Medios de Transporte de Juguete en 3D: De modelos Estáticos a Animación

Dimensión renderizada por Vladimir Petkovic
A medida que los mundos de 3D y realidad aumentada (AR) han evolucionado en Adobe, también lo ha hecho la historia alrededor del Modelado 3D. Desde los inicios del Proyecto Felix hasta el panorama actual de Dimension, Aero, Substance, Mixamo y la colección 3D de Adobe Stock (Con más de 10 mil modelos PBR), hemos trabajado consistentemente a través de varios equipos para crear la mejor experiencia a artistas y creativos.
Uno de los componentes más importantes de cualquier iniciativa de contenido personalizado es confiar que los usuarios tienen a mano lo que necesitan de la aplicación mientras sus características van evolucionando. Bajo esta idea, queríamos darles a ustedes, los narradores creativos que trabajan en Dimension y Aero, una visión del trabajo que se realiza en la construcción de una experiencia a la medida, pero unificada.
En este artículo
- La estrategia inicial de contenido
- Video de Justin Patton y Vladimir Petkovic en Adobe Aero con recursos de Adobe Stock.
Este artículo es una historia de contenido. Una historia sobre los modelos 3D y la animación. También es una oportunidad para que los artistas y los diseñadores experimenten con una colección nueva y gratuita de 21 recursos, tanto estáticos como animados, para estas aplicaciones.

Colección de modelos gratuitos de medios de transporte de juguete creados para Dimension en Adobe Stock.

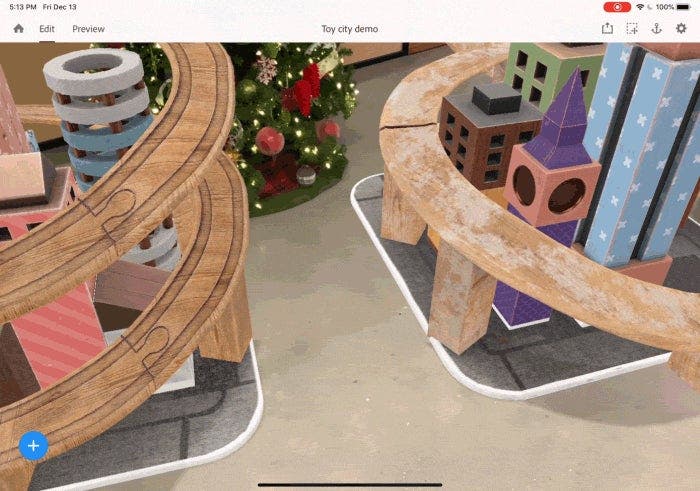
Representación visual de los recursos gratuitos de medios de transporte de juguete, animados en Starter Asset de Aero.
La estrategia inicial de contenido
En los últimos dos años los equipos de diseño, contenido e investigación del usuario se han reunido en repetidas ocasiones para investigar lo que los usuarios de Creative Cloud están realmente interesados en explorar en los medios 3D y AR. Gracias a este aprendizaje, la investigación identificó una necesidad de los usuarios que no se había satisfecho todavía: la capacidad de acceder a contenido animado para usar en experiencias de realidad aumentada (AR) (especialmente para aquellos que eran nuevos en 3D). En las palabras de Stefanie Hutka, investigadora de experiencia senior en Adobe, “Hemos descubierto que los creativos a través de una amplia gama de antecedentes, como 2D, 3D y gráficos en movimiento, esperan encontrar recursos animados en una experiencia de AR. También aprendimos que la mayoría de los creativos, muchos de los cuales eran nuevos en 3D, estaban interesadas en usar recursos 3D de origen «. Esta información guio al equipo a formularse la siguiente pregunta. Si creáramos una colección personalizada de modelos 3D para artistas que están trabajando en 3D y AR, tomando en cuenta las diferentes expectativas de los usuarios ¿Cuáles serían esos modelos?
Fase 1: La experiencia
El primero paso que se debe tomar al diseñar cualquier estrategia de contenido es entender su último fin. Para Dimension, nuestro objetivo es darle al artista la habilidad de crear exuberantes e impactantes escenas 3D desde una aplicación de escritorio. Para Aero, el contenido requiere, algunas veces, funcionalidades añadidas (como animación) para darle más versatilidad a un dispositivo móvil dentro de un ambiente en tiempo real.
A medida que el Equipo Aero trabajó para desarrollar la función Grabar Ruta de Animación (Record Path Animation en inglés) en la aplicación, la cual da la capacidad de extraer un recurso a lo largo de una ruta generada por el usuario, el Equipo de Contenido comenzó a elaborar estrategias sobre el tipo de contenido que brindaría a los artistas la mejor experiencia en general.

