モバイルサイトをデザインするときの7つのポイント | アドビUX道場 #UXDojo
モバイル向けWebサイトに良いデザインが求められるのはもはや常識です。この記事では、モバイルサイト訪問者に良い体験を提供するために注意すべき7つのポイントを紹介します。

ますます多くの人々がスマートフォンから情報を探すようになり、Webを閲覧する手段は大きく変わりました。実際、全世界にはおよそ38億人のスマートフォンユーザーがいると推測されています。この数字は、モバイル向けにサイトを最適化することの重要性を物語っています。では、その最適化はいったいどのように行えばよいのでしょうか?
この記事は、優れたモバイルデザインを提供したいデザイナーのために、7つの実践的な原則を紹介します。
モバイル向けデザインアプローチ
モバイル向けのWebデザインとは、サイト体験をモバイルユーザーのために最適化するプロセスです。このプロセスでは以下のようなアプローチが使われます。
- モバイルファーストデザイン: 従来、Webサイトはデスクトップのユーザー向けにデザインされていましたが、閲覧環境の進化と共に、デザイナーはモバイル優先のアプローチを採用するようになりました。まず一番小さな画面にコンテンツを最適化することから始めて、それをタブレットやデスクトップのより大きな画面に適応させるアプローチです。
- レスポンシブデザイン:レスポンシブなレイアウトは、表示デバイスの画面サイズに応じてレイアウトが変化するという特徴を持ちます。一般的には、画面の表示領域が大きいほど、より多くのコンテンツが一度に表示されます。
- SEOを意識したデザイン: 質の高いコンテンツも役立つ機能も、検索結果に表示されなければ無意味です。サイトがモバイル向けに最適化されているかをチェックできるMobile-Friendly TestというツールがGoogleから提供されています。
優れたモバイルサイトをデザインするための7つの主要な原則
優れたユーザー体験は製品デザインに不可欠な要素です。もちろん、Webサイトも例外ではありません。これから、モバイルサイトの体験をデザインする際に役立つ7つの原則を紹介します。
1. しっかりとした情報階層を構築する
モバイルユーザーは、目的のはっきりとした行動を採る傾向を持ちます。Webサイトを訪問したモバイルユーザーは、求めている情報をすぐに見つけられると期待しているでしょう。そのため、訪問者がページのテキストをすべて丁寧に読むことは稀で、大抵はページを流し読みするため、モバイルデザインでは流し読みのしやすさが特に重要なファクターになります。つまり、素早く情報を見つけられるサイト構造が必要です。
Webサイトをデザインする際、特にモバイルユーザーには以下の点に配慮しましょう。
- 表示する情報を注意深く選別する: ユーザーのタスク完了に必要な情報だけを表示しましょう。
- 主要な情報は画面中央に配置する: 理想としては、ユーザーがホームページを開いた瞬間に探しているものを見つけられるべきです。
- ナビゲーションとコンテンツを視覚的に分ける: ナビゲーション用のメニューは容易に判別できるデザインであるべきです。ホワイトスペースを使い、コンテンツとナビゲーションを視覚的に分離しましょう。
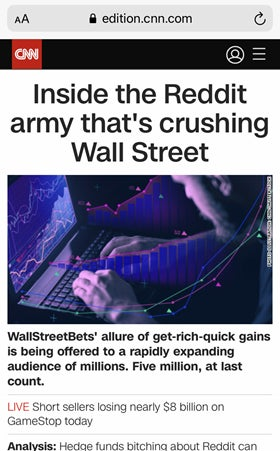
CNNのモバイルサイトを例に説明します。CNNのモバイルサイトを訪れると、まず目にはいるのは看板ニュースのセクションです。この情報はスクロールせずに見える領域に表示されるため、ユーザーは即座に最新情報を見つけられます。

看板記事が表示されるCNNのホームページ 出典: CNN
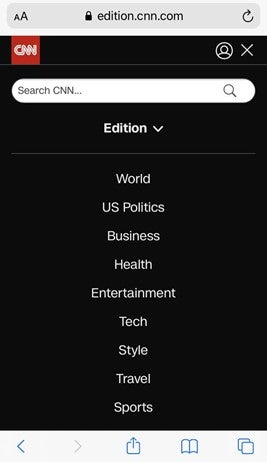
もしスポーツなどの特定のカテゴリに興味があれば、ページ右上角のメニューアイコンをクリックして、カテゴリ一覧を表示できます。メニューはかなり簡潔なものですが、必要な情報はすべて表示されています。

