なぜカラーアクセシビリティが重要なのか?
使う人を意識したデザインカラーは、コミュニケーションの強力な手段であるとともに、アクセシビリティを向上する強力なツールとなります。本記事では、自分の好きなスタイルに合うカラーを選びつつ、制作におけるAdobe Colorの活用方法について解説します。

画像提供:マニーシャ グプタ(Manisha Gupta)
カラーは、あらゆる製品の見た目や雰囲気に大きな影響を与えます。使う人を意識したデザインをおこなう場合、カラーはコミュニケーションの強力な手段であるとともに、アクセシビリティを向上する強力なツールとなります。教育サービス大手Pearson所属のデザイナーであるアリソン マーフィー(Alison Murphy)氏に、「あなたにとってデザインにおけるアクセシビリティとは何ですか?」と尋ねたところ、このような答えが返ってきました。
「ユニバーサルデザインの領域には、『カーブカット効果(歩道と車道の間の段差をなくすことで、車椅子ユーザー以外にもメリットがあったという発見)』という素晴らしい知見があります。つまり、ある特定の対象者のためのアクセシビリティ向上が、誰にとっても良い体験になることが多いのです」
アクセシビリティがもたらす利点にはさまざまなものがありますが、その中でも最も顕著なのは、異なるタイプのオーディエンスそれぞれが、抱える制約に影響されることなく公平に情報にアクセスし、読み取ることができるという側面です。
パンデミックで需要が高まっている医療システムを例に考えてみましょう。ヘルスケアアプリやWebサイトのカラーのコントラスト比が低いと、弱視や色弱、高齢の利用者に商品やサービスに関する重要な情報が伝わりにくくなる可能性があります。アクセシビリティは、基本的なカラーのコントラストを確保することで、誰もが提供される情報の全体像を把握したうえで、各自に関係のある部分を活用できるようにします。
デザイナーは、デザイントレンドやブランドパレット、あるいは個人的に好きなコントラストの低いタイプデザインなどに影響を受け、特定の人々には判別できないカラーを選んでしまうことがあります。しかし、アクセシビリティを犠牲にしてまで美的感覚を追求する必要はありません。では、自分の好きなスタイルに合うカラーを選びつつ、そのコントラストを解決するにはどうすればよいのでしょうか。それを可能にするのがAdobe Colorです。
Adobe Colorのコントラストチェッカー
コントラストチェッカーはAdobe Colorの新しいアクセシビリティツールで、高度なレコメンデーションシステムに基づいてWCAG準拠のカラーテーマを作成します。コントラストが確認済みのカラーパレットは、Adobe Creative Cloudライブラリを使って簡単に共有でき、どのAdobe Creative Cloudアプリケーションからでも簡単にアクセスできます。簡単に言えば、コントラストチェッカーは、デザインに含まれるカラーの識別性をインタラクティブに修正し、WCAG基準を満たすことができるツールです。
本ブログ記事では、カラーコントラストとその重要性、そしてAdobe Colorのコントラストチェッカーがどのようにアクセシビリティの基準を簡単に満たすことができるかについてご紹介します。


