3Dデザインの基礎と最近のデザイントレンド | アドビUX道場 #UXDojo
Webサイトやアプリで使われる新しいデザイン技術が次々と登場しています。この記事では3Dデザインの基本とデザインへの適用のヒントについて紹介します。

Ivan Sutherland は、世界初の3DソフトウェアSketchpadの開発者です。彼が主導した1960年代の3Dデザイン黎明期以来、3Dデザインは進化し続けています。
最新の3Dデザイン技術を使えば、デザイナーは限りなく本物に近いオブジェクトや世界をつくり出すことができます。また、そうした3Dグラフィックス技術を利用するためのデザインツールは、より効率的で使いやすくなりました。
その恩恵を受けて、3Dオブジェクトをデザインの一部に組み込むデザイナーはますます増えています。Webデザイン、UIデザイン、ロゴデザイン、アニメーション、そして特に拡張現実を提供するアプリケーションでは頻繁に使われています。
3Dデザインに関しては多くのトレンドがあり、理解すべきこともたくさんあります。まず、「それは何か?」という話から始めましょう。
3Dデザインとは何か
3Dデザインは、コンピュータモデリングを扱うソフトウェアを使用して、3次元空間にオブジェクトを作成するプロセスです。そのため、それぞれのオブジェクトに対して、空間内のどこに存在するかを示す3つの値が割り当てられます。
この概念をよりよく理解するために、空っぽの立方体の部屋を眺めている場面を想像してみましょう。そして、その部屋のどこかにボールを置いたとします。部屋は平面ではなくて立体です。つまり、ボールは3次元空間に置かれています。ボールの空間内の位置を表すためには、X軸、Y軸、Z軸が使われます。
ㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤ
X軸は、オブジェクトの水平方向の位置を示します。部屋の左側の壁から右側の壁にまっすぐ引かれた線があるとしましょう。その線上のボールの位置が、X軸方向のボールの位置を表します。つまり、ボールが左側の壁からどのくらいの場所にあるか、または右側の壁からどのくらいかを表す数値です。
次に、床から天井に垂直に伸びる線を想像してください。この新しい線は、ボールのY軸上の位置を示します。これにより、ボールが浮かんでいる場合でも、ボールの部屋の床からの高さを判断できるようになります。
最後に、部屋の入り口側の壁から反対側の奥の壁に伸びる線を想像してください。この最後の線は、Z軸方向のボールの位置を表します。ボールの置かれている場所がどのくらい遠いのか、あるいはどのくらい近いのかを示す数値です。
まとめると、3次元空間内に作成されたオブジェクトには3つの値が関連付けられ、それらの値により、オブジェクトの空間内の位置が決定します。x軸(水平)y軸(垂直)z軸(奥行き)を理解すれば、3D空間内の位置の把握だけでなく、オブジェクトを移動したり回転したり、さらには現実世界のように視点を持つこともできます。
また言うまでもなく、この3つの値は、位置だけでなく、サイズや形状を伝えるためにも使用されます。
ㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤ
3Dデザインを使う理由
次は3Dデザインを使用する理由について考えてみましょう。
まず、デザイナーは、クリエイティブに解決すべき問題に直面することがよくあります。そのため、利用可能なツールをできるだけ多く手元に用意しておくと便利です。3Dデザインは、デザインの中の要素をより強調したり、視覚的な多様性を実現するために使えるツールです。より良いユーザー体験のためヒューマンファクターを考慮するとき、特にこの点は重要です。なぜなら、デジタルデザインが提供するものは、物理的な世界で一般的に使用されている製品やシステムと近い体験であることが望ましい(ことが多い)からです。
また、3Dデザインは、音声ユーザーインターフェイスと一緒に使用されることもあります。その場合は、主に音声と文字の世界に少しばかりの視覚化を追加するために使われます。iPhoneユーザーであれば、Siriが起動されている場面でこれを見たことがあるかもしれません。
ㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤ
3Dデザインツール
3Dを扱えるソフトウェアにはさまざまな選択肢があります。ここでは異なる特徴を持つ4つのツールを紹介します。
- Adobe XD の3D変換:この機能は、平面に描かれた2Dアイコンやオブジェクトを3D空間で扱えるようにします。手軽に3D効果を実現したい場合に利用すると便利です。