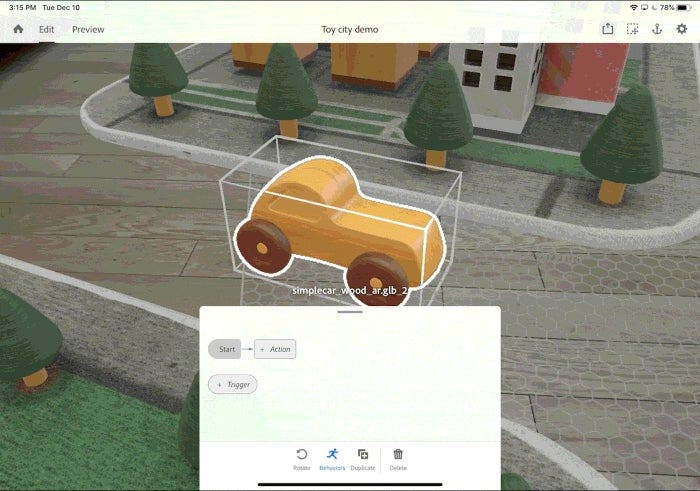
Un ejemplo de Grabar Ruta de Animación en Aero.
Las metas de esta visión de contenido incluyen:
- Aprovechar la sensibilidad de diseños de alta gama durante la creación de recursos para diferenciar el contenido de los usuarios tanto de 3D como de AR.
- Enfocarnos en los recursos que pueden funcionar bien en el render de Dimension y la experiencia inmersiva de Aero.
- Desarrollar una colección personalizada que tenga la máxima versatilidad si se utiliza a lo largo de una ruta de animación.
Fase 2: El contenido
Con estas metas en mente, el concepto inicial llegó al equipo rápidamente: medios de transporte. Es natural que los usuarios que mueven objetos a lo largo de un camino dentro de una experiencia en tiempo real estén interesados en aviones, trenes y automóviles. Estos objetos, ruedan, vuelan o flotan a nuestro alrededor todos los días y han abierto nuevas áreas del mundo a través del transporte y la exploración.
El siguiente paso fue encontrar material de referencia que pudiera guiar el desarrollo del contenido. Para inspirarnos, iniciamos buscando medios de transporte clásicos en fuentes de dominio público como la Biblioteca del Congreso, y la Met Collection, entre otras. Utilizando estos archivos históricos como fuente, fue muy fácil visualizar el tipo de recursos que debíamos generar y el modo en el que esta colección personalizada se iba a conectar como un todo.

Tren moviéndose en el campo de la Biblioteca del Congreso, Reproducción #LC-USZ62-72119

El Tren Express, por Charles Parsons (1859) de la Met Collection, Acceso #63.550.62
La historia del desarrollo no termina aquí. Para hacer de estos recursos algo realmente único, nuestro Equipo de Contenido trabajó en una estrategia visual para llevar a esta colección personalizada aún más allá. Usando conceptos como nostalgia, historia personal, infancia, y #tbt (Throwback Thursday o Jueves de Antaño), nos enfocamos en evolucionar estos recursos visuales de formas clásicas de transporte a medios de transporte de juguete. El aprovechamiento de materiales clásicos como la madera de haya cálida, el acero brillante y el cobre rayado ayudó a solidificar la estética. Insinuando la naturaleza “hecha a mano” de los juguetes y la historia industrial de los medios de transporte. Con todos estos componentes en su lugar, los recursos tomaron vida propia, se transformaron en hermosas y únicas piezas de arte que los artistas pueden utilizar en sus creaciones 3D.

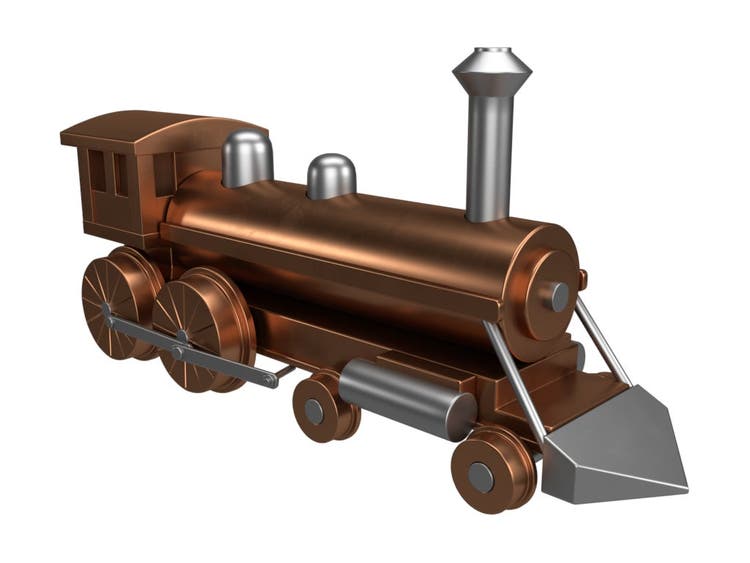
Modelo 3D de un tren de juguete de la Colección de Medios de Transporte de Juguete en Adobe Stock.
Fase 3: Animación
Después de terminar la colección de modelos 3D para Dimension y Adobe Stock, decidimos que, para Aero, teníamos que aumentar la experiencia de usuario utilizando funcionalidades adicionales. ¿Qué sería más atractivo y divertido que añadir pequeñas características animadas a cada recurso para ayudar a hacer la experiencia de diseño en la aplicación más exitosa?
En este punto, decidir cómo se tenía que cambiar cada recurso se volvió crítico. ¿El carrito de juguete se tiene que mover hacia delante y atrás, simulando que corre por un camino rocoso o únicamente tienen que girar sus ruedas? ¿Las velas del velero grande deben ondear enérgicamente como si estuvieran en vientos fuertes o el usuario únicamente debe ver un ligero movimiento como si se tratase de una suave briza? Cada uno de los modelos se evaluó recurso por recurso, pero también como una colección completa para asegurarse de que los movimientos fueran naturales para la función de Grabar Ruta de Animación. También fue importante asegurarse que la animación aumentara la experiencia creativa en lugar de reducirla.
El resultado final fue una experiencia especial, que une todos los elementos que hacen de estos recursos 3D dentro de una realidad aumentada una experiencia verdaderamente única.
Video de Justin Patton y Vladimir Petkovic en Adobe Aero con recursos de Adobe Stock.
El Final
Con los recursos estáticos y animados ahora completos y disponibles para que los utilicen los creativos, estamos muy emocionados de ver los resultados finales. Ya sea que creen un render 3D en Dimension o una experiencia animada en Aero, las oportunidades son infinitas.
También te puede interesar:
Cómo explotar los procesos mentales para el bien de la creatividad
¡Únete a nuestra familia de creativos!
