Criando um Mockup no Illustrator – por Karol Stefanini

Olá, prazer em conhecê-lo, estou de volta! Meu nome é Karol Stefanini, sou designer de formação e atuo como empresária e artista, criando arte exclusivamente com design de letras, o famoso lettering. Hoje trago uma ideia muito legal para você que trabalha com artes, com edição de imagens e para você que também aprecia esse universo e quer ampliar seu repertório de criações e ferramentas. Aprenda comigo como fazer mockup no Illustrator
Um dos trabalhos que eu faço que faz mais sucesso é o de criação de MOCKUPS. Então prepare-se, pois aqui vai um tutorial bem fácil e rápido para você arrasar nesse assunto.
Aqui, no caso, criaremos um mockup artístico, mas a ideia de mockup vai muito além. O termo “Mockup” traduzido do inglês para o português, quer dizer modelo, maquete. Os designers e artistas criam e usam os mockups para apresentar aos clientes, por exemplo, suas ideias finais. Pense que sem os mockups tudo seria apresentado verbalmente, e seria bem mais difícil a compreensão. Além disso, os mockups podem simular a ideia final com textura, com o tamanho real do produto ou imagem, pode trabalhar também as opções de cores e vários outros detalhes.
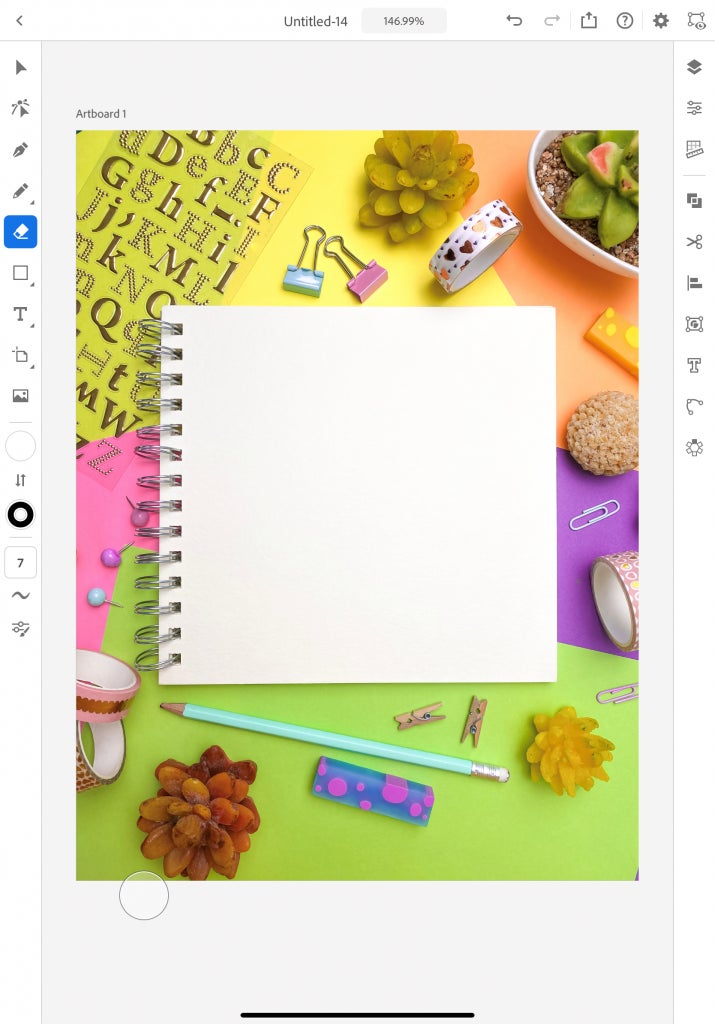
Bom, agora que já entendemos o objeto do nosso tutorial, vamos colocar então a “mão na massa”. Vou começar mostrando aqui a montagem de uma foto que fiz. Como meu mockup vai simular uma arte de lettering, criei um modelo de foto que conversa 100% com esse tema. Eu simplesmente peguei itens como fitas coloridas, papéis coloridos, montei um cenário e coloquei um caderno no centro da foto, pois é nele que aplicarei a arte final.
