Flujos de trabajo para diseño de productos: interaciones creativas

Cuando se trata del diseño de productos, el diseño es la característica más importante. Un producto bien diseñado distingue a las empresas y les da una ventaja sobre sus competidores. Para llegar a un diseño exitoso es importante realizar interaciones creativas mediante flujos de trabajo que conviertan una idea en un render y, posteriormente, en un producto terminado. A continuación Swarnim Verma, estudiante de diseño digital 3D, explica cómo llevar a cabo la iteración creativa de un altavoz utilizando las herramientas de Adobe.
En este artículo
- Creación del moodboard
- Definición y creación de materiales
- Flujo de trabajo en Substance Automation Toolkit
- Creación de estructuras y herramientas
- Renderizado
Creación del moodboard
“Casi finalizando mi tercer año de estudios, desarrollé un interés en la exploración de materiales, así como por el trabajo de Color y Acabado (CMF en inglés)”, señala Verma.
Como parte de esa exploración, Swarnim Verma llevó a cabo la construcción de un moodboard con Photoshop, Illustrator y apoyándose en el sitio web de Pantone. “El moodboarding necesitó mucha mucha investigación, tanto para entender el trasfondo del tema como para encontrar imágenes que parecieran hablar el mismo lenguaje. Elegí los colores principales de los temas, y luego encontré muestras de Pantone que coincidían con ellos.
Quería crear dos temas muy distintos, para mostrar que la misma forma puede verse y sentirse muy diferente al aplicar diferentes materiales y patrones”, indica.
También te puede interesar: Las 6 tendencias 2022 más relevantes
Como resultado de esa investigación la diseñadora llegó a dos temas. Por un lado se encuentra Modern Memphis, un tema con patrones y formas inspiradas en las figuras geométricas del Art Decó, y una paleta de colores pastel apagados.
Por el otro lado se encuentra Nostalgic Warmth, un tema caracterizado por colores suaves y cálidos que se mezclan con tonos madera y toques de metal en tono cálido. “Es un tema sereno, de inspiración vintage que evoca un recuerdo nostálgico y desvanecido de los pasados días soleados y de ensueño en casa. Clásico, pero con un toque de autenticidad reflejado en las suaves y borrosas motas y la tela de brezo”, señala Verma.
Definición y creación de materiales
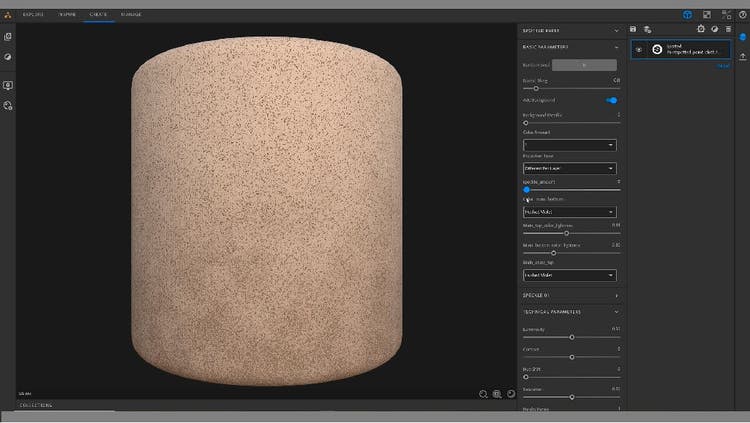
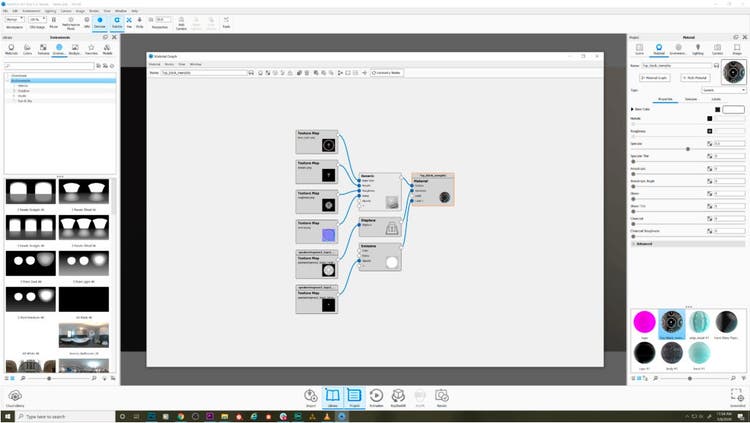
Una vez Swarnim Verma terminó de definir los detalles de cada tema, empezó a trabajar en los materiales correspondientes a cada moodboard. Para esto utilizó Substance Designer ya que, en sus palabras, “en este proyecto, uno de mis objetivos era mostrar cómo Substance puede ser utilizado no sólo para texturizar modelos, sino también para los bocetos en 3D y la mejora de los detalles en el diseño de productos”.
El flujo de trabajo de este punto incluyó la creación de una tabla con el objetivo de determinar cuántos materiales iba a realizar por tema y qué factores quería editar en cada material (color, tamaño del patrón, tipo de forma, rugosidad, etc.). Tras la definición de cada material, Verma seleccionó las herramientas a utilizar:
- Substance Designer para tela con manchas degradadas, tela con el patrón de Memphis y rejilla metálica con patrón geométrico.
- Substance Alchemist para tela de brezo con patrón cuadriculado.
- Substance Source para la cerámica, madera clara, cobre/oro, metal pintado y plástico brillante.

