Crea el Efecto Pixel Art en Illustrator

Por: RP Latam
El Pixel art es el arte generado por pixeles y lo has visto muchas veces…
Seguro alguna vez jugaste con videojuegos retro que estaban hechos de pixeles y recuerdas a cada uno de sus personajes, sus mundos, misiones incluso ahora hay muchos juegos nuevos con ese tipo de efecto y son tendencia.
En este artículo
- Hacer este efecto en Illustrator es muy sencillo y hoy aprenderás a hacerlo muy rápido.
- Pasos como hacer pixel art
Hacer este efecto en Illustrator es muy sencillo y hoy aprenderás a hacerlo muy rápido.
Pasos como hacer pixel art
Paso 1
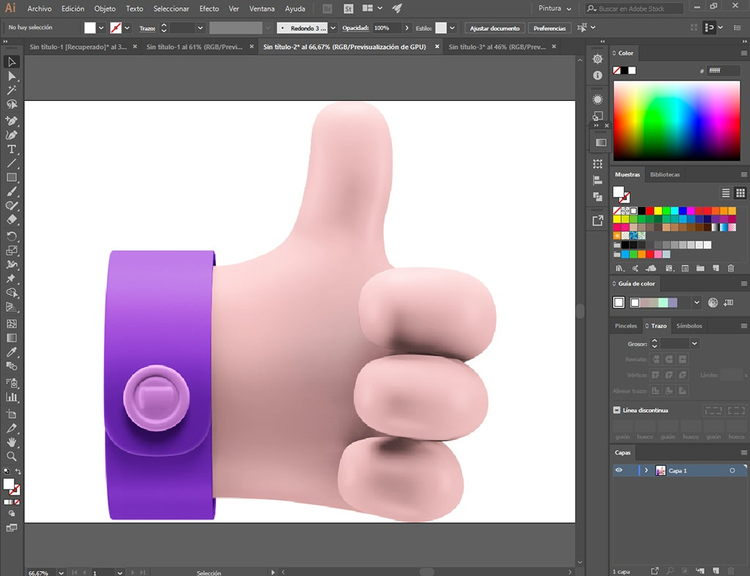
Elige la imagen que quieres aplicarle el efecto de Pixel Art y ponla en la mesa de trabajo.

Paso 2
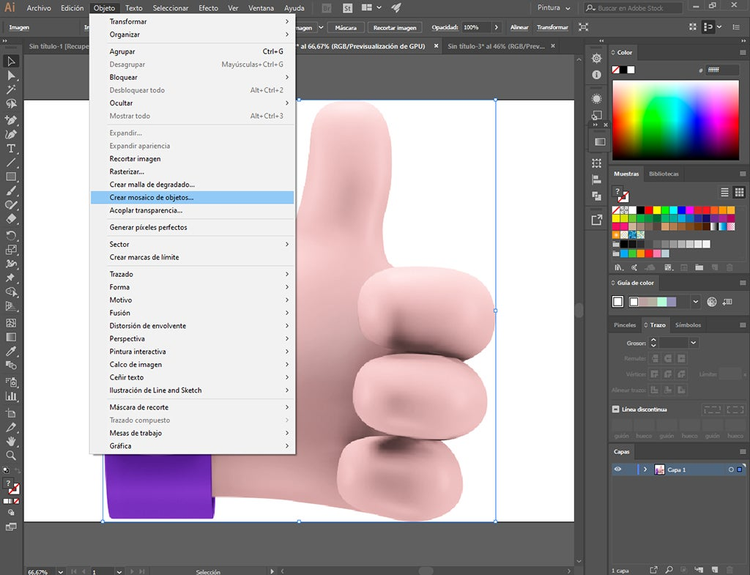
Selecciona la imagen, vas a menú y seleccionas **objeto **y luego mosaico de objetos.

