カフェメニューテンプレートとアレンジのコツ|Adobe Stock人気素材レビュー 01

デザイン・制作をしていると、もっと雰囲気のある写真がほしい、わかりやすいイラストを入れたい、背景にテクスチャがほしいといった“あと一歩”の素材がほしいときがあります。
グラフィックからweb、映像、アニメーションに至るまで、さまざまなジャンルのデザインアプリケーションを提供しているアドビは、こうした“素材が足りない”という状況をサポートするためのサービス「Adobe Stock」を展開しています。提供している素材は、写真、イラストだけでなく、ベクター、ビデオ、オーディオ、デザインテンプレートまで取り揃え、その数はおよそ2億7千点以上(2021年8月現在)。
特にテンプレートはそのままデザインのベースにするだけでなく、デザインアプリケーションとの組み合わせでかんたんにアレンジすることができ、その活用法は無限大です。
ここではAdobe Stockで提供されている膨大な素材の中から、ダウンロード数が多いものを取り上げ、具体的な使いかたと、素材をアレンジするコツについて紹介していきます。
イートインにもテイクアウトにも使える「カフェメニュー」テンプレート
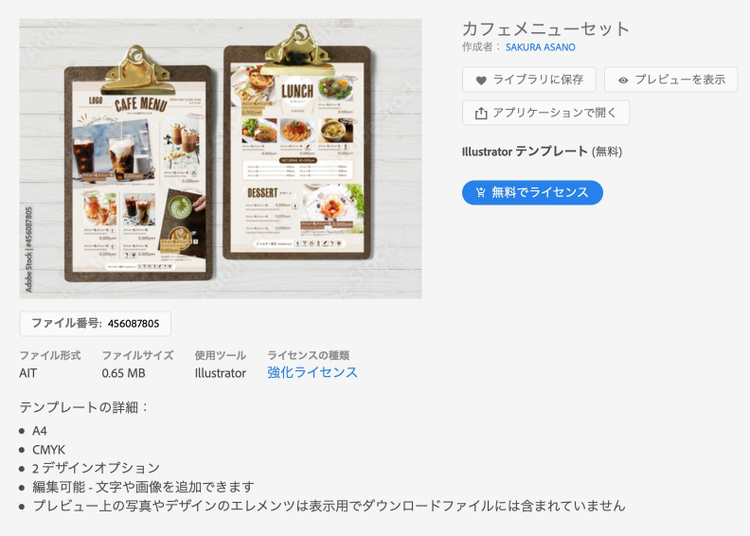
今回紹介するのは「カフェメニューセット」です。
対応アプリケーションは、Adobe Illustratorで、A4のメニューデザインのテンプレートが2種類用意されています。サンプルは店内メニューとしてデザインされていますが、イートインだけでなく、テイクアウトメニューとしても使うことができるでしょう。
また、この素材は無料で提供されているので、Adobe Stockに契約をしていなくても、Adobe Creative Cloudユーザーなら自由にダウンロードして活用することができます。
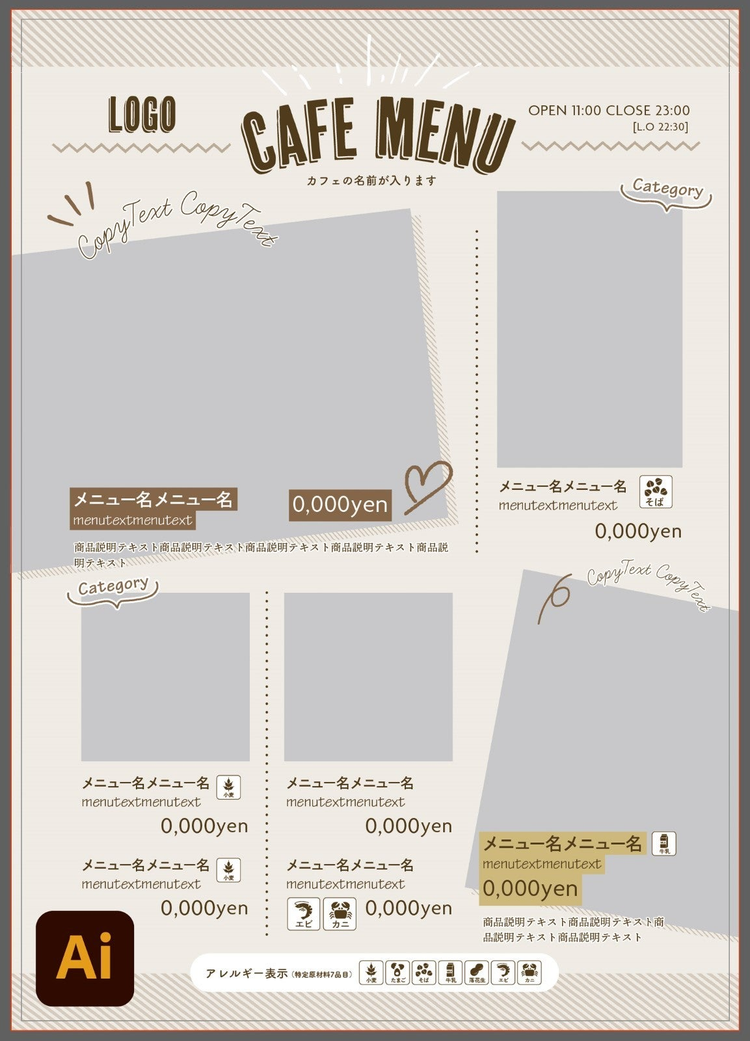
素材をダウンロードして、Illustratorで開いてみましょう。
写真スペースはグレーの長方形が置かれているので、ここに写真を配置し、テキストを置き換えればすぐにデザインを作り上げることができます。