Flujo de trabajo en Substance Automation Toolkit
“Como experimento para ver cómo se puede usar el Substance Automation Toolkit (SAT) para automatizar Arnold 6.0.1.0 para calcular varias permutaciones y combinaciones para la ideación de CMF, usé el SAT para hacer pruebas de variación de color”, asegura Verma.
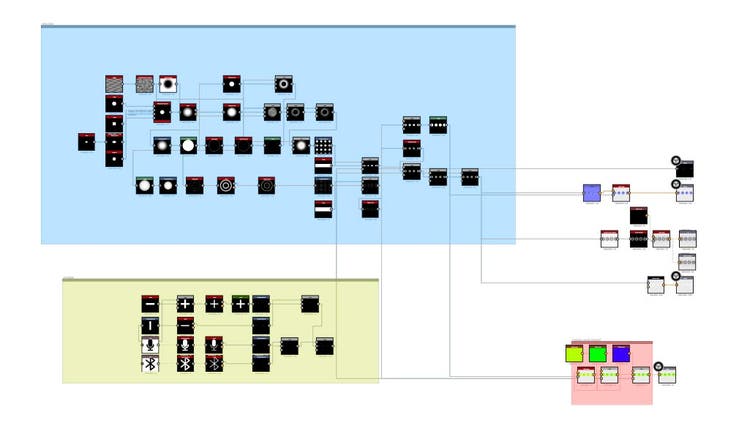
Utilizando un script en Phyton, la estudiante, con ayuda del ingeniero de software Andrea Machizaud, generó una escala de variaciones. “Establecimos un pequeño proceso de automatización para lograr offscreen: la paleta se deriva de nuestras mood boards, las cuales se combinan para definir qué preajustes de Substance que debemos generar para nuestros materiales, finalmente las variantes de escena son simplemente combinaciones de los diversos preajustes de Substance graph”, explica.
El proceso de automatización comprendió los siguientes pasos:
- Definición manual de la paleta, con un control artístico completo (desde las moodboards hasta el rango de valores disponibles en un parámetro de un archivo Substance).
- Definición de ajustes preestablecidos o “presets”, los cuales fueron generados automáticamente con reglas establecidas por el artista para definir qué aspecto varía y cómo.
- Generación automática de las variantes de la escena para definir cómo vincular el material de Substance y su “preset” geométrico.
- Rendering automático generado mediante el SDK de Arnold.
Lee también: Cómo lograr renders de productos de alta calidad con Substance
Creación de estructuras y herramientas
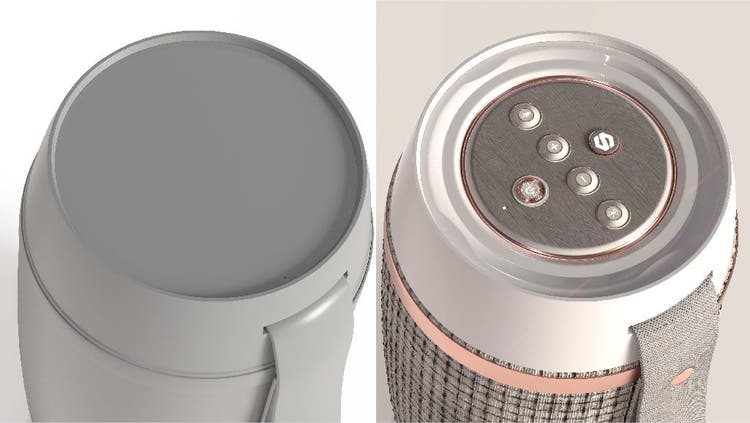
Para la creación de las estructuras, Verma realizó el modelado de la forma básica del altavoz utilizando Alias; sin embargo, la estudiante señala que este paso también habría sido posible hacerlo con Rhino. Posteriormente el modelo fue convertido en FBX y las UVs se generaron en Maya.
“Para profundizar un poco más en Substance Designer, decidí ponerme un pequeño reto: tomé un área plana en forma de disco y luego hice una tapa de altavoz totalmente procesable usando Substance Designer, donde, desde los colores hasta la profundidad del bisel, estructuras de los botones y los logotipos, todo era personalizable”.
El resultado de ese ejercicio fue el que le hizo pensar en usar Substance Designer para hacer diseño. Sin embargo, decidió dividir los detalles en múltiples procedimientos pequeños totalmente editables, fáciles de generar y ajustables. “En lugar de gastar tiempo en modelarlos, uno puede simplemente generar herramientas usando Substance Designer ya que pueden ser personalizadas en gran medida, y luego usar Substance Painter para experimentar agregando los detalles de varias maneras”, agrega.
Como parte del proyecto, la diseñadora quería mostrar qué tan importantes son las texturas en el diseño 3D de un producto. Por eso, decidió utilizar un modelo básico muy sencillo, con un disco plano en la parte superior y al que le agregó detalles como botones, interruptores deslizantes, luces y tornillos utilizando Substance Designer y Substance Painter.