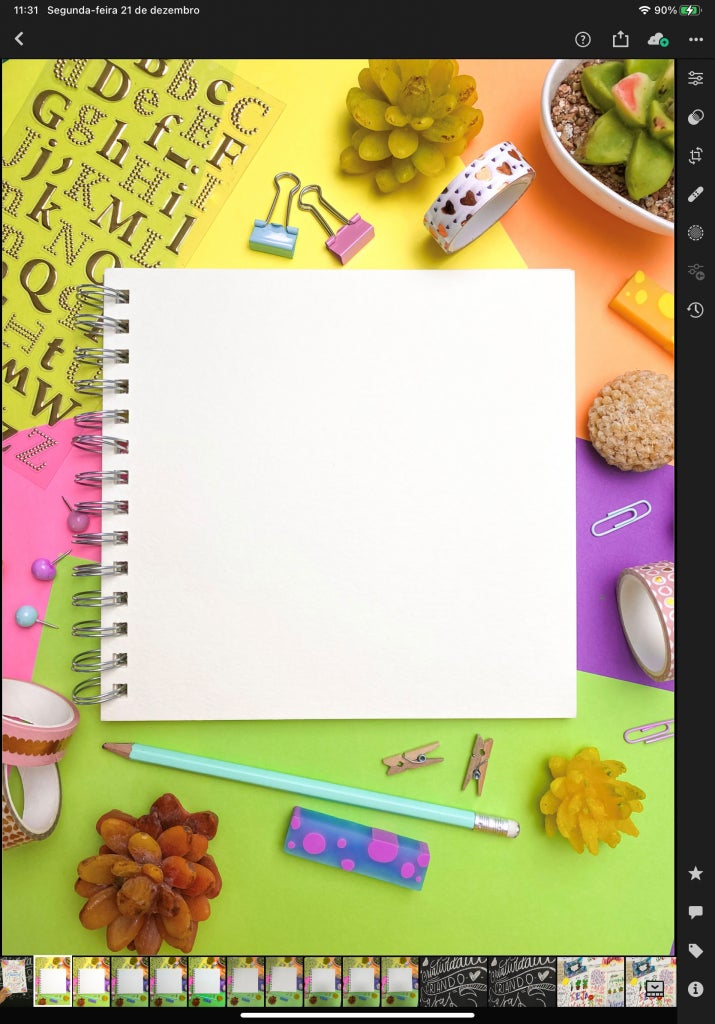
Depois de ter a foto pronta, chega a hora de fazer uma boa edição nela para corrigir alguns erros, ressaltar a iluminação e melhorar algumas cores. Para essa edição eu uso e recomendo o super aplicativo ADOBE LIGHTROOM. Ele funciona em celulares, no IPAD e também nos computadores e nele conseguimos fazer uma edição rápida e eficaz. Conseguimos criar presets, acrescentar efeitos, fazer algumas edições de imagem como corte, angulação e muito mais. Depois de editar a imagem, você só precisa exporta-la e salvar no seu dispositivo.
