デバイスを越えたマルチモーダルな体験をデザインするために必要なこと | アドビ UX 道場 #UXDojo

特定のデバイスや入力手段を想定してデザインするだけでは、もはや十分ではなくなりつつあります。
現在では、スマートウォッチなどのウェアラブルデバイス、スマートスピーカー、VR/AR ヘッドセットなど、さまざまな種類のデバイスを使ってユーザー体験を生み出せます。タッチスクリーンを持つデバイスもあれば、画面の無いデバイスもあります。その一方で多くの機能は共通です。こうしたデバイスを前提にデザインするとき、人々に製品やサービスとどのように関わって欲しいのか、デザイナーにはより深く考えることが求められます。
デザイナーのシェリル・プラッツは、アマゾンの Alexa、マイクロソフトの Cortana や Windows Automotive、ニンテンドー DS の初期タイトルなど、さまざまな新規技術や画期的な製品を手がけてきました。彼女の信念は、デバイスを超えたシームレスな体験を生み出すには、プロセスの最初から複数種類のインプットとアウトプットを考慮する必要があり、それをユーザーを中心に据えて行うべきだというものです。彼女はこうした自身の考えを、 Design Beyond Devices という本にまとめて出版しました。
この記事では、シェリルがこの本を書いたきっかけ、彼女のマルチモーダルデザインへの取り組み、ユーザーコンテクストを重要視する理由などを紹介します。

シェリル・プラッツの著書 Design Beyond Devices 出版: Rosenfeld Media
マルチモーダルな体験とは何でしょう?どのようにそれをデザインしますか?
マルチモーダルデザインとは、複数のインプットとアウトプットから提供されるものを調整して、一貫したユーザー体験をつくり出す試みです。
人間は本来マルチモーダルです。人は常にさまざまな手段を併用しながらコミュニケーションや作業をしています。ところが、その事実を最大限に活用するための方法はいまだ十分に議論されていません。ここ数年でデバイスの性能が格段に向上したことを考えれば、これは残念なことです。キーボードやマウスなどの物理的なツールから、タッチ、ジェスチャー、音声へと主要なコミュニケーション手段は移行してきました。これらのテクノロジーは既に私たちが手にしているものです。
マルチモーダル体験のデザインでは、グラフィックや音声 UI などの特定のモーダルのためのデザインの上に、もうひとつデザインのレイヤーを追加するのですが、この取り組みはまだ始まったばかりです。マルチモーダルな体験の構築基盤やベストプラクティスを確立し始められるようなるためにも、まずは基礎レベルの理解を深めなければなりません。いつかは非常に高度なマルチモーダルの課題に特化する人も登場するでしょうが、現在は、とても刺激的な始まったばかりのステージです。
本を書こうと思ったきっかけは何ですか?
私のマルチモーダル体験との関わりは、ビデオゲームまでさかのぼります。2004 年に音声とタッチに対応したニンテンドー DS のゲーム公開のために働き、2012 年には Windows Automotive に携わりました。ですが「Design Beyond Devices」の執筆へと導いたアイデアの多くは、アマゾンで働いていた時に生まれました。私は Echo Look という、今ではサポート終了になっているマルチモーダル製品に取り組んでいました。Echo Look は、スマートフォンからのタッチ操作と音声により操作できる製品です。その後、私は Alexa チームに異動しました。そこでの最初のプロジェクトは、オリジナルの Alexa 通知システムのデザインでした。
