Lettering: aplicaciones comerciales para tu marca

Por: Alejandro Solórzano | @JansArts
Hola a todos! Es muy emocionante poder compartir a través de este artículo, un poco de mi proceso para integrar la magia del dibujo de letras a tu marca propia ó a algún proyecto que estés por realizar. El lettering es un elemento que te permite crear, diseñar, y construir palabras desde cero con un toque personal, gracias a que se desarrolla completamente con tu puño y letra, y permite integrar un estilo único y hecho a la medida.
Para mi, el aliado más importante para crear es Creative Cloud, ya que cuenta con cada una de las herramientas que hacen mucho más sencillo el proceso y además, ahora con la sincronización de archivos en línea, puedes tener acceso a ellos desde la nube y crear en cualquier lugar donde te encuentres.
En este artículo
- 3, 2, 1, ¡Comenzamos!
- Siguiente Paso: Digitalizar con Illustrator
- Consejos para nuestro trazo:
- Por último: Presentar con Photoshop
3, 2, 1, ¡Comenzamos!
El primer paso que necesitamos es tener un pequeño brief, es por eso que para este ejercicio, he pensado en desarrollar una marca de ropa llamada “Double Trouble”, que busca crear productos para una generación joven, versátil y visualmente atractiva.
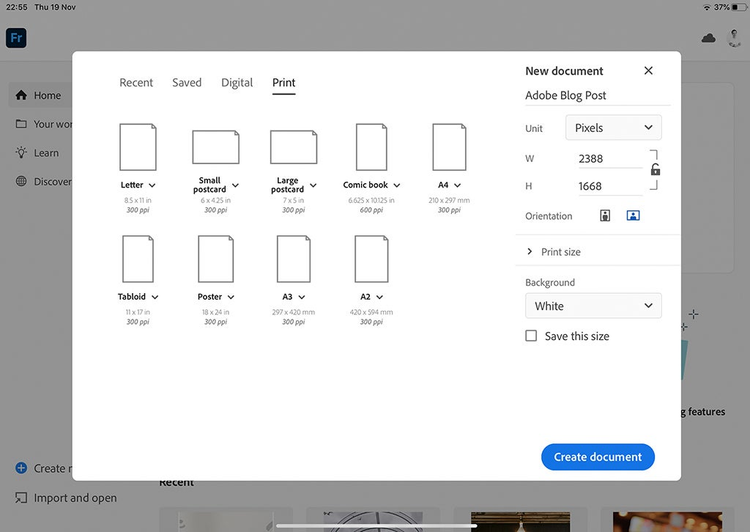
Comienzo generando dos ó tres conceptos distintos que vayan de acuerdo a la idea establecida por el brief. Para la sesión de sketching, utilizo Adobe Fresco. Abrimos un nuevo documento, dentro de la categoría Print, seleccionamos el formato carta (Dimensiones: 8.5 x 11 in), con el cual queremos emular nuestro cuaderno de dibujo.

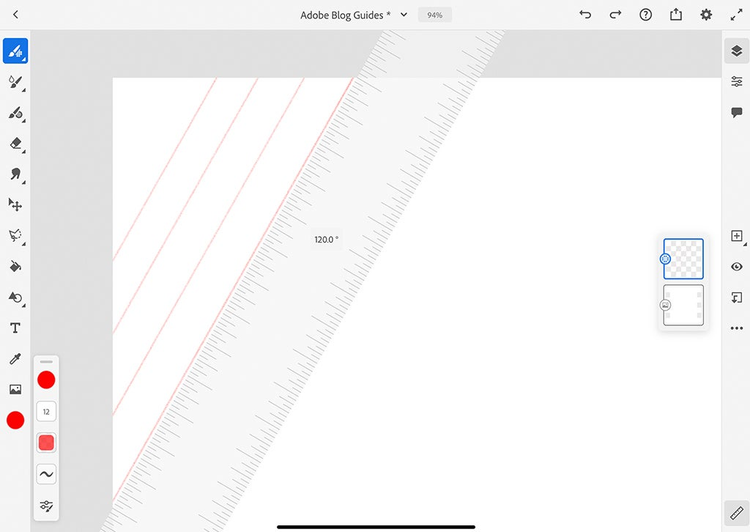
Ahora, es momento de crear nuestro grid de referencia. Nos ayudará cuando trabajamos en el dibujo de letras cursivas, para respetar la inclinación de las mismas.
Es muy sencillo, seleccionamos el ícono de Regla, rotamos hacia la derecha la Regla en un ángulo de aproximadamente 120º, y con el pincel Básico de lápiz, hacemos líneas simplemente dibujando sobre la regla y nos vamos desplazando poco a poco para completar la guía.

