How Adobe's Product Equity team is setting new standards for our experiences

Digital illustration by Abby Kwon.
The past four-plus decades of digital product development have largely followed the same process: Someone, somewhere identifies gaps in the market, creates “something” to fill that gap, and over time, adds new features and capabilities based on a vocal majority or competitive advantage. Rarely are the experiences of those who can’t fully access products due to financial, geographic, mental, physical, or emotional reasons considered.
Last year, after years of centering on inclusive design, Adobe Design expanded our team and we shifted our practice to focus on product equity by assembling a cross-disciplinary team committed to changing the way products are built within the company and, ideally and over time, across the industry. By supporting, educating, and partnering with teams throughout product development lifecycles we help them make decisions that consider the full spectrum of gender, race, age, ethnicity, ability, culture, and all other human variabilities.
Although somewhat new to the tech industry, when equitable practices inform the product development process, it drives innovation by solving unique, people-centric problems, deepens market penetration, and builds brand trust by focusing on previously ignored communities. I’m excited to share a look at the work we’re doing to ensure that Adobe’s products reflect and respect the humanity of the people who use them.
The difference between inclusive design and product equity
Adopted by product teams, inclusive design addresses, “Who was included?” in the product development process to identify who’s been left out of it.
Inclusive design is a process that recognizes human diversity, develops processes and tools to ensure that human differences are considered, and builds an understanding of how these differences create unequal product experiences and systems.
Equity is fuller spectrum. It incorporates practices of inclusive design, but it also measures accountability, understands nuances, and interprets and interrogates systems. That outcome also defines a practice that considers all forms of human diversity and difference throughout the product design and development process.
Product equity is the state in which every person, regardless of human difference, can access and harness the full power of digital products, without bias, harm, or limitation.
Products are often first developed for a general audience, then features for accessibility and unique use-cases are layered on. By embedding more equitable practices into the product development process up front, rather than as an afterthought, we can enable teams to launch products faster, with lower risk and greater success, for broader audiences. But building equitable products isn’t simply about altruism. Exploring possibilities for new customers and new markets, while continuing to tap into the needs and experiences of current customers, can create opportunities for market expansion, penetration, and sustainable growth.
How our equitable practices have impacted Adobe’s products
As a centralized team, we help teams across Adobe — product management, engineering, design, data science, marketing, community — bring equitable practices to their work and drive more equitable outcomes in our products. One of the ways we do that is by partnering with teams to identify opportunities for new products or features, co-creating product strategy and implementation, then measuring outcomes. These partnerships have already been successful:
Mitigating harm and bias in Adobe Firefly
Text prompts in generative AI are the signposts for a system to produce a specific type of content in the form of images and text. They can be powerful tools for creative expression. They also have the potential to be harmful and biased.
As we prepared to launch Firefly (our family of creative generative AI models, initially focused on image and text effect generation) one of our main priorities was minimizing exposure to harmful content and ensuring diverse representation in Firefly’s Text to Image and Text Effects outputs. Our team worked closely with company partners regarding our company principles on generative AI ethics, policies and guidelines, features, and product testing, with these four primary goals:
- Minimization of exposure to harmful, biased, and offensive content.
- Accurate, respectful, and diverse representation of people, cultures, and identities.
- A clear set of processes and policies for when harm is reported.
- A codified and consistent process to assess and reassess our data inputs and product outputs to ensure we’re consistently improving.
Adobe Firefly is now commercially available, and includes a new Firefly web application, a playground for exploring AI-assisted creative expression; Firefly-powered capabilities integrated into Photoshop, Illustrator and Express workflows and more. But reducing harm and bias in generative AI is a long-term undertaking, so our work for this emerging tech product has just begun.