Paso 3
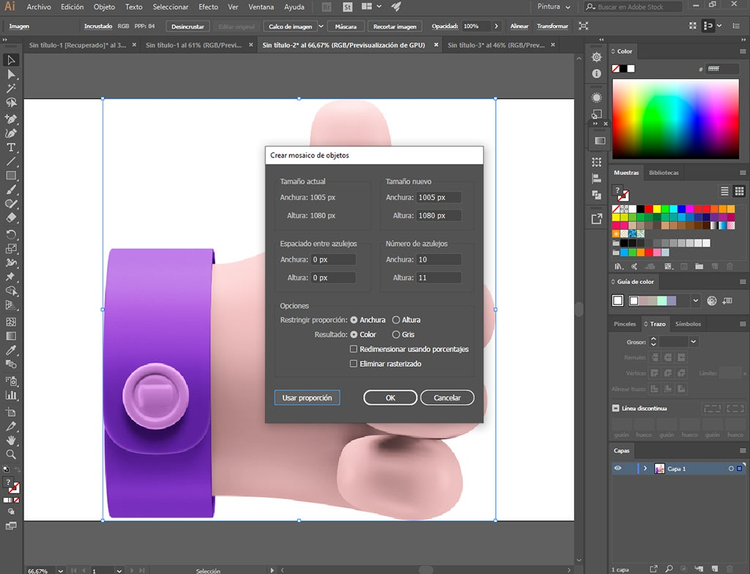
Le das clic izquierdo y te va a aparecer una ventana de opciones, selecciona**
Usar proporción **que te permitirá medir si la imagen está cuadrada o rectangular.

Paso 4
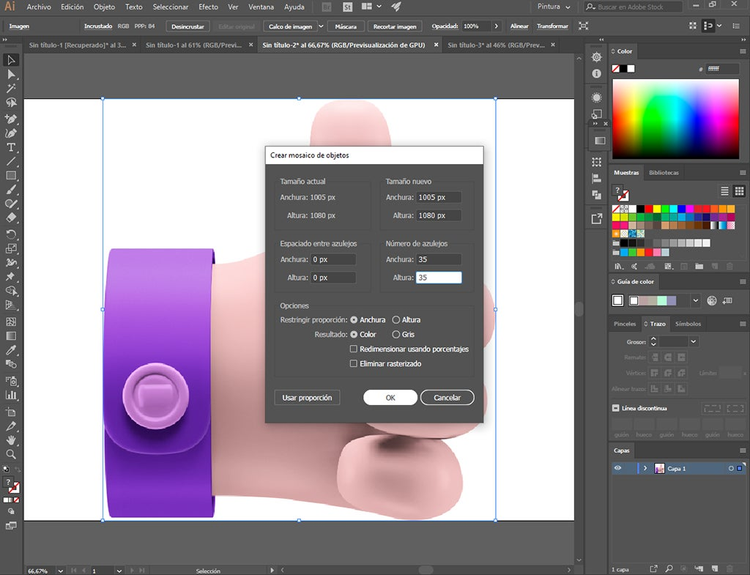
Revisa la casilla que dice** Número de azulejos y ahí empieza a jugar con los valores por ejemplo en este caso es 35 y 35 de resto lo dejas como está, o sea no modificas nada más y le das en OK.**

