iPhone ウィジェットをデザインするヒントと 5 つの優れたデザイン例 | アドビ UX 道場 #UXDojo

iOS 14 から導入されたホーム画面のウィジェットは、デザイナーに新しい機会を生み出しました。iPhone ウィジェットは、iOS 向けデザインを最適化するための強力な武器になります。もしもウィジェットを利用できるユースケースがあるなら、アプリの競争力を確保するためにもその採用を検討するべきでしょう。いまや iOS のウィジェットデザインは、デザイナーに欠かせないスキルの一部です。
以前のウィジェットは iOS の「今日の表示」だけに存在していました。iOS 14 のウィジェットは、直接ホーム画面に追加できるだけでなく、アプリや他のホーム画面の要素と連携して使えます。つまり、ホーム画面上のウィジェットとアプリを統合すれば、ユーザーは別のページに移動することなくデータを確認し、アプリのコンテンツにアクセスできるのです。
ウィジェットとは何か
ウィジェットはホーム画面に表示される小さなアプリのインスタンスです。ウィジェットを使うユーザーは、バックグラウンドで更新された最新の情報にホーム画面から直接アクセスできます。ウィジェットには iOS 標準として指定されている、小、中、大の 3 つのサイズがあり、デザイナーはそれぞれのサイズに想定されるユースケースに合わせて、表示される情報量を最適化することになります。
どの機能をウィジェットに搭載し、どの機能をアプリに残すかという判断は、デザイナーに課せられた重要な課題です。そこで登場するのがユーザー調査です。調査を実施すれば、ユーザーがホーム画面のウィジェットから素早くアクセスしたい情報の手掛かりを得られます。ユーザー調査が完了したら、次はこれから紹介する 6 つのポイントに留意しながらiOS 14 のウィジェットをデザインします。

テーブルに置かれた iPhone の画面には、アイコンとウィジェットが表示されている 出典: アドビ
1. 焦点を絞る
iPhone ウィジェットのデザインを検討する際は、アプリの中核となるアイデアやメインコンテンツに焦点を絞るべきです。また、ウィジェットは 1 日を通して自動的に更新されます。コンテンツやデータを常に最新の状態に保つために、どのくらいの頻度でウィジェットを更新すべきかを、デザイナーは判断しなければなりません。ユーザーが見るたびに新しい意味のあるコンテンツが提示されれば、ユーザーはそのアプリを優先的にホーム画面に表示したいと思うでしょう。
2. 適切なサイズを選ぶ
前述のように、iPhone ウィジェットには、小、中、大の 3 つのサイズがあります。これらのサイズのいずれか、またはすべてをデザインするかは、デザイナーとして判断すべきことです。複数のサイズを提供すれば、ニーズやホーム画面の空きスペースに合わせて、ユーザーが好みのサイズを選べるようになります。
一般論として、大きなウィジェットはより多くのデータを表示でき、小さなウィジェットはその逆です。想定しているユースケースとデータ量に応じた最適なサイズを選択しましょう。参考になる UI キットはたくさんあります。大きなウィジェットは、データのビジュアライゼーション等に使われることが多く、小さなウィジェットは、一目で理解できるべきコンテンツに使われる傾向があります。

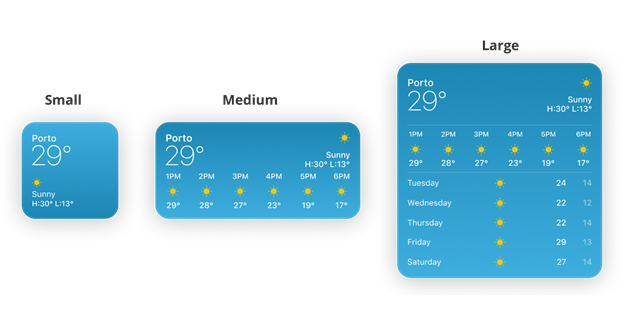
ウィジェットのサイズは、小、中、大の 3 種類 出典: UXDesign.cc
3. 必要な設定に対応する
ウィジェットの情報を適切かつ有用なものにするために必要となる設定も、忘れずに考慮しましょう。例えば、電子メールのウィジェットであれば、ユーザーは最初にサインインする必要があります。天気予報のウィジェットならば、まず場所を指定しなければなりません。こうした設定はできるだけ簡単に行えるようにするべきです。たとえば、ログインが必要な場合は、ユーザーがウィジェットをタップしたらアプリのログインフローを開始してユーザーにログインを促すことができます。

