5 つの事例に見るハンバーガーメニューの役割と使い方 | アドビ UX 道場 #UXDojo
Web サイトやモバイルアプリではハンバーガーメニューが標準的なナビゲーションとして使われています。この記事で、ハンバーガーメニューの利点と欠点、さらにベストプラクティスを学びましょう。

Web サイトを閲覧した時、ページの左上か右上の角の近くに、三本線のアイコンを見たことがありませんか?これはハンバーガーアイコンとして知られているもので、ナビゲーションのオプションを格納する目的で使われます。見た目はかなり単純ですが、実は多くの議論を引き起こしてきたデザイン要素です。ハンバーガーメニューを使うのが好きなデザイナーも、嫌いなデザイナーもいます。
この記事ではハンバーガーメニューのコンセプトと利点・欠点を確認し、いくつかの優れた実例を紹介します。
ハンバーガーメニューとは何か?
ハンバーガーメニューはサイトやアプリで使われるアイコンで、クリックやタップ操作でサイドメニューやナビゲーションドロワーを表示します。形状がハンバーガーの三層構造に似ていることから、その名前が付きました。
このアイコンを作成したのはデザイナーの Norm Cox です。彼は 1981 年に Xerox Star ワークステーションの GUI のためにこのアイコンを作成しました。彼がつくろうとしたのは、背後にアイテム一覧が隠されていることをユーザーに伝えるアイコンでした。
Xerox Star 以降、ハンバーガーメニューはあまり使われないナビゲーションパターンになりました。その状況は 30 年近く続きました。状況が変わったのは、2009 年にスマートフォンが普及し始めた時です。モバイル画面のスペースは貴重であり、デザイナーは多くの情報を小さな領域に収めるよう求められます。ハンバーガーメニューはこの問題に対する良い解決案のように見えました。そして、Facebook をはじめいくつもの人気アプリにこのアイコンが登場し始めました。
その後すぐに、ハンバーガーアイコンはインターネットに広がり始め、多くのサイトやアプリに採用されるようになりました。今日では、デザイナーがリファレンスとして利用する UI キットの多くが、ハンバーガーメニューを含むデザインになっています。

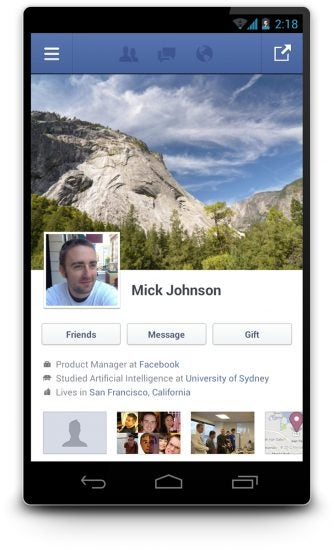
Facebook はモバイルアプリにハンバーガーメニューを導入した最初の企業のひとつ 出典: TheNextWeb
ハンバーガーメニューの利点と欠点
ユーザー体験の観点からは、ハンバーガーメニューは大きな物議を醸してきたコンセプトです。その原因は、独特の利点と欠点にあります。このパターンを使うべきか判断するときは、両方の側面を考慮することが重要です。まずは利点から確認しましょう。
- 画面レイアウトの合理化。 デザイナーの誰もが理解しているように、ユーザーの視線は貴重なリソースです。すなわち、邪魔なものの排除は重要です。ハンバーガーメニューは、クリックまたはタップされるまでナビゲーションのオプションを隠しておくため、スペースを有効活用できます。ナビゲーションが画面の外に隠されていれば、ユーザーの注意をコンテンツに向けやすくなります。
- 認知度の高さ。 人間の脳は、ビジュアルを言葉よりも早く解釈できます。そして、三本線のアイコンは、いまや最も知られているアイコンのひとつです。 ハンバーガーメニューと呼ばれていることは知らなくても、ユーザーはその使い方を容易に理解するでしょう。
次はハンバーガーメニューの欠点です。
- ユーザーから隠されている。 古いことわざに「見えないものは忘れられる」があります。ハンバーガーメニューはナビゲーションを隠します。ハンバーガーアイコンをクリックまたはタップしなければ、ユーザーは何があるかを見れません。最初からナビゲーションが表示されていない場合、ユーザーがそれを使用する可能性はずっと低いものになります。
- 素早い把握が困難。 デフォルト状態のハンバーガーメニューではナビゲーションが隠されています。そのため、最初にページを開いた瞬間にどんなナビゲーションを利用できるのかユーザーが把握することは困難です。
- 余分な手間がかかる。 ユーザーが別のページに遷移するために少なくとも 2 回のクリックまたはタップが必要になります。まずハンバーガーアイコンをクリックする必要があり、次に表示されたオプションの中から探しているものを見つけてクリックしなければなりません。
ハンバーガーメニューは画面の左右どちらにあるべきか?
この問いに唯一の正解はありませんが、一般的なルールに従うことには意味があります。Web サイトのデザインであれば、ハンバーガーアイコンをページ左上に配置することが推奨されます。西欧ではユーザーがページを左から右に読みます。その場合、ユーザーはまず左上にあるアイコンに気付くでしょう。
Android アプリをデザインしているなら、Material Design のガイドラインに従うべきです。左から右に読む言語向けのデザインでは、ハンバーガーメニューを画面左上に配置することになります。つまり、ナビゲーションのドロワーは画面の左側から現れます。