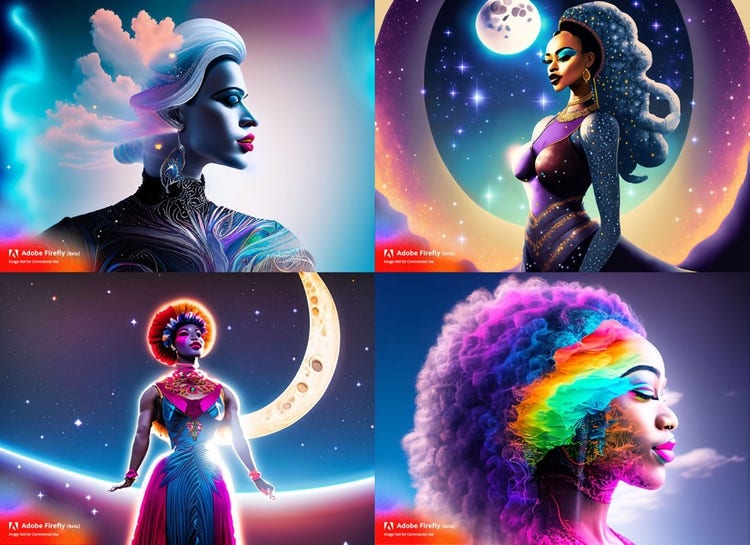
Images generated with Adobe Firefly. These were part of our efforts to improve and unblock the creation of drag queen content in Firefly. There was an entire community being flagged as “unsafe” and singled out for prompts that were in violation of our guidelines but really it was that our tech needed to be modified. All six images were generated from two prompts: "Drag queen in a dreamscape double exposure" and "Drag queen in outer space shining in front of the moon."
Pride templates in Adobe Express
We supported and partnered with the Adobe Express team to help elevate three collections of business-to-business templates for our all-in-one content creation app: LGBTQIA+ and Pride month email banners, flyers, social posts, and posters. Our feedback ranged from how to create culturally appropriate representation and language choices, to ensuring accessible typefaces and colors. Some best practices we identified included:
- Centering messaging on queer folks during Pride Month instead of allies.
- Increasing representation of darker-skinned people.
- Using color palettes (the brown and black of Philadelphia's Pride flag and the pink and blue of the Transgender flag) and graphics (the zigzagging stripes of the Disability Pride flag) that step beyond the rainbow flag to emphasize pride celebrations across LGBTQ+ communities — with an emphasis on including racially marginalized and trans folks.
- Moving away from more clichéd phrases and visuals like “love is love,” to humanize these celebrations and the people most affected.

Adobe Express email header template. Our feedback (why our team liked this template): non-human skin tones, could be anyone - doesn’t over index on rainbow - no claim to pride - not focused on queer identity, instead it’s just people being people and humanizes the people that this month is celebrating.
Inclusive Writing Guide
Language carries inherent biases. It’s also one of the most effective ways to promote inclusivity. Our Inclusive Writing Guide promotes language choices that ensure everyone feels respected, represented, and included. It will inform the language used in Adobe’s applications and play a key role in shaping the user experience. As an example, instead of referring to the people using our apps using subjective words like “beginner” or “advanced,” terms like “new to” or “comfortable using” are neutral, clearer, avoid stereotypes, and help everyone feel included and at home using our products.
By consciously choosing inclusive language in our products, we can build a more equitable product ecosystem and teach people how to embrace inclusivity in their writing. In collaboration with the Spectrum team (that designs the components that make Adobe’s apps and services cohesive), we’re working toward:
- Evaluating the existing guide to ensure alignment with inclusivity standards (although we don’t follow any specific guidance, we do compare to other Inclusive writing guides such as Microsoft Accessibility, the Web Content Accessibility Guidelines (WCAG), and the 18F Accessibility Guide).
- Incorporating new nuance, such as writing with age-inclusive language.
- Explaining why certain terms should be avoided. In computer engineering, a hub was called "master" while "slave" devices behaved according to its directives. In this context, “master” shows hierarchy while “slave” suggests inferiority — a direct association with discrimination and racism. Opting for alternatives like “primary” and “secondary” eliminates potentially hurtful undertones and reinforces our dedication to inclusive language principles.
- Underscoring the impact of specific types of language. Using gender-neutral pronouns like they/them in our products, instead of gender-specific pronouns, helps create a more inclusive landscape, acknowledges individuals of all gender identities, and avoids excluding non-binary users.
Our goal is to set a new standard for how Adobe builds products by creating more equitable processes around all aspects of product research, design, and development. It’s a journey that will require persistent work to create the frameworks that will ensure historically underinvested communities are considered, reflected, and respected in the product development process and in mechanisms for accountability. With buy-in, structure, goals, and a little optimism, the potential for impact and innovation is endless — and the work achievable.