Paso 5
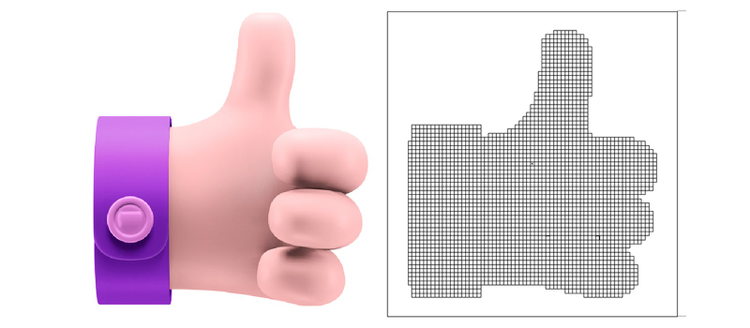
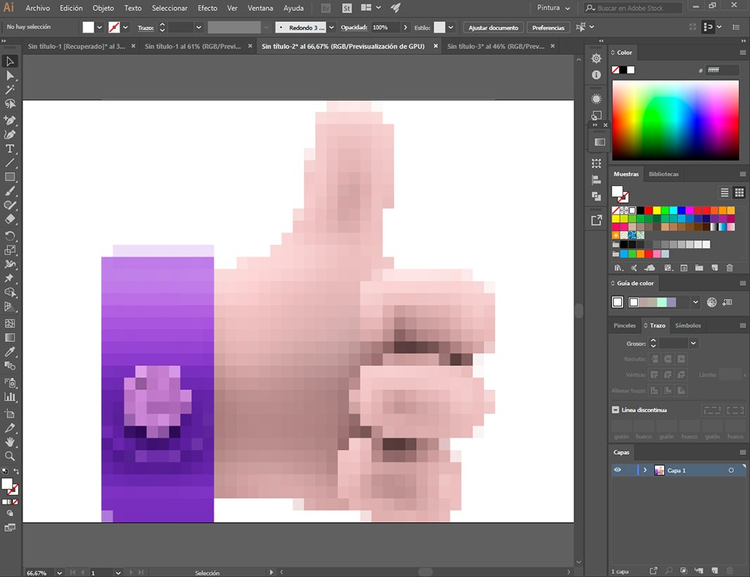
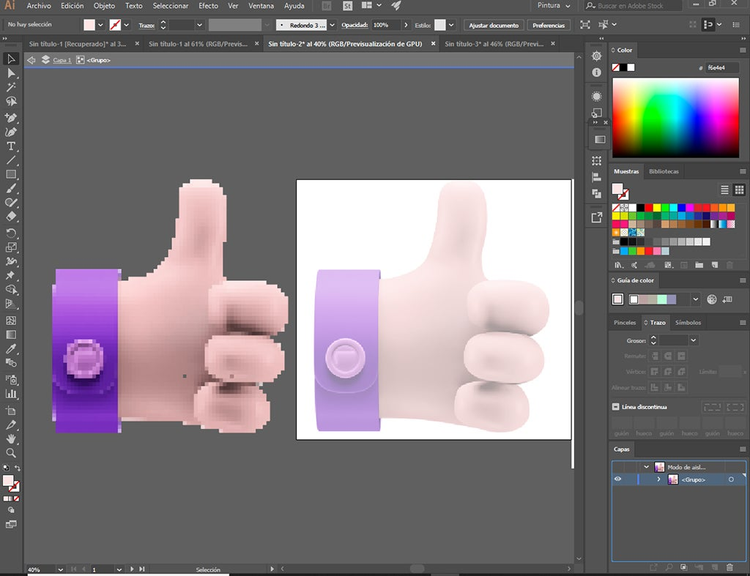
La imagen debe quedar, así y ese es el resultado, pero podemos lograr este efecto con más detalles y eso lo vamos a ver en los siguientes pasos.

