デザインのビジョンを明確に伝えるストーリーのつくり方 | アドビUX道場 #UXDojo
新しいサービスや機能をデザインする際、ビジョンをチームに伝えることはとても重要です。この記事ではデザインビジョンをストーリーとして語る手法を紹介します。

これまでにない新しい製品や機能をデザインするとき、一緒に作業するチームに、実現したいと考えているデザインビジョンを適切に伝えることはとても大切です。デザインビジョンとは、何をデザインしようとしているのか、誰のためにデザインしているのか、なぜそれが重要なのかを表現するものです。
デザインビジョンを効果的に伝達するには、デザインビジョンストーリーを作成して共有することが有効です。筆者はアドビと Microsoft の新しい製品のデザインビジョンストーリーを数多く作成してきました。その経験に基づいて、この記事では、次のことを説明します。
- デザインビジョンストーリーの定義(発想を刺激しチームを同調させる戦略的ナラティブ)
- デザインビジョンストーリーの構成(ストーリービートとビジュアル)
- 優れたデザインビジョンストーリーのための原則
- デザインビジョンストーリーの作成に役立つ資料
1) デザインビジョンストーリー(発想を刺激しチームを同調させる戦略的ナラティブ)
優れたデザインビジョンストーリーは、デザインの目標を分かりやすく説明し、チームメンバーを刺激し、有意義な会話を生み出す力を持つ戦略的ナラティブです。他のデザイン資料、たとえばユーザーフロー、ペルソナ、プロトタイプ、デザイン・エクスプロレーションなどとは異なり、ビジョンを語ることだけに焦点をあてたストーリーです。
デザインビジョンストーリーの影響力が特に発揮されるのは、開発初期の、実際に何を構築しようとしているのかを調整している段階です。何か新しいものをゼロから作り出す際は、抽象的に話すことは容易でも、ナラティブの共有は困難です。デザインビジョンストーリーは一般的にナラティブを表現するビジュアルを伴うため、ビジョンをより具体的にし、チームを同調させるために役立ちます。

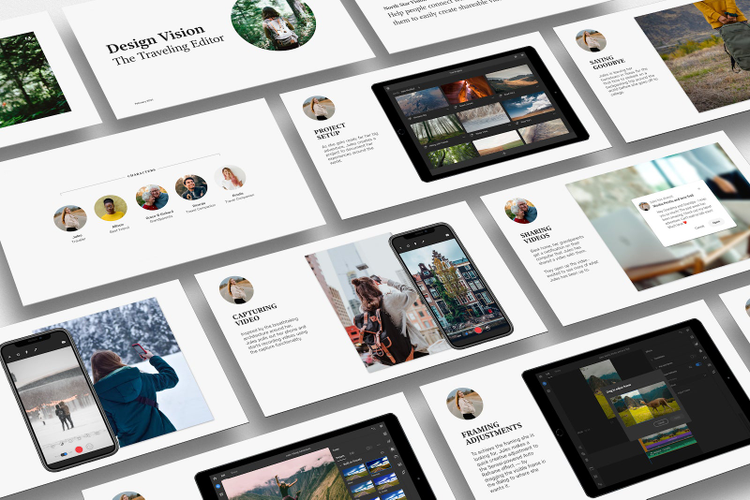
スライドデッキとして表現されたデザインビジョンストーリーの例
2) デザインビジョンストーリーの構成(ストーリービートとビジュアル)
デザインビジョンストーリーは、ストーリービートとビジュアルから構成されます。そしてストーリーを語るための媒体(スライド、動画など)にまとめらます。
ストーリービート
デザインビジョンストーリーの核心であるナラティブには、「感情に訴えるコア」「明確な進行」「現実の問題を有意義に解決する結末」があります。そのナラティブを構成する要素がストーリービートです。ストーリービートを表現する手段は、明示的または暗黙的に分類されます。
明示的
- テキスト
- ナレーション
暗黙的
- アクション(動画では、ダイアログもアクションを補完する暗黙的なストーリービートの役割を果たすことがあります)
ビジュアル
ビジュアルは、ストーリーを聞く人の想像力を補い、ビジョンを具体化する役割を持ちます。一般的に、ビジュアルには抽象的なものから具体的なものまで使われますが、個人的には、ビジュアルが具体的であるほどデザインビジョンストーリーを伝えることに成功する確率が高いと感じています。時間とリソースの観点からは制作コストがより高くなるものの、ビジュアルの忠実度が高いほど、チームの進むべき方向についてのより強い刺激となり、質の高い会話を生み出す傾向が見られます。