Echo Show を開発しているとき、デザイナー達は実に込み入った会話をしていました。アマゾンは、音声のみで使える Echo で市場を席巻したばかりなのに、画面を追加しようとしているのです。私たちは哲学的な疑問、たとえば「これは Echo と同じくらい話すべきなのか」といった事柄について話していました。同じ頃、Fire TV にも Alexa の機能を追加していたのですが、これらの問いに対する答えは必ずしも同じではないことが判明しました。
誰もがこれらのデバイスを動作させるためにあまりに多忙だったため、全体をシステムとして捉えて、インタラクションモデルの分析や合理化をする余裕はありませんでした。個人的に、業界の誰かがこの問題に見解を示してくれることを期待していましたが、誰も現れませんでした。ある時点から、私は自分の考えを書き留めるようになり、それが本当に心の拠り所になりました。この本は、マルチモーダルデザインのプロセスに明確さを持ち込もうとする試みです。何でもできるデバイスを前にしたとき、何も手に持たずに始めたら怖気づいてしまうでしょう。

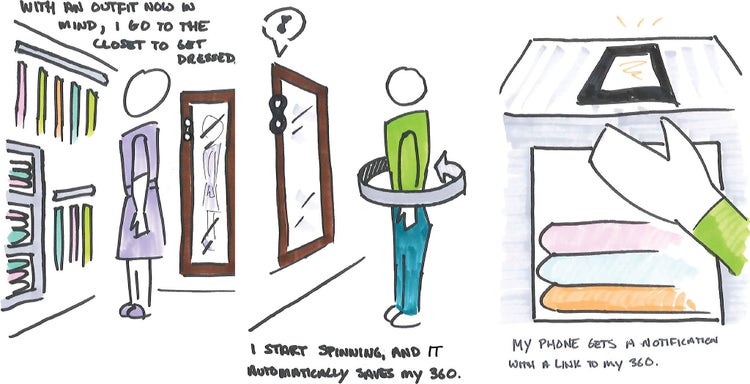
コンテクスチュアルインクワイアリから得られた環境の詳細を示す、初期の Echo Look のストーリーボードからの抜粋
この本全体を通して織り込まれている 4 つの重要なテーマについて教えてください。
もちろんです。その 4 つのテーマは、「コンテクストと倫理」、「マルチモーダル用フレームワーク」、「構想と実行」、「新しい技術」です。
最初の「コンテクストと倫理」は、人々の体験が起きている状況や環境をより広い視点から見つめようとするテーマです。まず、マルチモーダル技術の多くは AI を利用していますが、AI はしばしば偏見を持っていることを忘れてはなりません。それにより予期せぬ害を与えてしまう可能性があるため、倫理を考慮することが非常に重要になるのです。大きな力には大きな責任が伴うということです。
また、人々がいくつかのデバイスを使い分けているときは、なぜそうするのか理解することが重要です。ユーザーにデバイスを変える動機を与えたものは何でしょうか?音がうるさかったのか、子供が部屋に入ってきたのか、それとも手がバターで汚れていた?
ユーザーリサーチを行い、より深くまで調査する必要があります。コンテクストはとても重要です。それによって、プラットフォームの選択が変わりますし、そもそも製品を出荷するかどうかが決まります。
2 つ目のテーマである「マルチモーダル用フレームワーク」は、マルチモーダルをプロジェクトに適用する方法を追求するものです。そのために、ユーザーの行動パターンを、コードとして表現できる程度に抽象化したモデルに変換します。一例を挙げると、デバイスは文章を入力中のユーザーの邪魔をすべきではありません。ユーザーが作業中であることを示すシグナルはたくさん存在します。たとえば、接続されているキーボードから、キーが押された直後であることを認識できるかもしれません。デバイスがユーザーの行動を把握して、入力が停止するまで待つべき状況であると理解できれば、デバイスがフォーカスを別のウィンドウに切り替えてしまうことを避けられます。
3 つ目の「構想と実行」では、こうした壮大なアイデアを、開発パートナーが理解できる形にして、現実のものにすることについて語っています。これに含まれるのは、マルチモーダルなユーザーフローや、デザインシステムをマルチモーダルに対応させる拡張方法の検討などです。
最後に、「新しい技術」は、自然言語インターフェイス、VR、AR、XR などを取り上げて説明します。これは、経験の程度にかかわらず、誰もが最低限必要な知識を得られるようにすることを目的としたテーマです。

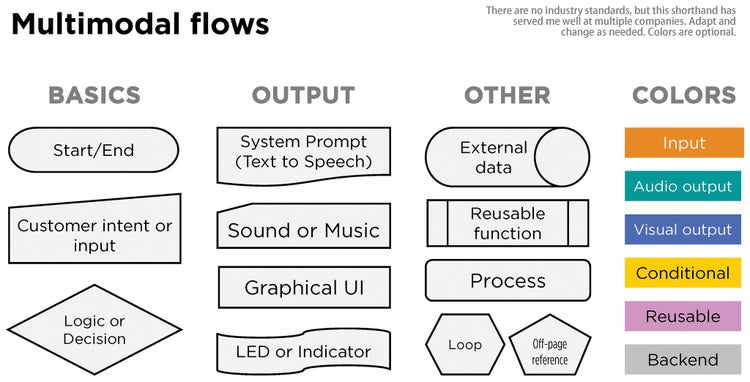
シェリルの過去の仕事を参考にしたマルチモーダルのフローダイアグラムを記述するためのパターン言語
シームレスで一貫性のある体験をデザインするにはどうすればよいでしょう?