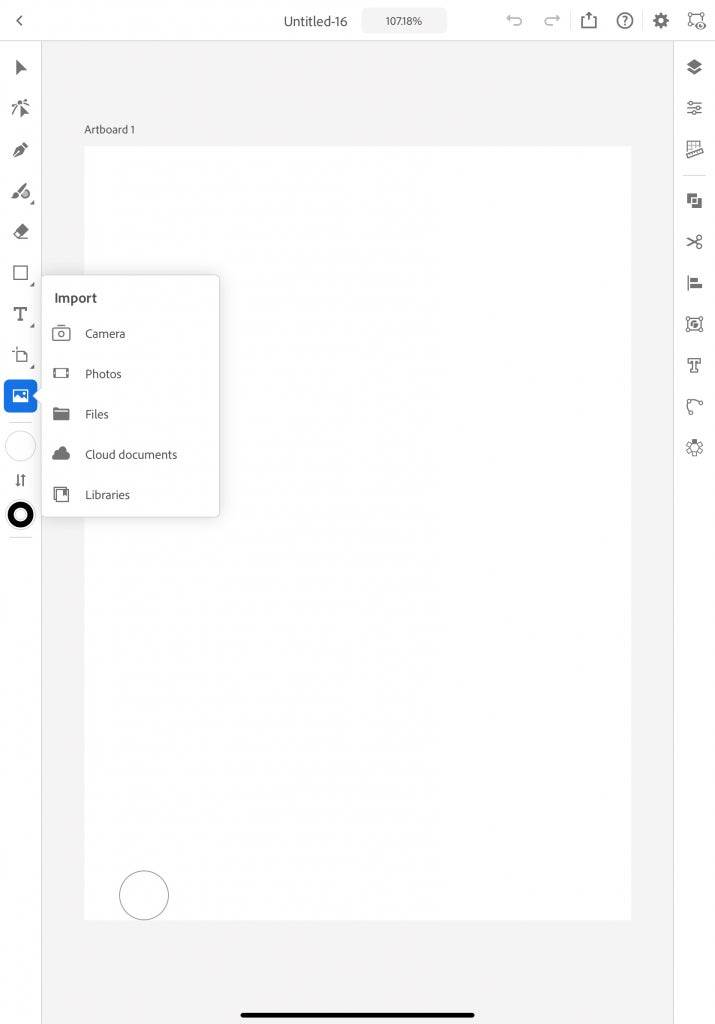
Compare só a diferença da primeira foto para a segunda, já editada e pronta. Nosso mockup para arte está finalizado. A próxima etapa então é a de criar a arte e para isso usaremos uma super novidade, o aplicativo do Illustrator para IPAD. Como mencionei no meu último post aqui, esse aplicativo é fantástico e me permite criar arte diretamente em vetor. E, a maior vantagem de trabalhar com esse App no IPAD é que você pode desenhar