WCAGとは?
まず初めに、Web Content Accessibility Guidelines(Webコンテンツアクセシビリティガイドライン)について説明します。これは、Webコンテンツをよりアクセシブルにするためのガイドラインと推奨事項です。World Wide Web Consortium(W3C)が策定したもので、サイトやアプリケーションを含む、Webアクセシビリティに関する国際的な基準となっています。
コントラスト比とは?
背景の手前に置かれた文字を誰にでも読めるようにするためには、両者のカラーのコントラスト(技術的には輝度コントラスト比といいます)が十分でなければなりません。これには、画像やアイコン、ボタンなどの手前に表示される文字のほか、図や地図に含まれるグラフィック情報を伝えるためのカラーも含まれます。
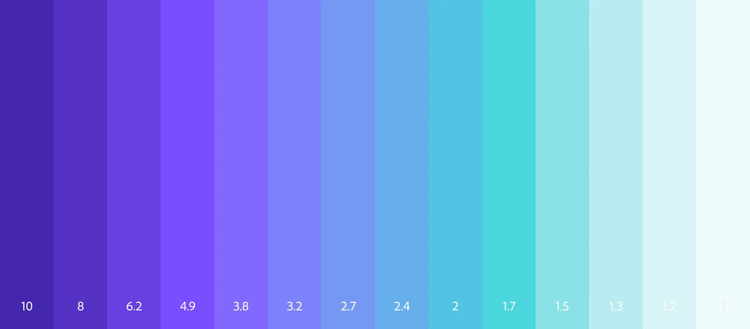
コントラスト比が最も高いのは「21:1」で、一方が黒、他方が白の場合です。最も低いコントラスト比は、2つの同色の組み合わせ、つまり同じ輝度を持つ「1:1」となります。そして、それ以外のコントラスト比は、1と21の間のどこかにあることになります。ここで注意したいのは、背景がベタの場合、色を反転させてもコントラストの値は変わらないということです。例えば、白地に青の文字は、青地に白の文字と同じコントラストの値になります。
よって、よりアクセシブルにするためには、適切なコントラスト比の維持が必要です。そのためには、一方の色を明るくするか、他方の色を暗くする、あるいはその両方を適用してコントラスト比を高めます。
WCAG規格では、適切とされるコントラスト比の評価基準として、AA(最低限)とAAA(高度)の2つのレベルを定義しています。これらのレベルではそれぞれに、小さな文字、大きな文字、グラフィックコンポーネントと、評価対象の種類ごとに達成すべきコントラスト比(7:1、4.5:1、3:1)を規定しています。注意すべき点は、レベルAAAはレベルAAよりも優れていますが、カラーの選択肢が非常に狭くなるということです。そのため、レベルAAAを満たす特段の要件がなければ、レベルAAが目指すべき価値のある選択肢であると言えます。Adobe Colorのコントラストチェッカーを使えば、レベルAAが定義するコントラスト比3:1、4.5:1、7:1が達成されているかどうかを簡単に確認することが可能です。
Adobe Colorのコントラストチェッカーの使い方
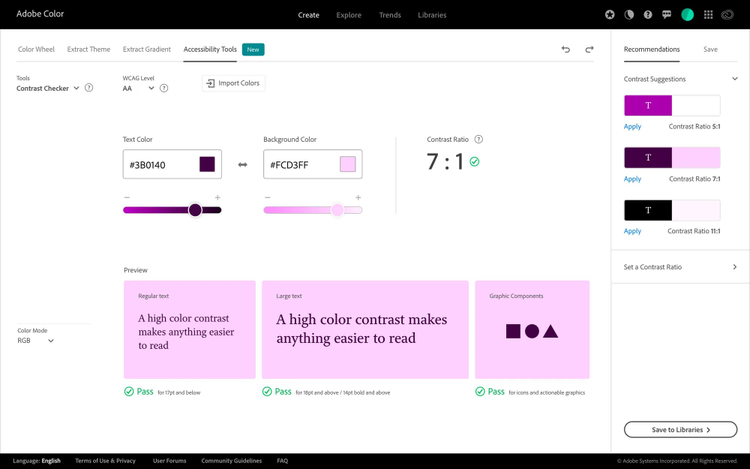
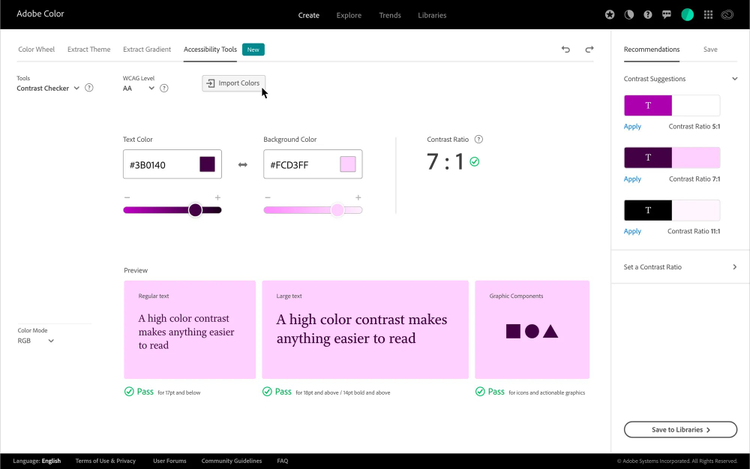
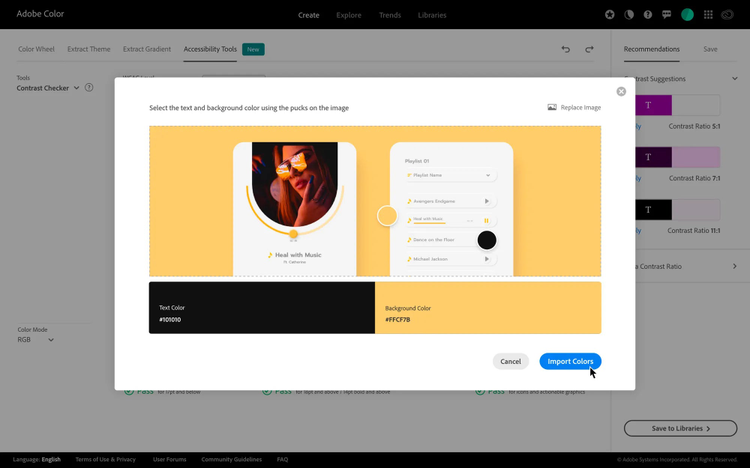
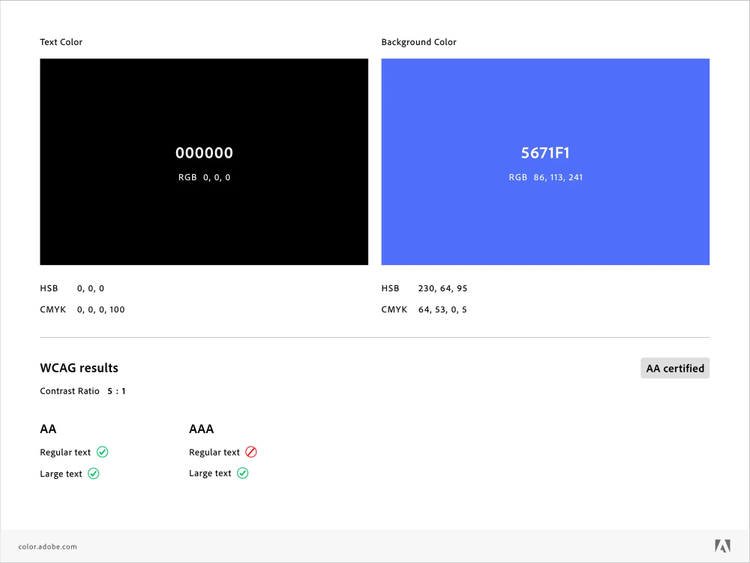
コントラストチェッカーは、Adobe Colorの「アクセシビリティツール」タブの「ツール」セクションのプルダウンメニューから「コントラストチェッカー」を選択して使用します。テキストカラーと背景色の値を入力するか、プロジェクトのスクリーンショットをアップロードして、コントラストを確認したいカラーを選ぶことができます。

