What Is Color Theory? Meaning & Fundamentals
色彩理論の基本と効果的な色の選び方 | アドビ UX 道場 #UXDojo
色は視覚的コミュニケーションにおける強力なツールです。この記事は、ビジュアルデザインにおける色の役割と効果的な配色の選び方を紹介します。

Ran Liu によるイラストレーション
色は視覚的コミュニケーションにおけるもっとも強力なツールのひとつです。色が持つ力は、人々の感情、気分、振る舞いに影響を与えます。それゆえ、デザイナーにとって慎重な色選びはとても重要です。
この記事では、まず色彩理論の基本を確認し、次に効果的で視覚的に興味深い配色の選択に役立つ情報を紹介します。
色彩理論とは何か
言うまでもなく、色はインタラクションの重要な一要素です。タイポグラフィなどの他の要素と同様に、デザイナーは色を注意深く選ぶべきです。色の組み合わせは無限にあるため、どの配色が自分のデザインに最も適しているかを判断するのは容易ではありません。幸いなことに、バランスが取れた効果的な色の組み合わせを選ぶための原則として色彩理論が利用できます。
これから、デザインシステムのために効果的な配色を選ぶ際の参考になる色彩理論の一部を紹介します。
使用する色数を制限する
色の調和は色彩理論の主要な原則のひとつです。新しい配色を決めるときは、多くの色を選びたい気持ちになるかもしれませんが、その誘惑に負けてはいけません。色数が多すぎると視覚的バランスをとることがとても困難になるからです。これはユーザーを混乱させる原因にもなります。
そこで、多くても 2 ~ 3 色から構成されるシンプルな配色に保ちます。それではクリエイティビティが制限されてしまうと考えるデザイナーもいるかもしれませんが、色調を操れば興味深い視覚的な組み合わせをつくり出すことは可能です。それに単純な配色はユーザーに効果的です。

ひとつの色からつくられた配色の例 出典: Adobe
カラーホイールを使って色を選ぶ
次は実際の色選びの方法です。この場面でデザイナーが通常使うのはカラーホイールです。カラーホイールは、三原色(赤・黄・青)、第二色(三原色の組み合わせ - オレンジ・緑・紫)、第三色(三原色と第二色の組み合わせ - 赤オレンジ・黄オレンジ・黄緑・青緑・青紫・赤紫)から構成されます。

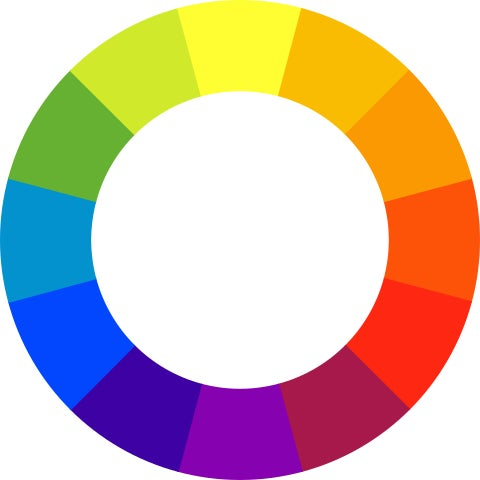
12 色のカラーホイール 出典: Sakurambo
以下はカラーホイールを使ってつくられる主要な三種類の配色です。
- 単色: 単色の配色はひとつの色を使い、明度や彩度の異なるバリエーションを組み合わせます。この配色は目に優しくて色同士が自然と馴染むため、滑らかな効果をつくります。

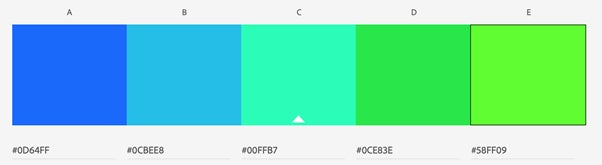
単色の配色の例 出典: Adobe
- 類似色: 類似色の配色はいくつかの近接する色を使います。主役の色とそれを補佐する色の組み合わせから構成され、補佐色は配色を豊かにし、より視覚的な魅力を増す役割を持ちます。

カラーホイールの近くに位置する色からつくられた類似色の配色の例 出典: Adobe
- 補色: 最も基本的な補色の配色は 2 つの対照的な色だけを使います。(たとえば緑の背景に赤でアクセントをつける)この配色は注意を引きつけたい場面で効果的です。

補色の配色の例 出典: Adobe
Adobe Color は色彩設計を行うための優れたツールです。既存の配色を自由に修正することもできます。カラーパレットの色は、わずか数クリックで変更可能です。

