Voltage designs for the rapid growth of ecommerce with Adobe XD

Over the last few years, we’ve seen a huge upsurge in ecommerce, with increased internet access and smartphone use around the globe acting as a major contributor, with more than half of all ecommerce sales now being done on mobile.
COVID-19 safety concerns accelerated this momentum even faster. In response to necessary consumer safety demands, many retailers are in urgent need of an online shopping experience, built mobile-first.
As art director at full-service design agency Voltage, I’m at the forefront of this significant shift in consumer behavior. Voltage specializes in digital brand experiences that make an impact through ecommerce sites for web and mobile — our work spans beyond conventional online shopping sites to also include options for donations and fundraising as part of the overall experience.
Pulling in these facets allows us to expand the story for our clients’ customers and engage them in a deeper relationship with the brand — it’s not just about selling a specific product, it’s about making them part of the story.

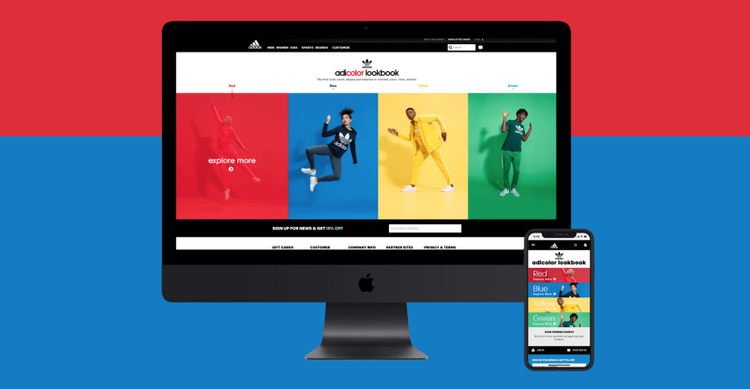
Voltage designed a mobile-ready shopping experience that tells the story of adidas’ culture-transcending adicolor apparel.
Effective storytelling as the foundation for a good UX
Every client is different, with different needs and a different story to tell. At Voltage, we always start with the story and let that guide the customers’ experience — generating interest around a product using storytelling plays an important role in attracting customers. People often go to a site to find out more about the brand behind it, but it’s the experience while on that site that sticks with them. This experience should support the overall story of that brand or product. If customers feel an emotional attachment to something, they’re more likely to care about it — and share it — becoming brand advocates and now part of the overall story.
We work closely with each of our clients every step of the way, from ideation to launch, and we’ve established an efficient way of demonstrating human-centered ecommerce experiences and how sites will function for our clients. At Voltage, our mantra is “show, don’t tell” whenever possible, and Adobe XD helps us visualize the story from quick prototype to full build.

When COVID-19 shut down the world, Chipotle was forced to suspend their fundraising program. Voltage helped them to re-open with a digital fundraiser option.
Realistic, interactive prototypes with Adobe XD for instant feedback
Every Voltage project kicks off with a lot of research, starting with analyzing the customer journey from product page to check out on the client’s existing sites, and identifying user experience issues that need to be addressed. For example, if 70 percent of a client’s user base is shopping on mobile devices but they have a higher conversion rate with site shoppers using their desktop version, we need to understand why and dig deeper into the reasoning. This helps us simplify the experience for their customers, while making the voice of the brand heard, and ensuring it resonates with the target audience at the same time. The data that we gather informs our decisions.
We then use Adobe XD to design our client’s ecommerce sites, which enables us to create interactive prototypes and refine the functionality before we start the development process. Prototyping for ecommerce is immensely valuable as each little micro interaction can affect a client’s bottom line. It also shows us where our designs can be improved. We quickly prototype interactions with a minimal amount of artboards in XD and then send it to the client as a simple link, where they’re able to click through the design and experience it as if it were a live website. This prototyping capability lets us show exactly what would happen if a user pressed a button, expanded an accordion, played a video, or triggered a sound effect with an interaction.
The commenting functionality in Adobe XD is beneficial for our clients to leave feedback on designs, and to be able to pin comments to specific elements as well as mark them “resolved” once they’ve been updated. The ability to view archived comments helps to make sure we’re addressing all feedback, even if they’ve been previously marked as resolved.
With XD, the design team can also share a link to the prototype with our developers, who can use the inspect mode in XD to dive right into our designs, see all the styling and any interactions we have applied, and even extract the CSS from specific sections. This kind of collaboration is a huge time saver.