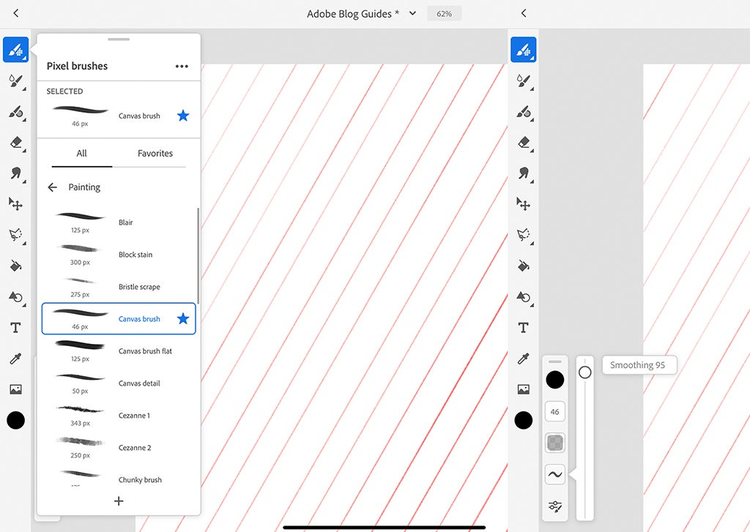
Utilizaremos los principios de la caligrafía cursiva como base para nuestras letras, por lo que para crear una propuesta, he seleccionado la herramienta Pincel de Pixel, dentro de la categoría Painting, damos click en Canvas Brush y por último ajustamos las propiedades para simular el contraste de trazos gruesos y delgados de un brush pen.

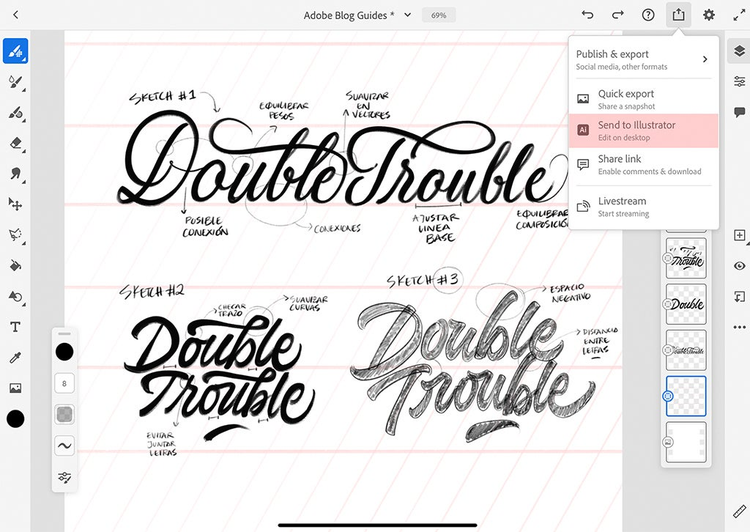
Una vez que tenemos las distintas opciones, y hemos decidido con cuál opción queremos continuar, Adobe Fresco nos permite enviar nuestro sketch directamente a Illustrator en nuestro escritorio, para comenzar el vectorizado de nuestro logotipo.

Siguiente Paso: Digitalizar con Illustrator
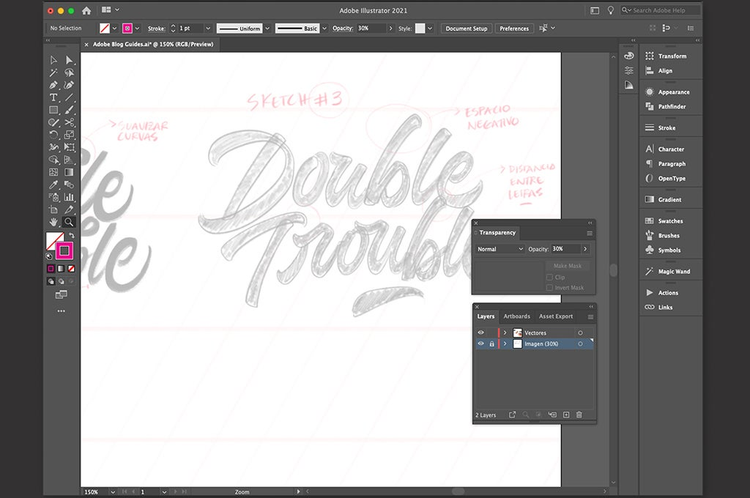
Adobe Fresco automáticamente abrirá el archivo en Adobe Illustrator gracias a sus funciones de conectividad, entonces, vamos a ajustar la transparencia de nuestro sketch en el panel de Apariencia a un 30%. Bloqueamos esta capa y generamos una nueva, donde irán nuestros trazos que haremos con la herramienta Pluma (P).