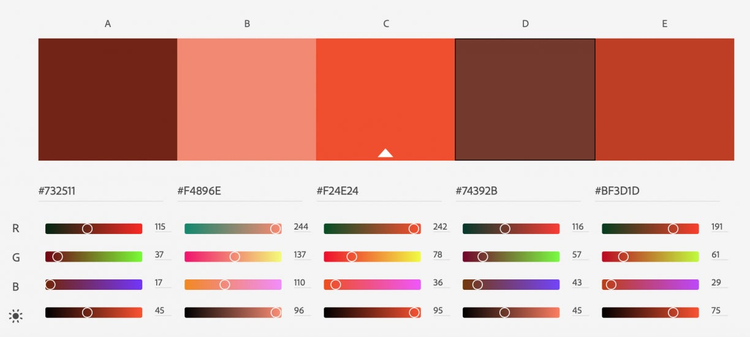
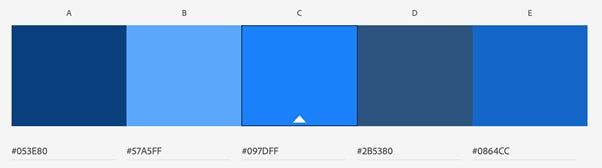
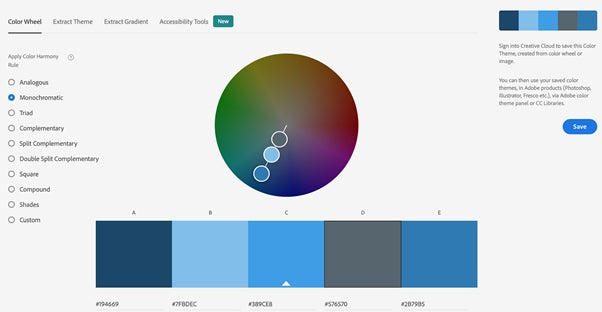
Adobe Color を使って単色の配色を作成した例 出典:Adobe Color
色の心理学
色彩理論を理解するために欠かせない側面が心理学です。カラーパレットを選ぶときにはどんな見た目になるのかを考えることと同じくらいに、それを見た人がどう感じるかを考えることが大切です。色は人間の脳に強い心理的な影響を与えます。それぞれの色は、ユーザーにとって異なる意味や感情を表します。
すべての場面に適用できるルールはありませんが、一般的な色と感情の関係をいくつか紹介します。
- 赤: 危険、重要、愛 - 赤は活力に関わる色で、見た人の心拍数や代謝を向上させることが知られています。最も強調したい箇所に注意を向けるのに適しています。
- オレンジ: 元気、楽観、愉快 - オレンジはポジティブな感情を与えます。また、商品の割安感とも関連があり、e コマースサイトでお買い得商品を目立たせるのに適しています。
- 黄: 幸福、注意、暖かさ - 黄は明るい性質を表します。また、黒と組み合わせると、素早く人の目を引きつけます。たとえばタクシーの色としてよく使われます。
- 緑: 成長、成功、自然 - 緑は自然由来であることを表すのに最適です。その他には、UI でユーザーに成功を伝える印としても一般的です。
- 青: 信頼、快適、平穏 - 青はくつろぎと心地よさの色です。顧客に信頼できる企業という印象を与えたいブランドに人気です。
- 紫: 豪華、創造、叡智 - 紫は気高さや高級さを表したい場面でよく使われます。
- 黒: 力、洗練、神秘 - 多くのブランドは黒をテキストとアクセントだけに使用していますが、ファッションサイトなどでは高級感を出すためにメインの色として選択する場合があります。
- 白: 清潔、健康、純真 - 白は健康や清潔感を連想させます。医療やテクノロジーの安全性を伝える色として選ばれるのは、その典型的な例です。
性別と色の好みの関係
性別は色の好みに影響するでしょうか? ある調査では、研究者の Joe Hallock が大きな差を発見しています。

