DX道場 ~ワークスペースの基本編~ ③視覚化機能

アドビのカスタマーサクセスチームは、Adobe AnalyticsやAdobe Targetをはじめとした、Adobe Experience Cloud 各種製品を使い始めた方向けのコースを中心とした無償オンラインセミナー『DX道場』を定期的に開催しております。このシリーズでは、DX道場の内容を各テーマに沿ってご紹介します。今回は『ワークスペースの基本』コースより、視覚化機能を使ったレポートの作成方法についてご紹介します。
視覚化機能とは
視覚化機能とは、作成したレポートを20種類以上の様々なグラフや図で視覚化することができる機能です。この機能を使用することでデータを視覚的に表示し、パッと目で見てわかりやすいレポートを作成することができます。

視覚化機能の使い方①
視覚化機能を使用する方法は2通りあります。一つ目の方法は、ワークスペース画面上の左端にある「ビジュアライゼーションアイコン」から使用する方法です。

このアイコンをクリックすると、左側のカラムに以下のようなビジュアライゼーションの種類が表示されます。

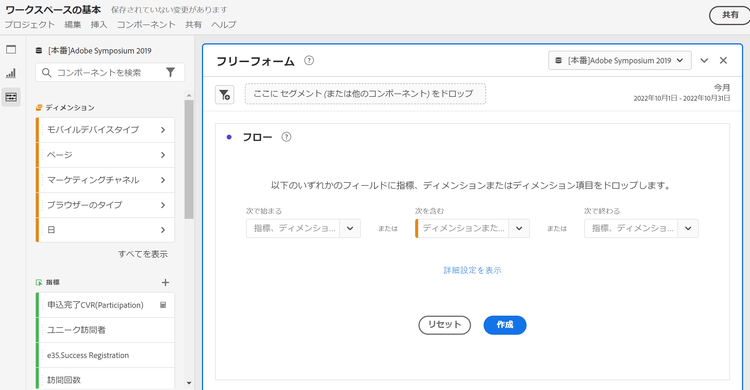
この中から、使用したいビジュアライゼーションをドラッグし、パネル上にドロップします。すると、選択したビジュアライゼーションがパネル上に表示され、該当の視覚化機能を使ったレポートを作成することができます(下図は「フロービジュアライゼーション」を適用させた例)。

視覚化機能の使い方②
視覚化機能の2つ目の使い方は、フリーフォームテーブル上で作成したレポートを視覚化する、という方法です。例えばユニーク訪問者数の日別のアクセスレポートを、視覚化機能を使って折れ線グラフに変換したい場合、以下の手順で実行することができます。
手順①
フリーフォームテーブル上で作成したレポートの、視覚化したい指標(ここでは『ユニーク訪問者』)を右クリックし、表示されるメニューの中から「視覚化」を選択

手順②
ビジュアライゼーションの種類が表示されるので、その中から使いたいグラフや図を選択(ここでは『折れ線グラフ』を選択)

すると、フリーフォームテーブルのすぐ真上に折れ線グラフが作成され、指定した指標の期間内のトレンド(ここでは『ユニーク訪問者』)をレポートすることが出来ます。

視覚化機能の種類例①:フロービジュアライゼーション

視覚化機能を使用して作成できるレポートの例を2つご紹介します。まず一つ目は フロービジュアライゼーション です。フロービジュアライゼーションでは、ユーザーのカスタマージャーニーを視覚的に把握しやすいレポートを作成することができます。例えば、「どのページにランディングする割合が多いのか、ランディングしてから次にどのページに遷移する割合が多いのか、さらにその次はどのページへの遷移が多いのか」といったことを視覚的に見たい場合、『ページ』のディメンションをフロービジュアライゼーションに適用させることで簡単にその様なレポートを作成することができます。

上図は、「視覚化機能の使い方①」でビジュアライゼーションの候補からフロービジュアライゼーションをドラッグ&ドロップでパネル上に持ってきた状態になります。まずビジュアライゼーション上の一番左にある「次ではじまる」のエリアに、コンポーネントエリアから『ページ』のディメンションを持っていき、「作成」を選択します。

すると以下の様なチャートが表示されます。この状態では、Webサイト内のどのページにランディングしているユーザーが多いのかということを、割合別に表しているものになっています。この例では、『adms2019:index』のページがランディングページになっている割合が最も多いということがわかります。

その『adms2019:index』の次の遷移先として、どのページが割合として大きいのかを見たい場合、該当するページ項目をクリックすることで確認することができます。