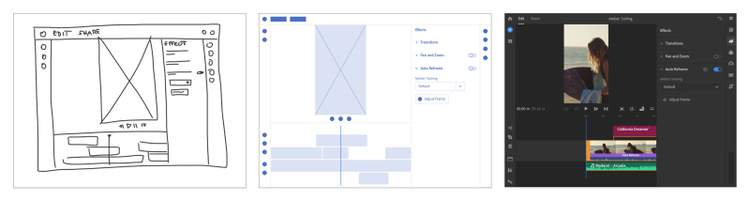
表現される忠実度のレベルによって生み出される対話の種類が異なる。
もちろん、忠実度が高いビジュアルにはリスクが伴います。第一にユーザーテスト済みの最終的なデザインでないことを明確に伝えなければなりません。デザインビジョンストーリーは、製品や機能が進む方向性を探っているものに過ぎません。
また前述のように、忠実度の高いビジュアルの作成には、時間もコストもかかります。忠実度の高さは戦略的に判断すべきです。チームに刺激を与え、有意義な議論を行うための適切な忠実度を選択しましょう。
一般的に、ビジュアルには次の項目が含まれます。
- ストーリーボードまたはイラスト
- アニメーション
- UIや画面
- 実際に操作している動画(デバイス内に本物のような精巧なUI画面が表示されることが多い)
ストーリーを語るメディア
ストーリービートとビジュアルをデザインビジョンストーリーとして伝えるには媒体が必要です。メディアを選択するということは、最終的にストーリーが消費される方法を選ぶということです。
一般的にストーリーを語るメディアとして使われるのは、以下の2つです。
- プレゼンテーション/スライドデッキ
- 動画
その他にも、ライブデモや没入型VRといった媒体も検討の余地があります。また、広く拡散する必要がある場合は、背景や状況を説明する誰かがいなくてもストーリーが理解できるようパッケージ化することが重要です。

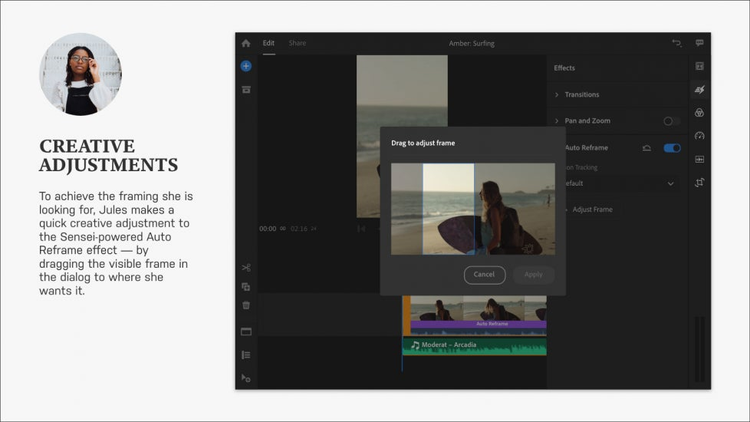
テキスト(ストーリービート)+UI(ビジュアル)から構成されるスライド(ストーリーテリングの媒体)
3) 優れたデザインビジョンストーリーのための原則
優れたデザインビジョンストーリーを作成するための参考になるいくつかの原則を紹介します。
- 情に訴える。人々の実際の問題を解決することがデザインの最終的な目的です。ユーザーが抱える問題点をよく理解し、それらを克服したときのユーザーの気持ちをうまく伝えられれば、素晴らしいストーリーになるでしょう。感情に訴えるジャーニーへと人々を導きましょう。
- リアリティを与える。ストーリーが示すビジョンは最終的なデザインではありませんが、現実との関連を感じられる程度の具体性が必要です。登場する人物の性格、UIの本物感、解決される問題はどれも現実的に意味のあるもので、空想の世界のように見えてはなりません。
- 実装の詳細にこだわらない。ストーリーを見た人に対して期待値が適切に設定されている限り、この段階では技術的な観点にごまかしがあっても問題ありません。ここでの目的はビジョンに対する方向性の調整で、技術戦略ではありません。良質のストーリーを語ることに集中しましょう。
- 発端、中盤、結末がある。ストーリーを3部構成にします。発端では、登場人物の置かれた状況と問題を確立します。中盤では、登場人物が目的達成に近づく上で、製品あるいは機能がどのように支援するかを示します。そして結末では、問題が解決され、登場人物は満足感または精神的な報いの表情を見せ、ナラティブが締めくくられます。
- 重要な結論が1つある。結論は1つだけにします。ストーリーの観客は心に1つだけ残して去っていくことになります。ストーリーを見終えた人に、何を考え、感じ、話し、行動して欲しいでしょうか?
4) デザインビジョンストーリーの作成に役立つ資料
デザインビジョン全体をストーリー化するのは気の重くなる作業かもしれません。そこで、考えを整理してストーリーを展開する際に役立つ資料を紹介します。
チェックポイントごとに、すべての関係者の考えが一致していることを確認しましょう。特に、判断に影響を与えるストーリーをインタラクティブ性の低い媒体(動画など)を通じて語る場合は注意が必要です。考えがずれたままだと、作業を進めるにつれ変更が困難になることがよくあります。
資料1: ストーリーの主要な要素
このドキュメントには、デザインビジョンストーリーの中でも最も重要な要素の概要を記述します。これらがストーリーの土台になります。
ナラティブ関連の要素
- ストーリーの主人公達と、彼らが解決しようとしている問題の核心(例:チームとのコミュニケーションを改善する方法を探っているクリエイティブプロフェッショナル)
- 問題を解決することによるインパクトと、主人公達に起きる感情
- 提示しようとしている価値提案
- 強調する必要のある具体的な機能とその理由
- 強調する必要のある具体的なデバイスとその理由
戦術的および戦略的考慮事項
- ストーリーから得られる1つの重要な結論は何か?
- デザインストーリーを見ることになる相手は誰か?
- デザインストーリーはいつその相手に提示されるのか?
- デザインストーリーにはどのプレゼンテーション媒体を使用するのか? その理由は?
- デザインストーリーに使用するビジュアルとストーリービートの種類は何か? その理由は?
資料2: 一文で表現したアイデア
上記のドキュメントを作成したら、そこに書かれている決定事項からストーリーの構想をブレインストーミングします。この段階では、アイデアは短く簡潔なテキストに留めます。言葉はビジュアルよりも手軽に使えます。単純な一言から始め、解決しようとしている問題に関連するあらゆる種類の登場人物、シナリオ、そして詳細を考えます。
この作業が終わる頃には、おそらく1つから3つほどの共感を得られ、有望だと感じられるストーリーを一文で表したピッチを手にしていることでしょう。それらを次のステージで使用します。