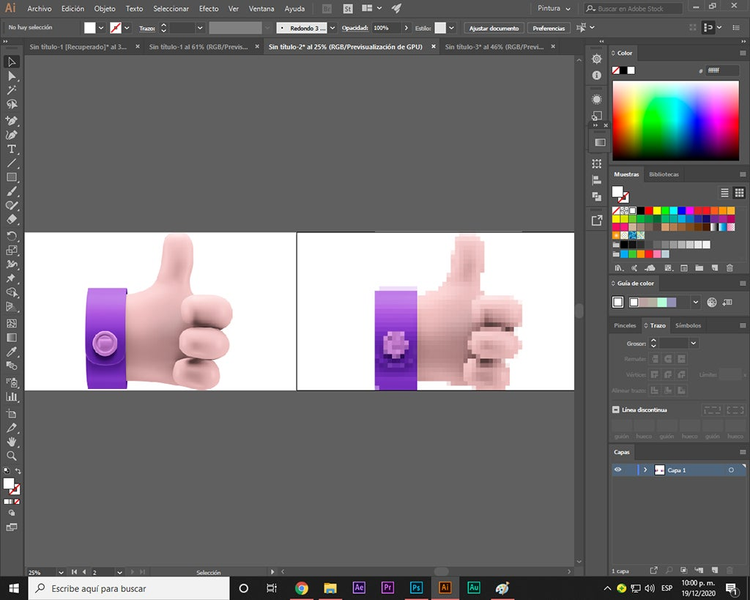
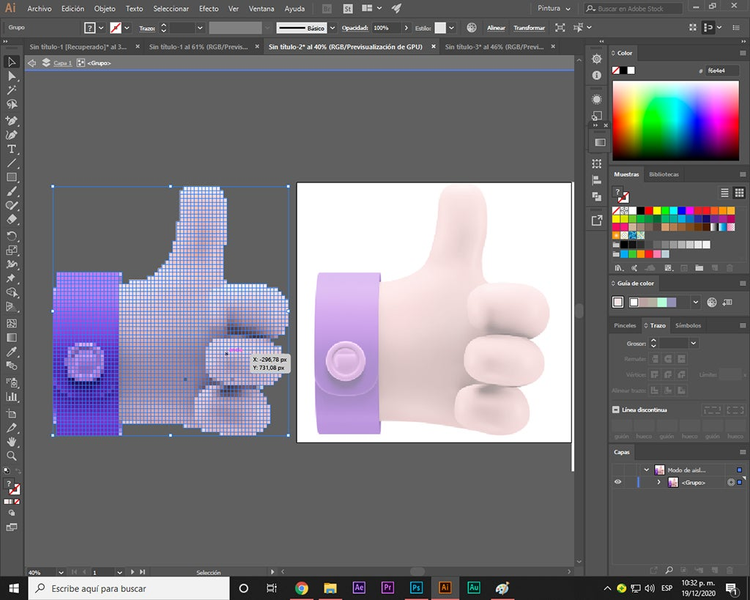
Ahora mueve la imagen pixelada y compárala con la original y te darás cuenta de que hay cosas en la imagen que se pueden pulir.

Paso 6
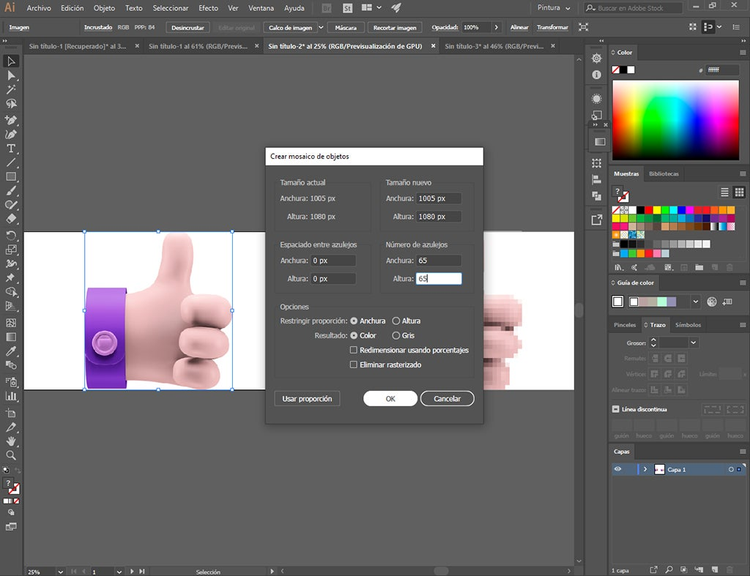
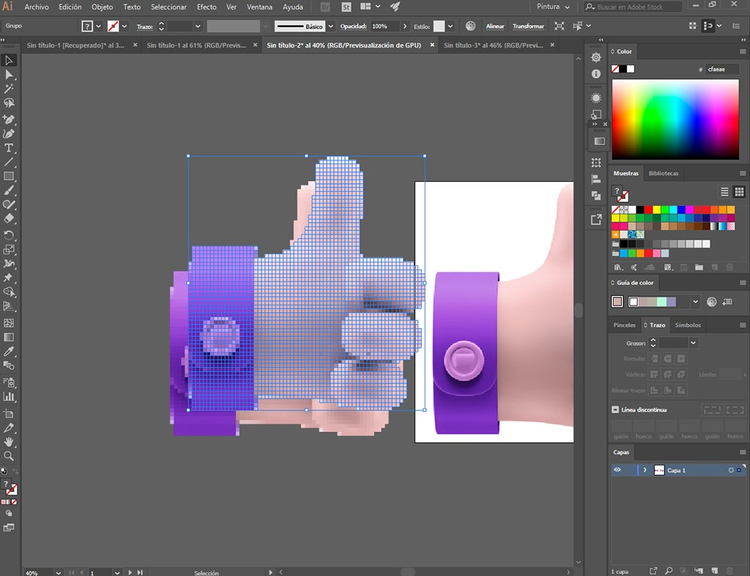
Para definir más la imagen selecciona la imagen original la de la izquierda y le das clic en el menú a Objeto yseleccionasnuevamente** Crear mosaico de objeto. Y apenas aparezca la ventana en la sección de N úmero de Azulejos **le pones los valores de 65 y 65 respectivamente y le das **OK. **Ten paciencia y espera un momento mientras carga la nueva imagen.