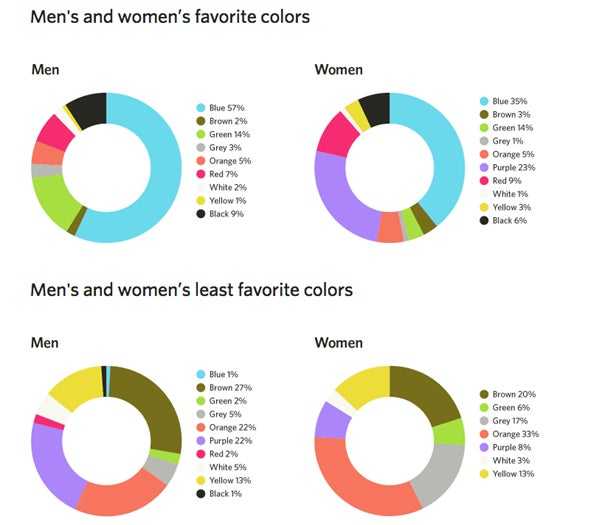
男性と女性の色の好みの調査結果 出典: Smart Insights
以下は調査結果の要約です。
- 青は男性にも女性にも一番人気
- 一般的な通念と異なりピンクは女性の人気色ではない
- オレンジ、茶、黄色は男性と女性のどちらからも人気が無い
- 男性は明るくはっきりした色を好みがちなのに対し、女性は柔らかい色を好む傾向がある
年齢と色の好みの関係
年齢も色の好みに影響を与えます。「Color Psychology And Color Therapy」の著者である Faber Birren は、年齢の低い世代は波長の長い色(赤やオレンジ)を好み、年齢の高い世代は波長の短い色(青)を好むことを発見しました。Joe Hallock の調査でもこの結果は概ね肯定されていますが、紫を好む年代の存在も見つけています。

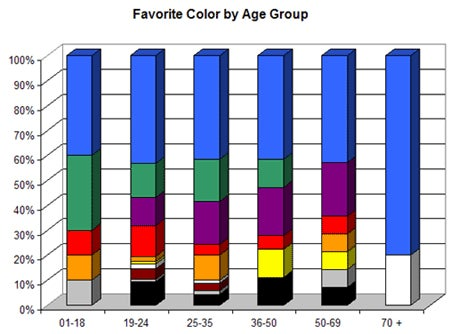
年齢別の色の好みを表したグラフ。年齢の低い世代は波長の長い色を好み、年齢の高い世代じゃ波長の短い色を好む 出典: Joe Hallock
色選びの実践的なヒント
色の基本的な性質に続けては、UI デザインの色選びに役立つ実践的ないくつかのヒントを紹介します。
ムードボードを使って適切な色を見つける
ムードボードは視覚的な閃きのソースとなるコレクションです。視覚的なデザインの判断に関してはたいていの目的に役立ちますが、色の選択に関しても同様です。気に入った画像や写真を見つけたら、Coolors や Adobe Color のようなツールを使って、直接イメージから配色をつくることができます。

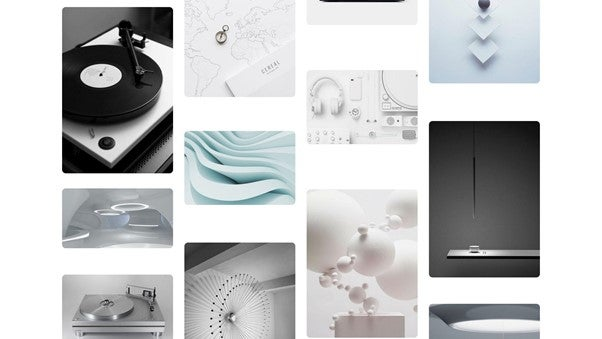
ムードボードの例 出典: Designmodo
色を使って焦点をつくる
流し読みのしやすさは良い Web デザインには欠かせない条件です。訪問者は簡単に必要な情報を見つけられるべきです。
これを補助するために色が利用できます。色はユーザーの目を誘導できるからです。たとえば、CTA ボタンに対比色を使うと、ボタンの視覚的な重みが増してより目立つようになります。

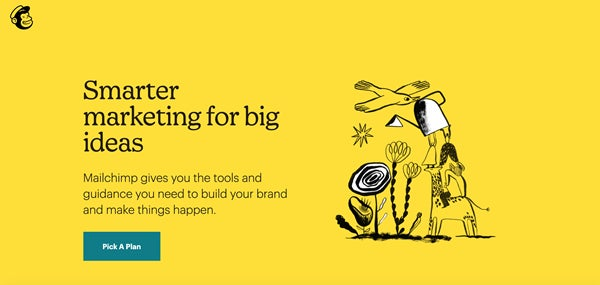
目立たせたいときは色のコントラストに頼ることができる。たとえば Mailchimp は CTA ボタンに注目を集めるために補色を使用している 出典: Mailchimp
鮮やかな色と淡い色を使い分ける
大抵の色は「鮮やか」あるいは「淡い」のどちらかに分けられます。プロジェクトの性質によって、どちらかのグループの色により依存することになるでしょう。
鮮やかな色は背景から浮き出てエネルギーを感じさせます。力強い印象をつくり出したり、伝統的ではないイメージを表現したい企業にとっては良い選択です。