En este punto, y con el objetivo de optimizar su flujo de trabajo, Verma recurrió a la funcionalidad de “masking” en Substance Painter, usando un canal personalizado “User0” fácil de configurar. “Me gusta pensar en esto como un boceto en 3D”, afirma.
Esto no solo le permitió tener un espacio abierto para probar muchas variantes de diseños en un espacio 3D, sino que además le permitió jugar con las distintas combinaciones de texturas y colores con solo reemplazar el material, mientras que la máscara se mantuvo constante.

“Utilicé Substance Painter como una herramienta en tiempo real para diseñar tanto la estructura de los detalles, como los materiales del producto. También fue interesante combinar diferentes estructuras de tipo “hard surface” con distintos tipos de alphas. Además, obtuve buenos resultados variando los niveles de altura y usando filtros como Blur en el Normal para obtener diferentes tipos de estructuras”, agrega.
Renderizado
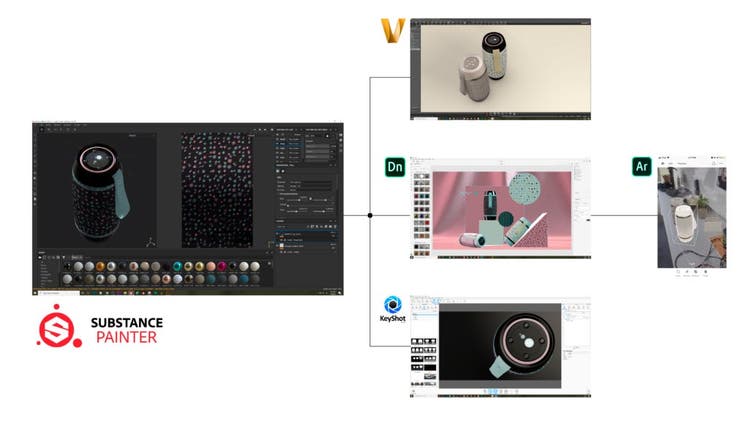
Para la creación del render del altavoz, Verma recurrió a diferentes herramientas, comenzando por Substance Painter. “Estar equipado con Iray hizo de Substance Painter un medio eficaz para ver mi modelo y producir renders de alta calidad en paralelo con el proceso de diseño, mejorando el proceso de iteración”.

