Cómo usar la psicología del color para mejorar las conversiones

La psicología del color es una de las herramientas más poderosas que tienes como diseñador. A través de el puedes llamar la atención del usuario, generar un estado de ánimo determinado e incluso influir en sus percepciones y acciones.
Al momento de diseñar una pieza tienes a tu disposición una amplia paleta de colores. Pero, ¿cómo usar el color “correcto”? A continuación te contamos todo lo que necesitas saber para entender cómo optimizar en el color para mejorar la tasa de conversión de tus piezas teniendo en cuenta aspectos como la psicología del color, la usabilidad y la accesibilidad.
Transmitiendo emociones a través del color
El color juega un papel importante en cómo se percibe cualquier marca. No importa el tipo de cliente o empresa para la que trabajes, ya sea una tienda de ropa que intenta incursionar en el mercado _millennial, _o una empresa de tecnología que está lanzando un nuevo producto, tu decisión a la hora de elegir los colores puede hacer la diferencia a la hora de lograr o no los objetivos comerciales de tus clientes.
Por eso, el primer punto a la hora de elegir los colores es entender la psicología detrás de ellos, es decir, cómo estos influyen en el cerebro:
Rojo
Es uno de los colores más poderosos porque, su intensidad, puede lograr un efecto físico en las personas, llegando incluso a elevar la presión arterial y la respiración. Si usas este color puedes llamar la atención, ya que le otorga un acento visual a las piezas. También es una buena opción para resaltar los elementos más relevantes dentro de una composición.
Naranja
El naranja es un color muy vibrante. Comparte los aspectos estimulantes del rojo, pero en menor grado: tiene un aura enérgica sin la agresión del rojo y puede representar una atmósfera divertida. Al igual que el rojo, el naranja sirve para llamar la atención y resaltar elementos importantes, como por ejemplo los botones de llamada a la acción.
Amarillo
En el diseño, el amarillo es muy efectivo para atraer la atención, por lo que es un color que se usa a menudo para las señales de advertencia (puede estar asociado con el peligro, aunque no tan fuertemente como el rojo).
Verde
El verde se relaciona normalmente con la naturaleza y la salud. En diseño, este color puede aportar equilibrio y armonía a cualquier composición; sin embargo, debes prestar atención a la saturación. Los tonos verdes saturados le dan dinamismo a la pieza sin perder el equilibrio, logrando atraer la atención del usuario. Por esta razón, también son recomendables para los botones y textos de llamada a la acción.
Azul
Es uno de los colores más importantes en el diseño de la interfaz de usuario y uno de los más utilizados. Según su tonalidad el impacto es distinto: por ejemplo, el azul claro es muy usado por los bancos y las marcas que buscan generar confianza; y los tonos más oscuros son excelentes para transmitir resistencia y fiabilidad.
Púrpura
Es un color que juega un papel especial en el diseño, ya que es muy usado para transmitir la idea de exclusividad o dar a entender que un producto es de alta gama, incluso si este no lo es. Algunas investigaciones afirman que casi el 75 % de los niños prefieren este color, por lo que es una buena opción si estás trabajando en una pieza para un público infantil.
Negro
Uno de los colores más poderosos de toda la paleta es el negro porque atrae la atención rápidamente. Si lo usas como fondo, puedes transmitir una sensación de sofisticación, poder y elegancia. También es muy usado en los textos y para darle acento a elementos específicos dentro de una composición.
Blanco
Se asocia con la pureza, la limpieza y la virtud. En diseño, puedes usar el blanco para acentuar otros colores, por lo que es una excelente opción como color secundario. Además, el uso del blanco permite que otros colores en un diseño tengan una voz más grande.
Gris
El gris es un color neutro que combina muy bien con otros colores. Cuando se usa como color primario transmite formalidad, por lo que es ideal para piezas gráficas dirigidas a las comunicaciones corporativas. Además, al igual que el blanco, un fondo gris sirve para resaltar otros colores.
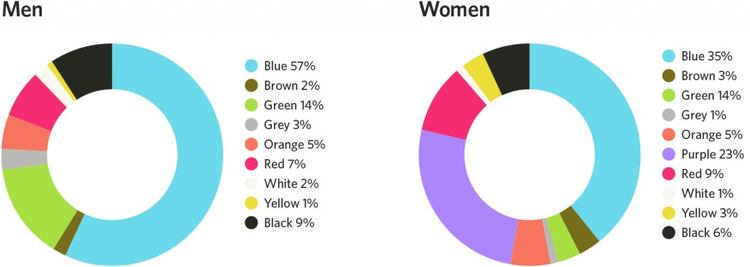
Colores favoritos
Cómo optimizar el color para lograr clics y conversiones
El color ocupa un lugar central en la filosofía de diseño de muchas marcas. Cada color implica algo, ya sea directa o indirectamente, que ayuda a impulsar la percepción de las marcas e incluso de industrias enteras, como por ejemplo el azul para los viajes o el rojo para la comida rápida.
