モバイルファーストデザインは、いつ、なぜ、どのように使うべきか? | アドビUX道場 #UXDojo
モバイルデバイスを使用するユーザーが増えれば、デザイン戦略も変わらなければなりません。この記事では、モバイルファーストデザインの実践に関する主要な原則を紹介します。

モバイルファーストデザインは、サービスやサイトを成功に導くための重要な戦略です。まず小さな画面のデザインから始めることで、デザイナーは画面の最も重要な機能に集中できるようになります。
今日、インターネットへのアクセスにスマートフォンだけを使用する人は20億人程います。これはインターネット利用者の約半数です。2025年までにはインターネット利用者の72.5%をこうした人々が占めると予測されています。つまり、モバイル向けにデザインしていなければ、素晴らしいユーザー体験を提供できなくなる可能性がますます高まるのです。
モバイルファーストデザインとは何か
モバイルファーストデザインとは、モバイルデバイスを優先してデザインプロセスを開始することにより、優れたユーザー体験をつくり出そうとする考え方で、一般的に、もっとも画面サイズの小さなデバイスが最優先されます。この戦略はプログレッシブアドバンスメント(漸進的な前進)という概念から生まれました。つまり、モバイルデバイスの画面レイアウトを作成したり、スケッチすることから着手して、斬進的に大きな画面サイズのデザインを行う戦略です。
モバイル画面の表示領域が限られているため、モバイルファーストデザインでは必然的に一番重要な機能が優先されます。最も本質的な機能を扱うということは、ユーザー体験の中核部分をデザインするということでもあります。それゆえ、ひとたびモバイルデザインに関する課題を解決すれば、より大きなデバイス向けのデザインを進めやすくなります。
こうした漸進的な戦略とは反対に、より大きな画面向けのデザインから着手し、最も小さい画面の作業へと進めるグレースフルデグラデーション(適切な劣化)という概念もあります。この場合は、最初にすべての機能を採り入れてデザインしてから、より小さなデバイス向けに不要な機能を取り除いていきます。
この戦略の問題のひとつは、すべてを採り入れたデザインを先に構築することで基本要素と補完機能が統合されてしまうことです。その結果として、体験の縮小を進めるほど、機能を区別して分離することがより困難になります。モバイルデザインが後付けになると、モバイルデバイスでのユーザー体験が低下することはさまざまなケースで実証されています。

なぜモバイルが重要か
既にモバイルのインターネット使用率は、デスクトップのインターネット使用率を上回りました。2012年以降、スマートフォン販売台数は、パソコンの販売台数を上回っています。2025年には、モバイルデバイスだけでインターネットにアクセスする人が全体の72.5%になるという前述の予測は、ユーザー体験のモバイル向けの最適化の重要性を示しています。その他にも、モバイル対応サイトのあるビジネスにはリピーターが多いことが知られています。