Luego, usando el plugin para Keyshot 9, probó el flujo de trabajo entre Keyshot y Substance Painter. «El plugin genera un conjunto de ajustes en Substance Painter (*.sp) que se utiliza para crear los materiales. Utilicé una exportación de altura estándar de PBR y lo conecté con el nodo en el Keyshot graph. Para la luz, usé la exportación emisiva como una etiqueta o label en el Keyshot graph», indica.

Otra de las herramientas utilizadas durante el proceso de renderizado del producto fue Autodesk VRED, la cual cuenta con soporte para los materiales de Substance desde 2019. Esto quiere decir que es posible ajustar los parámetros de los materiales de Substance dentro de VRED, y compartir estos materiales con ajustes y configuraciones predefinidas para que otros diseñadores de Color, Material y Acabado (CMF) puedan trabajar en VRED.
El uso de las dos herramientas trae otras ventajas. Por ejemplo, al combinar los ajustes del material de Substance con la gestión de la configuración de Autodesk VRED mediante el uso de conmutadores, se puede proponer y revisar una amplia gama de productos y propuestas de variación de CMF.
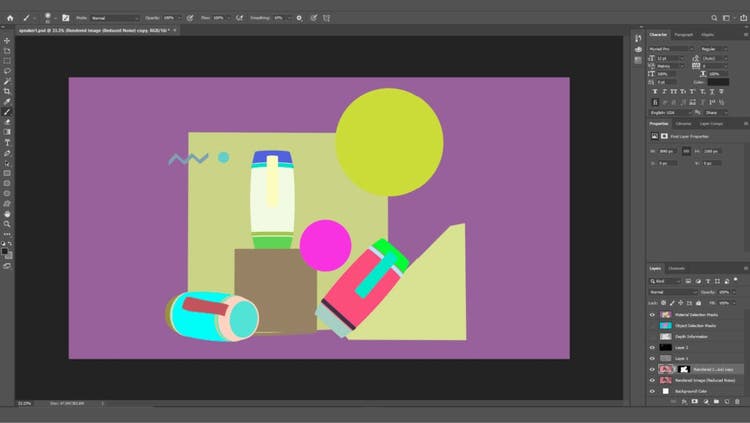
La experimentación con herramientas también incluyó Adobe Dimension, específicamente para crear una configuración de rendering sobre el tema Memphis.

“Usando el livelink entre Illustrator y Dimension, creé algunas variantes de la configuración, y usé la capa de selección de material (presente en los parametros de exportación .psd del archivo Dimension) para probar algunas variantes de color para el tema. Esto demostró ser una forma eficiente de experimentar rápidamente con diferentes combinaciones de colores”.
Por último, Verma exportó una escena de Adobe Dimension en Adobe Aero con el objetivo de aprender más sobre los requisitos para la visualización en realidad aumentada. Debido al tamaño de las texturas tuvo que dividir la escena en múltiples objetos y, aunque la iluminación no era perfecta, pudo visualizar cómo se vería la configuración en un ambiente real.
Además de las habilidades técnicas adquiridas durante todo el proceso de diseño, como por ejemplo las técnicas avanzadas de masking en Substance Painter, Swarnim Verma resalta que gracias a las iteraciones creativas de este proyecto aprendió el valor de la planificación y el moodboarding, así como las ventajas de utilizar varios tipos de software en los flujos de trabajo.
Por ejemplo, las exportaciones de mapas de texturas de Substance Painter a VRED, Dimension y Keyshot se manejan de manera diferente; cada proceso requiere un enfoque diferente. Reconocer el aspecto más fuerte de cada software, y utilizarlo de manera efectiva, es vital – como el uso de VRED para las imágenes en tiempo real, Dimension para la puesta en escena, y Keyshot para la toma final. Dicho esto, siempre es interesante experimentar con el software y ver cómo pueden ser utilizados de forma imprevista”.
Si quieres conocer más sobre el trabajo de Swarnim Verma visita su perfil en Behance. Para conocer más sobre cómo las herramientas de Adobe facilitan el flujo de trabajo en los proyectos creativos.
También te puede interesar:
Cómo superar la ansiedad creativa. 5 aplicaciones que te ayudarán
Tricks & tips de diseño con Nubikini