Paso 7
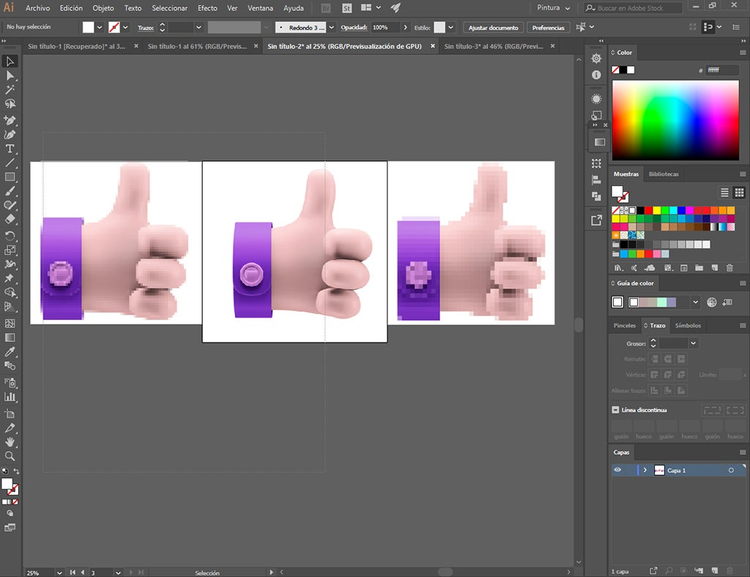
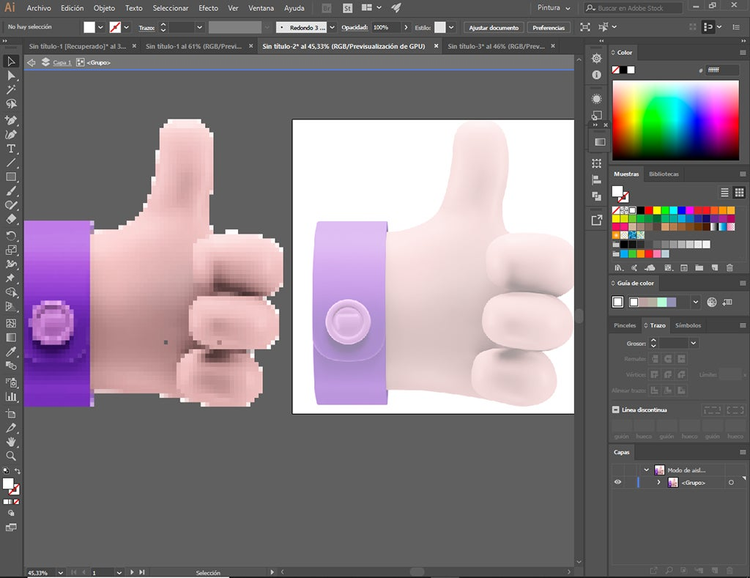
Separa la imagen y al comparar te darás cuenta de que los pixeles son más pequeños o más definidos, con una mejor resolución que el primero que hiciste.