Consejos para nuestro trazo:
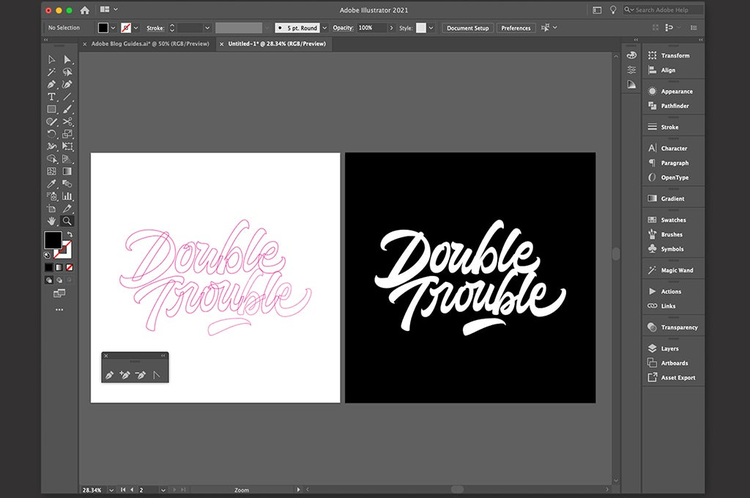
- Para suavizar y optimizar nuestras líneas curvas en el proceso de digitalización, recomiendo siempre colocar la menor cantidad de nodos, así como mantener nuestros niveladores en posición vertical y horizontal. Como tip, siempre busca los puntos más extremos de las líneas curvas para colocar los nodos.

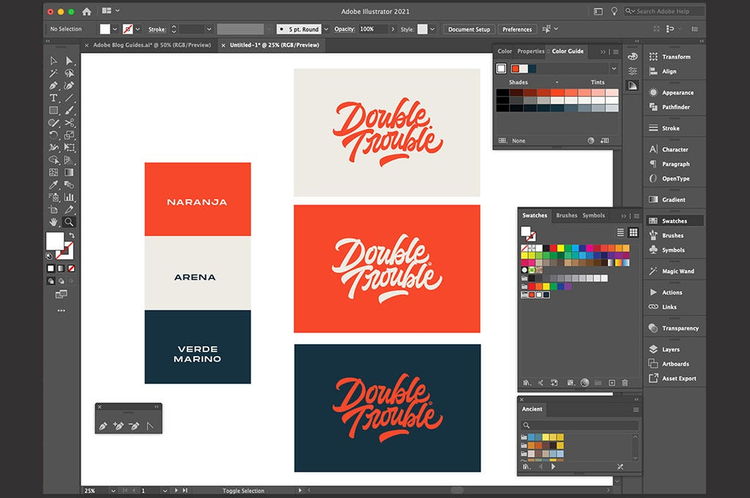
Previamente, he seleccionado una paleta de color que me ayuda a generar un contraste sobre nuestro logotipo. A continuación, realizo diferentes combinaciones dentro de Illustrator para previsualizar la colorimetría de nuestra marca.