diretamente na tela com o auxílio da apple pencil. O primeiro passo é mega simples, importamos a imagem já editada e salva no dispositivo para o aplicativo do Illustrator.
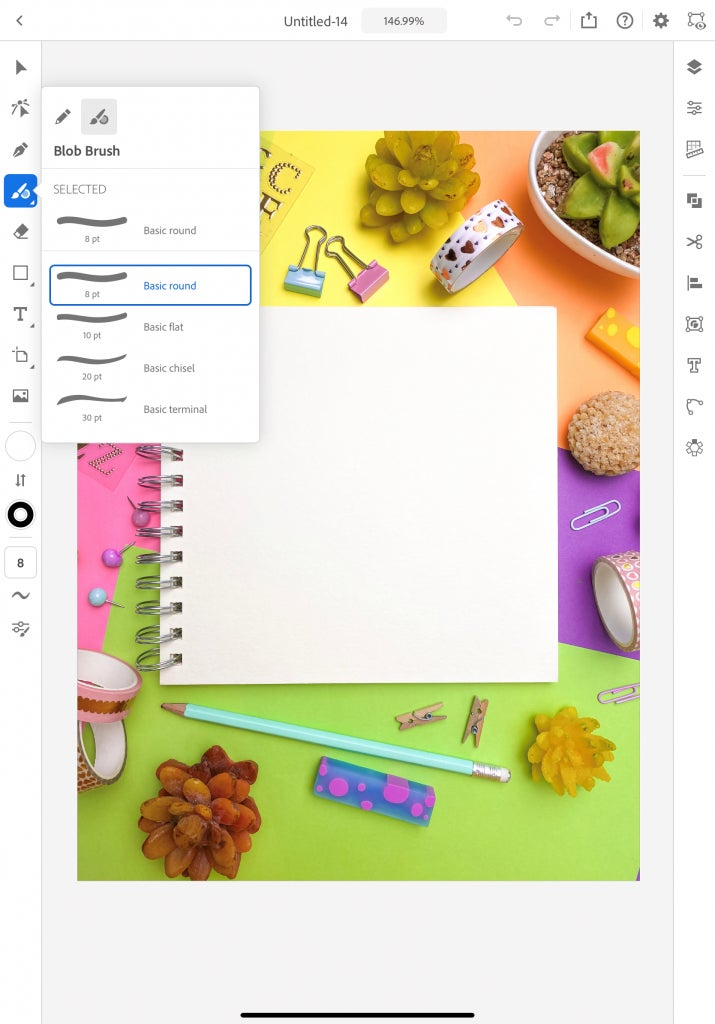
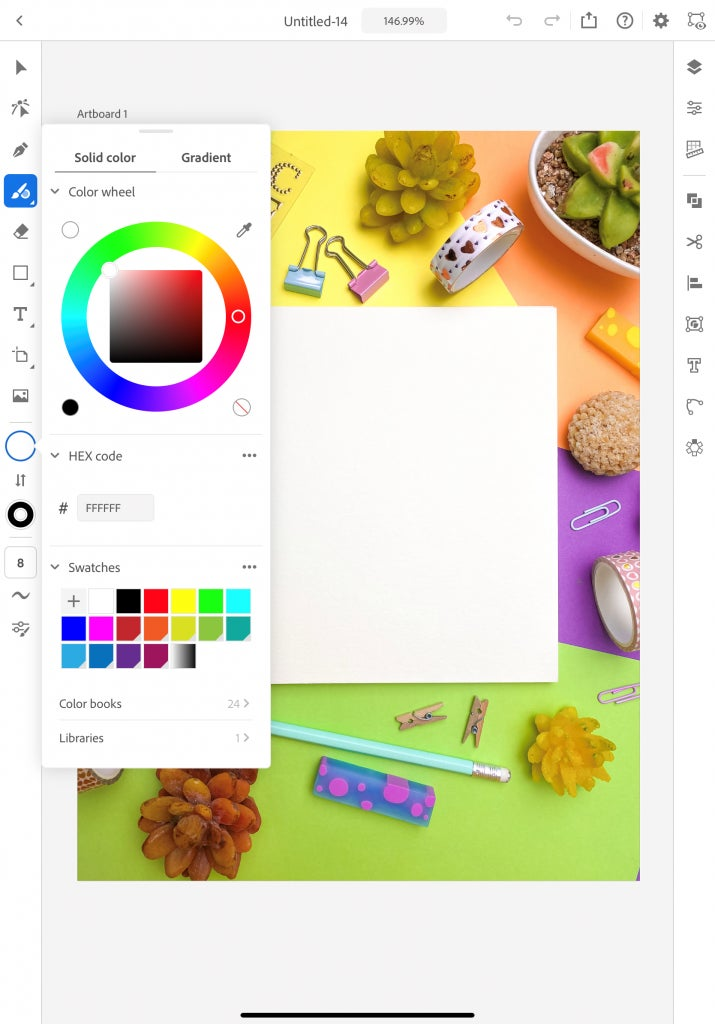
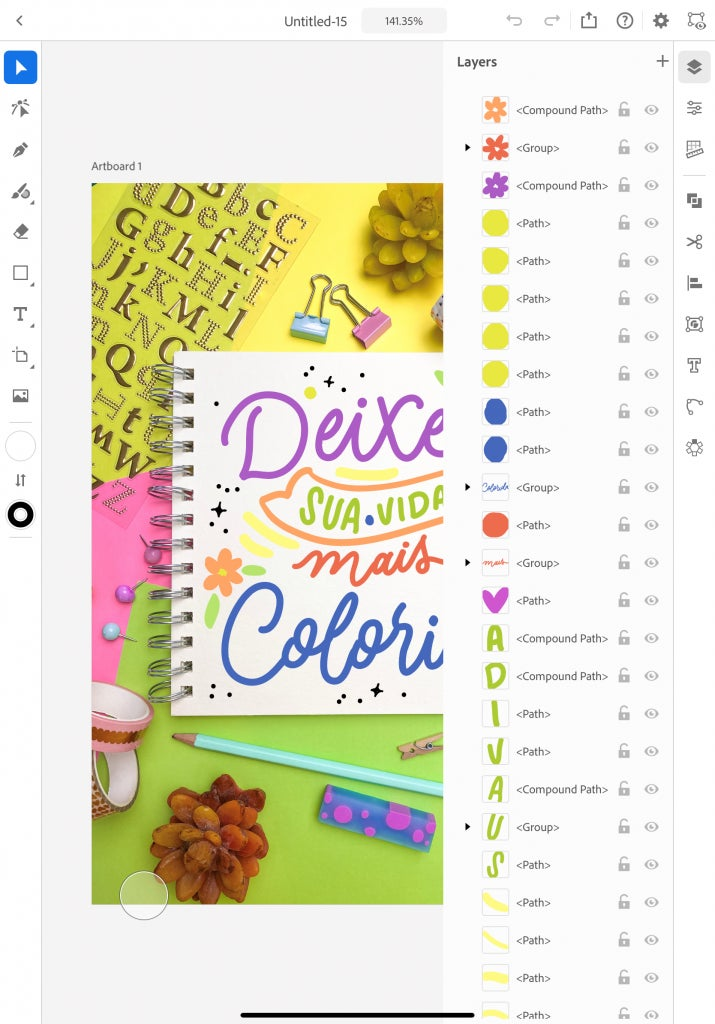
Com a imagem no Illustrator o céu é o limite para sua criatividade. Dentro do app existem muitas ferramentas para criação das artes. Eu, particularmente, gosto muito de trabalhar com os pincéis e crio com eles as minhas letras.