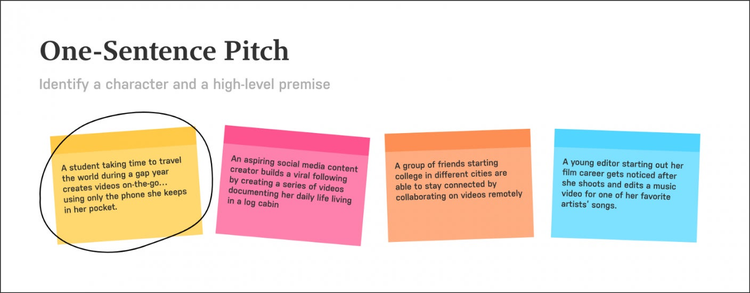
ブレインストーミングセッションで作成したワンセンテンスピッチの例
資料 3: 段落で表現したアイデア
上記の作業から得たいくつかの1文で表現されたストーリーのアイデアに、さらに詳細を加えます。この段階では、ストーリーの特定の方向性に関連する問題点が見えてきます。
それぞれのストーリー案に対して、ストーリーの前提を説明する概要を、1つか2つの短い段落にまとめます。詳細に拘り過ぎず、概要にとどめるよう注意しましょう。
- ストーリーのコンテキストは?
- 誰についてのストーリーか?
- 何を達成しようとしているのか?
- 感情に訴える方法はあるか?
書き進めていくと、ストーリーの中でもより深く共感するものが見えてくるでしょう。その直感は重要です!良いストーリーを語るには、自分自身を信じることが大事です。この作業の最後には、詳細を展開するために使える、短い段落で表現されたアイデアができ上がるはずです。

