소셜미디어 배너 디자인, 이미지와 폰트만으로 유튜브 배너 제작하는 법

어도비 일러스트레이터(Adobe Illustrator)에서는 로고 및 서식이 지정된 텍스트와 사진만 있다면 나만의 개성이 담긴 유튜브 채널 아트 배너를 손쉽게 만들 수 있습니다. 지금 바로 소셜 미디어 채널을 새롭게 단장해 보세요!
유튜브 배너에 활용할 배경 이미지 불러오기
먼저 하단의 링크를 통해 유튜브 채널 아트 배너 제작에 필요한 실습 파일을 다운로드합니다. 이번 예제 파일은 어도비 스톡(Adobe Stock) 이미지입니다. 어도비 스톡은 사진, 그래픽, 비디오, 템플릿 등 1억 개가 넘는 고품질의 로열티 프리 이미지를 제공합니다. 어도비 스톡에서 10개의 이미지를 무료로 다운로드하여 크리에이티브 프로젝트를 빠르게 시작해 보세요.

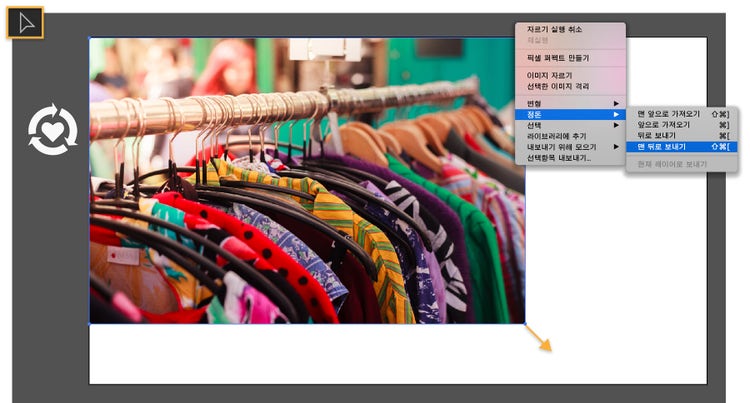
샘플 파일은 유튜브 채널 아트에 맞는 사이즈로 되어 있습니다. 물론 보유한 사진을 활용할 수도 있습니다. 먼저 파일 > 가져오기를 선택한 다음 대지에서 클릭하고 드래그하여 추가합니다. 필요한 경우 속성 패널에서 이미지 자르기를 클릭하고 이미지를 대지에 맞춥니다. 그런 다음 마우스 오른쪽 버튼으로 클릭하고 정돈 > 맨 뒤로 보내기를 선택하여 텍스트를 표시합니다.
배너에 로고 추가하기

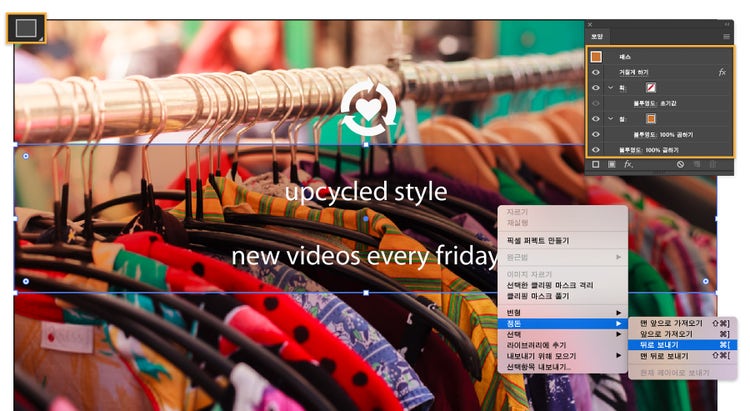
로고를 사용하여 개성 있는 배너를 만들 수 있습니다. 대지의 왼쪽에 있는 로고를 사용하여 연습해 보세요. 이 경우 배경 이미지 색상과 혼합된 색상의 사각형을 추가했습니다. 그런 다음 뒤로 보내기를 선택하여 사각형을 텍스트 뒤로 옮겼습니다.
배너에 텍스트 추가하기

