ユーザー体験に効果的な写真やグラフィックスの使い方 | アドビ UX 道場 #UXDojo
デザインにおけるイメージの使い方次第でユーザー体験の質は大きく変わります。この記事ではイメージがユーザー体験に果たす役割と、イメージの使い方のベストプラクティスを解説します。

「百聞は一見に如かず」ということわざにもあるとおり、イメージをひとつ配置するだけで多くを伝えることが可能です。競合との差別化、ブランド認知の向上、ユーザー体験の強化のために、これまでにないほどイメージは活用されています。写真やグラフィックスは強力な視覚的ツールとしてデジタル時代以前から使われ続けてきました。もちろんそこにはちゃんとした理由があります。
デザインにおけるイメージの役割
Web デザインでも第一印象は重要です。ある研究によれば、人がサイトを離脱するかどうかの境目になる印象を与えるまでの時間は 50 ミリ秒です。サイトのルック&フィールは視覚的なアイデンティティすべてに関与します。そして、視覚的アイデンティティとユーザー体験は密接に関連しています。つまり視覚的な問題の存在は体験全体を損ないます。
それが、デザインプロセスの早い段階でイメージについて検討することが重要な理由です。ワイヤーフレームを作成するときは、イメージの場所を四角や線で表します。これは、操作性の確認を優先しつつ、画像のための場所を確保する行為です。ある時点まで進んだら、画像が意図したとおりにユーザーに伝わるかを確認するためにテストを行うべきでしょう。
いつどこでイメージを使うべきか決断する際には、次の質問を自分自身に投げかけてみましょう。
言葉では説明するのが困難な料理のテクニックをブログで紹介しようとしている場面を想像してみてください。そのテクニックを説明するための長いテキストを書くよりも(そして誤解されるよりも)、テクニックを実際に見せる動画やアニメーションを組み込む方が伝わりやすいかもしれません。これは、明確さの観点から、イメージによる視覚的なヒントが効果的な場面の例です。
イメージの種類
この記事でイメージと呼んでいるものは、写真、イラスト、アニメーション、そして動画です。これらは以下のような場所でよく使われます。
- ヒーローエリア
- 製品写真
- サムネイル
- アバター
- アイコン
- e メールマーケティング
イメージをデザインに組み込む
写真を使うべきかイラストを使うべきかという判断は時に困難です。一般論としては、写真は何か具体的なものを示すのに効果的ですし、イラストはコンセプトを表現したいときに向いています。しかし、利用可能な予算と時間によってどちらを使うかが決定されることも珍しくありません。
写真または動画を使うべき場合
- 特定のシナリオを示す: 具体的なビジョンが頭の中にある時、写真を使うのは良い選択です。フォトグラファーにビジョンを伝えて撮影を依頼することもできますが、ストックフォトからビジョンに合致するものを探すことも可能です。
- 製品を紹介する: 特定の製品のためにサイトやアプリをデザインする場合、当然のように製品画像を使用したいと考えるでしょう。製品の使い方を示す動画や、製品の様々な角度からの写真の使用が可能です。
- インパクトを与える: 適切に使われた画像はユーザーに強い感情を引き起こす力があります。それはユーザーの記憶に刻まれます。
ㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤ

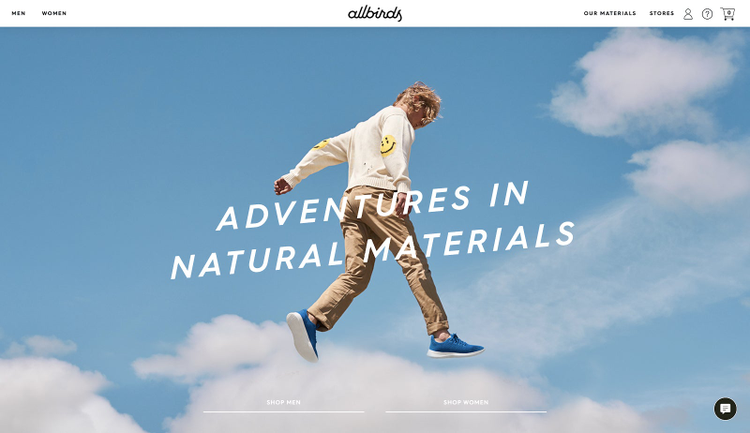
Web サイトに使われた環境に優しい靴の画像 出典: AllBirds
イラストまたはアニメーションを使うべき場合
- 抽象的な何かを伝える: たとえば未来的なものをデザインしている時には適切な画像が存在しないかもしれません。抽象的なコンセプトを伝えるには、リアルな画像よりもイラストの方が効果的です。
- パーソナリティを表現する: ベクターのイラストでは、色やサイズを自在に操り特定のスタイルをつくり出せます。デザインにパーソナリティを持たせることは、ブランドとユーザーの関係強化や、製品を印象付けるのに役立ちます。
ㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤ

