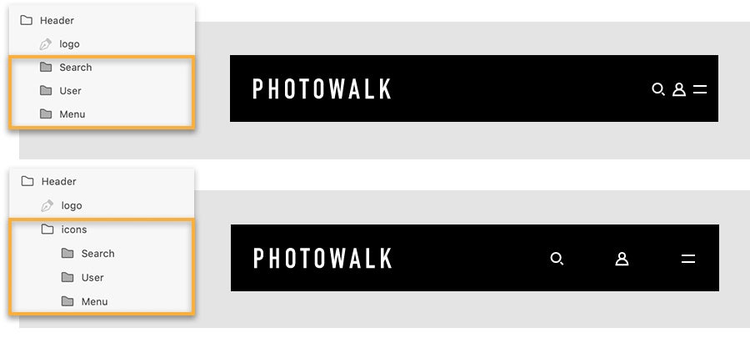
반응형 크기 조정 기능은 디자인의 요소가 구성되어 있을 때 효과적입니다. 디자인 단계에서 메뉴 아이콘과 같은 요소를 그룹화하면 이에 따라 요소의 크기와 위치가 변경됩니다. 아래 스크린샷에서 메뉴 아이콘이 그룹화되지 않은 경우와 그룹화된 경우 위치가 어떻게 바뀌는지 확인하십시오.

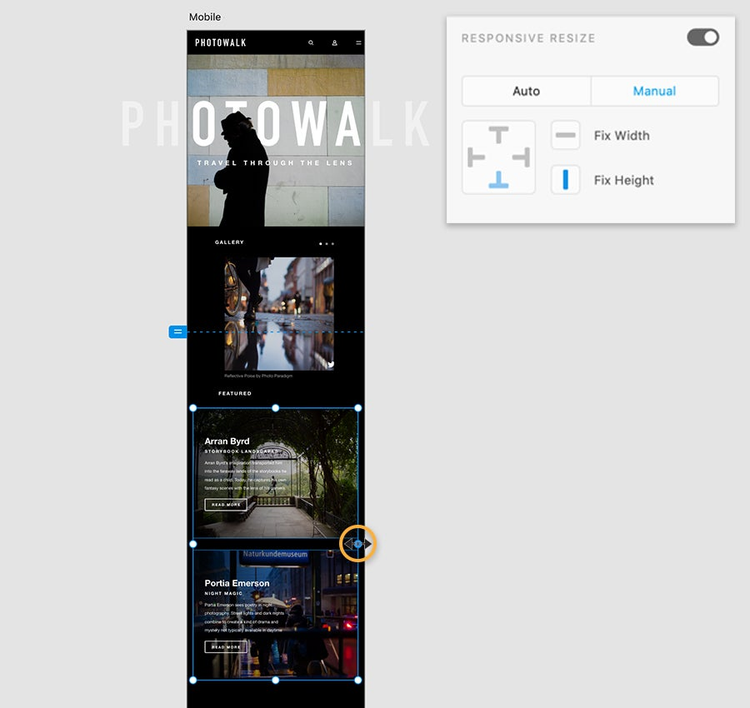
4단계: 제한 사항 확인
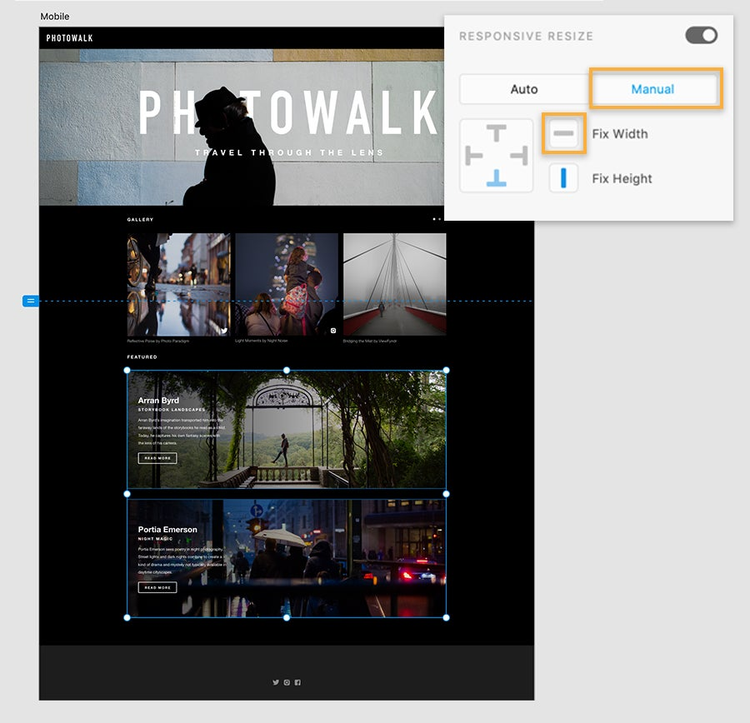
반응형 크기 조정은 새 레이아웃으로 크기를 조정할 때 요소의 크기와 위치를 조정하는 데 가장 좋습니다. 자동 설정을 원하지 않는 경우 예를 들어 Shift를 누른 상태에서 두 추천 이미지를 클릭하여 모두 선택한 다음 반응형 크기 조정의 수동 옵션을 클릭합니다. 폭 고정을 선택 해제하고 다시 아트보드의 크기를 조정하면 기대한 만큼 이미지의 크기가 조정됩니다.