- Blender:無料で使用できるオープンソースのツールです。3Dデザインを試してみたいと思っているデザイナーにとっては素晴らしい出発点になるでしょう。
- Autodesk Maya:Pixar Animationなどいくつもの有名なアニメーションスタジオで使用されている強力なツールです。Mayaは、3Dデザインを高いレベルに進めたいと考えているユーザに最適です。
- ZBrush:Mayaよりも手頃な価格で利用できる、初心者や中級者向けの優れたツールです。
3Dデザインのトレンド
3Dデザインソフトウェアが一般のデザイナーにも利用しやすく、かつ使いやすくてなったことで、さまざまな新しい分野で3Dが使われるようになってきています。注目すべき3Dデザインのトレンドをいくつか挙げるなら、タイポグラフィ、キャラクター、アイソメトリックにおける使用があります。これから、それぞれの分野の例を簡単に紹介します。
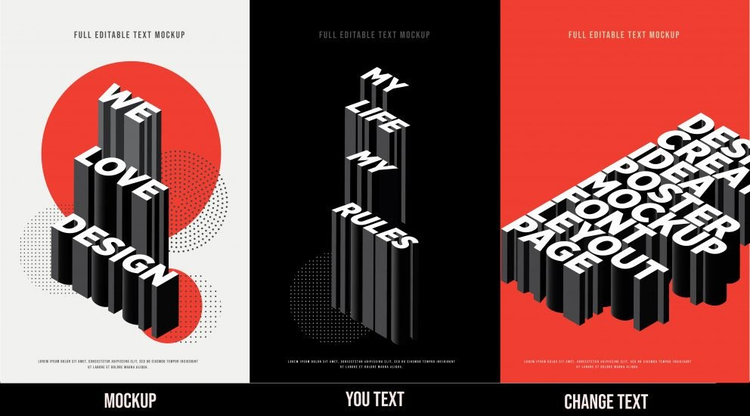
3Dタイポグラフィ
2000年代初頭に3Dデザインソフトウェアが広く利用可能になった頃に3Dタイポグラフィが流行し、多くのWebサイトで使われました。当時はやや過剰で乱雑な印象を受けるサイトも多く見られましたが、以来3Dタイポグラフィはより洗練されて控えめになり、現在ではフラットデザインのアクセントとしても使用されるようになっています。トレンドとしては、Webサイトやアプリケーションを強調する目的で3Dタイポグラフィを使用する傾向が顕著です。
3Dキャラクター
3Dアニメーション映画が立て続けに公開されていることを思えば、3Dキャラクターを使ったデザインがトレンドになっているのは驚くことではありません。製品、あるいは企業イメージを表すために3Dのマスコットが使われる場合もありますし、3Dキャラクターが登場する広告やアニメーション動画もこのトレンドに含まれます。
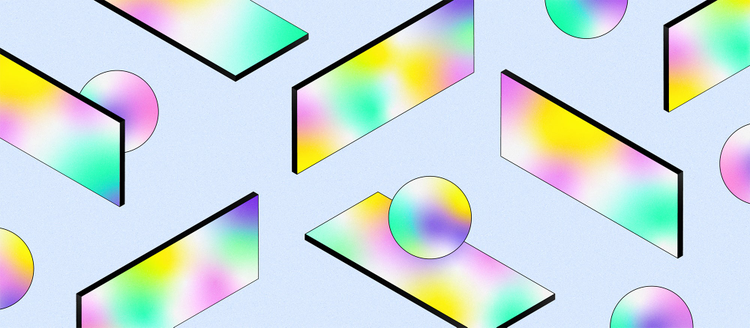
アイソメトリックデザイン
アイソメトリックデザインの素晴らしい点は、3D専用ソフトウェアがまったく必要ないことです。Illustratorのようなツールを使えば、アートボードにアイソメトリック用のグリッドを設定するだけで、デザイン作業を開始できます。3Dデザインのトレンドの中でも、特にアイソメトリックデザインは最近広く使われるようになっており、Webサイトやプレゼンテーションなどでよく見かけます。
3Dデザインのヒント
3Dデザインの可能性に限界がないのはエキサイティングなことではありますが、最初は少し戸惑いを感じるかもしれません。ここでは、3Dデザインを使用する際の参考になるヒントをいくつか紹介します。
- フラットデザインと3Dデザインを組み合わせる:多くの場合に、3Dデザインとフラットデザインは別物として扱われます。ですが、一緒に使うと活力のある表現をつくり出す力を持っています。適切に組み合わせることができれば、フラットデザインと3Dデザインの組み合わせは、見た目に刺激的な素晴らしい効果が得られるだけでなく、デザイン全体に統一感を与えることができます。
- 3Dデザインを使って強調する:「強調」は、ユーザがクリックすべき場所や重要なコンテンツを確実に把握できるようにするための非常に重要なデザイン原則です。また、ARやVRアプリケーションでは、3Dを控えめに表示することで、ユーザー体験を妨げずにユーザーの操作を誘導することができます。
- 3Dデザインを使う理由を考える:デザインにに3Dを追加する理由があることを必ず確認しましょう。3Dを追加したいというだけで3Dを追加すると、デザインに悪影響を及ぼしかねません。さらには、時間やリソースを無駄に費やすことになります。可能な限り、着手する前に3Dデザインを行う価値を検討することが重要です。
より良いデザインのための多様性
優れたデザインは、繰り返し行われる探求から生まれます。それがすべてのデザイナーにとって、さまざまな種類のメディアを習得して確かめることが重要である理由です。そうすれば、デザインの課題を解決するのに役立つさまざまなツールの存在をよりよく理解することができるでしょう。
3Dデザインはそうしたツールのひとつです。正しく使うことができれば、他のツールでは考えられない手段でデザインを一段引き上げることができます。
この記事は 3D Graphic Design: Definition & Principles Explained(著者:Dan Silveira)の抄訳です