デザイナーと開発者の連携を効率化するデザイントークンとは何か? | アドビUX道場 #UXDojo
拡張性と一貫性を兼ね備えたデザインシステムを構築したければ、デザイントークンは欠かせないツールです。この記事は、デザイントークンが重要な理由とその活用方法を紹介します。

ほどんどのデザイナーはデザインをつくり終えた後の、実装のフェーズも重要であることを理解しています。特に、デザインを複数のOSやデバイスに展開する段階では多くの問題が起こりがちです。そうした潜在的な問題を最小化するために、デザインシステムに頼る開発チームが増えています。
そして、デザインシステムの一部として広く使われるようにになったのがデザイントークンです。この記事では、デザイントークンとは何で、どのように利用できるものなのかを紹介します。
デザイントークンとは何か?
デザインシステムにおけるトークンは、UI要素のスタイル、たとえば、色、タイポグラフィ、パディング、シャドウなどの値を表します。デザイントークンはデザインシステムを構築する最小単位とみなすことができ、Web、モバイル、デスクトップのすべての環境で利用可能な一貫したスタイルを生み出すために使われます。
通常の変数とトークンの違い
カラーなどのビジュアルデザインの属性は、下の例のように変数として扱うことができます。
$blue-400 = #2680EB;
この$blue-400のような変数は、CSSプリプロセッサ、たとえばSASSで利用されています。変数を使ったアプローチはスタイルを構造化することができます。しかしひとつ重要な欠点があります。その値がどのように使われるものかという情報の欠如です。デザイナーは、状況に応じてどの値を採用すべきか判断する必要に迫られます。そこで登場するのがトークンです。
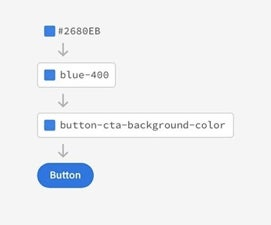
$button-cta-background-color = $blue-400;
上の例ではトークンの名前である$button-cta-background-colorが、$blue-400はCTAボタンの背景として使われる色であることを明確に示しています。

変数とトークンの関係を示した図 出典: Adobe
トークンを使う利点
スタイルを扱う際、デザイナーは数値を直接指定することも、デザイントークンを使うこともできます。全体のスタイルが時間の経過と共に変化したり進化したとき、数値を直接指示していた場合は、デザインを修正するたびに個々の値を人手で変更することになります。
一か所の値を更新するだけなら楽かもしれませんが、現実のプロジェクトでは、ブランドのカラーやタイポグラフィはさまざまな異なるパーツに使用されています。それらをすべて人手で調整するのは時間のかかる作業ですし、とある要素への変更を忘れたために、デザインに一貫性が無くなることも起きがちです。トークンはこうした問題を解決してくれる手段です。
利点1. トークンはデザインを柔軟にする
値をコードに直書きする代わりにデザイントークンを使用すると、より柔軟にデザインを運用できます。デザイントークンを使用すれば、一か所の値を更新するだけで、変更をすべての関連する箇所に適用できます。デザイントークンは、デザインシステムのスタイル管理を容易にします。
利点2. 一貫性のある見た目をつくり出す
異なるプラットフォーム間の見た目の一貫性を保てることもデザイントークンの利点です。トークンの使用により、異なるプロジェクト同士であっても、スタイルの値をすべて同期することが可能になります。さらに、プラットフォームに合わせた形式の変更も可能です。たとえば、Web用のデザインにはHEX値を、iOSアプリにはRGBAフォーマットを使用することができます。
利点3. 開発プロセスを効率化する
デザイントークンを使うと、開発者はデザインシステムから最新のデザイン属性を手軽に得られます。npmパッケージのようなツールを使うと、コードを修正することなくデザインを更新することも可能です。
コード内で使用されているデザイントークン 出典: Designtokens
トークン管理のためのヒント
それでは、デザイントークンの作成・管理に役立つベストプラクティスを紹介します。これから紹介するヒントは、ブラッド・フロストやネイサン・カーティスといった著名なデザインシステム提唱者の意見に基づいています。
インターフェイスインベントリを実施する
トークンを作成するにはデザインの構成要素を最小単位に分解する必要があります。そのために役立つのがインターフェイスインベントリです。インターフェイスインベントリは、デザインを構成する要素をカテゴリ分けする作業です。最終的には、インターフェイスを構成する大小さまざまなパーツの包括的な一覧を得られます。この情報がトークン作成に役立ちます。
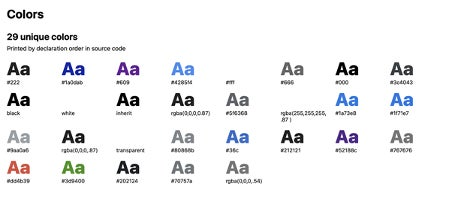
インベントリ作成を容易にする目的で、CSS Statsのようなツールを使用してスタイルシート内の属性を確認するのはおすすめです。これにより、スタイルの最適化を行うべき個所を特定しやすくなります。たとえば、プロジェクト内の色を分析すれば、ほぼ同じに見える色を探してひとつにまとめることができるでしょう。

