一瞬で狙い通りに表現できる!Photoshopの「生成塗りつぶし」を文字の加工に活用しよう! #FireflyCamp

皆さんは生成AIをクリエイティブワーク活用し始めていますか?便利そう、面白そう、とは思いつつ、実際にこれは使える!あるいはもう使ったよ!というところまで、行っていないのが現状ではないでしょうか?
先に行われた、Firefly の公開 1 周年記念オンラインイベント『みんなで学ぼう生成 AI と著作権!』では、アドビの生成 AI モデル Firefly への関心の高さが伺えました。そんなクリエイターの声を受け、Firefly の最新情報や活用のヒントを考えるオンラインイベント『Adobe Firefly Camp』がシリーズ開催されることになりました!
今回はその記念すべき1回目として、デザイナーのタマケンさんをゲストにお迎えした『一瞬で狙い通りに表現できる!Photoshopの「生成塗りつぶし」を文字の加工に活用しよう 』の様子をダイジェストでレポートします。
番組MCは1周年記念イベント同様、アドビのFirefly製品担当轟啓介さんと、アクセンチュアのデザイナー木村優子さんです。
イベントの詳細や、実際の作品のつくり方については、ぜひこちらのアーカイブ動画をご覧ください。
Firefly トピックス
まずは『Fireflyトピックス』からスタートです。このコーナーでは、アドビの轟さんが急速に進化を続けるFireflyの最新情報や活用のヒントを紹介してくれます。今回は3つのトピックがありました。
1つ目は3月18日に発表された、『Firefly 3D Model』です。生成AIによって3Dデータを作るもので、従来からのFireflyのモデル『Image Model』『Vector Model』『Design Model』に続いて4つめのFireflyモデルとなります。詳しい機能についてはまた改めて番組で取り上げて紹介したいとのことでした。

新たに追加された『Adobe Firefly 3D Model』
2つ目は、3月26日にAdobe Summitで発表された、エンタープライズ向けのFirefly製品について。Firefly Custom Modelsは、企業が持っている自社製品などの画像や、ブランドのアセットをFireflyに学習させることで、その企業に合わせたカスタムモデルを作成できます。またFirefly Servicesは、企業の制作ワークフロー効率化に利用できるFireflyとCreative CloudのAPI群です。

Adobe Summitで紹介されたFirefly Custom ModelsとFirefly Services
3つ目は、3月27日に発表されたFireflyの新機能「構成参照」です。これは「テキストから画像生成」機能を使用する際に、プロンプトでは表しきれない複雑な条件を参照画像によって指定する機能です。例えば、人物のポーズやロゴの形状などを指定したい場合に、便利で強力な機能と言えるでしょう。

下の人物のポーズを参照させると、右のようなポーズの写真を生成することができる「構成参照」

ロゴを参照させることで、絵や写真の中に正確なプロポーションで組み込むことができる]
「生成塗りつぶし」を文字の加工に活用しよう
ではいよいよ本編。デザイナーでもあり、ブログやYouTube、SNSでもファンの多いタマケンさんの登場です!タマケンさんの人気の秘密は、単なるPhotoshopやIllustratorのチュートリアルではなく、「こんなことがやりたかった!」と思う、ステキな作例の数々です。そんなタマケンさんは、Fireflyをどのように使いこなしているのでしょうか?

デザイナーのタマケンさん。6月には Fireflyをテーマにした著書が発売予定です
一般的に「生成塗りつぶし」は、画像の足りない部分を描き足したり、不要な要素を消したりといった使われ方が多いのですが、「生成塗りつぶし」を文字に???と、MCの2人もびっくり。視聴者アンケートでも、みなさんほとんど使ったことがないと回答していました。
意外な使い方ではありますが、タマケンさんは文字加工に「生成塗りつぶし」を使うメリットとして、以下の2点を挙げています。

タマケンさんの考える、文字加工に「生成塗りつぶし」を使うメリット
ロゴやキャッチコピーなどの文字に加工をしたいケースはとても多くあります。これまでは、砂に描いた文字、刺繍で描いた文字、クレヨンや水彩で描いた文字などを実現したければ、レイヤースタイルを何重にも重ねたり、いくつもの画像を切り抜いて加工したりしなければなりませんでした。それが「生成塗りつぶし」機能を使えば、プロンプトを入力するだけで簡単に描けるようになると、タマケンさんは実際に手順を紹介してくださいました。

文字を刺繍したような加工もできる!

