Crea tus propios Mockups con Adobe Photoshop

Por: Andrea Galecio
En este tutorial aprenderemos como hacer un mockup en photoshop de manera fácil a través de una fotografía.
Un mockup es un tipo de maqueta que sirve como modelo para representar nuestros productos a una escala “real”. Podemos hacer diversos mockups como tarjetas de presentación, camisetas, calendarios, sketchbooks y más.
¿Qué necesitamos?
Para este ejemplo, he utilizado pequeñas hojas o lienzos que tienen un soporte de madera y en esas hojas colocaremos diversas ilustraciones.
He utilizado para armar el fondo, una cartulina rosada y he tomado la fotografía con una cámara compacta. Puedes utilizar un celular que tome fotos de alta calidad, cámara compacta, semi-profesional o profesional, depende de lo que tengas.
Otra alternativa sería utilizar maquetas 3d, todo depende de la creatividad.
Vamos a seguir los siguientes pasos para armar nuestro mockup en Adobe Photoshop:
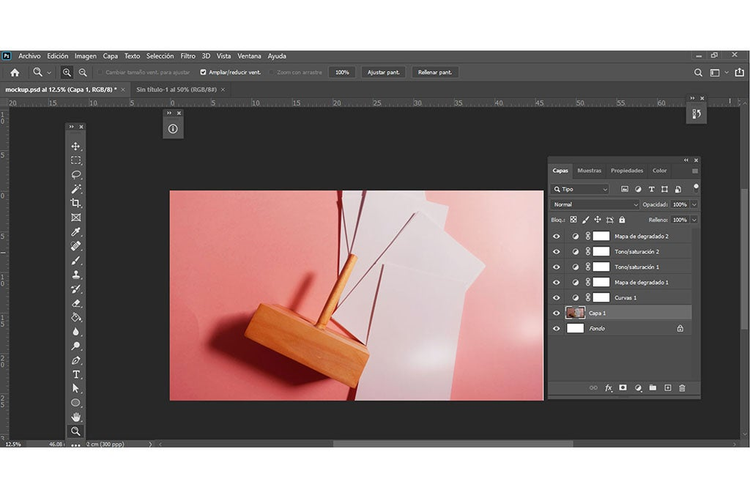
- Abrir la foto que hemos tomado, debe ser de alta calidad y podemos utilizar algunos ajustes de capa para empezar a dar luminosidad, sombras o saturación a la foto. Puedes utilizar curvas, niveles o el ajuste que más se te acomode.

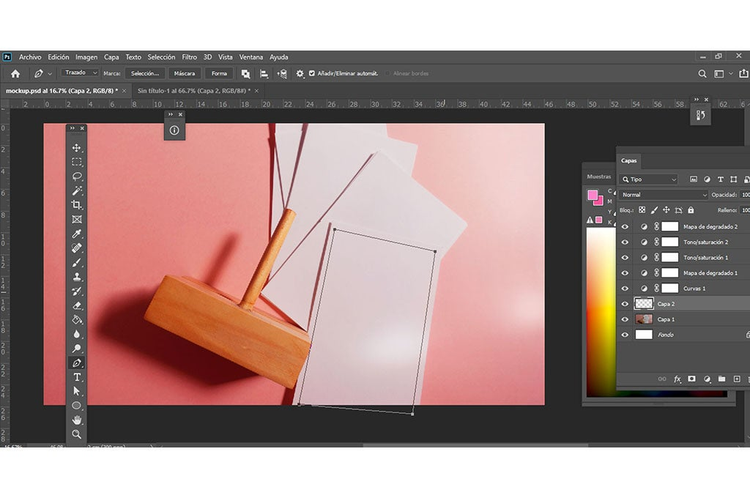
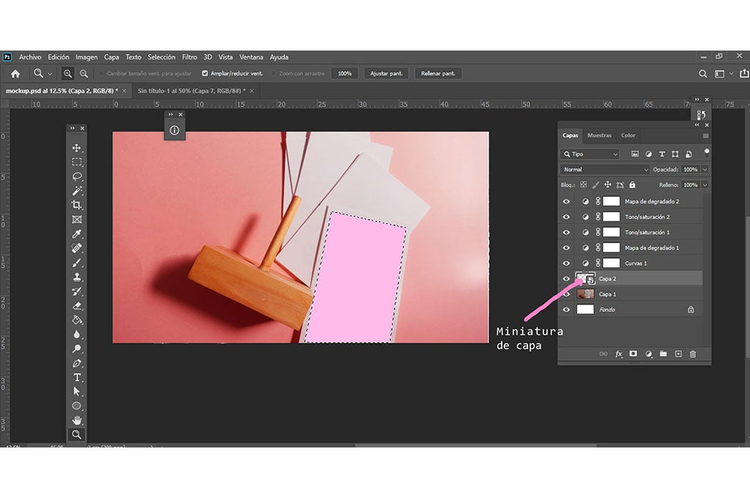
- Utilizamos la pluma para poder trazar la forma que necesitamos, en este caso trazamos en la primera hoja un rectángulo. Se puede utilizar trazado como forma o simplemente trazo, depende de uno. En mi caso utilizo solo trazo.