CNNサイトのトップレベルのニュースカテゴリ 出典: CNN
2. シンプルなページレイアウトを採用する
ユーザーの視線は貴重なリソースであり、大切に扱われるべきものです。モバイル向けのレイアウトをデザインする際はシンプルであることを優先する必要があります。シンプルなレイアウトは小さな画面を見るユーザーの目線に優しいからです。以下は、モバイル向けのレイアウトを検討する際に役立ついくつかの方針です。
- 1カラムのレイアウト: Webデザインをデスクトップ向けに最適化するときは複数カラムのグリッドに情報を構造化するのが一般的ですが、モバイル向けには1カラムのレイアウトに拘るべきです。複数のカラムをモバイル画面に並べると画面が込み合い、ユーザーは情報を理解しにくくなります。
- 控えめに配置する: 一度に多くの情報を表示して、モバイルユーザーを圧倒したり、必要な情報を見つけにくくするべきではありません。装飾だけが目的の要素は排除し、簡潔な見出しやテキストを使用します。すべての画像やコピーがユーザーに価値を与えるものであるべきです。
また、モバイル画面で水平方向にスクロールする操作は直感的ではありません。Googleが提供するモバイルフレンドリーテストでも水平スクロールはパスしません。
3. 可読性と操作性に配慮する
ここでの可読性とは、画面に記述されているテキストの理解しやすさのことです。Webデザインにとって、一般的にこれはとても重要です。多くの情報がテキストによって伝えられているからです。可読性の高いデザインのために以下の点に配慮しましょう。
- 書体: 大きさが変化してもはっきり読める、画面サイズを選ばない書体を選びます。HelveticaやRobotoは良い選択肢の代表です。
- フォントサイズ: モバイル向けのデフォルトのフォントサイズには16 pixelsが推奨されています。
- 色コントラスト: テキストをアクセシブルにするためWCAG 2.0 level AAに準拠するよう努めます。
タッチ領域のサイズはモバイルユーザにとってもうひとつのハードルです。モバイルデバイスのユーザーは画面上のアイテムを指でタップして操作しますが、対象のサイズが小さいほど誤った対象に触れてしまう可能性が高まります。タッチ操作対象のオブジェクトに推奨されるサイズは7-10mmです。
4. データ入力の手間を最小化する
フォーム入力はサイトのもっとも楽しい体験にはならないかもしれませんが、ユーザーが時間を浪費せずにデータ入力できるフォームをデザインすることは重要です。モバイル画面を意識してフォームをデザインするときは以下のような点に注意しましょう。
- 本当に必要な情報だけを尋ねる: 情報を本質的な項目に絞れば、ユーザーがフォームを記入する際の労力を最小化できます。
- 自動入力のオプションを提供する: たとえば、位置情報を使ってユーザーの住所を自動入力する選択肢を提供することができるでしょう。
- 入力をその場で検証する: ユーザーは入力した直後にエラーの有無を知るべきです。送信ボタンを押した後に間違いのあるフィールドを探すのは効率的ではありません。
5. パフォーマンスの最適化を目指す
ユーザーは操作時の反応を重視します。たとえばサイトのコンテンツを読み込むのに時間がかかるほど、途中で離脱するユーザーは増えるでしょう。だとすれば、読み込み時間を測定し、待ち時間の増加原因になっているオブジェクトを削除するのは良い考えです。高解像度の画像、動画、凝ったアニメーションなどはどれも大きな影響を与える可能性があります。Webのパフォーマンス最適化に関するヒントはFront-End Perfohrmance Checklist 2021をご覧ください。
6. モバイルとデスクトップの見た目および機能の一貫性を保つ
多くのデジタル製品が、Webサイトとモバイルアプリ両方の形で利用可能になっています。もし異なるプラットフォームに同じサービスと提供しようとしているのなら、UIの一貫性に十分な配慮をするべきでしょう。理想としては、モバイル環境におけるアプリとサイトの体験は、判別できないほど似ているべきです。そうすればユーザーは自由にアプリとサイトを切り替えられます。
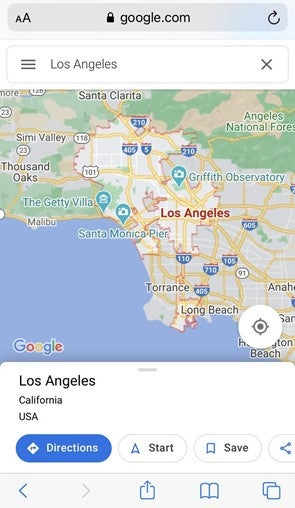
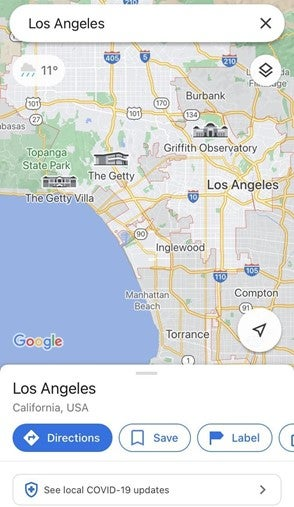
そうした製品の好例はGoogle Mapsです。以下は、モバイルデバイスに表示したGoogle Mapsのサイトとアプリの画面です。2つの画像を比べると、見た目がほぼ変わらないことを確認できます。


ほぼ同じ見た目をしているGoogle MapsのWebサイト(上)とモバイルアプリ(下) 出典: Google
7. 別のデバイスで続きができるようにする
モバイルで始めた作業をデスクトップで完了したい場面はよくあります。たとえば、モバイル画面にeコマースサイトを表示して商品を注文し、フォームが表示されたら、より効率的に入力できるデスクトップに切り替えたい人がいるかもしれません。そうした人には、状況を共有するリンクをメールで送れる仕組みの提供すれば喜ばれるでしょう。
おわりに
この記事で紹介した注意点はモバイルサイトのデザインに役立つものですが、それに加えて、実際のユーザーによるデザイン検証の重要性を忘れてはなりません。十分に調査してつくられたデザインでも、実際に公開されたら予期せぬ問題が見つかるものです。ユーザーテストはデザインプロセスの早期に問題を見つけ出すのに役立ちます。公開前に問題を修正できれば、より優れたユーザー体験を提供できるはずです。
この記事はWhat Is Mobile Website Design? 7 Principles(著者:Nick Babich)の抄訳です。