クリックすると、下図の様にその先のパスが展開されます。そのまたさらに先を見たい場合も、同様の操作で実行することができます。

また、反対に離脱ページを起点として同様のチャートを作成したい場合は、最初の操作で「次で終わる」のエリアに『ページ』をドロップすることで作成することが可能です。


今回ご紹介した例では、『ページ』のディメンションを使用してページ間でのパス分析を行いましたが、カテゴリ単位や商品単位、訪問者別・訪問別といった様に、他にも様々なディメンションやセグメントを組み合わせてパス分析を行うことができます。
視覚化機能の種類例②:フォールアウトビジュアライゼーション

続いて、フォールアウトビジュアライゼーション についてご紹介します。フォールアウトビジュアライゼーションでは、ユーザーがコンバージョンに至るまでの到達率や離脱率を視覚的に把握しやすいレポートを作成可能です。また、コンバージョンに至るまでの間にいくつかチェックポイントを設けることで、それぞれのチェックポイント間毎の到達率・離脱率を表示し、そこから改善箇所の発見等に役立てることができます。

上図は、「視覚化機能の使い方①」でビジュアライゼーションの候補からフォールアウトビジュアライゼーションをドラッグ&ドロップでパネル上に持ってきた状態になります。ビジュアライゼーション上の左下のあたりに、「タッチポイントを追加」というエリアがありますが、チェックポイントとして設定したいイベント指標/ディメンション項目/セグメント等をこのエリアにドラッグ&ドロップで適用させることで、それぞれのチェックポイント間毎の到達率・離脱率をみることができます。

上図は、「タッチポイントを追加」に『e6.show session detail』というイベント指標(分析対象であるイベントサイトの「セッション詳細ページ」に到達した数を計測するカスタムイベント指標)を適用させた状態です。「e6.show session detail 存在する」という表示の横にあるグラフは、全ての訪問者の内、セッション詳細ページに到達した訪問者数の割合(緑色:19.3%)およびそこまでにサイトから離脱した訪問者数の割合(灰色:80.7%)を表しています。

こちらは、チェックポイントとしてさらに二つのイベント指標(『e34.Confirm Registration』/『e35.Success Registration』)を追加したものになります。これにより、イベント申し込み確認ページ(Confirm Registration)へ到達した訪問者数の割合、申し込み完了者数(Success Registration)の割合がそれぞれ4.1%、4.0%だということを視覚的に把握することができます。また、チェックポイント間毎での離脱率を比較して見ると、セッション詳細ページに到達するまでの間の離脱率が最も大きい(約8割)ということもパッと見てすぐに読み取ることができます。このことから例えば、「サイトにランディングしてからセッション詳細ページにたどり着くまでの間に、何かしら問題があるのではないか」という仮説を立てることができます。

また、フォールアウトビジュアライゼーションにセグメントを適用させることで、セグメント毎の到達率・離脱率の違いを比較して見ることも可能です。セグメントを追加するには、まず任意のセグメントをドラッグし、ビジュアライゼーション上部(上図参照)に持っていきます。すると「追加」の表示が出てくるので、そのタイミングでドロップします。

上図は、先ほどご紹介した操作方法で『SP(スマートフォン)からの訪問』と『PC(パソコン)からの訪問』という二つのセグメントを適用させたものになります。このレポートを見て、いずれのチェックポイント間での離脱率に関しても、『SPからの訪問』セグメントの数値は顕著に高くなっていることがわかります。あくまで一例ですが、このことから「SPでWebサイトを見たときに、見づらいUIになってしまっているのではないか」という仮説を立てることもできます。
まとめ ~視覚化機能~
この記事では、視覚化機能の使い方について、そして視覚化機能を使用して作成可能なレポート例をいくつかご紹介しました。
視覚化機能を使用し作成したレポートを見ることで、通常のレポートでは把握しづらい様なことも目で見てわかりやすく読み取ることが出来ます。今回ご紹介した視覚化機能の種類以外にも様々な視覚化機能(詳しくはこちら)がありますので、用途に合わせてぜひ使い分けてみてください。
次回の記事では、特定期間をアイテム化することが出来る「日付範囲機能」や、作成したプロジェクトデータを組織内の他のユーザーに共有する方法についてご紹介します。
≪DX道場について≫
DX道場はAdobe AnalyticsやAdobe Targetをはじめとした、Adobe Experience Cloud 各種製品を使い始めた方向けのコースを中心とした無償オンラインセミナー『DX道場』を定期的に開催しております。お申し込みはこちら。