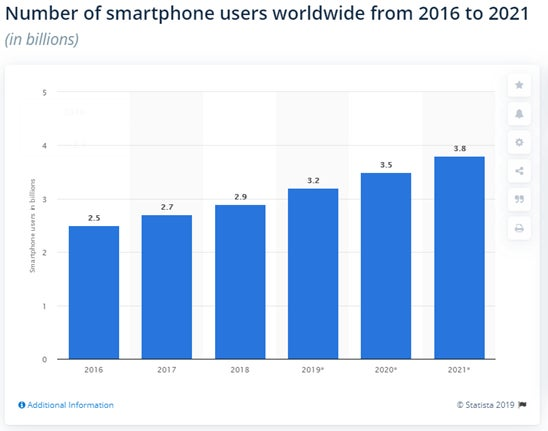
2016年から2021年の世界のスマートフォン利用者数の増加を示すグラフ。6年の間に、25億人から38億人に増加している 出典: Statista
モバイルファーストデザインに注目するもう一つのわけは、Googleのアルゴリズムがモバイル対応サイトを優先していることにあります。大抵の企業にとって、検索エンジンからのオーガニックなトラフィックは成功の重要な要因です。つまり、Googleのアルゴリズムに着目すると、製品を見つけてもらえる可能性を高められます。これも、企業がモバイルファーストのデザインに価値を見出す動機になっています。
最後に、広告の媒体がテレビからスマートフォンに移行していることも忘れてはなりません。2019年末までには、企業はテレビコマーシャルではなく、スマートフォンで製品を宣伝することを好むようになるという予測もありました。実際、今では楽しい動画やアニメーションを駆使したソーシャルメディアのスポンサー広告は、消費者による認知度を高める最も一般的な方法となっています。モバイル対応サイトに著しい需要があることは明白で、それをユーザーに届けるのはデザイナーの仕事です。
モバイルファーストとコンテンツ
モバイルファーストのデザインでは、コンテンツが鍵であることを覚えておきましょう。モバイル画面のコンテンツは簡潔でユーザーに必要なものであるべきです。つまり、ユーザーの邪魔になる価値の低いものを省き、ユーザーが求めているものだけを提供するのが理想的です。モバイル体験では、どんな余分なものでも混雑を感じさせ、注意をそらす要因になる可能性があります。
モバイルファーストデザインには画面サイズや帯域幅といった制約があるため、デザイナーは難しさを感じるかもしれません。しかし、これらの厳しい制限があるからこそ、余分な要素を取り除き、基本要素に集中できるともいえます。とはいえ、余分な要素といってもまったく不要ということではありません。ここで余分と表現したのは、モバイルデザインには無くても構わないという意味です。デスクトップのデザインには有る要素が、モバイルデザインに無いというケースはごく一般的です。これは、コンテンツがコンテキストに依存していることも原因です。多くの場合に、モバイルユーザーのニーズは、デスクトップユーザーのニーズとは異なります。
ユーザーは、デスクトップ環境ではより詳しい情報や追加機能を期待しているかもしれません。一方、モバイル環境に同じ量の情報を表示するのは合理的ではないかもしれません。たとえば、詳細なスプレッドシートは通常、デスクトップからアクセスするものです。モバイル画面にデータを表示する場合は、詳細度を落とす傾向が見られます。
また、モバイルサイトでは狭い画面に合わせた折りたたみ可能なメニューやウィジェットが使われ、デスクトップサイトでは広いホワイトスペースや、高解像度の視覚的要素が使われます。デスクトップ向けにはフルサイズの画像を使用している広告コンテンツが、モバイルサイトでは画像を完全に排除していることもあります。

コンテンツ要素がハイライトされたモバイル画面を示すイラスト 出典: Adobe Stock Photos
モバイルファーストデザインの5つの原則
モバイルファーストデザインをするときに意識するべき重要なデザイン原則には、以下のようなものがあります。
1. ユーザーのためにデザインする: デザインは、ユーザーの問題解決やタスク完了を素早く効果的に手助けするものであるべきです。ユーザーが便利だと思えるデザインであるために、ユーザーフローを意識してデザインしましょう。ユーザーが直面している問題を特定し、それをユーザーがアプリを使用する可能性として検討します。競合他社のモバイルサイトに提供されていないモバイルユーザー向けのオプションを自分のデザインに含めるのは有効です。
2. 視覚的階層を明確にする: 視覚的階層は、ユーザーにコンテンツの重要度を示し、どれが主要な要素で、どれが二次的な要素かを識別しやすくする役割を持ちます。画面に最初に表示されることになる領域には、目立つ位置にタイトルを示し、その近くにコンテンツのプレビューを添えましょう。そうすると、ユーザーがにコンテンツをすぐに発見し、把握することが容易になります。長い文章は1文ずつ分割し、複数の段落として表示すると、ページを流し読みしやすくなります。

