Designing Map UIs: Tips & Inspiration
地図 UI をデザインするためのベストプラクティス | アドビ UX 道場 #UXDojo
Map elements are an essential part of many mobile apps and websites. Streamline your map UI design process with our collection of best practices, tips, and inspiration.
地図は多くのアプリやサイトで重要な要素として使われています。この記事は、地図 UI をデザインするために役立つヒントやベストプラクティスを紹介します。

Tridib Das によるイラストレーション
地図は多くの人気サイトやアプリの主要な要素として使われています。人々は地理情報を調べたり、進むべき方向を確認したり、行きたい場所(レストラン、コンビニエンスストアなど)を見つけるために画面に表示された地図を見て、操作します。
いまや地図は UI デザインの重要な一部です。この記事は、良い地図 UI をデザインするためのベストプラクティスと、デザインの参考になる優れたデザインの例をいくつか紹介します。
地図 UI の要素
一見、地図 UI のデザインは簡単そうに見えるかもしれません。実のところ、地図に必要な要素はさほど多くはありません。しかし、実際に注意深く地図を眺めて見れば、地図 UI は複数の情報レイヤーの重なりからできていることに気づくでしょう。一般的に、これらの情報レイヤーは、以下の 3 つに分けられます。
- ベースレイヤー: 一番下のレイヤーで、地図が配置されます
- 機能レイヤー: 地図の上のレイヤーで、ユーザーにとって意味のある対象や機能が置かれます
- コントロールレイヤー: 地図を操作するためのコントロールが置かれるレイヤーです
個性的な地図をデザインする意図があり、しかも十分な地図製作のスキルを持っているのでない限り、ベースレイヤー用の地図をゼロからつくるのは避けた方が良いでしょう。Google Maps や Mapbox のようなサービスは、即座に利用できる優れた地図製作のためのツールを提供します。特に Mapbox には、実現したいビジュアル表現に合わせて選べる各種テンプレートも用意されています。
良い地図デザインの条件
地図 UI のデザインでは、見た目とデータのバランスが重要です。デザイナーには情報を地図上に表現することで、適切なコンテキストをつくり出すことが求められます。また、ユーザーが地図を操作しやすいことも重要です。
これから、Mapbo’s Guide to Map Design および Google Material Design の内容に基づいて、良い地図 UI をデザインするためのいくつかのヒントを紹介します。
色使い
色はデザイナーの強力なツールです。色の使い方次第で注意を引いたり、オブジェクトの関連性を示したり、地図の見やすさを改善することが可能です。地図 UI のための色使いを決める際の主な注意点は以下の通りです。
- カラーパレットの色を制限する: どんな UI でも色数を抑えたカラーパレットは効果的です。地図 UI も例外ではありません。色数が少ないと視覚的な調和の達成が容易になります。表示したい地図の複雑さにもよりますが、カラーパレット全体で 10 ~ 12 色以内が推奨されます。
- 似た機能には同じ色相を使う: たとえば交通手段に関連した機能(駅、バス停など)には同じ色相の色を使用するべきです。それにより、ユーザーはテキスト依存せずに視覚的要素についての判断が行えます。これは UI の一貫性を保つ上でも役立ちます。
- アクセシビリティに配慮する: 色の識別に制限のある人々は大勢います。色を選ぶ際には適切なコントラスト比が確保できていることを確認しましょう。
カラーパレットが完成したら、パレット内の色の調和について確認を行います。地図 UI のサンプルレイアウトを作成して、同僚やユーザーに評価を尋ねてみましょう。
タイポグラフィ
タイポグラフィも地図 UI の重要な一部です。地図内にはいくつものラベルが配置されますが、そのテキストの読みやすさ、すなわちユーザーがコンテンツを容易に把握できるかどうかは、地図 UI の成否に関わります。
タイポグラフィに関する注意点は以下の通りです。
- サンセリフ体フォントの使用: 通常、サンセリフ体のフォントは地図 UI に向いています。その理由のひとつは画面に必要な DPI の低さです。これによりどんな画面でも読みやすいテキストを実現しやすくなります。
- 文字間隔の調整: テキストブロックの文字間を適切なスペース(ポイントサイズの 120% ~ 145%)に調整すると、テキストの読みやすさが向上します。
- 小さな要素は大文字に: 小さな要素に使う欧文フォントを大文字にすると可読性が向上します。
- フォントの個性への配慮: 地図を見たユーザーに伝えたいムード(標準的、先端的など)に合わせてフォントを選択します。

