The Adobe XD to Flutter plugin is now available

Millions of developers around the world use Flutter to build beautiful, cross-platform applications from a single codebase. With Flutter, developers can develop applications faster and quickly ship new features using customizable widgets to build interfaces. Plus, Flutter’s widgets incorporate all platform differences and provide full native performance on both iOS and Android.
Last year, we announced a new collaboration between Adobe XD and Google to simplify the design-to-development workflow, allowing teams to design apps in XD and convert those designs into Flutter code with the click of a button. We showed a prototype of the plugin on stage at Flutter Interact ‘19 and made the plugin available as early access earlier this year.
Today, we’re delighted to share that the new XD to Flutter plugin is publicly available.
You can install the XD to Flutter plugin in the XD Plugin Manager and start converting designs to working code for building apps with Flutter. XD to Flutter is already being used by thousands of teams to design and develop apps, with dozens of 5-star reviews on the plugin’s listing. The plugin is also available open source on Github, where you can contribute to the plugin, identify bugs and other issues, and submit feature requests.

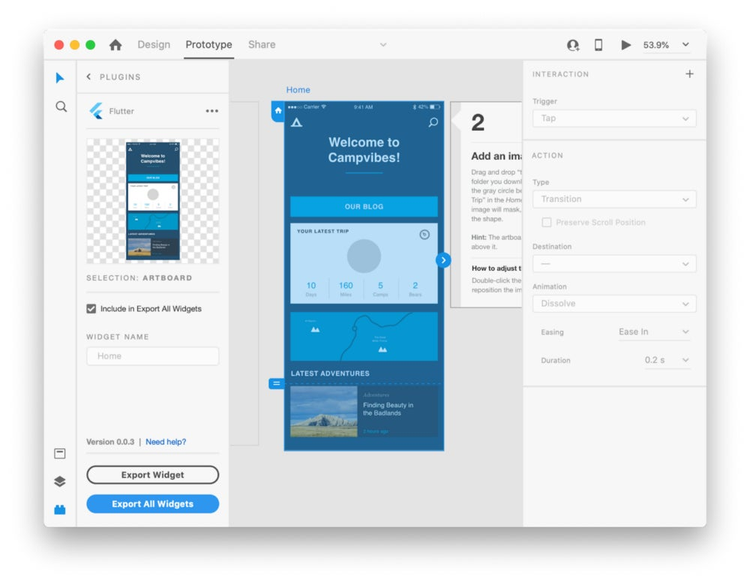
XD to Flutter generates Dart code for you to use in your existing Flutter projects. You can select a layer or group in XD and copy Dart code to your clipboard, or export entire artboards or components as Flutter widgets that you can use in your project. As you make changes to your designs in XD, you can simply run the plugin and instantly update your app’s project files without any manual work. Now any Adobe XD prototype can become a working Flutter app within minutes.
For more information on how to install and use XD to Flutter, you can read the documentation here.
We are thrilled to make this plugin available for you to use, and we can’t wait to see everything you create with it. It’s been fantastic working with the Flutter team and gskinner, the team behind the plugin’s development, to bring this to life.