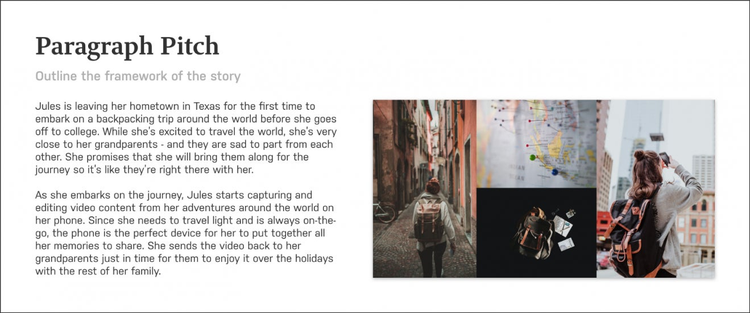
ナラティブの感情を刺激するポイントを伝える上で役立つのであれば、段落ピッチに画像を含めてもよい。
資料4: ストーリービート
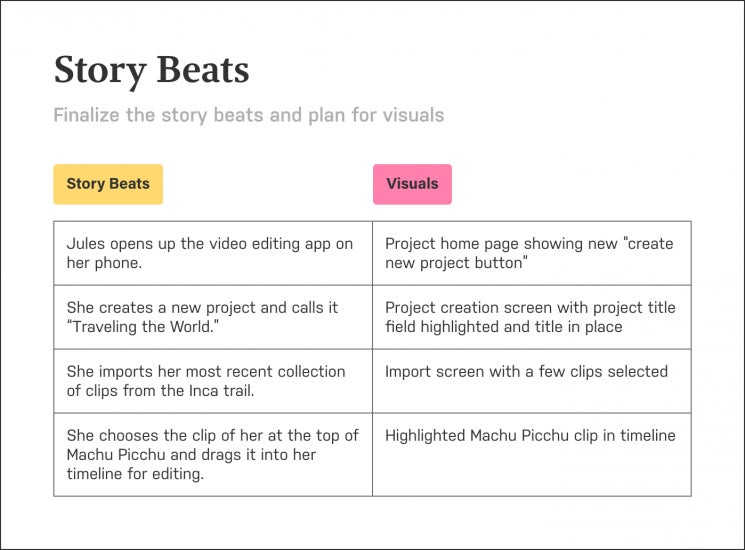
ストーリービートは、ストーリーを完成させるために使用するドキュメントです。次のステップで使用するフレームワークとして役立ちます。手始めに、以下の項目を記述するための2列のテーブルを作成します。
- ストーリービート: ストーリーで起きていること
- ビジュアル: 視覚的にに表示されるもの
3つ目の列として「章」を加えると、頭の中の整理に役立つことがあります。複数のストーリービートをまとめ、大きな区切りを示したいときに使います。
これまでに作成した重要事項の資料や段落ピッチを参照しながら、ストーリーの各場面を列挙します。そして、それぞれの場面ごとに登場人物が取るアクションを具体化します。これらはストーリービートとして、ストーリーの骨格を形成することになります。
次に、そのストーリービートを補完するビジュアルを考えます。登場人物のアクションを視覚的に伝達する上で、最も明確と思えるビジュアルです。ただし、実際にビジュアルを描くのではなく、簡潔な文章でどのようなビジュアルになるかを説明します。
伝える内容が多すぎる場合はビートを分割しましょう。アクションを表すビジュアルを思いつけない場合も、ビートを複数に分割してみましょう。それぞれのビートがプレゼンテーションのスライドまたは動画の一場面に相当するものとして考えてみてください。

資料4´: ストーリービートの見直し
ストーリービートとそのビジュアルを丁寧に作成することで、ストーリーの各場面を深く考える機会を得ることができました。ストーリービートのテーブルへの記入が完成したら、他の人々を招いてワークショップを開催し、ストーリービートを順に確認していきます。参加者には、以下の点を尋ねてみましょう。
- ストーリーから得た一番のものは何か?
- 自分にとってストーリーは意味をなすか? 明確な不具合があったか?
- 自分を登場人物に重ね合わせられるか? その理由は?
- ストーリーの中で解決されている問題は何か?
- ストーリーから何を感じたか?
- このストーリーにさらに説得力を持たせられそうなものはあるか? 感情にさらに訴えるにはどうすればよいか?
- 共感した点があるか?それは何か?
多様な人々からのさまざまなフィードバックを集めるよう試みましょう。そして、必要に応じてストーリービートを見直しましょう。
この後の作業
次のステップにおける具体的な作業は、ストーリーを語るために使用する媒体とビジュアル次第です。プレゼンテーション用のスライドを作成する場合と動画を撮影する場合では、まったく異なるステップになるでしょう。
ただし概要レベルにおいては、デザインビジョンストーリーのフレームワークは既に出来上がっています。ビジュアルやプレゼンテーションの作成に着手するタイミングであることに違いはありません。
さぁ、ストーリーを語る準備はできましたか?
この記事は How to Craft Design Vision Stories(著者:Gabi Duncombe)の抄訳です