ユーザーの 3 種類のタスクを意識してデジタルコンテンツをデザインしよう | アドビ UX 道場 #UXDojo

Simona Toader によるイラストレーション
私たちは最初に文字を覚えたときから、他の人に何かを書いて伝えるときは、予め定められている構造に従うよう教えられてきました。具体的には、相手に知ってもらいたいことを、単語、文章、段落として構成します。そして、その情報を受け取った人は、書かれたものを理解するために単語から単語へと時間を費やして読み進めます。私たちは、言葉を読まれるべきものとして学習しました。
ところが、デジタルコンテンツの大半には、この常識が通用しません。昔ながらの読み書きに関する知識のほとんどは、デジタル体験の中で、誰かが「役に立つ」「使える」「楽しい」と感じられるコンテンツをつくる役には立ちません。そうした知識はすべて捨て去る必要があります。
デジタルコンテンツは見て読むものではありません。それは人の行為に関わるものです。
ユーザーのタスクへの配慮
ユーザーは、特定のタスク(または複数のタスク)を達成するために製品やサービスを使用します。もしデジタルコンテンツが、彼らの目的を容易に達成するための案内役になれたならば、ユーザーがタスクの完了に成功するだけでなく、その行為を楽しむことさえあるかもしれません。その結果ユーザーが見込み客から忠実な顧客になったとしたら、サイトやアプリにとっては大きな成功です。
反対に、ユーザーが遂行しようとしているタスクへの考慮が足りないデジタルコンテンツは、ユーザーをとまどわせ、タスクを完了できない原因になります。残念ながらこれはよくあるケースで、配慮が欠けたデジタルコンテンツのために成功とは反対の結果になっているサイトやアプリは数多く存在します。
一般的なタスクの種類
一般的なタスクのほとんどは、「即時タスク」「調査タスク」「読解タスク」の 3 タイプに分類されます。これらのタイプを理解して注意深く検討すれば、デジタルコンテンツを最もユーザーの役に立つ方法で提供する方法を判断するのに役立ちます。
1. 即時タスク
ユーザーは可能な限り素早く先に進もうとしています。彼らは、前進するために必要な単語やフレーズを求めて画面を猛烈なスピードでスキャンし、目前のタスクを ToDo リストから削除しようと試みています。
即時タスクは、デジタルコンテンツの世界では最も頻繁に発生する種類のタスクで、同時に最も見落とされがちなタスクです。これが多くのサイトやアプリにマイナスの影響を与えています。
即時タスクは、「サイトやアプリがユーザーにして欲しいこと」を実現する原動力になります。考えてみれば、ユーザーのオンラインにおける行動は、タスクをサポートするコンテンツを目にすることから始まるのです。画面を目にしたユーザーの最初の行為は、求めているものへ導いてくれるはずの「それを見つける」ことです。
たまたまサイトを訪れた人々を顧客やパートナーに変えるには、即時タスクがとても重要です。即時タスクは、訪問者に購入、登録、連絡など促します。デジタルコンテンツが即時タスクのサポートに失敗すれば、ユーザーとのオンラインビジネスを失うことになります。
即時タスクを成功に導くデジタルコンテンツには、次のような配慮が必要です。
- 人が理解できる範囲で可能な限り短く: 分かりやすさを保ちつつ、できるだけ少ない文字数で記述します
- よく知られた平凡な言葉を使用: ごく普通の人々が、行おうとしているタスクから連想する言葉を選びます
- アクションの場所のごく近くに文脈に合わせて表示: 目の前に分かりやすく存在すれば、何をすべきかを探す必要はありません
- 操作対象の一部として組み込む: 言葉は行動を表します。クリックしたり関わる必要がある要素と組み合わせて表示します

Scott’s Cheap Flights のホームページには即時タスクだけが記述されています。彼らは、誰もこの画面を読んでいないことを理解しています。デジタルコンテンツのすべての部分は、認知的負荷を軽減し、短く、簡潔で、行動と直結するようにつくられています。
私は Scott’s Cheap Flights の大ファンです。このサイトは正しく上の項目に従っています。もしこの画面が段落や長い文章を使って書かれていたら人々はどうするでしょうか?おそらく、フライトはおろか、何かのアクションをしようと考える前に、丘に向かって走り出していることでしょう。
2. 調査タスク
ユーザーは、次のステップにつながる情報を見つけようとして調査タスクを行います。だとしても騙されてはなりません。ユーザーがテキストを一字一句読むだろうと期待するのは誤りです。
調査タスクは、たいていの場合次のタスクへ進むための通路のようなものです。人々が決断しようとしているとき、そのほとんどは即時タスクや読解タスクによって答えを得られます。人々が最初に探すのは、自分に必要な情報のピースです。彼らが調査タスクを始める、すなわち注意を払って深く掘り下げるのはその後です。
調査タスク向けには、理解しやすい小さな塊として可能性をいくつか提示します。調査タスクに関しても限られた言葉に絞ると最も効果的に機能する点は変わりませんが、少しだけ(本当にほんの少しです)より深く掘り下げてもらうための文脈や理由を加える余地があります。

