モーション×グラフィック―垣根を超えたクリエイティブで映像表現をより豊かに変える、UDONさんの挑戦

私たちがいま目にするコンテンツは静止画と映像、どちらが多いでしょうか。
静止画に動きを加えたものも映像と捉えるのなら、SNS上の広告の多くは映像に変わり、その巧みな動きによって、見る人の目を捉えています。
モーショングラフィックデザイナーは、従来は静止画として扱われていたグラフィックや文字に動きを与えることで、より効果的なコミュニケーションを生み出す専門家です。クリエイティブの中で映像が重要視されるいま、モーショングラフィックデザイナーはどのように考え、グラフィックデザイナーはどう対応していくべきなのか。MVや広告、webのモーショングラフィックスを手がけるUDONさんに話を聞きました。
グラフィックと文字に命を吹き込む
モーショングラフィックス……言葉で聞くとわかりそうでわからない。そう思う人もいるのではないでしょうか。
上で紹介した映像、Void_Chords feat.Yui Mugino『LIES&TIES』MVは、デザイナーの有馬トモユキさんがグラフィックをデザインし、UDONさんがそれに動きをつけるかたちで映像に仕上げた作品です。
もとになったのはそれぞれのシーンのカットのみ。そこにどのような動きを与え、文字をどう浮かび上がらせるのか、1秒にも満たない瞬間をコントロールし、感情を揺さぶる映像を作り上げるのが、モーショングラフィックデザイナーの仕事なのです。
視覚表現で情報を伝えるモーショングラフィックスとの出会い
気の遠くなるような細かい作業を積み上げ、映像を作り上げていくUDONさんは、どのようにモーショングラフィックスの道を歩むことになったのか。そのきっかけから紹介しましょう。
「最初に映像制作を意識したのは、高校生のときです。親交の深かった先生が撮りためていた学校生活や行事の写真をスライドショーにしようと企画されて、それに参加することになったんです。Macに入っていたApple iMovieを使って写真から映像を作り、それをみんなに見てもらう。そうするとダイレクトに反応がもらえるんですよね。お互い学生なので、率直なリアクションをもらえたのは貴重な経験だったと思っています。
何度も作るうちに“今度は動画を入れてみよう”、“タイトルをもっと凝ったものにしたいね”というふうにやりたいことが増えてきて、Apple Motionを使ってモーショングラフィックスを作るようになりました。当時はプリセットを使ってタイトルムービーを作るくらいでしたが、“こんなにおもしろい文字表現がパソコンで作れるんだ”ということに、このときはじめて気づいたんです」
UDONさんは当時を振り返りながら、“この先生との出会いがなかったら、いまモーショングラフィックスをやっていなかった”と話します。映像作品を作ることに魅力を感じはじめたUDONさんは、その後も制作を続け、学生対象のムービーコンテストにも応募しました。
「高校2年の冬にApple主催の学生デジタルコンテストにダメ元で応募したのですが、“はじめてのMac賞”をいただいたんです。Motionも使いこなせてはいませんでしたし、keynoteで文字やトランジションをつけていたので、決して気持ちいい動きをするものではありませんでしたが、この受賞は具体的な将来像として映像分野を目指す大きなきっかけになったと思っています」
その後、大学に進学したUDONさんは映像系のサークルに加入。そこでは実写映像の撮影、編集がメインでしたが、少しずつモーショングラフィックスにも触れるようになります。
「高校の頃から海外のインフォグラフィックムービーをよく見ていたんです。ナレーションは英語なので話していることは理解はできませんでしたが、わかりやすいグラフィックと、見れば伝わる動きがされていて。視覚的な表現で情報を伝えることに興味を持つようになりました。
もうひとつ影響を受けたのはボーカロイドのミュージックビデオ(MV)です。初音ミクをはじめ、いろいろなボーカロイドの曲が出てくるなかで、歌詞を文字として映像に織り交ぜるリリックビデオも多く生まれました。キャラクターをアニメーションのように動かすことはできなくても、文字やグラフィックなら動かせる、そうした制作上の背景もあったのだと思います。文字を動かすことで、こんなにグラフィカルに表現できるんだ、おもしろい映像が作れるんだと衝撃を受けました」
こうした映像体験は、UDONさんに“グラフィックを動かしてみたい、文字を動かしてみたい”という欲求を呼び起こすことになります。
「それから大学のパソコンルームに入っていたAdobe After Effetsを使って、自主的にモーショングラフィックスを学ぶようになりました。チュートリアルやマニュアル本を頼りに、独学で触っていたのですが、基本操作はできても、気持ちのいい動きにするといったことはできる状態ではなく……これでは運よく映像制作会社に入れても、キャリアを積むのは難しいと感じて、モーショングラフィックスを専門に学べる学校に行こうと思ったんです」