Google.comに使われている色の一覧の画像 出典: CSS Stats
トークン作成の基準を定義する
あるスタイルの選択肢がトークンとして定義される条件は何でしょうか?トークン作成の基準が明確であれば、作成作業の進行が円滑になります。「X回使われている」は単純ですが効果的です。一か所だけで使われているスタイルのためにトークンを作成する必要はおそらくないはずです。
名前のルールを明確にする
デザインシステムの利点のひとつは、どの値がどの状況でどの状況で使われるものかを提示できる点です。そのため、トークンの定義が適切であることは重要です。チームごとに名前の付け方が異なれば混乱を招くでしょう。トークン作成に着手する前に、命名規則を明確にする必要があります。
推奨される命名規則のひとつは次のようなものです。[カテゴリ]-[タイプ]-[アイテム]-[ステート]
これに従えば、CTAボタンがアクティブになった状態における背景色のトークンはcolor-background-ctabutton-activeのように定義されます。トークン一覧から必要なものをデザイナーが判別できる名前であることを確認しましょう。
意味のある尺度を採用する
服のサイズ(XS, S, M, L, XL, XXL)や数列(2, 4, 8, 16, 32)のように一般的に使われている尺度は、シナリオ次第でとても便利な場合があります。たとえば、画面サイズごとにデフォルトのフォントサイズを指定したいとき、S, M, Lを使うとその意味を直感的に理解できます。
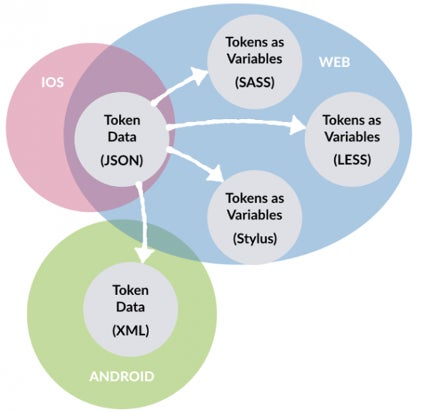
JSONフォーマットでトークンを再利用可能にする
JSONはペアの値を記述するための優れたフォーマットです。トークンをJSONに格納しておけば、SASSやLESS等の複数のプリプロセッサに展開することも容易です。

JSONフォーマットが異なるプラットフォームへの橋渡しをする 出典: Nathan Curtis
チーム内の管理者を任命する
すなわち、トークンの提案はチームの誰もができるようにした上で、提案をレビューして判断する責任者を置くワークフローです。責任者は、既存のスタイルとトークンの一覧をレビューし、トークンの候補を評価し、トークンが分かりやすく一貫性のあるものであることを確認します。また、チームへのフィードバックも行います。
アクセシビリティに配慮する
デザインはすべてのユーザーにアクセシブルであるべきです。トークンを扱うときも同様に、アクセシビリティの確認を忘れてななりません。カラーを選択するときは、コントラストが WCAG 2.0 recommendations を満たしているかどうか検証することが求められます。WCAGは、標準または小さなテキストには 4.5:1、大きなテキストには 3:1 以上のコントラストを推奨しています。
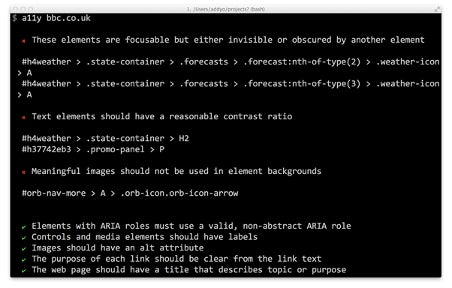
自動化されたアクセシビリティテストを定期的に行うようにしましょう。a11yはアクセシビリティ監査を行うための優れたツールです。

a11yにより作成されたアクセシビリティ監査の例 出典: Github
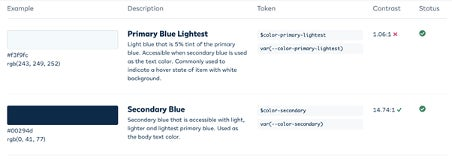
プロジェクトに関わる全ての人が参照できるように、ドキュメントにコントラストについて記述しておくのも良い案です。

色コントラストの値がDuetデザインシステムに記述されている 出典: Duet
おわりに
デザイントークンを適切に管理すれば、複数のプラットフォームに向けて統一されたスタイルをつくり出すプロセスを単純化できます。また製品チームは、デザインに関する決定を迅速かつ自信を持って行えます。デザイナーと開発者がともにトークンに依存することにより、効果的に協業しながら一貫性と拡張性を持つUIデザインを実現できるようになるでしょう。
この記事はWhat Are Design Tokens? A Design Systems Tool(著者:Justin Morales)の抄訳です