ショップカードも作れる、名刺のパターン&カラーアレンジ|Adobe Stock人気素材レビュー 02
Adobe Stockの素材から人気の素材の使いかた、アレンジ方法を紹介します。今回のテーマは「名刺セット」のテンプレートです。

デザイン・制作をしていると、もっと雰囲気のある写真がほしい、わかりやすいイラストを入れたい、背景にテクスチャがほしいといった“あと一歩”の素材がほしいときがあります。
グラフィックからweb、映像、アニメーションに至るまで、さまざまなジャンルのデザインアプリケーションを提供しているアドビは、こうした“素材が足りない”という状況をサポートするためのサービス「Adobe Stock」を展開しています。提供している素材は、写真、イラストだけでなく、ベクター、ビデオ、オーディオ、デザインテンプレートまで取り揃え、その数はおよそ2億7千点以上(2021年10月現在)。
特にテンプレートはそのままデザインのベースにするだけでなく、デザインアプリケーションとの組み合わせでかんたんにアレンジすることができ、その活用法は無限大です。
ここではAdobe Stockで提供されている膨大な素材の中から、ダウンロード数が多いものを取り上げ、具体的な使いかたと、素材をアレンジするコツについて紹介していきます。
バランスが難しい名刺のデザインもかんたんに
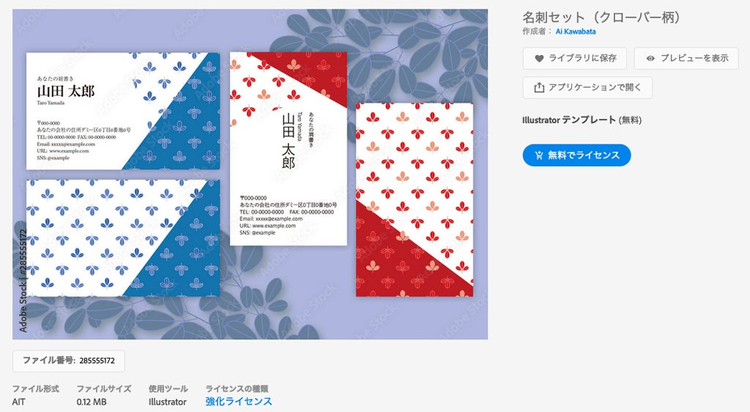
今回紹介するのは「名刺セット(クローバー柄)」です。
対応アプリケーションは、Adobe Illustratorで、縦長の名刺と横長の名刺、2種類のデザインテンプレートが用意されています。文字面のデザインだけでなく、全面にクローバーのパターンがあしらわれたデザインも用意されているので、両面印刷してもよし、アレンジするのもよし、さまざまな展開が可能なテンプレートになっています。
この素材は無料で提供されているので、Adobe Stockに契約をしていなくても、Adobe Creative Cloudユーザーなら自由にダウンロードして活用することができます。
素材をダウンロードして、Illustratorで開いてみましょう。
名刺に必要な名前や肩書き、住所等の連絡先情報はすでにダミーテキストが入っていますので、これを自分が作りたい名刺の情報に書き換えるだけで、名刺のデザインが完成します。

名刺のデザインは一見簡単そうに見えます。しかし、文字だけを素材としたデザインをきれいにまとめるには、デザインの経験と知識が欠かせません。テンプレートを使えば、難しい文字のサイズ設定と配置に悩むことなく、スムーズにデザインができるでしょう。

テンプレートに情報を入れるとこのようにデザインが仕上がります。
名刺に掲載する情報は、人それぞれ、案件ごとに異なります。住所や電話番号までしっかり掲載する必要があるケースもあれば、メールやSNSの情報を中心に掲載したいというケースもあるでしょう。こうした際にも、情報欄のテキストを適宜書き換えることで、基本的なフォーマットを崩すことなく、デザインを完成させることが可能です。