選んだ学校は東京デザイナー学院。モーショングラフィックスを専攻に持つ、数少ない学校のひとつ。授業での学びに加えて、UDONさんが大きくスキルアップするきっかけを作ったのがEOM、Everyday One Motionという活動でした。
「Twitterで映像を投稿したり、イベントで作品を発表していた人たちが集まって立ち上げたプロジェクトで、1日1回、メンバーが持ち回りでモーショングラフィックスを投稿するんです。当時のメンバーは7人いたので、1週間に1回、自分の番が回ってくるんです。それまでネット上で作品を発表したこともなかったので最初の頃は本当に大変でした。
それでも、3DCGで作る人もいれば、プログラミングでモーションを作る人もいて、それぞれのアプローチに刺激を受けることは多かったですね。スキル的にも表現的にも、自分よりもいいものを作る人ばかりだったので、“なんとか追いつこう”と必死でした。大学時代はチュートリアルをやって満足していましたが、EOMでは常に新しいものを作り続けなくてはいけない。いい意味でプレッシャーがありましたし、一人では絶対に続かなかったと思います」
https://blog.adobe.com/adobe.hlx3.page/media_15451e54d17a9ba2f40e429ee5adc44de386c5d9d.gif
EOMにポストされた2015年/2016年の作品比較映像
こうした活動を社会人になっても続けた結果、UDONさんの表現、テクニックの引き出しは一気に増えていきました。EOMに参加しはじめた頃の映像と1年後の映像を見ても、その差は歴然。いいね!数やRT数で反応が得られるSNSを通じた活動は客観的な視点を得るきっかけにもなったと話します。
比較映像で注目したいのは、モーションもさることながら、そのデザイン性の高さです。
「モーショングラフィックスはAfter Effectsが使えれば作れるというわけではなく、完成度を高めようとすれば、グラフィックデザインが非常に重要になります。もともとグラフィックデザインにも興味は持っていたので自分が好きなタイプのデザインを研究しながら、独学でデザインも勉強するようになりました。After Effectsを触りはじめたころは、まだ動かすことに精一杯で、デザインの重要性がわかっていなかったんです」
専門学校卒業後、無事、映像制作会社に就職したUDONさんは、TV番組やCMのモーションをチームで担当することになります。
「それまでは“自分にとって気持ちのいい動かし”ができればいいと思っていたのですが、仕事ではデザインを軸に“意味のある動かし”を求められます。クライアントワークを通じて、デザインのスキルや知識を高めることができたと思っています」
個人への制作依頼も増えてきて半年が過ぎたころ、UDONさんは独立を決意。独立前に個人で受けていた仕事は音楽系の映像制作が多かったものの、独立後はPayPayのTVCM、「ポケットモンスター スカーレット・バイオレット」1st Trailerのロゴモーションのような広告の仕事も手がけるようになります。2021年の「第72回NHK紅白歌合戦」ではテロップのモーション全般を担当するなど、UDONさんの仕事のフィールドは徐々に広がっていきました。
https://blog.adobe.com/adobe.hlx3.page/media_184be339ffb3ffbd8f00b05b2b0d6d42f5989a011.gif
中央大学産学官連携プラットフォーム「+C」モーション(グラフィック:baqemono 姚孟筑) https://plus-c.chuo-u.ac.jp/
中央大学産学官連携プラットフォーム「+C」(プラスシー)ではwebサイト上のモーショングラフィックスも担当。“見ていて気持ちのいいグラフィック”を作り上げています。
「webサイトに印象的なムービーを入れたいということででご依頼をいただいたのですが、自分が思っていた以上にwebデザイナー、エンジニアからの反応が大きかったのがうれしかったですね。
webやアプリのUIにおける気持ちのいい動きと、映像で見たときに気持ちのいい動き、このふたつはかなり近いと考えていて、僕自身、モーションの参考にAppleのiOSの動きを1コマずつ送って、どう動いているのかを解析したこともあります。
気持ちがいい動きは自然の物理法則や人の身体的な感覚に依存するので、突き詰めるとUI・モーショングラフィックス・アニメーションで通ずる動きが生まれると考えています」
映像からグラフィック、フォントまでカバーできるAdobe Creative Cloud