さまざまなテクスチャーの紙に文字をプリントしたようなものも
では実際、「生成塗りつぶし」の機能をどのように使うのでしょうか?ここでは砂に描いた文字を作成する手順を順を追って見せてもらいます。
まずは背景になる画像を用意し、文字を入力します。ここでのポイントは、用意する画像は真上から撮影したものを選ぶこと、手書き風で太めのフォントを選ぶこと、文章は短くし、シンプルな形状の文字(アルファベットやひらがなカタカナなど)にとどめることです。

文字を入力します。後で動かすのは大変なので、位置やサイズは最初にしっかり設定しましょう
次にテキストレイヤーをCommand(WindowsではCtrl)キーを押しながらクリックし、文字を選択範囲にします。そして、テキストレイヤーを非表示にしたら、その状態で「生成塗りつぶし」のフローティングパレットに「砂に描いた文字」とプロンプト入力して生成ボタンを押します。

文字を選択範囲にして「生成塗りつぶし」を行います

プロンプトは「砂に描いた文字」
あとは生成された候補の中から、目的に合ったものを選ぶだけです。なんと簡単!
目的に合わなければ何度か生成をやり直すか、プロンプトを書き直すのもよいでしょう。



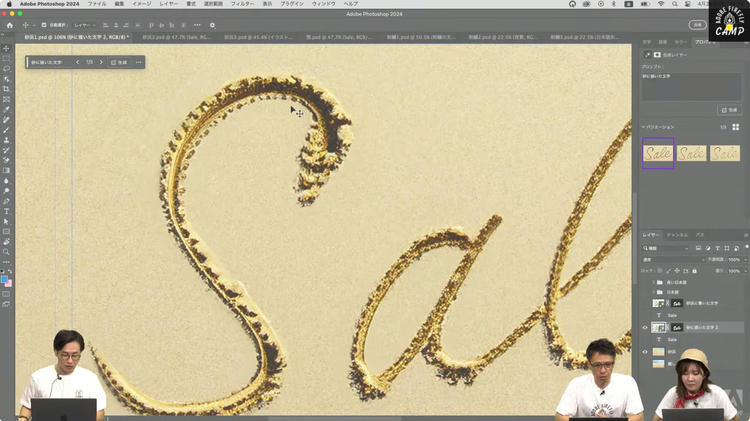
生成された3つのバリエーション。微妙に描き方が違うので、見比べて最適な表現を選ぶ
上の生成結果とは少し違いますが、タマケンさんが事前に同じ手順で生成しておいた文字をバナーのデザインに使用したのが下の画像です。砂に描いた線の流れやカーブの砂の飛び出し方など、実にリアルに描かれているのがわかります。

バナー広告のアイキャッチとしてデザイン効果抜群

拡大しても、本当に砂に描かれているように見えます
まったく同じやり方で生成をすることで、土や粘土、雪などの画像に文字を描くこともできます。実際にタマケンさんが生成した例を多数見せてくださいました。
こちらは同じ手順でつくられた、刺繍の文字の例です。プロンプトには「刺繍の文字」と指定。色や刺繍の種類などは、いろんなバリエーションが生成されるので、その中から選ぶか、あらかじめプロンプトで指定するのもよいでしょうとのことでした。




あまりにも便利で、簡単な「生成塗りつぶし」を使った文字加工の数々に、MCの2人も驚きの連続でした。タマケンさんの作例はまだまだ紹介されていましたので、ぜひアーカイブ動画で残さず確認してください。
イベント時のリアルタイムアンケートでも、タマケンさんのデモを見た後は、文字加工に「使ってみたい」との声が圧倒的。生成AIはどのような結果が出るかやってみないとわからないものですが、予測を超えてくることもあり、このような方法でデザインに取り入れていくのはとても楽しいと感じました。
そんな便利で楽しい「生成塗りつぶし」の文字加工ですが、最後にタマケンさんから以下のようにメリットや注意点が挙げられました。