また、自分で作成した画像やグラフィックを取り込んで、カラーサンプルとして使用することもできます。「カラーの読み込み」ボタンを使って、デバイス上のファイルを参照するか、ウィンドウ上にドラッグ&ドロップしてください。

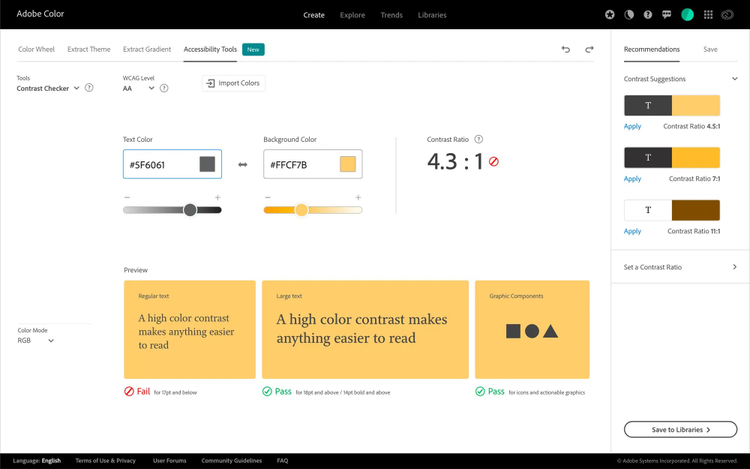
アクセシビリティの確認
カラーが読み込まれると、コントラストがWCAG基準を満たすのに十分かどうかが評価され、「プレビュー」セクションの下に「合格」または「不合格」が表示されます。合格していない場合は、「テキストカラー」または「背景色」の入力ボックスの下にあるスライダーで修正するのが手っ取り早い方法です。ノブを左右に移動することで、元の色相に近い状態でコントラスト比を合格ラインに持っていくことができます。