¡Listo! Hemos creado una propuesta de logotipo sólida para la identidad visual de nuestra marca. Ahora, para mostrar una mejor dirección, siempre me gusta presentarle a mis clientes distintas aplicaciones de su logotipo para darle vida que prepararemos en Adobe Photoshop.
Por último: Presentar con Photoshop
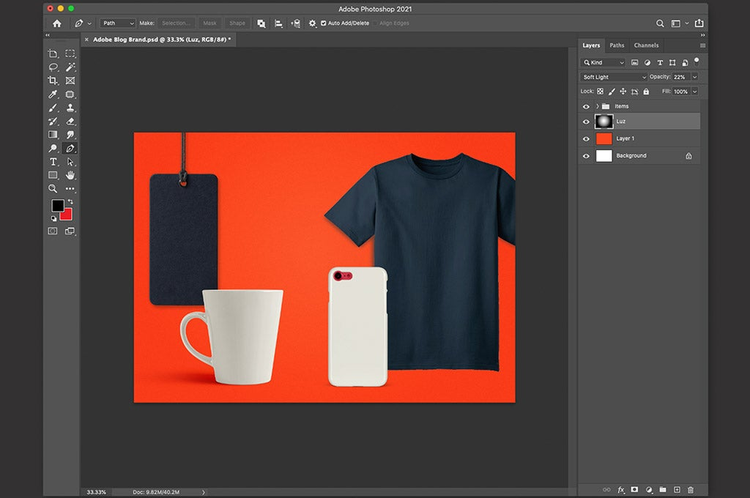
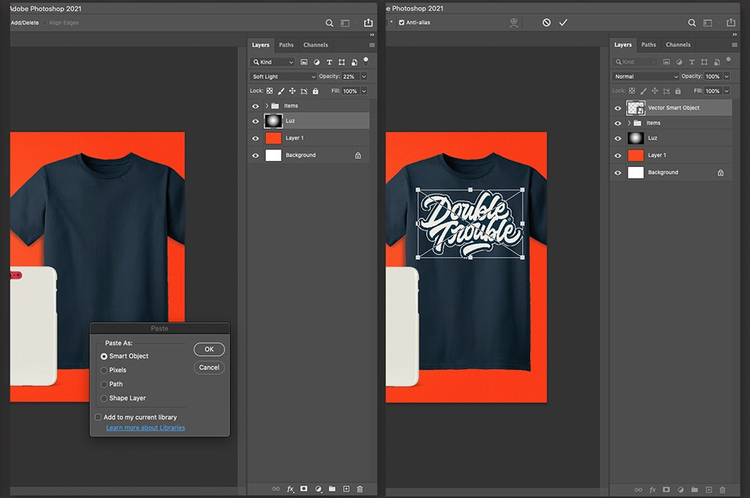
Al ser una marca de ropa, podemos crear diferentes mockups de cómo queremos comunicar nuestra marca a través de distintos medios para presentarlo a nuestro cliente. Para este ejercicio, he puesto en un archivo nuevo, 4 productos esenciales para la marca. Ahora, es momento de personalizarlos con nuestro logo creado en Adobe Illustrator.

Al utilizar Adobe Photoshop, mi recomendación al integrar los vectores es pegarlos (CMD + V) siempre como objetos inteligentes, esto nos permitirá poder hacer ajustes al logotipo directamente en Illustrator que se reflejan automáticamente en Photoshop y además evitamos que se vean pixelados nuestros objetos.

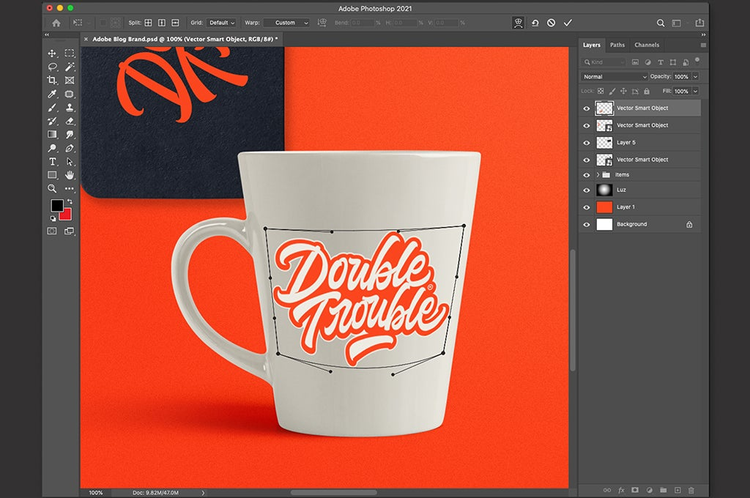
Tip: Cuando tenemos objetos curvos, como en el caso de nuestra taza, mi consejo es utilizar la herramienta de Transformar (CMD + T) y distorsionar nuestro objeto conforme a la forma. Regularmente utilizo Distort para ajustar la perspectiva y con click derecho dentro de la misma selección, utilizo Warp para que el diseño abrace la superficie.

Hemos terminado. ¡Ahora es tu turno de crear! Espero les haya funcionado este pequeño overview de mi proceso, así como inspirarlos a seguir creando. Comparte este artículo con tus amigos, y no olviden enviarme sus resultados, me gustaría poder conocer los proyectos que todos están creando con Creative Cloud.

@JansArts