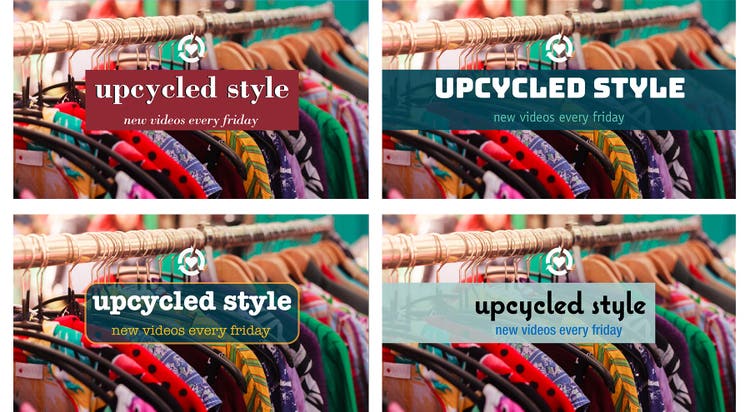
4가지 스타일과 색상으로 된 Upcycled Style 로고
이제 텍스트와 디자인을 원하는 대로 변경합니다. 배너 디자인에 어울리는 폰트가 없다면 어도비 폰트(Adobe Fonts)를 사용해 보세요. 어도비 크리에이티브 클라우드(Adobe Creative Cloud) 구독의 일환으로 수천 개의 무료 한글 및 영어 폰트를 제공합니다.
문자 툴을 사용하여 각 줄을 선택하고 원하는 텍스트로 교체합니다. 그런 다음 글꼴, 스타일, 자간(글자 사이 간격), 칠 색상을 변경하여 독특한 제목과 태그라인을 만듭니다.

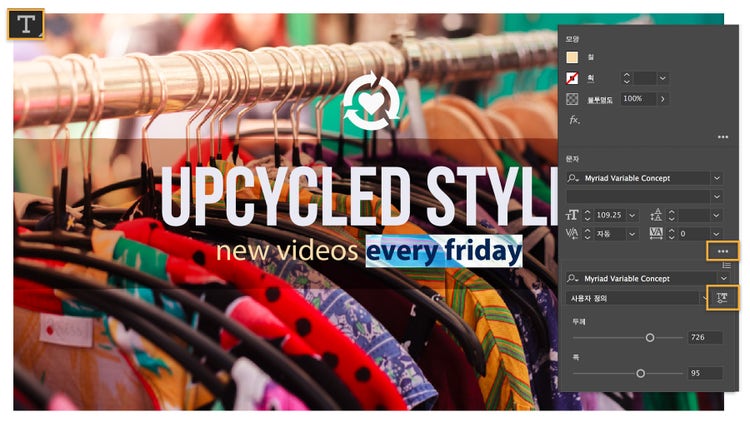
OpenType 가변 글꼴로 텍스트 설정을 유연하게 변경
OpenType 가변 글꼴을 사용하여 텍스트의 굵기와 폭을 극적으로 변경해 보세요. 이 경우 속성 패널의 문자 섹션에서 Myriad Variable Concept를 선택하고 기타 옵션 버튼(세 개의 점)을 클릭하여 가변 글꼴 버튼을 적용했습니다.

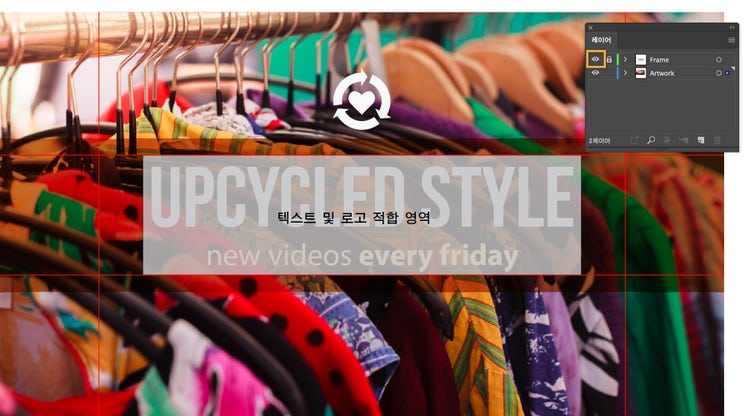
유튜브 배너 크기에 맞는지 확인하기 위해 프레임 안에서 로고 미리 보기
마지막으로 확인하기 위해 레이어 패널에서 숨겨진 “Frame” 레이어를 표시하고 “Artwork” 레이어 위로 드래그합니다. 텍스트 및 로고 적합 영역의 사각형 안에 중요한 모든 텍스트와 아트를 배치합니다. 배너 아트의 크기를 다른 용도에 맞게 조정할 경우 안에 있는 오브젝트는 영향을 받지 않습니다.
일러스트레이터를 활용해 유튜브 채널의 콘텐츠와 개성을 반영한 유튜브 배너를 간단하게 제작해 보세요. 배경에 사용할 사진과 폰트만 있다면 누구나 쉽게 만들고, 모든 디바이스에서 멋지게 구현되는 유튜브 배너를 제작할 수 있습니다.