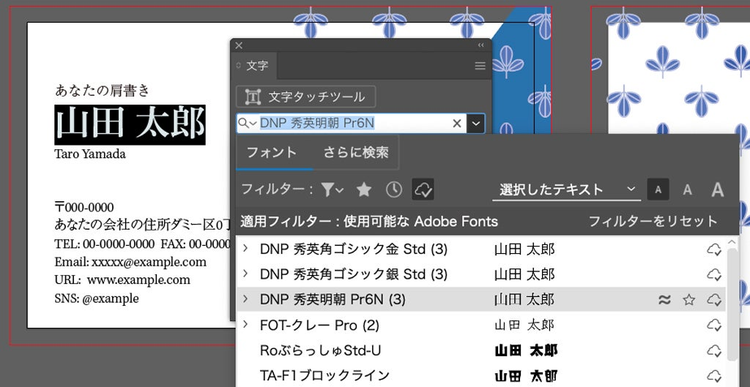
デザインに使われている文字には、すべてアドビが提供するクラウンドフォントサービス・Adobe Fontsのフォントが使われているので、Adobe Creative Cloudユーザーならまったく同じデザインを再現することができるようになっています。テンプレートの文字が、自分が作ろうとしている名刺のイメージと異なるときには、Adobe Fonts からフォントを探してみましょう。
パターンのデザインを変えてイメージを一新

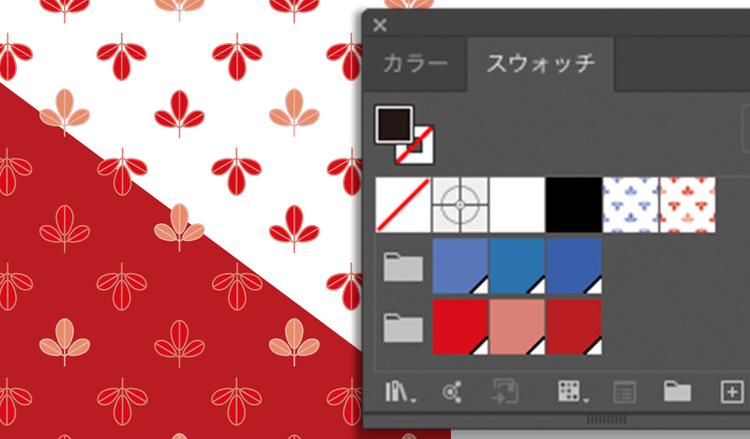
テンプレートのクローバー柄は、Illustratorのパターンという機能を使って作られています。
適用されているパターンは「スウォッチ」パネルのなかにあり、これをアレンジしていくことでデザインの印象を大きく変えることができます。

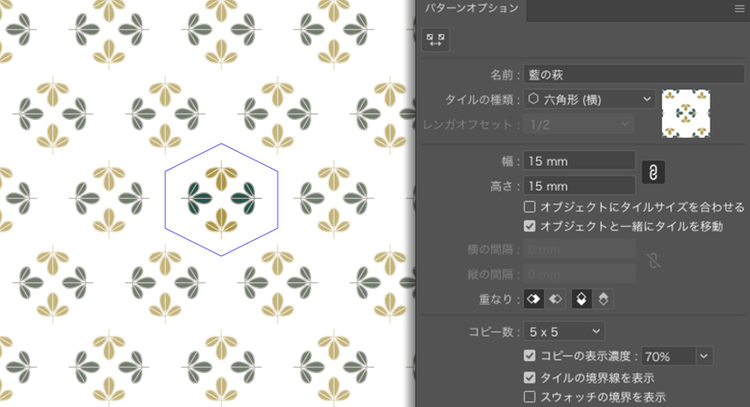
Illustratorのパターン編集機能を使うと、模様の色や配置、並べかたをかんたんに変更することができます。パターンの作成と適用方法については、以下の記事、チュートリアルが参考になります。
パターンの作成と編集
https://helpx.adobe.com/jp/illustrator/using/create-edit-patterns.html
パターンの作成と適用
https://helpx.adobe.com/jp/illustrator/how-to/create-pattern.html

パターンをアレンジし、配色を変えることで、和雑貨のショップ名刺にアレンジしてみました。
デザインテンプレートのフォントやパターンのレイアウトはそのままに、イメージを大きく変えることができました。
レイアウトを生かして、ショップカードにアレンジ
今回、紹介している素材は名刺のデザインテンプレートですが、このレイアウトを生かして、和雑貨のショップカードを作ってみましょう。下の例では文字の情報部分に使っていたテキストを、全面絵柄の面に移動することで、ショップカードにアレンジしました。

Adobe Stockは写真やイラストの素材を提供しているだけではありません。
今回紹介したようなデザインテンプレートを活用すれば、忙しいとき、時間がないときにもすばやくデザインを作り上げることができます。応用次第でいろいろなデザインに仕上げることができるので、ぜひダウンロードしてみましょう。
[今回紹介したAdobe Stock素材]
名刺セット(クローバー柄)