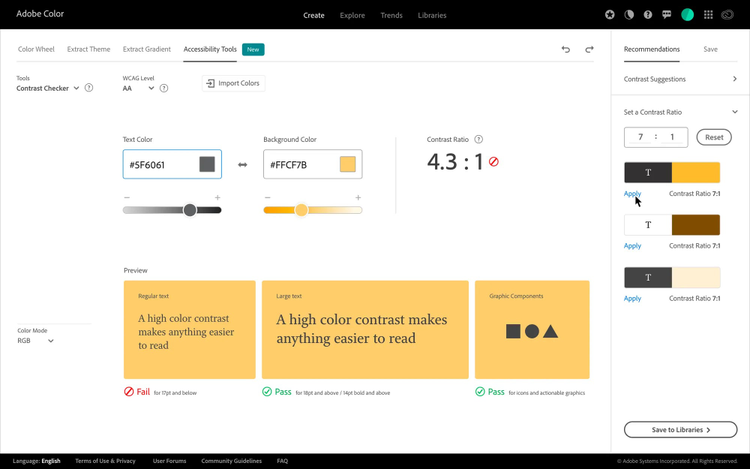
「おすすめ」で作業するか、好みのコントラスト比を設定する
市場に出回っている同様のツールやプラグインと比較した場合、本ツールの最大の特徴として挙げられる点は「コントラストの提案」セクションに表示されるレコメンデーションシステムです。デフォルトでは、WCAGが定義したコントラスト比の最小要件3:1、4.5:1、7:1を満たすカラーの組み合わせが候補として表示されます。これらはワンクリックでコントラストの問題を解決するのに役立ちます。
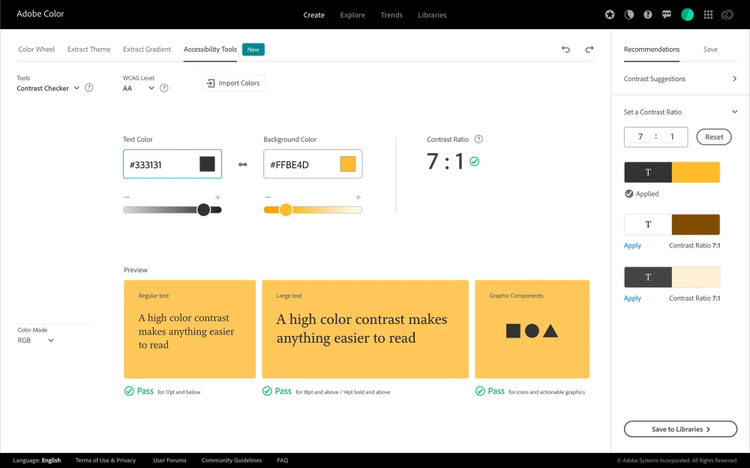
コントラストを改善する2つ目の方法は、「コントラスト比を設定」セクションで、生成したい希望のコントラスト比を入力することです。値を入力し、候補から好みの選択肢を選んで「適用」をクリックします。背景色の手前に小さなテキスト、大きなテキスト、グラフィックコンポーネントを配置したカラーのライブプレビューが表示されます。これにより、コントラストが問題ないか、あるいはさらなる調整が必要かどうかをすばやく判断することができます。