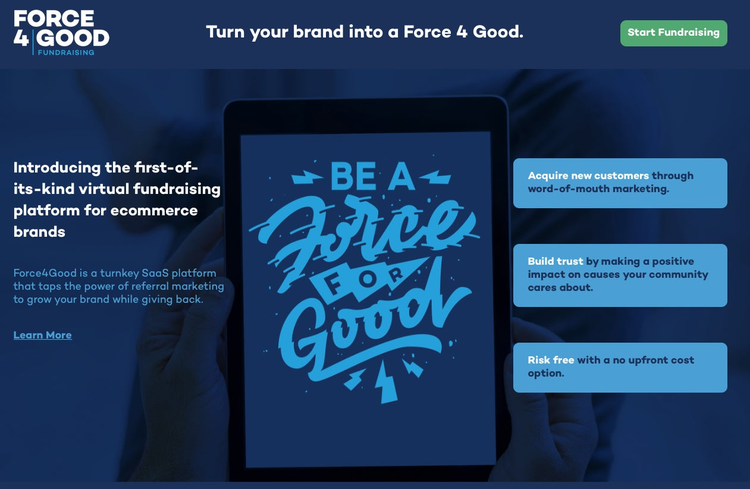
Force4Good is a turnkey SaaS platform, one of the many sites we have built using Adobe XD.
Seamless XD integrations to speed up workflows and boost accessibility
We use XD and Photoshop together to design faster and improve the user experience of the websites we build for clients. We try to minimize the number of images on their sites to ensure they run smoothly and load faster. For this reason, we’ve been using a lot more SVGs and fewer JPEGs and PNGs.
To do this, we simply drag the image files from Photoshop into XD, drop them into our prototype, and — thanks to the integration with Creative Cloud — right-click on an image and select “Edit in Photoshop” for the advanced editing of product images and more complex graphics. Then we just save and sync changes back to XD in real-time. Especially when working on hero images, it’s very helpful to do it all from within XD without having to switch between different programs. We can then seamlessly connect and share creative assets between apps with Creative Cloud libraries.
Extending XD with plugins to enable automation and speed up iterations
Accessibility is another key factor when creating ecommerce experiences: If we’re not designing for accessibility, then our clients could be missing out on customers. To ensure our sites comply with the Americans with Disabilities Act (ADA) Standards for Accessible Design, we use the Stark plugin for Adobe XD, which includes a contrast checker for colors and text, a colorblind generator, and exactly what conformant level a site has.
We also use the Mimic plugin for XD to extract colors, fonts, and images from a client’s site, which is helpful to kickstart designs if the client doesn’t have a style guide. And if they do have a style guide, we use Mimic to make sure our design matches. It’s another time-saver that boosts the team’s productivity.
Virtual photography with Adobe Dimension
In addition to XD, we also started creating our own 3D models in Adobe Dimension, which has been especially helpful during COVID-19 when we aren’t able to do live photoshoots.
3D prototypes are really beneficial in the concept phase, while virtual photography helps us show samples and products in environments that help consumers really “see it” in action. We think this will be super beneficial even post pandemic for clients who don’t have budgets or timelines that can accommodate live photoshoots.
Keeping up with fast-changing customer behavior
Ecommerce is a hugely competitive industry. We need to pull our clients’ customers into the experience quickly, or they will simply move on. At Voltage, our goal is to create innovative shopping experiences, which help buyers find something quickly, purchase it, and engage them to become brand ambassadors.
When we help our clients create good, frictionless shopping experiences, it increases their conversion rates and bottom line. When we allow shoppers to bring up a quick view of the product from a gallery and add it to the cart, without ever going to an individual product page, it tends to lead to a more seamless checkout flow. We are constantly searching for new ways, like this, to simplify customer shopping experiences for our clients.
Adobe XD helps us communicate our vision with stakeholders and developers faster than ever before, reducing the friction in the hand-off process by eliminating multiple meetings to review designs with developers, as well as the need to go back and make changes to designs after the fact. Because developers are able to export assets and inspect elements directly within the prototypes, they never have to go back and request changes from a designer. This helps save our clients’ budget and get their sites launched faster.
Additionally, the improved workflow makes it easy to prototype, collaborate, and get approval on new shifts, patterns and interactions that can make all the difference to a client’s online store, while ensuring it’s fully accessible to consumers with disabilities.
In a world in which ecommerce is ever-changing, this gives us the ability to change even sooner, before trends show shifts in consumer behavior. Our toolset and our expertise helps businesses grow despite challenges, clients stand out from the competition, and websites handle whatever comes next.