シームレスな体験を生み出す作業の裏では、実に多くのことが行われます。デザインが時代遅れにならないための施策のひとつは、特定のデバイスやその機能にあまり深入りせず、人が得る利益を重視することです。あるデバイスに特化したシナリオに注力する代わりに、一般化した操作方法を想定してデザインすれば、新しいデバイスが登場してもソリューションを適用することが容易になります。
デザイナーは、人がどのようにデバイスと関わりたいのかを考慮しなければなりません。音声で伝えるならどのようなフレーズが適しているだろうか?といったことを考えるのです。より全体的な視点から検討を始めて、ある前提が変化すると仮定します。幸いなことに、人間が近い将来に第六感を身につけることはまずなさそうです。ですから、デバイスとのコミュニケーション方法を追求する基礎として、人間の既存の感覚に頼ることは問題ないでしょう。
ユーザーのコンテクストをどのように把握していますか?
仕事をしていない時間、私はプロの即興パフォーマーで、講師でもあります。人々は、私がステージ上ですぐに説得力のある話を始めるだろうと期待しています。実際にそれを実現し、かつ、より良いストーリーを語るために、私は舞台上で CROW(Character, Relationship, Objective, and Where)というフレームワークを用います。このフレームワークは、ユーザーをより詳しく理解し、よりよい体験をデザインする目的にも適用できます。
CROW は、事前の仮定と向き合い、ユーザーについての包括的な視点を得て、ユーザー調査から判明したことをステークホルダーと共有するために利用できます。ユーザーのことはすべて分かっていると思っているステークホルダーもいるかもしれませんが、CROW のようなツールや、ユーザーのコンテクスト把握するために私が考えたワークシートは、ステークホルダーを巻き込み、賛同を得るための手段として有効です。
製品やサービスに適したモーダルをどのように判断していますか?
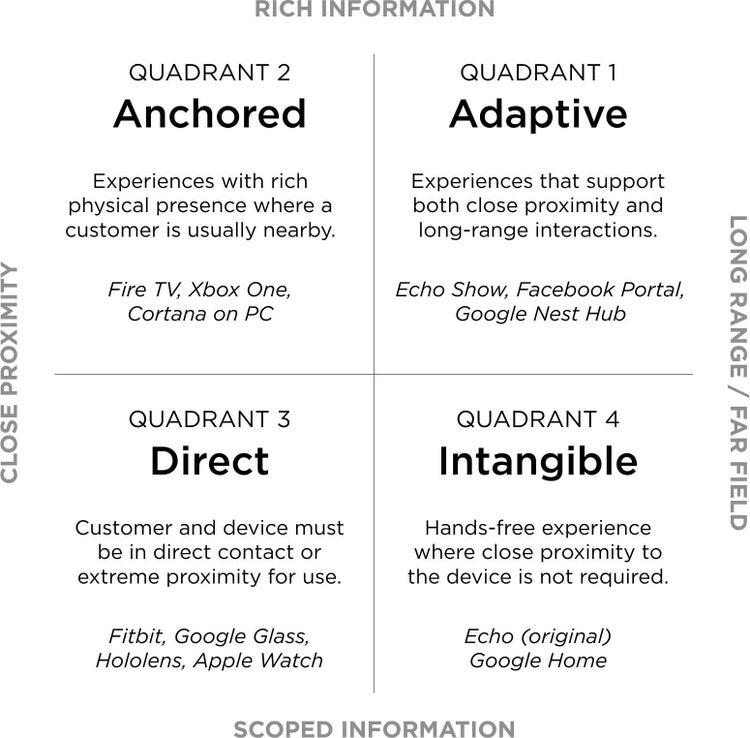
第 7 章では、マルチモーダルの 4 象限について書きました。そこでは、2 つの側面を軸にして、最もユーザーの理にかなうマルチモーダルへのアプローチを判断する考え方を紹介しています。2 つの軸とは、ユーザーのデバイスへの近接性と、伝えられる情報の量および密度です。たとえば、音声はコミュニケーションの密度が低い場合により適しており、視覚はコミュニケーションの密度が高い場合により適しています。
この 2 つの側面を判断できれば、それを元に意思決定の作業を開始して、サポートすべき入力方法の候補を絞り込めます。あるユーザーはほんの少しの情報だけを必要としていて、常にデバイスの近くにいるわけではないと判明するかもしれません。反対に、多くの情報を必要としていて、常にデバイスを携帯しているユーザーもいるでしょう。シナリオに適したモデルを見つけられたら、コンテクストの検証に戻ります。たとえば、ユーザーは音声に興味があるでしょうか?