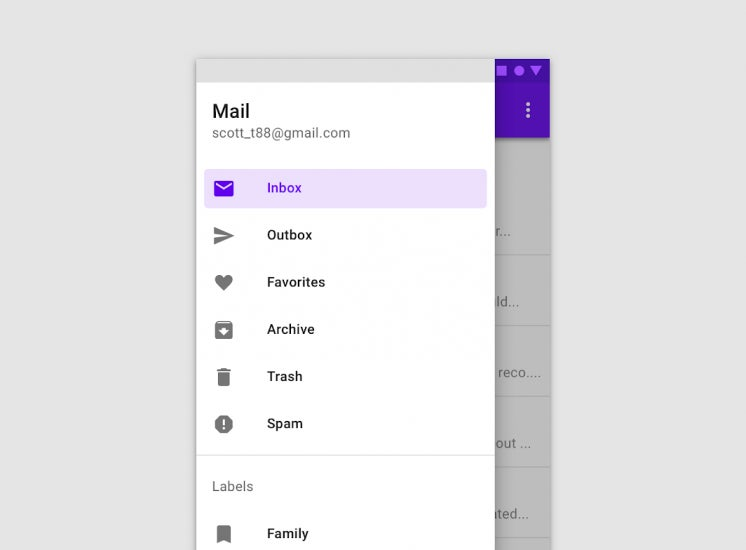
Android デバイスのナビゲーションドロワー 出典: Material Design
モバイルアプリに最適なハンバーガーメニューのデザインは?
モバイルアプリでもハンバーガーメニューは一般的なナビゲーションパターンです。モバイル画面のスペースは比較的限られているため、このパターンでコンテンツのためのスペースを増やせることはメリットです。しかし、モバイルユーザーにとって、ハンバーガーアイコンは操作しづらい場合があります。スマートフォンの画面が大きくなるにつれて、画面上部の角のアイコンまで指を伸ばすことが困難になっています。
モバイルアプリ向けにハンバーガーメニューを使う場合は、以下の簡単なルールが最適なデザインのために役立ちます。
- ナビゲーションのトップレベルの項目が 5 つ以上ある場合、あるいはナビゲーションが 2 つ以上の階層を持つ場合はハンバーガーメニューを使いましょう。同程度の重要性を持つ項目が 5 つ以下の場合は、選択できるオプションを表示するパターンの方が適しています(たとえばタブバー)。
- ナビゲーションの項目は、ユーザーにとって重要な順に一列に並べます。リストを縦に並べると、ユーザーが項目を把握しやすくなります。
- ハンバーガーメニューを他のナビゲーションパターン(たとえばタブバー)と同時に使用するのは避けるべきです。ユーザーを混乱させる原因になります。
- ハンバーガーメニューは補助として使いましょう。誘導したい主要なゴールではない、二次的なナビゲーション項目を格納するのに適しています。

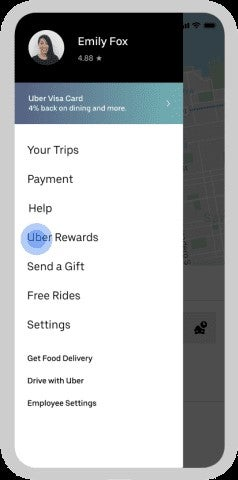
Uber はハンバーガーメニューを二次的なナビゲーション項目に使用している 出典: Uber
ハンバーガーメニューの優れた事例
ハンバーガーメニューの基本を学んだところで、いくつかの有名なサイトで実際に使われているハンバーガーメニューの例を見てみましょう。
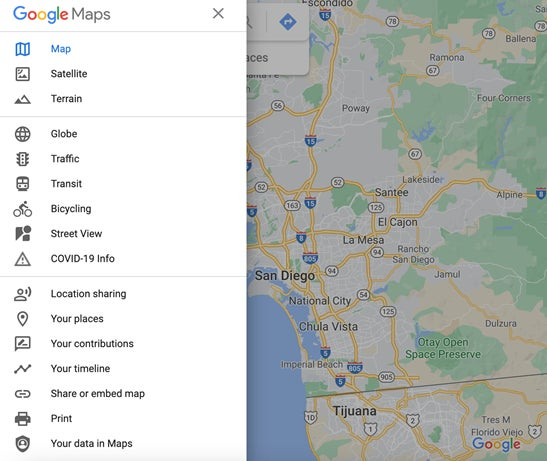
1. Google Maps
Google Maps はコンテンツファーストの Web サイトで、ユーザーが期待している通りのものを提供します。画面の主要な領域は地図と、ズーム等のいくつかの主要な UI コントロールだけに使われています。それ以外の二次的なナビゲーション項目はハンバーガーメニューに隠されています。