Paso 8
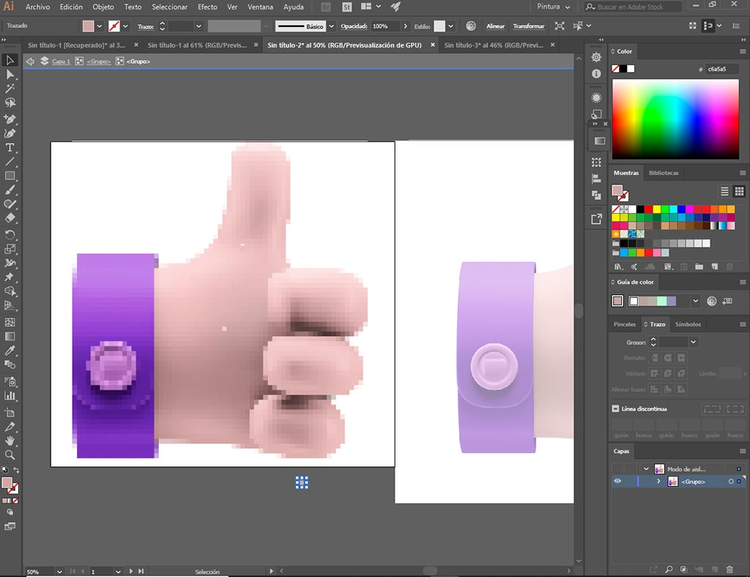
Ahora para quitar el fondo blanco, le das agrupar (Ctrl + G) y doble clic para entrar en la imagen y aislarla, luego lo seleccionas nuevamente y le das (Ctrl + Shif +G) y verificas que esté pixel por pixel.

Paso 9
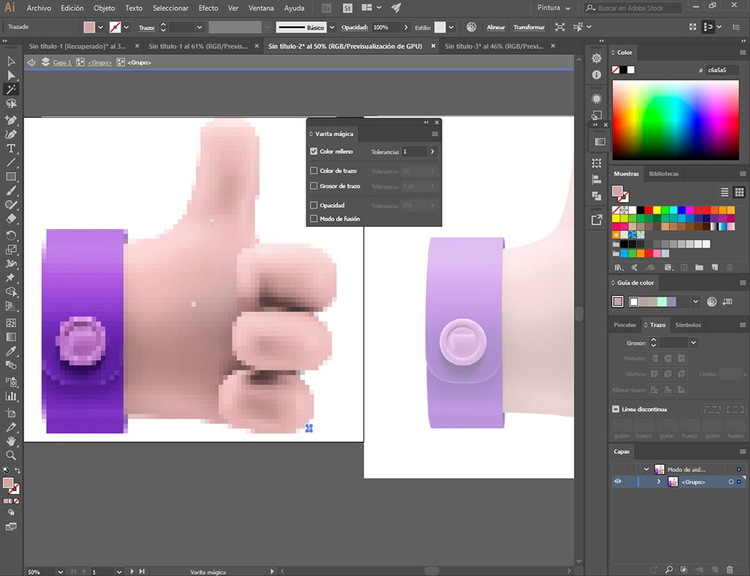
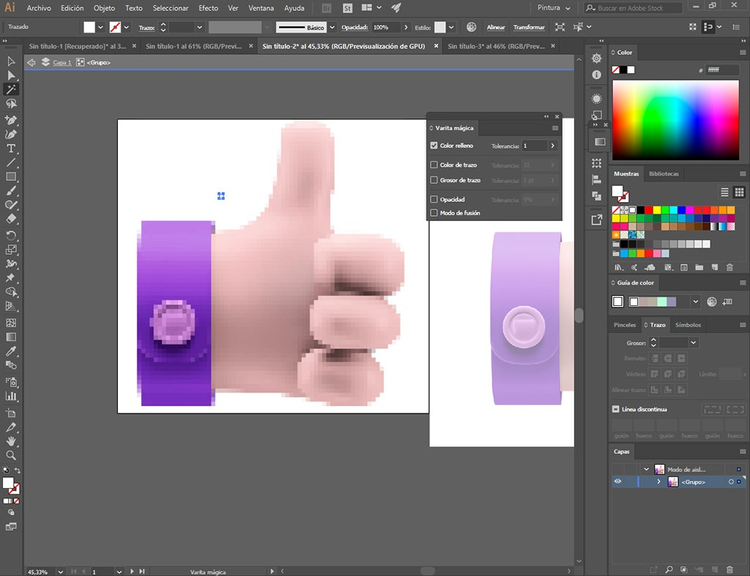
Ahora le das doble clic a la Varita mágica y cuando se abra la ventana en** Tolerancia** le vas a poner 1, tienes que darle clic en la figura para eliminar el fondo.