マルチモーダルのインタラクションは、適応型(Adaptive)、近接型(Anchored)、直接型(Direct)、非接触型(Intangible)に分けられます。この四分割は、伝達される情報量、そしてユーザーのデバイスへの近接性および物理的な接触方法による分類です。

マルチモーダルのインタラクションモデルを、近接性と情報量を使って 4 つに分類
マルチモーダル体験のプロトタイプはどのようにつくりますか?
まず最初に、つまり完全に機能する体験ができ上がるよりもずっと前に、アイデアの望ましさをテストします。これにより、そもそも手間のかかるマルチモーダルのシナリオを構築する価値があるかどうかを判断できます。この回答を得るためにかける労力とプロトタイプの本物らしさは最小限にすべきだと、私は強く考えています。調整は後でも行えます。
特に音声認識の場合は、Alexa Skills、Google Actions、Adobe XD などのツールのおかげで、オズの魔法使いテストのような方法から機能的なプロトタイプに移行することはさほど難しくありません。マルチモーダルな体験を、製品やサービスの複雑さに合う忠実度でプロトタイプにする方法はたくさんあります。
マルチモーダルな体験はどのように進化すると思いますか?
未来はマルチモーダルです。取り残されてしまう人々を無くすためにも、できるだけ多くのモードをサポートできるのは望ましいことです。もしスマートウォッチで音声をサポートしなければ、視覚を使った情報へのアクセスができない人たちを排除することになります。それは眩しくて画面が見えない人、あるいは弱視のために音声インターフェイスを必要とする人かもしれません。
それぞれの人がニーズに応じてインタラクションモデルを選択できるのが至高の体験ですが、それはまだ少しコストがかかりますし複雑です。私個人としては、マルチモーダル製品の市場拡大を、よりインクルーシブな環境を実現するための方法としてとらえ、現在よりも多くの入力モーダルをサポートすることに柔軟に挑戦して欲しいと考えています。それは、永久的な障害を持つ人にも、一時的な障害を持つ人にも、より望ましいデバイスへの挑戦です。

マルチモーダルがインクルーシブを最大化すると語るシェリル・プラッツ 出典: Amuse UX
デザイナーはどのようにマルチモーダルデザインを始めればよいのでしょうか?
多くのデザイナーは、1 つのモーダルの訓練だけを受けています。もしかすると 2 つの人もいるかもしれません。グラフィカルなユーザーインターフェイスだけを扱っているデザイナーであれば、始めの一歩は好奇心を持つことです。マルチモーダルな体験をしている人を観察し、モーダル間を移行する様子に注目しましょう。たとえば、テキストのメッセージで連絡を求められた相手に、音声で電話を起動しなければならない状況で、人々はどのように振る舞うでしょうか。
マルチモーダルデザイナーの重要な役割は、デバイス、ネットワーク接続、入力手段を変更したときのギャップの存在とそこで何が起きるかに気づくことです。たとえば、デスクトップからモバイルサイトへ移動したり、タッチから音声へと移行した場合、ユーザーにはどのような影響があるでしょう?彼らが決断しなければならないことは何でしょうか?スムーズなモーダル間の移行をデザインすることは非常に重要です。その意識と感性を持つことが将来の成功につながるでしょう。
この記事は Design Beyond Devices: A Conversation With Cheryl Platz(著者: Oliver Lindberg)の抄訳です