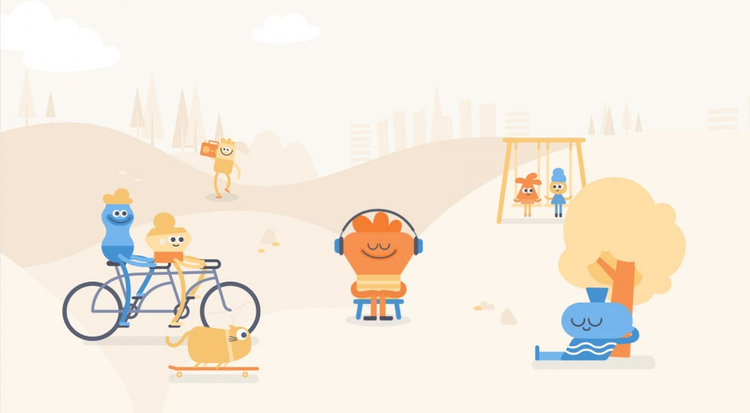
メディテーションアプリHeadspaceのイラスト
- データを視覚化する: 人間は視覚化されたデータに最も素早く反応します。イラストを用いたデータ視覚化は、ユーザーが目にするデータにビジュアルアイデンティを融合できる手段です。
- ストーリーを語る: イラストで表現されたシーンとキャラクターは、ユーザーを有益で魅力的なジャーニーに引きつける効果的な手段になります。初めて利用するユーザーへの説明や、アイコンの意味を伝える際に、ユーザーを導くガイド役としてイラストを利用できます。
https://blog.adobe.com/media_11997f68758158b5bfd6f63492ef5eb23f8a0e8b9.gif
ライトモードとダークモードを切り替えるアニメーション 出典: Tiantian Xu
イメージを使ったデザインのベストプラクティス
デザインの中でどのようにイメージを使うか判断する際、コンテキストを考慮することが重要です。また、アクセシビリティへの配慮も忘れてはなりません。これからいくつかベストプラクティスを紹介します。
ターゲットユーザーを考慮する
信頼され意味を伝えられるイメージを見つけるには、誰がそれを見ることになるかを知らなければなりません。UX デザインではユーザーを第一に考えることが強調されていますが、まずはイメージを使うコンテキストについて考えましょう。たとえば、誰のためにデザインしているのか?イメージが見られることになる場所はどこか?どのデバイスに表示されるのか?画面の向きは?といった事柄です。
狙い通りの感情を想起するイメージを確実に選びたければ、他のデザイン要素と同様に、ユーザーテストによる確認が有効です。
ブランドガイドラインに従う
ほとんどの場合に、一貫性は成功するための重要な要素です。イメージを選択する際も、ブランドガイドラインが存在するなら、それを参照するようにしましょう。もしガイドラインがまだ無ければ、ターゲットを反映したスタイルを考えて、すべきこととすべきでないことをまとめた簡単なガイドを作成しましょう。
ストックイメージを使用する時は、将来も同じスタイルのイメージを使用できるか確認しましょう。一貫性のあるイメージをコレクションしておくのも良い考えです。再利用や再使用を躊躇することはありません。正しい権利を有している限り、同じイラストをアバターやアイコンやヒーロー画像に使えます。
ㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤ

Collinsによる Vitamin Water ブランドの本
適切な許可を取得する
ストックイメージを使用したり、アーティストに依頼するとき、使用することになるイメージの適切な許可を確実に得ることはとても重要です。Unsplash や Adobe stock のようなストックサイトの多くは無償で使用できるロイヤリティフリーの権利を与えています。将来に備えて、イメージの入手先とそのライセンスを記録しておくと役立つことがあるかもしれません。また、著作権を保持していないイメージの再販はできないことも覚えておきましょう。
アクセシブルであることを確認する
contrast-ratioのような高度なアクセシビリティツールや Web Accessibility Initiative によるガイドラインの存在にも関わらず、アクセシブルなサイトはごく一部です。これは目の不自由な人の不利益になりますし、SEO の観点からも望ましくありません。デザインにイメージを使用するなら代替テキストを追加しましょう。これによりスクリーンリーダーがイメージについての記述を読み上げられるようになります。代替テキストを追加すべきイメージの種類には次のものがあります。
- 単なる装飾以上の目的で使われているイメージ
- テキストやコンテンツが周囲に無いイメージ
- アイコンなど、機能性を持つグラフィック
アクセシビリティの観点から SVG は望ましい選択です。ページの読み込み時間を短縮し、クオリティを犠牲にせずに必要なだけ拡大することができます。ユーザーはズーム操作を行うことで、見たい場所を表示できます。
さまざまな画面サイズで確認する
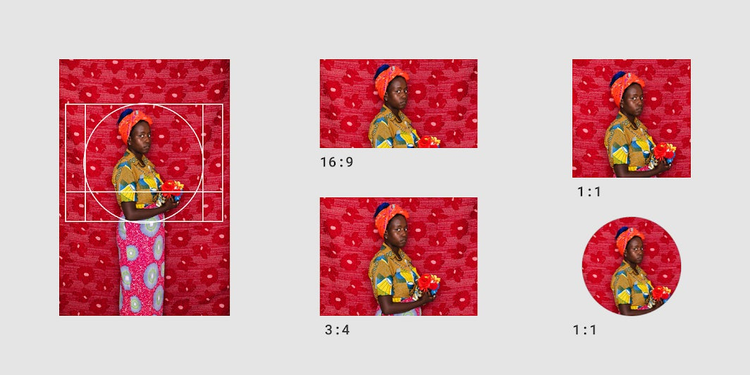
今では、質の高いイメージの使用があたりまえのように期待されています。高解像度のイメージを探すときは、画面サイズを忘れずに考慮しましょう。たとえデスクトップ向けにデザインしているときでもです。写真に関しては、元のサイズより拡大せずに使えて、クロップしてもコンテキストを維持したまま使えるものを選択しましょう。小さな画面で分かりづらければ、おそらくそれは望ましい写真ではありません。さまざまなサイズやアスペクト比の画面で確認することが大事です。
ㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤ

出典: Material.io
イメージを調達する
明確なビジョンがあり予算のあるプロジェクトでは、おそらくアーティストに依頼するのが最適なイメージ入手方法です。もし時間や予算に制限があるなら、オンラインに数多くの画像、動画、イラストが公開されています。ただしストック画像を利用するとありがちな見た目になり、独自のメッセージを伝えられないことがあります。ストックサイトを利用する場合はブランドガイドラインを常に参照し、注意深くイメージを選択しましょう。
写真と動画
- Adobe Stock: 世界中から提供された高解像度の画像や映像が入手できます。初月は 10 個の通常アセットを無料で使える体験プランが利用できます。
- Unsplash: 高解像度の画像が無償で提供されています。商用、個人どちらの目的にも利用できます。
- Pexels: 著作権フリーの画像や動画のコレクションが公開されています。
- Pixaby: 無料でダウンロードできる 170 万点以上のストック画像と動画があります。
ベクターイラストレーション
- Humaaans: Pablo Stanley による組み合わせて使うイラストのライブラリです。商用利用もできます。
- Black Illustrations: 5Four による有色人種をモデルにした一連のデジタルデザインが公開されています。
- Undraw: Katerina Limpitsouni による無料イラストのオープンソースライブラリです。Undraw Adobe XD plugin を使うと、Adobe XD 内から直接ダウンロードできます。
- Adobe Stock: アイコン、ロゴ、インフォグラフィックス等のベクターイラストレーションが数多く入手可能です。
おわりに
正しいイメージを見つけられるか次第でデザインの成否は分かれます。適切にイメージを使えれば、サイトのトラフィックを増加させ、ユーザー体験を改善し、ブランドアイデンティを強化し、ユーザーとの関係性を強められます。一方、十分な考慮無しに使われたイメージは、誤ったメッセージを送り、長期的なマイナス効果を持つこともあります。
他のすべてのデザイン要素と同様に、イメージをいつどこで使うかという判断を意識的に行い、適切なタイミングでその効果をテストすることが重要です。見た目が良いという理由だけでイメージを追加してはなりません。「これが無ければストーリーが伝わらないか?」「ブランドやビジネスを反映しているか?」といった視点を持ちましょう。そうすれば過剰な視覚的装飾の追加を回避し、最も効果的な方法でユーザーを虜にできるはずです。
この記事は Effective Use of Images & Graphics in UX Design(著者:Julie Sanduski)の抄訳です