UDONさんの作業はその多くがAfter Effectsで行なわれていますが、グラフィック制作にはAdobe Illustrator、映像編集にはAdobe Premiere Pro、3DCG制作にはCinema 4Dを使用。映像からグラフィックまでシームレスに連携できることは、Adobe Creative Cloudの大きなメリットだと話します。
「After EffectsやPremiere Proを使って自分だけで完結する仕事もありますが、デザイナーがIllustratorでグラフィックを作り、僕がAfter Effectsを使って動かすというケースもあります。たとえば、Void_Chords feat.Yui Mugino『LIES&TIES』(前掲)やamazarashi『帰ってこいよ』は、デザイナーの有馬トモユキさんがIllustratorで作ったグラフィックを僕がAfter Effectsでアニメーションにしました。
フォントが足りないときはAdobe Fontsから探して、アクティベートするだけですぐにAfter Effectsでも使えるようになる。これは本当に便利ですよね」
ほかにもIllustratorとAfter Effectsを組み合わせて、静止画ではできない、新しい文字表現を映像に展開。幸祜『瞑目』MVでは手書きの文字とフォントの文字を織り混ぜ、分解しながらタイポグラフィックな映像に仕上げています。
「シンプルな文字表現ならAfter Effectsで完結できますが、細かいパスのアニメーションにするときや作字が必要なときは、Illustratorである程度組んだ状態で、After Effectsに持っていきます。
デザイナーからIllustratorデータを受け取るケースでは、動かすイメージを持っている方、After Effectsに触れたことのある方が作ったデータは、やはり扱いやすいですね。
最近ではグラフィックデザイナーのなかでも“動かしたい”という要望が増えているという話を聞きます。僕がグラフィックデザインを担当することもあるように、グラフィックデザイナーの方がモーションも触るようになれば、お互いの目指すイメージも共有しやすく、データの扱いもスムーズになるはずです。最終的にはモーションとグラフィックが垣根なく、コミュニケーションできることが理想だと思っています」

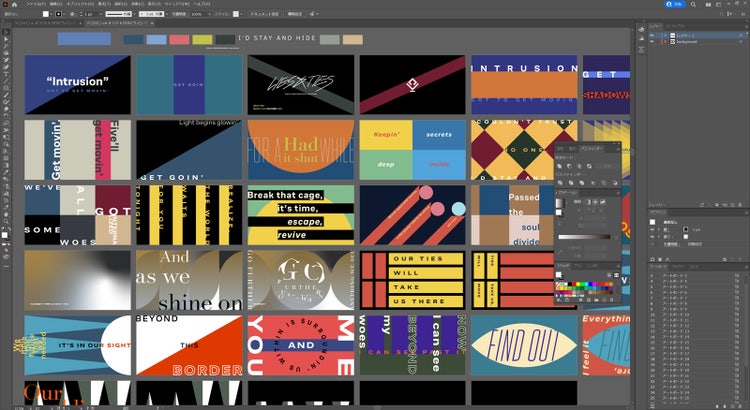
モーションのもととなるグラフィック(デザイン:有馬トモユキ)|Void_Chords feat.Yui Mugino『LIES&TIES』MV

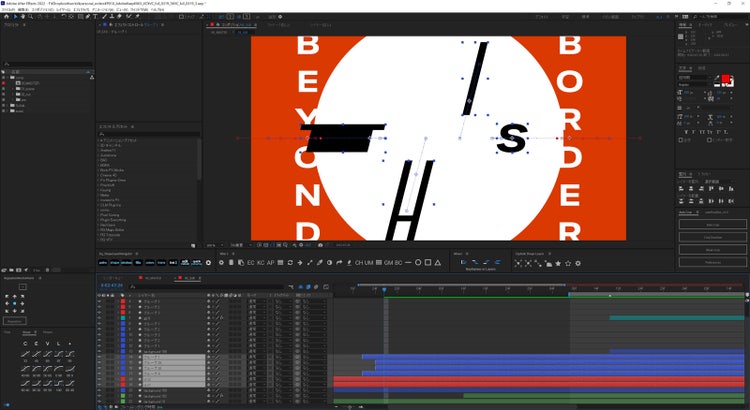
IllustratorデータをもとにAfter Effectsで動きをつけていく|Void_Chords feat.Yui Mugino『LIES&TIES』MV
グラフィックデザインとモーショングラフィックス。それぞれができること/できないことを把握することは、お互いの専門性を尊重することにもつながります。そして、デザイナーがAfter EffectsやPremiere Proの知識を持ち、映像クリエイターがPhotoshopやIllustratorの知識を持つことができれば、チームとしてのクリエイティブはより一層強固なものになるでしょう。
動画、映像からwebまで、身体に直結した心地よさを動きで表現するUDONさんが次に目指すものは何なのか。最後に聞きました。
「個人で完結するMVのような仕事もやりがいはありますが、モーショングラフィックデザイナーとしてチームに加わって、より大きなもの、よりいいものを作ることがいまの目標です。映像、web等のメディアを問わず、いろいろな業種の方と仕事をしてみたいですね」
UDON
web|https://udonmg.com/
Twitter|https://twitter.com/udon_yt
Management | VIXI https://vixi-vixi.jp
UDONさん+有馬トモユキさんが「フォントの日」に登場!

2022年4月10日「フォントの日」の配信イベントでは、UDONさんが手がけた映像のうち、文字が特徴的なMV作品にフォーカス。その制作の裏側に迫るセッション「文字が動くとこんなにおもしろい」が開催されます。モーショングラフィックス×グラフィックデザインで描き出される、脅威の映像世界をぜひご覧ください。イベント前に記事中で紹介されている以下の2作品をご覧いただくとより一層お楽しみいただけます。
フォントの⽇2022
「フォントの⽇だよ全員集合 〜こんなに増えてるってフォント!?〜」
開催⽇時:2022年4⽉10⽇(日)13:00〜15:00
2時間のオンライン番組 ※アーカイブでの公開もあります
セッション:文字が動くとこんなにおもしろい
スピーカー:UDON(モーショングラフィックデザイナー)、有馬トモユキ(デザイナー)