ピンクと青を使い躍動的な雰囲気をつくり出している鮮やかな色のホームページ 出典: Vredestein New Horizons
一方、淡い色はデザインに溶け込み、ユーザーを安心させる落ち着いた感覚を伝えます。

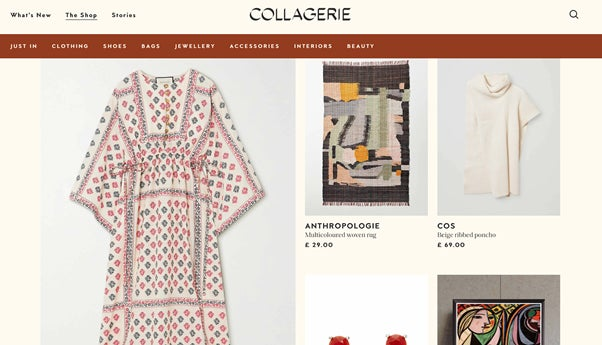
淡いパステルカラーとアースカラーを使った商品一覧ページ 出典: Collagerie
最終的には、デザインを見る相手に何を感じて欲しいか次第で色を選択するのがよいでしょう。
アクセシビリティを忘れずに
デザインには見た目だけでなく、機能性や使いやすさも求められます。UI デザインに関しては、様々な能力を持つ人々が利用できるものでなければなりません。デザイナーが色選びで直面するアクセシビリティの課題は、色弱者にとっての使い勝手です。

正常者が見るカラーホイール(左)と、赤緑色覚異常を持つ人が見るカラーホイール(中央と右) 出典: Sakurambo
ここでは色使いに関して覚えておくべき 2 つのポイントを紹介します。
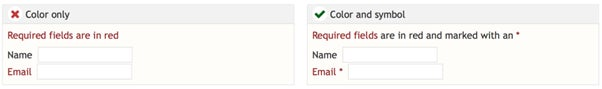
- 色だけで意味を伝えようとしない: 複数の視覚的なヒントを使ってコミュニケーションしましょう。たとえば、エラーメッセージとして「必須の入力項目は赤で示されています」のような記述は避けるべきです。色に加えてアスタリスクマークなどの視覚的なサインを併用することはとても重要です。

赤や緑を識別できないユーザーのために、情報をこれらの色だけで伝えないようにするべき 出典: WebAIM
- コントラストの低いテキストを使わない: コントラストの低い色を組み合わせるとテキストが読みにくくなります。Web Content Accessibility Guidelines (WCAG) は通常のテキストのコントラスト比を最低 4.5:1 にするよう推奨しています。これはボタン等の機能的な要素にも当てはまります。

コントラストの低いテキストは読みづらく、ユーザー体験を低下させる 出典: Nick Babich
アクセシビリティ確認ツールとしては、Color Contrast Checker をお勧めします。これは配色が WCAG ガイドラインを満たしているかを確認するためのツールです。

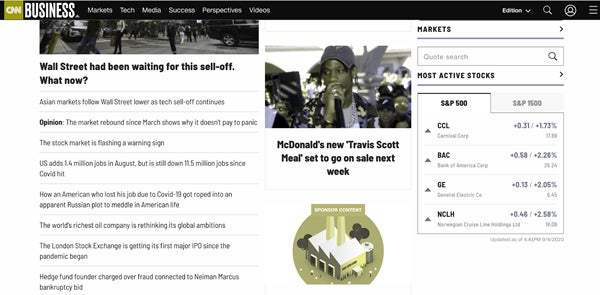
NoCoffee のようなツールを使うと色覚異常によりサイトがどのように見えるかを確認できる 引用元: CNN
おわりに
色は、デザイナーが愛してやまないツールのひとつです。同時にマスターするのがとても困難なツールです。この記事で紹介したルールは、ビジュアルデザイナーにとって基本となるものですが、知識だけでは不十分です。スキルを向上させる唯一の方法は優れた配色を求めてつくり続けること、すなわち「習うより慣れろ」です。
この記事は What Is Color Theory? Meaning & Fundamentals(著者: Will Fanguy)の抄訳です