文字はすべて、アドビが提供するクラウンドフォントサービス・Adobe Fontsのフォントが使われているので、Adobe Creative Cloudユーザーならまったく同じデザインを再現することができるようになっています。自分でフォントを選ぶ必要はありません。

実際に写真と文字を入れてみましょう。
写真をグレーの枠内に収めるには、Illustratorの「クリッピングマスク」という機能を使います。
クリッピングマスクの作成方法 (Illustrator)
https://helpx.adobe.com/jp/illustrator/kb/224369.html

写真と文字が入りました。
Adobe Stockで提供されているテンプレートデータは、あらかじめデザイン、装飾がされているので、文字と写真を入れ替えるだけで、すばやくデザインが完成します。
Illustratorで作ったデータはこのままプリント、印刷することもできますし、PDFにしてweb・SNSで配布するのも簡単です。もちろん、JPEG・PNG等のデータに書き出すこともできます。

色やフォントを変えて、デザインをアレンジ
テンプレートはそのまま使ってもデザインを仕上げることができますが、お店のスタイルによっては雰囲気がちょっと合わないこともあるかもしれません。
そうしたときは、色やフォントを変えてみましょう。テンプレートはすべてIllustratorのオブジェクトでできているので、「カラー」パネルから色を指定するだけで、簡単に色を変えることができます。
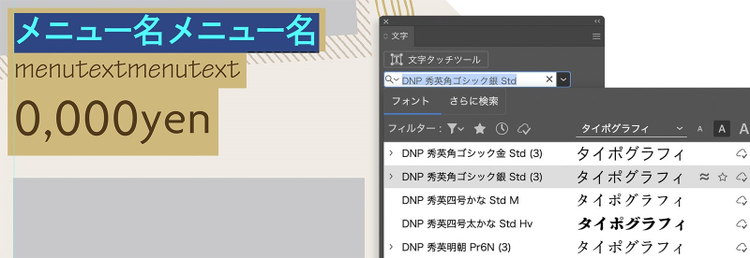
フォントを変えるには、文字を選択して「文字」パネルからフォントを指定します。もし、イメージに合うフォントがパソコンにインストールされていない場合は、Adobe Fontsから探してみましょう。
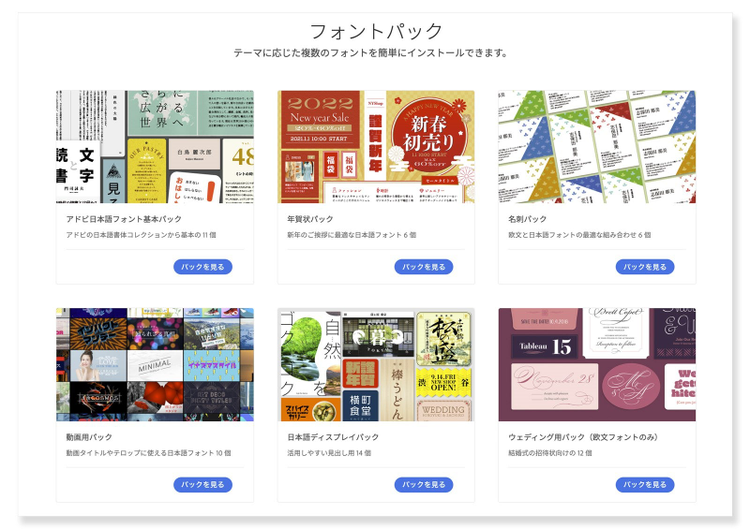
Adobe Fontsには、イメージごとに複数のフォントがセットになった「フォントパック」も用意されています。

写真とレイアウトはそのままで、色とフォントを変えてみました。デザインのイメージが大きく変わったのがわかります。
このように、そのまま使うだけでなく、アレンジして使えるのも、Adobe Stockで提供されているデザインテンプレートの便利なポイントです。

Photoshopでクリッピングパスを設定すれば、写真をスクエアに配置するのではなく、かたちで配置することもできます。レイアウトに変化を出したい、動きをつけたいというときにチャレンジしてみましょう。
クリッピングマスクの使用方法
https://helpx.adobe.com/jp/photoshop/kb/4995.html

レイアウトを生かして、ショップフライヤーにアレンジ
今回、紹介している素材は「カフェメニュー」向けデザインですが、このレイアウトを生かして、ショップのフライヤーを作ってみましょう。
レイアウトやフォントは変えずに、入れる写真と文字を変えてみるだけで、カフェメニューのテンプレートとは思えないデザインがすぐにできあがります。

Adobe Stockは写真やイラストの素材を提供しているだけではありません。
今回紹介したようなデザインテンプレートを活用すれば、忙しいとき、時間がないときにもすばやくデザインを作り上げることができます。
応用次第でいろいろなデザインに仕上げることができるので、ぜひダウンロードしてみましょう。
[今回紹介したAdobe Stock素材]
カフェメニューセット Stock テンプレート