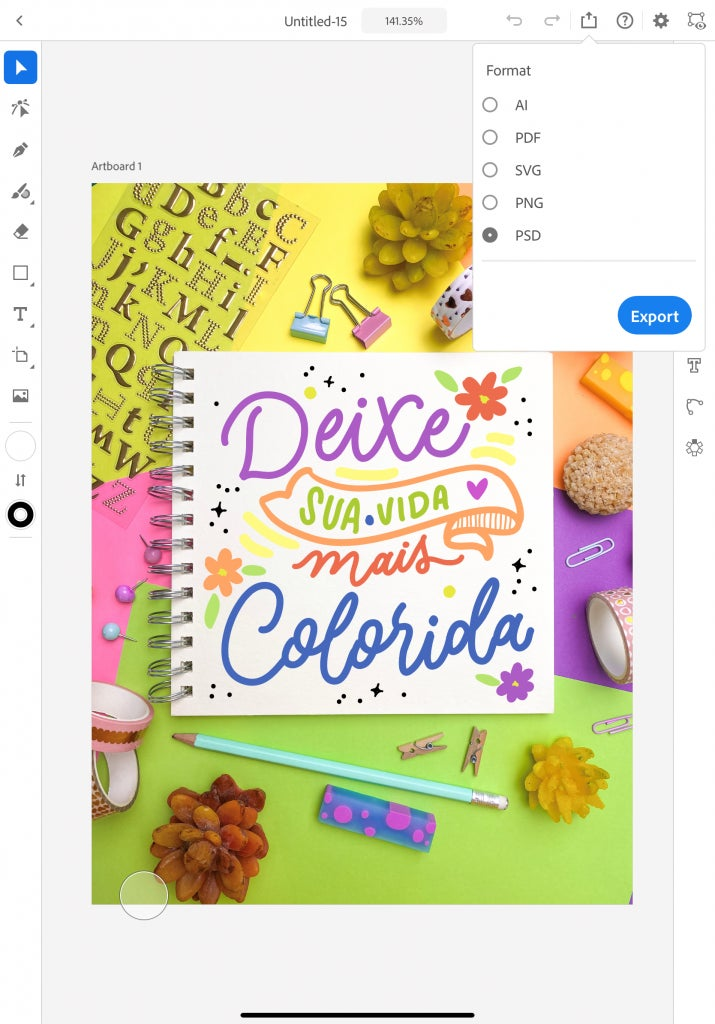
Posso ir selecionando as cores que mais combinam com meu mockup e aqui vai uma mega dica trabalhe sempre com a divisão de camadas, pois isso facilita demais a organização do seu trabalho. Por fim, com a arte pronta, você poderá exporta-la em várias extensões. Pode até salva-la em PSD para edita-la no Photoshop caso ache necessário fazer mais algum tipo de edição complementar.
E com o mockup pronto, você pode agora apresentar ao seu cliente e aguardar a aprovação da ideia. No meu caso, usei a arte para criar uma postagem bem bacana no meu perfil do Instagram.

É isso. Espero que tenham gostado desse tutorial e que tenham aprendido mais dicas a respeito desses softwares e apps fantásticos. Caso desejem conhecer mais do meu trabalho, me acompanhe em minhas redes sociais que estão abaixo. Desejo a todos um final de ano maravilhoso e cheio de inspirações. Boas festas.
Instagram – @karolstefanini
Youtube – TipoDela – Karol Stefanini
Tik Tok – @karolstefanini
Pinterest – Karol Stefanini
Você pode gostar: Saia da zona de conforto com o Illustrator - Com Aarón Jandette