Google Maps は、ビューの切り替え、印刷、共有など重要度の低い項目にハンバーガーメニューを使用している 出典: Google
2. Adidas
Adidas のサイトデザインは、ハンバーガーメニューをページ左上角に配置しています。Adidas は Priority+ パターンに従っており、ユーザーのビューポートが比較的小さくなった時だけハンバーガーメニューが表示されます。

Adidas はハンバーガーメニューをメインナビゲーションとして使用するが、小さなビューポートだけで表示される 出典: Adidas
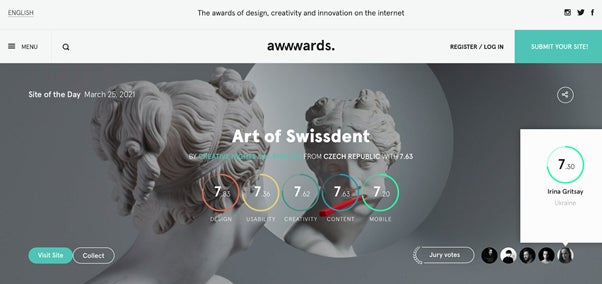
3. Awwwards
Awwwards はクリエイティブで革新的な Web サイトのコレクションです。サイトのデザインはミニマリストのアプローチで、ユーザーの注目をコンテンツに集めるために、余分な要素がすべて取り除かれています。この目的を達成するためにハンバーガーメニューが採用されたのは驚くことではありません。Awwwards の優れた点は、メニューアイコンの隣に「Menu」のラベルを追加したことです。これにより、ユーザーがハンバーガーメニューアイコンを見つけられない可能性を最小化しています。

Awwwards はミニマリズムを採用し、ハンバーガーメニューをメインのナビゲーションに使用している 出典: Awwwards
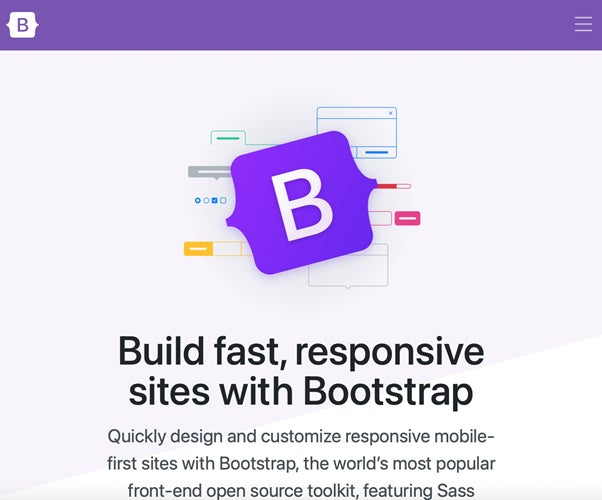
4. Bootstrap
Bootstrap は、素早くレスポンシブなレイアウトを作成できる、世界で最も使われているオープンソースのフロントエンドツールキットです。レスポンシブデザインの構成要素のひとつにブレークポイントがあります。デザイナーはブレークポイントを使うことで、ビューポートごとのレイアウトを指定できます。Bootstrap は小さなブレークポイント(576px 以下)にハンバーガーメニューを使用しています。

Bootstrap は小さなブレークポイントにハンバーガーメニューを使用している 出典: Bootstrap
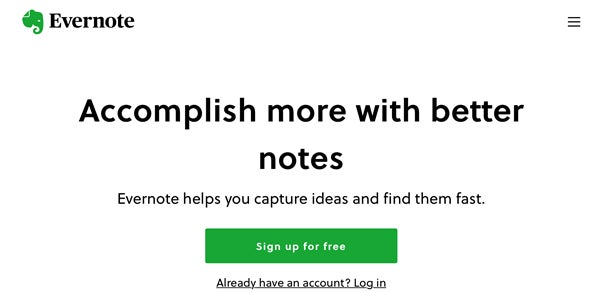
5. Evernote
Evernote はノート作成と情報整理のためにデザインされた製品です。Evernote の Web サイトは、ページ右上にハンバーガーメニューが配置されています。Evernote の名前とアイコン、ページのヘッドラインと CTA ボタンなど、それぞれのコンテンツブロックのホワイトスペースの広さに注目しましょう。

Evernote は UI を簡素化するためにハンバーガーアイコンを使っている 出典: Evernote
おわりに
ハンバーガーメニューをサイトやアプリに使うべきか否かを考える時は、それがユーザーにどのように役立つのかを十分に考慮しましょう。果たしてハンバーガーメニューを配置することで、ナビゲーションが容易になるのでしょうか?迷ったときは、いつでも実際のユーザーとデザインをテストするべきです。ハンバーガーメニューを使ったデザインと、それ以外のナビゲーションパターンを使ったデザインのサンプルを用意して、比較テストをしてみましょう。タスク完了までの時間を計測すれば、どちらのオプションがユーザーにとって便利かを確認できます。
この記事は What Is a Hamburger Menu? 5 Website Examples(著者:Nick Babich)の抄訳です