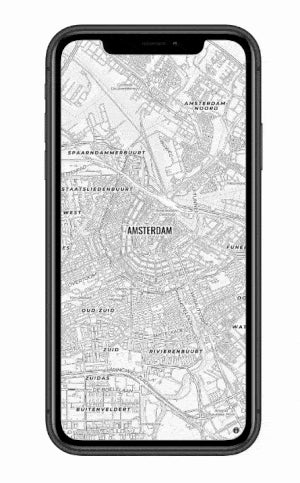
地図に使われているフォントが古い印刷された地図の感覚をつくり出している 出典: azavea
コントラスト
コントラストも UI を操作するユーザーの助けになります。コントラストのはっきりした要素は自然と注目を集めるため、デザイナーは強調したい要素、あるいは興味を持たせたい箇所にこれを適用できます。地図 UI を作成するときは、コントラストを使って、背景の地図からデータや操作可能な要素などを、どの程度目立たせるかを定義できます。
一般的には、肝心な情報からユーザーが注意をそらすことの無いように、背景の地図のコントラストは低く保ち、何を見ているかを理解するのに十分な程度に抑えます。

背景の地図はコンテキストが理解できる程度のコントラストで十分 出典: Mapbox
視覚的階層
コンテンツを理解しやすくする上で、最も効果的な手段のひとつが視覚的な階層です。この階層はテキスト(フォントの太さなど)や色(鮮やかさなど)を使って表現されます。たとえば都市名には太字を使い、地区名には標準フォントを使うことで視覚的な重みを変えられます。

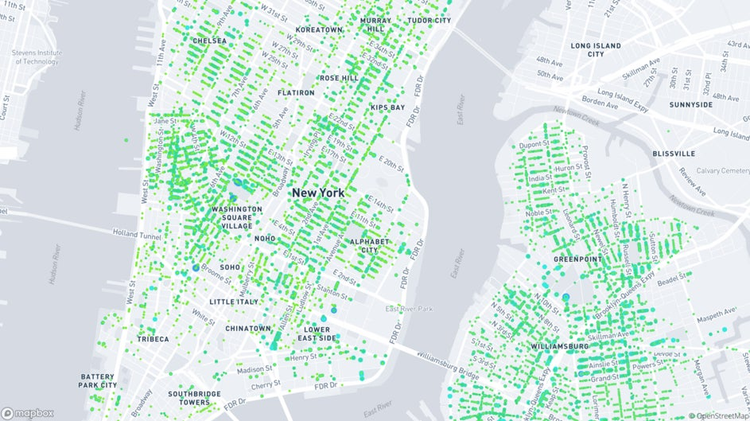
良くデザインされた視覚的階層は地図の理解を容易にする 出典: Mapbox
情報密度
情報密度は、ユーザーが地図上で目にすることになる情報の量を決定します。一般的に情報密度は表示倍率と関連付けられることが多く、ユーザーは地図を拡大するほど多くの情報を得られます。
デザイナーは過度な情報でユーザーを混乱させることのない適切な情報密度を念頭に置いて、地図上に表示される情報をデザインするべきです。段階的開示のテクニックを使い、ユーザーの操作に合わせて徐々に情報を開示すると、この目的の達成に役立ちます。