5단계: 보기 확대
두 추천 이미지가 선택된 상태에서 Alt(또는 Option)를 누른 채로 핸들을 드래그하여 이미지와 아트보드 가장자리 사이의 패딩을 조정합니다.

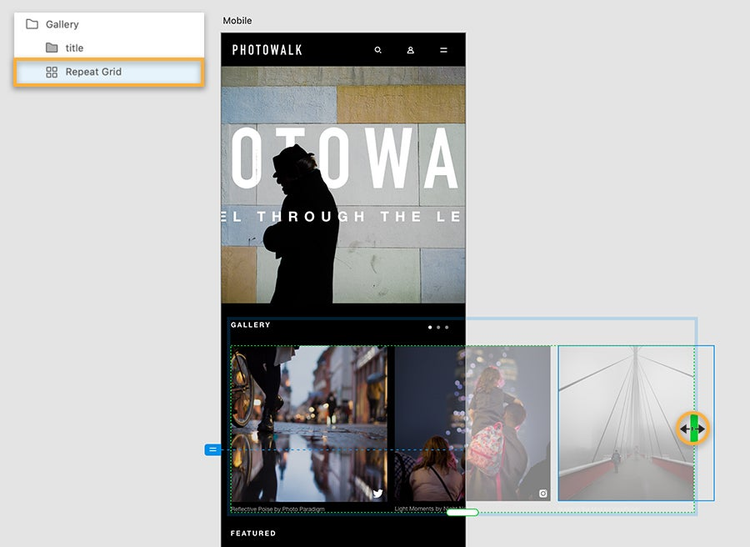
6단계: 갤러리 열기
메인 이미지 아래 갤러리는 반복 그리드에 배치되어 있습니다. Shift를 누른 상태에서 Gallery 레이블, 반복 그리드, Featured 레이블을 클릭하여 선택하고 왼쪽으로 옮긴 다음 세 개의 점을 오른쪽으로 옮깁니다. 모바일로 크기를 조정하면 하나의 갤러리 이미지만 표시됩니다. 이를 수정하려면 레이어 패널에서 Repeat Grid를 선택하고 핸들을 아트보드 밖으로 드래그하여 모든 이미지를 표시합니다.

7단계: 모든 요소 조정
이제 모바일 디자인이 거의 완성되었습니다. 헤더 요소를 수동으로 조정하여 최종 디자인을 수정합니다. 레이어 패널에서 Hero 레이어를 선택하고 전체 레이아웃이 마음에 들 때까지 메인 이미지, 헤더 아이콘, 타이틀, 태그라인의 크기와 위치를 조정합니다.

신속하게 디자인
반응형 크기 조정을 사용하여 다양한 화면 크기에 맞게 앱 레이아웃을 변경하면서 디자인 워크플로우를 빠르게 진행할 수 있습니다.
참고: 이 튜토리얼에 포함된 프로젝트 파일은 실습 용도로만 사용하시기 바랍니다.