Paso 10
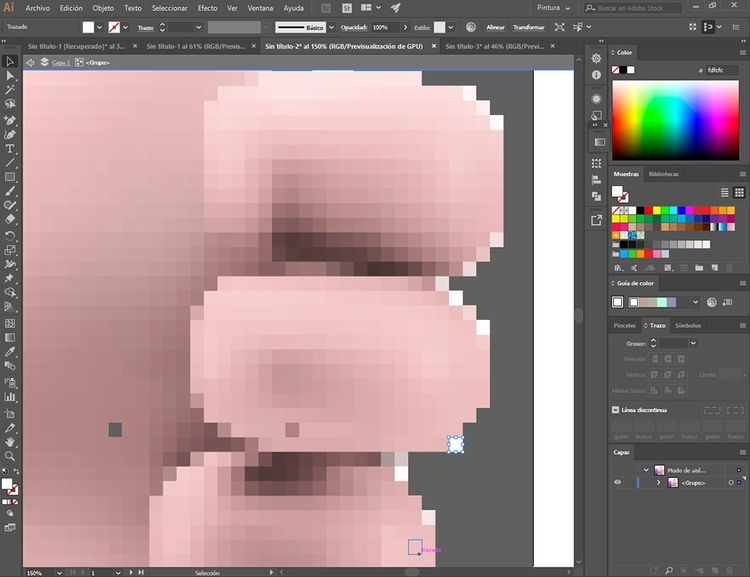
Luego haces un zoom para verificar que no te borró nada importante de la imagen.

Paso 11
Le das Suprimir (Supr)

Paso 12
Ahora manualmente borras uno a uno los pixeles sobrantes.

Paso 13
Una vez tengas la imagen lista, la seleccionas (Ctrl + G)

Paso 14
Y la pones en otra capa

Paso 15
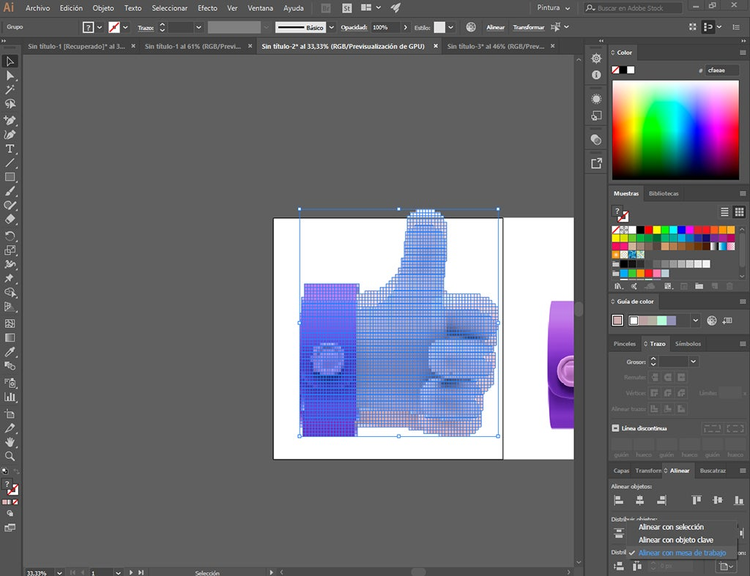
Luego seleccionas la capa y le das Ctrl +V

Paso 16
Luego en el panel inferior eliges Alinear despliegas y eliges Alinear con mesa de trabajo y ya lo puedes centrar.