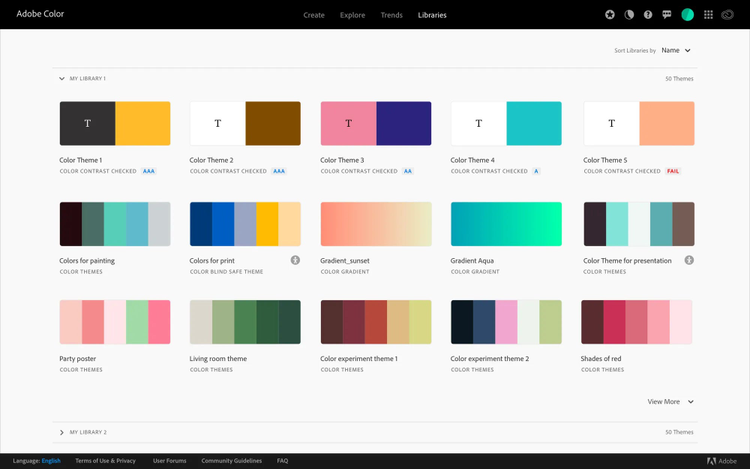
納得の行くカラーの選択ができたら、Adobe Creative Cloudライブラリに保存します。保存済みのカラーを一覧できるAdobe Colorの「ライブラリ」セクションでは、コントラストがチェック済みの2色のテーマには、AAまたはAAAという最高の認定レベルが青字で表示されます。一方、基準を満たせなかったすべてのカラーテーマについては、デザインに使用することができるものの、アクセシビリティチェックに合格しなかったことを意味する「FAIL(不合格)」が表示されます。

アドビツールのエコシステム内のどこでもカラーをアップデート
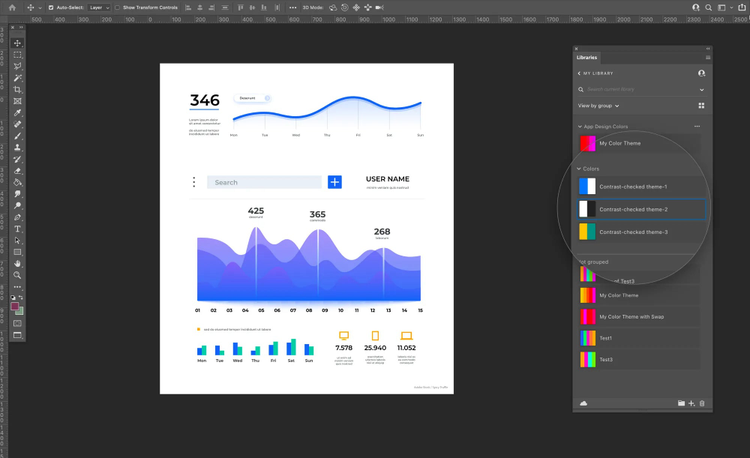
Contrast Checkerで作成した2色のカラーテーマは、Adobe Creative Cloudライブラリのアセットとして保存できます。クリエイティブ要素の整理や共有、そしてお気に入りのAdobe Creative Cloudアプリケーション内での再利用を可能にするCCライブラリを活用するため、よりシームレスなエクスペリエンスが得られます。これにより、ユーザーは、カラーの数値をコピーしたり覚えたりする手間なく、簡単にデザインのカラーを更新できます。

アドビ認定のアクセシブルなテーマで簡単に共有
デザインは共同作業であるため、Adobe Colorにはカラーテーマをチームメンバーと共有する機能も備わっています。「ライブラリ」タブに表示される各カラーテーマには、「JPEGでダウンロード」オプションがあり、共有のために保存する画像にはスウォッチだけでなく、異なるカラーモードの値、WCAG基準達成の可否の詳細、アドビ認定などの付加情報も含まれます。

私たちが掲げる、デザイナーがアクセシビリティを第一に考慮したカラーパレットを作成できるようにするという目標の一環として、このコントラストチェッカーをデザインコミュニティの皆様にご紹介できることを非常に嬉しく思います。
本機能により、デザイナーは、カラーアクセシビリティについて学び、それをデザインに応用するという基本的なニーズを満たすことができます。コントラスト比が基準値以上に高い背景色と前景色の組み合わせを選択することが習慣化されれば、自然と幅広いユーザーにとって視認性の高いデザインが可能になります。アクセシビリティとは、誰もが楽しめるデザインづくりに徹することなのです。
デジタルアクセシビリティに関するアドビの取り組みや、「Global Accessibility Awareness Day(アクセシビリティへの理解を促進する日)」へのこれまでの支援については、こちらの記事をご覧ください。
この記事は2021年5月20日(米国時間)に公開されたWhy is color accessibility important?の抄訳です。
Featured posts:
https://blog.adobe.com/jp/publish/2021/05/20/corp-cr-adobe-colors-accessibility-tools-interview
https://blog.adobe.com/jp/publish/2020/12/14/cc-web-6-elements-design
https://blog.adobe.com/jp/publish/2021/03/08/cc-web-principles-design-unity