拡大されたときの情報量の増加を考慮して地図をデザインすることが大切 出典: Mapbox
- アイコン
フォントや色と並び、アイコンもユーザーとコミュニケーションするための視覚的言語の一部です。通常、地図で使われるアイコンの多くは、ユーザーにとって意味のある対象を示すためのものです。
適切に選択されたアイコンは、地図の可読性の向上やブランド認知の強化に貢献します。地図 UI デザインのためにアイコンを選ぶ際は以下の点に注意します。
- よく知られたアイコンを使う: ユーザーは要素を見ただけでその意味を理解できるべきです。どの文化でも認識されるアイコンの採用が地図 UI の成功には欠かせません。
- アイコンのスタイルを揃える: アイコンの見た目のスタイルを揃えましょう。美的な観点からの改善になりますし、UI の操作を予測しやすくする効果もあります。
- 拡大縮小できるアイコンを使う: アイコンはさまざまな大きさで使われる可能性があります。表示サイズが 11px でも認識可能であるべきです。
テーマ
ダークテーマが多くのユーザーインターフェイスで標準的に使われるようになりました。地図 UI に関していえばダークモードは必須です。夜間に明るい色のテーマを見るのは目が疲れますし、地図 UI の操作を困難にします。
コントロール
印刷された地図と、地図 UI の大きな違いといえば、デジタルの地図がユーザーの入力にリアルタイムで反応できる点が挙げられます。一般的な地図 UI が提供するコントロールは、拡大縮小、検索ボックス、現在地の表示、背景の地図の変更手段です。こうしたコントロールをデザインする際は以下の点に注意します。
- 地図の領域内に配置する: ユーザーはコントロールが地図の一部であることを理解して、その目的をより容易に理解できるようになります。
- タッチ操作を考慮する: タッチ操作の対象になるコントロールには、少なくとも 48x48dp の大きさを確保します。
モバイル向け地図 UI デザインの事例
スマートフォンは、人々が目的地に到着するための補助デバイスとして重要な役割を果たします。当然ながら、モバイル向けの地図 UI デザインは急速にその重要性が高まっています。これからいくつかの優れた事例を紹介します。
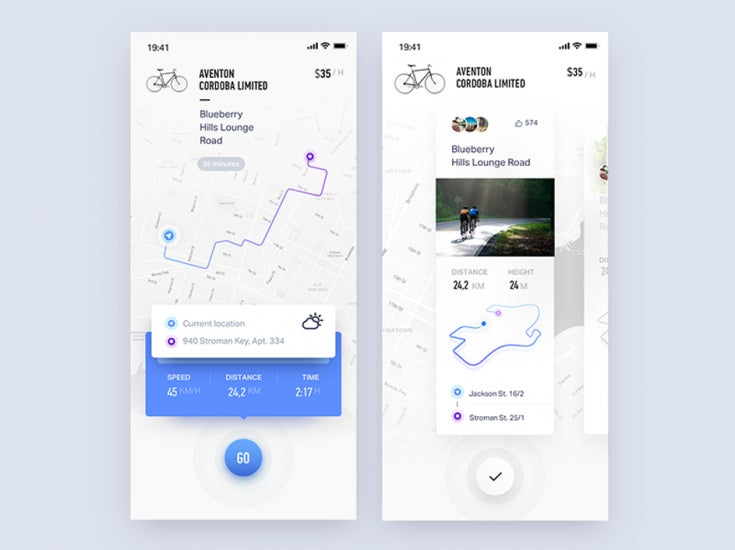
Plan a bicycle ride
Plan a bicycle ride はモバイル画面向けの優れた地図 UI の好例です。地図が画面の大半を占めているにもかかわらず、レイアウトはクリーンで、情報が適切にまとめられています。すべての情報が理解しやすい形で提示されており、ユーザーは容易にそれを見て操作できます。

Plan a bicycle ride はデータと見た目のバランスの優れた例 出典: Gleb Kuznetsov
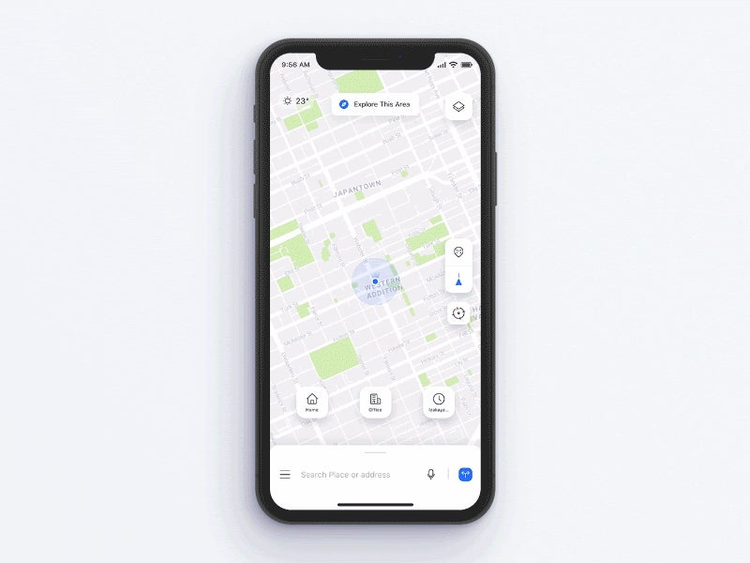
Uber
これが優れた地図 UI デザインの例である理由は、スプラッシュ画面からメインの地図画面への遷移にあります。ユーザーは即座に青い円が自分の現在地であることを理解し、近くに予約可能は車両があるかを探し始められるようになっています。