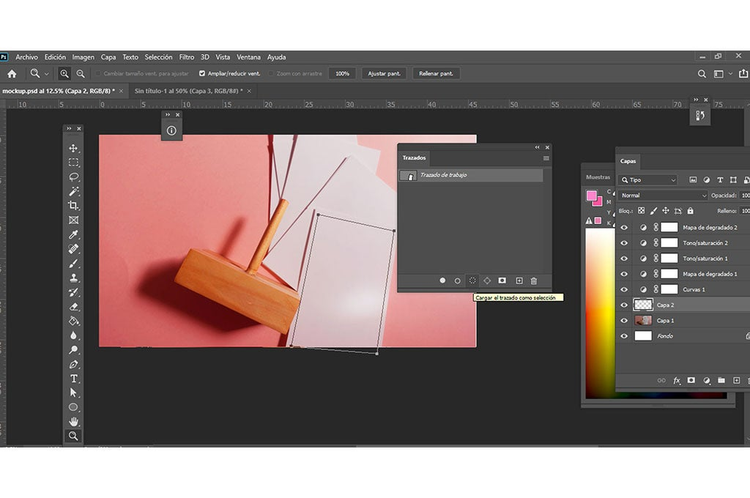
- Vamos a ventana y buscamos Trazado para tener el panel y luego seleccionamos Cargar trazado como selección y rellenamos con bote de pintura, esto es para visualizarlo mejor.

- Luego en la capa que rellenamos con bote de pintura, hacemos clic derecho y colocar Convertir en Objeto Inteligente, esto nos ayudará a editar el contenido de la forma trazada.

- Clic en nuestra capa (Miniatura de capa + CTRL) para seleccionar la forma que está en la capa.

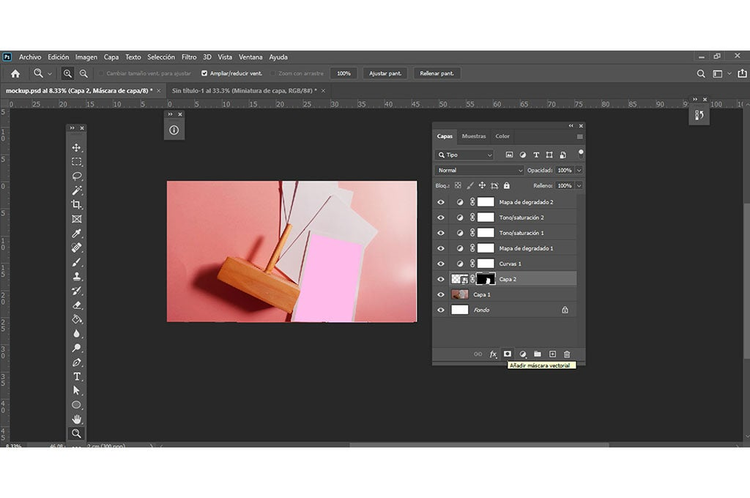
- Una vez seleccionada, añadimos una máscara de capa, que nos permite tener la forma seleccionada para colocar cualquier ilustración de acuerdo a el corte que hemos dado.

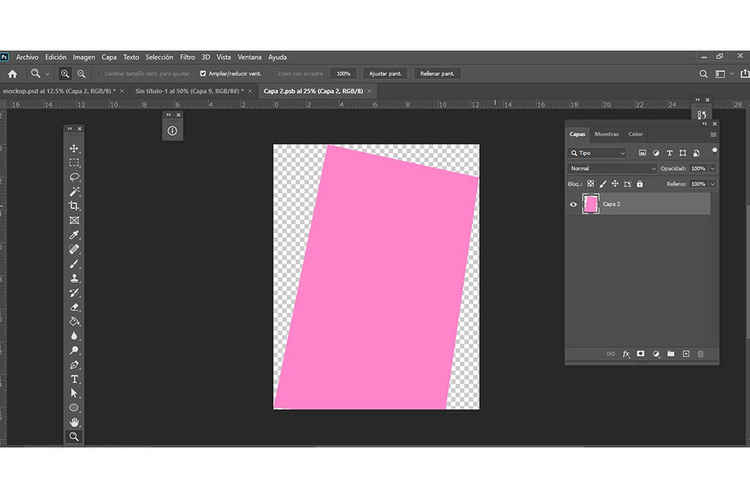
- Hacemos doble clic en nuestra capa de objeto inteligente y se abrirá un nuevo archivo o CAPA donde colocaremos una imagen o ilustración en este caso y luego guardamos.

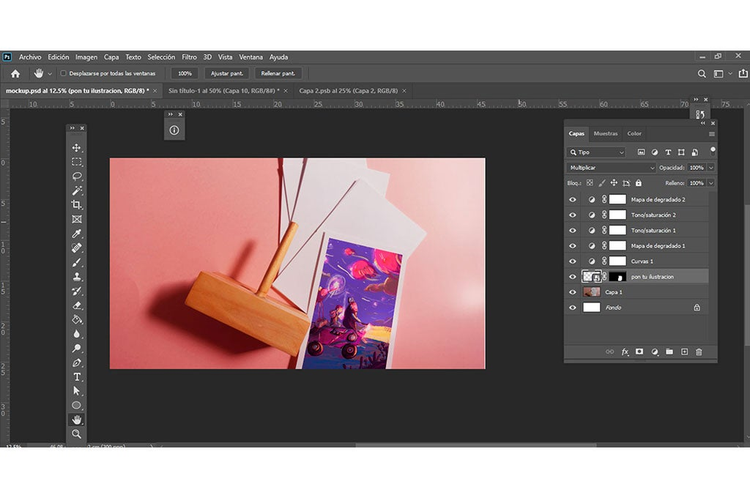
- Automáticamente la ilustración se agrega al trazado que hemos realizado.

De esta manera con máscara de capa, trazados y selección podemos hacer el corte de forma que queremos para añadir ilustraciones, logos, diseños y más a cualquier objeto. Nunca olvidar convertir la capa en Objeto Inteligente.