「生成塗りつぶし」を使った文字加工のメリットと注意点
タマケンさんの著書『Photoshop & Illustrator & Firefly 生成AIデザイン制作入門ガイド』は、6月9日に発売予定です。今回紹介してくしてくれた文字の加工の他にもFireflyの機能を使った数多くの作例が紹介されているそうです。予約特典もあるそうなので、ぜひチェックしておきましょう。

刺繍の文字や紙を切り抜いた文字の生成(著書より抜粋)

背景を広げたり、人物の足りない部分を生成する機能(著書より抜粋)
Fireflyデザインチャレンジ
最後はMCである木村優子さんが、5分でFireflyの機能を使ったチャレンジをする『Fireflyデザインチャレンジ』のコーナーです。
今回タマケンさんが文字を選択範囲にしてから「生成塗りつぶし」の機能を使っていたので、木村さんはもっと簡単にFireflyに文字から書いてもらうことはできないか?というテーマでチャレンジします。
背景はジャングルのような写真。これもFireflyの「生成塗りつぶし」で描いたものです。この上に、ざっくりと四角い選択範囲を作り、プロンプトに描いて欲しい文字をカギカッコで囲んで実行します。

矩形選択ツールでざっくりと位置を指定します

プロンプトには「SALE」の文字を書くように入力
すると、木を切って作ったような文字が描かれました。文字数が少なくシンプルな形状のものなら、この方法で生成するのもとても簡単ですね。
また、今回のチャレンジではもう一歩進んで、この文字の奥に縦長の選択範囲を作り「茶色い瓶のオーガニックコスメ」というプロンプトで「生成塗りつぶし」を実行しました。短い時間で作れるので、ラフを作ったりイメージスケッチのような使い方もできることがわかりました。

生成された木の文字。葉っぱとの重なりや、影なども反映されている

さらに瓶を追加生成したもの


最後に
最後にMCのお二人からまとめの言葉があり、第一回目の『Adobe Firefly Camp』は終了しました。
「うまく行くことだけでなく、うまく行かないことやFireflyの特性を知ることができたのがよかったです(木村さん)」
「今回はタマケンさんに文字の加工を紹介してもらいましたが、他のものにもヒントをたくさん得たような気がします。クリエイターの皆さんもお忙しいと思いますが、いろんなやり方を楽しみながら実験してみてください(轟さん)」

第一回目の『Adobe Firely Camp』が終了。次回もお楽しみに!
次回開催は5月22日(水)、ゲストは実践的でセンスがいいPhotoshopやIllustratorのチュートリアル動画で知られるコネクリさんです!コネクリさんならではのFireflyの活用法をぜひチェックしてください。
番組参加者からの質問への回答
Q: 漢字とか日本語でもできますか?
A: シンプルな形の字なら可能です。「難」の様な複雑な漢字は難しいです。
Q: 生成した後に文字の位置を調整したい時はどうすればいいですか?
A: できれば生成し直した方がいいですが、動かしてみて文字の周りに違和感がなければそのまま動かしてもOKです。
生成した文字加工はマスクが掛かった状態なので、隠したい部分のマスクを黒で塗りつぶすことで部分的に非表示にすることもできます。
Q: フォントの選び方にコツみたいなものはありますか?
A: 細すぎるフォントは避けましょう。どうしても使いたい場合は選択範囲を作った後に、選択範囲を拡張するのもありです。
Q: あとで別の文字に同じ加工をしたくなったとき、レイヤースタイルの様に、コピーしたり記憶させておくことはできますか?
A: 記憶することはできないので、同じプロンプトを試すしかありません。
Q: 質問です。手書きの文字でもできますか?
A: 手書きの文字でもできます。ただ形が崩れ過ぎていると難しいです。
Q: HANDとMADEを別レイヤーで作ったのはなにか意味がありますか?
A: すいません何の意味もありませんでした。レイアウトを考える段階でバラバラにしていました。1つにしておけば選択範囲を作る工程が1回ですみますね。
- https://blog.adobe.com/jp/publish/2024/05/07/cc-firefly-generative-ai-and-copyright-authenticity-of-ai-generated-content
- https://blog.adobe.com/jp/publish/2024/05/08/cc-design-ai-creativity
- https://blog.adobe.com/jp/publish/2024/04/16/cc-video-bringing-gen-ai-to-video-editing-workflows-adobe-premiere-pro