Paso 17
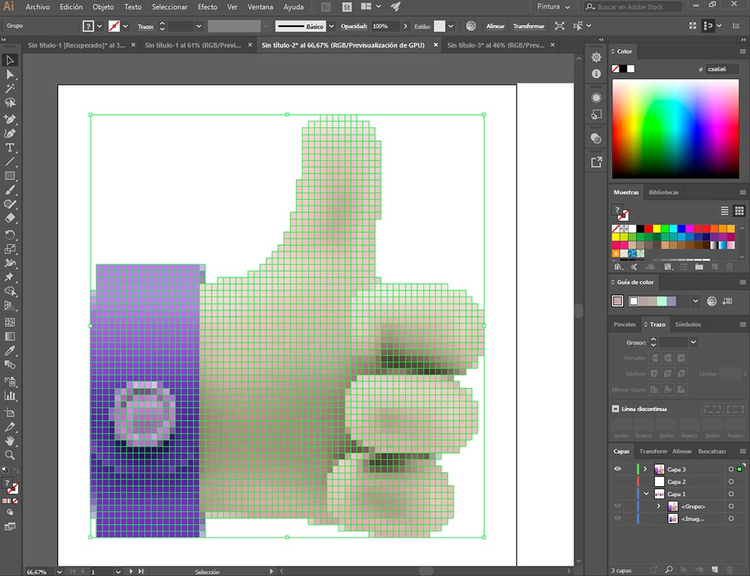
Luego lo desplazas a la capa principal y apagas la capa del dibujo guía.

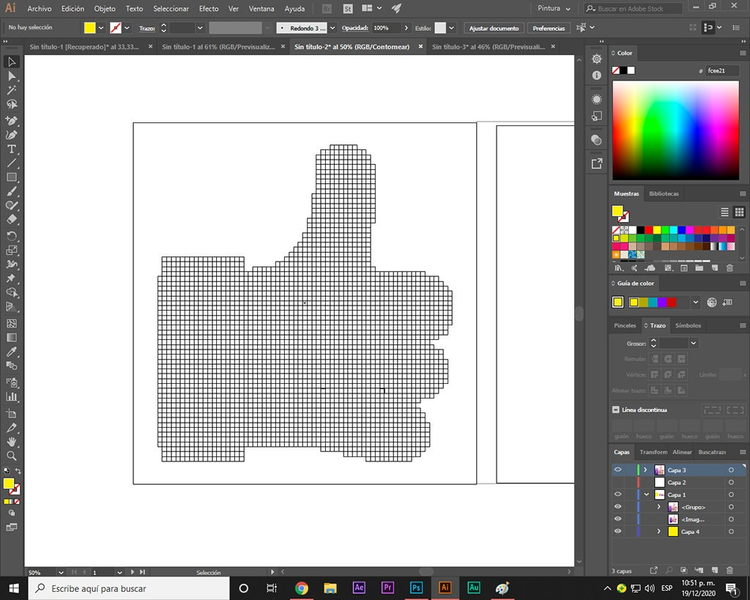
Paso 18
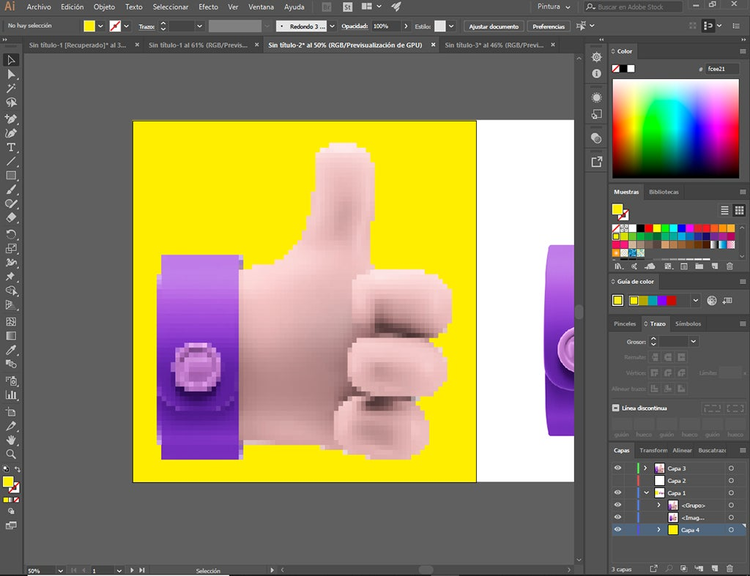
Ahora le das Ctrl +Y para verificar que esté en pixeles.

Paso final
Y para finalizar puedes adjuntarlo en un fondo para esto crea una capa y
elige el color que quieras para tu fondo.