3. シンプルにまとめる: デザインをシンプルに保つと、コンテンツの明瞭度を改善し、最も重要なコンテンツにユーザーを集中させるのに役立ちます。シンプルにデザインするには、以下のような方法が利用できます。
ナビゲーションメニューのリンク数を抑える(情報アーキテクチャが非常に重要です)
ページ数をできるだけ減らす
コンテンツのカラム数は最大2
モバイル画面にとって小さすぎないタイポグラフィを使用する
境界を広めにとり、線がはっきりと見えるようにする
ホワイトスペースを活用して、レイアウトをスッキリと見せ、可読性を高める

4. CTAは一貫性を持たせ目立たせる: 明るく際立ち一貫性のあるCTAであれば、ユーザーがそれを簡単に特定できるでしょう。もしそうでなければ、見込み顧客を失い、コンバージョン率が低下するかもしれません。CTAは、目にした人に強い印象を残し、見逃すことのないものにするよう十分に考慮すべきです。
5. サイトの読み込み速度を考慮する: Webサイトのパフォーマンスが悪いと感じた場合、顧客の79%はそのサイトからの購入を避けがちになるというデータがあります。従って、スプラッシュ画面を含めたモバイルサイトの読み込み速度は非常に重要なファクターです。さらにモバイルユーザーには、3秒以内に完全に読み込まれなければ、サイトを離脱するという傾向があります。モバイルファーストデザインで不要な要素を取り除くのはこれが理由のひとつです。
読み込み時間の短縮には、画像の圧縮や、遅延読み込みの手法が使えます。HTTPSプロトコルの使用は、安全なだけでなく、より高速で、SEOの改善にも役立ちます。

モバイルファーストデザインのプロセス
記事の最後に、モバイルファーストデザインの主要なステップを紹介しておきましょう。
コンテンツインベントリの確認: まず、デザインに含めようと考えているすべての要素をスプレッドシートに整理します。また、ページの目的も明確にしておきます。予約のためのページなのか、プライバシーについて説明するページなのか、会社の沿革を紹介するページなのかを知ることは重要です。
コンテンツの優先度と階層の決定: コンテンツインベントリを作成したら、それらの要素に優先順位を付けます。そして、最も重要な要素を中心にしたコンテンツのレイアウトを特定します。ここで重要になるのが、コンテンツの視覚的階層です。また、CTAなどのタッチ操作する領域を十分大きく表示するよう注意しましょう。Appleのが推奨するタッチターゲットのサイズは、最低44ピクセルの正方形です。
最も小さな画面に合わせる: ワイヤフレームのデザインは一番小さなモバイル画面からはじめます。それをベースにしてより大きなブレークポイントのワイヤーフレームを作成します。
インタラクションの確認: いまのところモバイルではホバーが利用できません。このように、頼ることのできるインタラクションが限られていることを念頭にデザインを行う必要があります。また、少ない表示領域にインタラクションを収める工夫も必要です。
画像の選択: 広大な風景を写した大きな画像は、モバイルではあまり見栄えの良い表示になりません。十分な領域がなくても利用できる画像を選択しなければユーザー体験を損なってしまいます。
実機でのテスト: 実際にデザインをスマートフォンで操作してみましょう。タップしてページを進むと、ユーザーにとって読みやすいか、ナビゲーションしやすいか、読み込みは十分に素早いかといったことを確認できます。また、デザインのユーザビリティに関するヒントも得られます。詳細なフィードバックを収集するには、ユーザーテストを行うこともできます。
おわりに
モバイルファーストデザインは、製品やブランドの成功のための優れた戦略です。主要な要素以外を取り除くことで、最も根本的なユーザー体験を理解して、そこに集中することができるのです。モバイル向けのデザインを先に行い、タブレット、さらにデスクトップへと画面サイズを拡大しながらデザインを進めると効率的かつ効果的に作業できます。多くのデザイン業界のリーダーが、このデザインの考え方に注目しているのは当然です。
この記事は Mobile First Design Strategy: The When, Why and How(著者:Justin Morales)の抄訳です