起動時の遷移アニメーションによりアプリのスプラッシュ画面とメイン画面をつなげている 出典: Uber
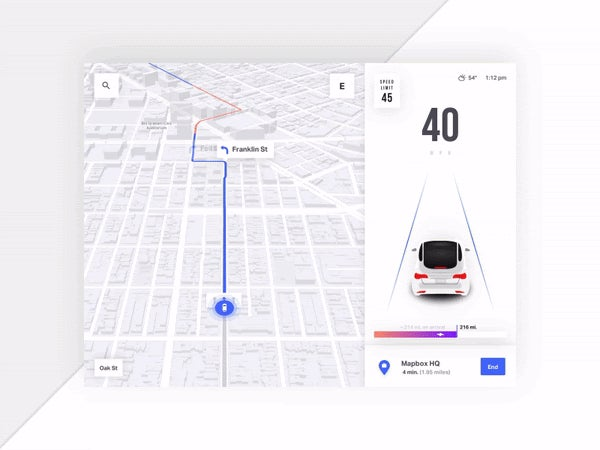
Mapbox
この地図はカーナビゲーションシステムの優れた例です。3D オブジェクトと自動ズームの機能を使い、街の中を移動するユーザーを支援します。加えて、途中の複雑な経路(急な交差点など)は異なる色により強調されています。

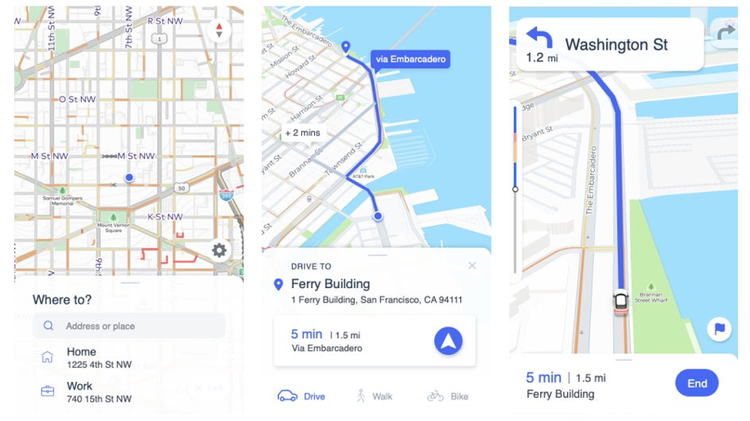
街の中のナビゲーション体験は 3D マップの優れた例 出典: Quintin Lodge
ローカルマップ
これはユーザが現在地の周辺にある興味深い場所を見つける場面を想定してデザインされた地図 UI のコンセプトです。コントロールはユーザーの期待する場所にあり、動作が予想できるようデザインされています。フィルターのレイヤーにより、ユーザーはすべての関連情報を即座に見つけられます。

ユーザーが近くの場所を探すための iPhone X 向け地図 UI のコンセプト 出典: Jae-seong, Jeong
おわりに
すべての優れた製品がそうであるように、使いやすくて役に立つのが良い地図です。しかし、地図 UI に必要なものはそれだけではありません。ブランドのストーリーを語り、ユーザーに心地よい体験を提供することも役割の一部です。最初にデザインした UI がユーザーの記憶に残る体験を生み出すことはまずありません。プロトタイプを使った検証をユーザーと繰り返すことだけが、自信を持って提供できるものをつくり上げる唯一の方法です。
この記事は Designing Map UIs: Tips & Inspiration(著者: Nick Babich)の抄訳です