Al momento de elegir los colores para los botones de llamado a la acción, las opiniones son diversas. Por lo general el rojo y el verde son los colores más utilizados cuando se busca incrementar la tasa de conversión. Sin embargo, según Hubspot, esto es muy subjetivo ya que lo que funciona en un sitio o una pieza no tiene por qué funcionar igual en otro.
No obstante, existen algunas reglas generales que te pueden guiar en tu decisión para crear piezas y sitios con un alto impacto visual que permitan lograr los objetivos comerciales de tu empresa o cliente.
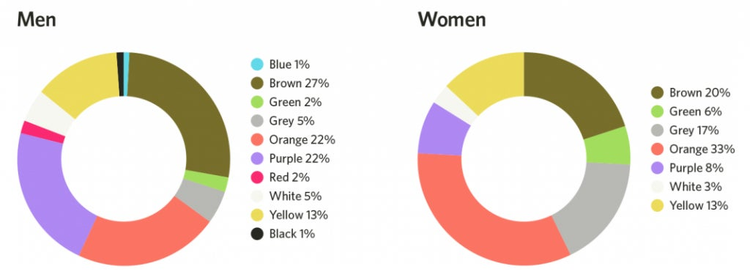
Colores menos favoritos

Usa el efecto de aislamiento
Existe un principio psicológico conocido como el efecto de aislamiento que establece que un elemento puede tener mayor recordación si se cambia la jerarquía visual de toda la página. Por ejemplo, si estás trabajando en un sitio o aplicación en la que predominan los tonos verdes, es probable que los usuarios no presten atención a un botón de ese color.
El contraste de color es importante porque si el color del botón no llama la atención del cliente potencial, no se obtendrá la venta o registro.
Ten en cuenta la usabilidad
Diseñar un sitio efectivo no es un asunto exclusivamente estético: la funcionalidad y la usabilidad son principios que no puedes perder de vista. Aunque el color es una herramienta que puede guiar la vista del usuario hacia un lugar específico, la interfaz juega un papel determinante en la conversión. Si el diseño es atractivo pero la interfaz no es fácil de entender es más probable que el usuario se quede en la mitad del camino y no haga clic en los llamados a la acción.
Limita la cantidad de colores que vas a usar
Uno de los aspectos más importantes a la hora de optimizar el color es encontrar el equilibrio, ya que al usar demasiados colores el usuario puede confundirse.
La regla 60-30-10, muy usada en el diseño de interiores, es una buena forma de crear un esquema de color equilibrado. La fórmula consiste en elegir un tono dominante, que debe usarse en el 60 % de la composición o sitio, un color secundario que ocupe el 30 % y un color de acento que represente el 10 % restante. Esta fórmula funciona porque permite que el ojo se mueva cómodamente de un punto focal a otro.
Te recomendamos una herramienta súper útil: Adobe Color, que te ayuda a diseñar combinaciones de color para casos de uso específicos ¡Anímate a probarla!
Diseña pensando en la accesibilidad
¿Sabías que aproximadamente el 8% de los hombres y el 0.5% de las mujeres tienen algún tipo de daltonismo? Aunque no lo parezca, las personas ven los colores de manera diferente, y debes tener en cuenta ese factor al momento de elegir las combinaciones de colores.
Lograrlo es más fácil de lo que parece ya que existen varias herramientas que te pueden ayudar a identificar qué tan accesible o no es la interfaz de usuario:
- WebAIM Color Contrast Checker permite verificar las combinaciones de colores.
La extensión Adobe Color te ayuda a combinar los colores de forma armoniosa en todos tus proyectos, permitiendo crear, guardar y acceder a temas de color análogos, monocromáticos, tríada, complementarios, compuestos, tonos o temas personalizados. Esta extensión se encuentra integrada en Adobe Photoshop y también puede instalarse en Adobe InDesign y Adobe After Effects.
Como puedes ver, el color “correcto” no existe. Todo depende de la marca o cliente, el mensaje o emoción que se quiere transmitir, la interfaz de usuario y tu “ojo” de diseñador. El secreto para saber cómo optimizar el** color para mejorar la tasa de conversión** es encontrar la mejor combinación dependiendo del país en el que se encuentra tu audiencia, su cultura y la forma en la que reacciona ante ciertos colores sin dejar de lado tu creatividad y tu estilo.