決断の前の調査タスク。重要なポイントが一目でわかり、深く掘り下げたい場合は、さらに進むことができる。
調査タスクを上手にサポートするコンテンツの特徴は以下の通りです。
- 文字数が少なく一目で理解しやすい: 読む努力が少ないほど、ユーザーにとっては簡単で好ましく感じられます
- 小さな塊として提示: ユーザーが意思決定をする際に必要となる最も重要な情報をまとめます
- 文脈の中でサポート: ユーザーは、即座タスクを行うか、より詳細を知るための調査タスクを行うかを簡単に選択できます
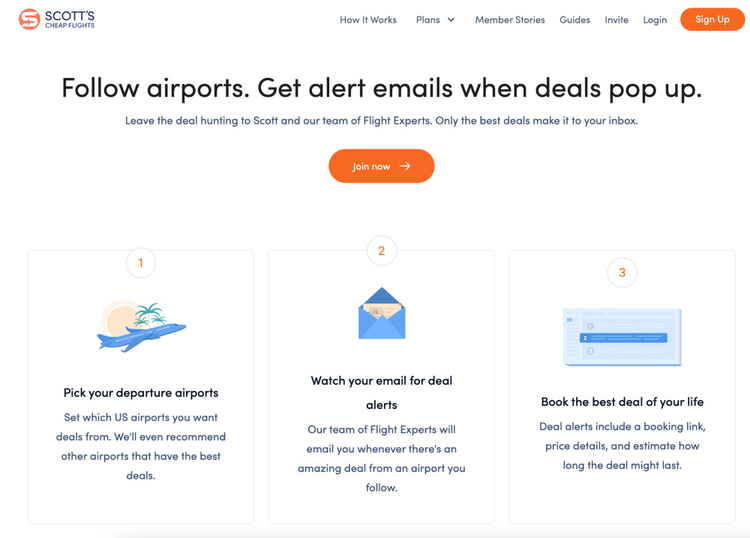
上に示した Scott’s Cheap Flights の使い方を説明する画面にはサービスの 3 つのステップが分かりやすく表示され、これらの原則がすべて機能しています。太字で書かれた見出しを流し読みするだけでも、これから行うことになるプロセスやそのメリットを理解できます。さらに調査を進めたければ、各ステップの下にある短い説明を読んだり、より詳しい情報を得るために次のリンクに遷移できます。
3. 読解タスク
ごくたまに、読むことを目的にサイトやアプリを利用する人がいます。これは稀なケースです。文章や段落の作成に着手するときは、実際に読解タスクに対処することが目的であることを確認してください。
読解タスク用のデジタルコンテンツでも、ユーザー体験に配慮して、読む人を支援するものであるよう注意することが必要です。
- 見出しと小見出しを使う: 見出しと小見出しを読むだけで、書かれていることの大まかな内容が理解できることが望ましい。
- 文章の長さに注意する: 読者の心理(楽しんでいるのか、必要に迫られているのかなど)を評価します。楽しくないコンテンツほど丁寧に分割するべきです。
- 自己完結型の読み物にする: 人々はコンテンツの背景の理解に必要なリンクを探しているのではありません。

Scott’s Cheap Flights の記事は、明確な見出しと正確に記述された短いテキストにより、トピックからトピックへの移動ができる。読解タスクでも、意志次第でいつでも別の位置に移動できるよう情報を提供すべき。
上の画像からわかるように、Scott’s Cheap Flights サイトの記事は、最初から順に読み進めることも、セクションからセクションへ飛ぶことも、見出しだけを読んで要点を把握することも自由です。自分で体験を選択できるのです。これはユーザーには嬉しいことでしょう。
実のところ、読解タスク用コンテンツのほとんどは、楽しい旅行の話ではありません。むしろ理解の難しい内容を提示することの方が多いでしょう。つまり、コンテンツの中に休憩のための箇所をいくつもつくらなければなりません。
楽しい旅行やレジャーとは関係のないトピックを扱うときは、見出しの下を 3 行以内に収めるべきです。読んでいる人は、それでも十分多いと感じるでしょう。
おわりに
サイトやアプリを利用するユーザーは、その体験のある時点において、2 種あるいは 3 種のタスクに遭遇します。そのためコンテンツを提供する側には、画面ごとあるいは操作ごとに、タスクの種類に応じたコンテンツを評価して、アプローチを変える必要が生じます。
コピーを増やせと言う人の声は無視しましょう。代わりに、ユーザーがしようとしていることを踏まえてデジタルコンテンツのあらゆる詳細を慎重に検討し、ユーザーのタスクをサポートするよう心掛けるべきです。ある意味で、この方針の実践こそが、デジタル体験全体の成功を左右することになるでしょう。
この記事は Digital Content is About What People Are Trying to Do(著者: Bailey Lewis)の抄訳です