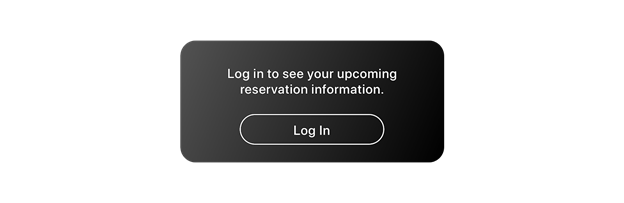
ユーザーにログインを促すウィジェット 出典: Willow Tree Apps
4. ディープリンクを活用する
ウィジェットのタップ可能な領域は、ディープリンクによりアプリの適切な場所にユーザーを誘導するべきです。ウィジェットからアプリのさまざまな領域に直接アクセスできることに気づいたユーザーは喜ぶでしょう。誘導先のアプリが表示する情報は、ウィジェットに表示された情報を反映し、2 つの体験が連続したものになるようにします。
大きなウィジェットほど、タップ可能な領域の数を増やせます。タップ領域を最大限に活用すると、ユーザーが目的の情報にたどり着きやすくなります。複数のタップ領域を配置する場合、領域同士を近づけすぎないように注意しましょう。ユーザビリティ上の問題の原因になります。

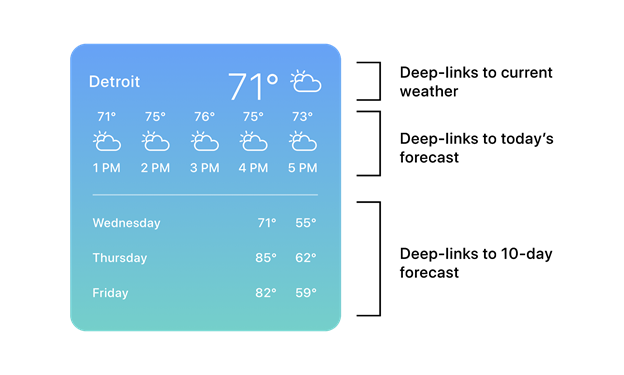
3 つのディープリンクされている領域が強調された大サイズのウィジェット 出典: Willow Tree Apps
5. ブランドを表現する
ウィジェットのビジュアルを通じて、ブランディングとアプリの個性を表現しましょう。ウィジェットとブランドの関連性を示すためには、既存のスタイルガイドから色や要素を選びます。一般的に、明るい色を使うとユーザーの注目を集めやすい傾向がありますが、ダークモードとの互換性を高めるためにバリエーションも検討すべきです。フォントを選択する際には、アップルが推奨しているように、カスタムフォントの使用は避けてシステムフォントを使用すると、ホーム画面上の他の要素との一貫性をつくり出せます。
6. スマートスタックを活用する
スマートスタックは、ホーム画面上で複数のウィジェットを切り替えられる機能です。スマートスタックを使うと、複数のウィジェットをホーム画面の一箇所にまとめられます。スマートスタックのデザインに着手するには Smart Stack UI kit が非常に便利です。

ホーム画面でスタックを編集している様子 出典: iPhone Tricks
優れた iPhone ウィジェットのデザイン例
iOS 14 の iPhone ウィジェットをデザインする際の注意点は理解できたでしょうか?ここからは、いくつかの優れたデザイン例を見ていきます。
Fantastical
Fantastical は、さまざまな理由からあっという間にカレンダーアプリの人気株になりました。ウィジェット内には今後の予定がわかりやすく表示され、天気、日付、その他の関連情報も提供されます。優れたウィジェットデザインを探しているなら Fantastical ウィジェットを調べてみましょう。ホーム画面に表示される大きなカード型のカレンダーはとても魅力的です。

Fantastical ウィジェットのスクリーンショット 出典: The Sweet Setup
Widgetsmith
Widgetsmith は、初期に話題になったウィジェットのひとつです。Widgetsmith を使うと、自分だけのカスタムウィジェットを作成し、日付、天気、天体情報、写真などを表示できます。時間によって表示を切り替えるよう設定することも可能です。例えば、起床時には天気を、日中は予定表を表示させたい人もいるでしょう。

Widgetsmith ウィジェットのスクリーンショット 出典: Tools and Toys
HEY Email
HEY Email は、独自のスマートスタックを備えた素晴らしいウィジェットです。HEY Email は受信したメールを Imbox、Feed、Paper Trail という 3 つの主要なグループに配分します。この 3 つをスマートスタックにまとめることで、グループ間を素早く移動して、新しい必要な情報を探し出せるようになっています。

HEY Email ウィジェットのスクリーンショット 出典: The Sweet Setup
Sticky Widgets
その名の通り、Sticky Widgets はメモ用の付箋をウィジェットとして表現したものです。楽しく、遊び心があり、簡単に使えるウィジェットは、リリース以来ユーザー達に強く指示されてきました。物理的な付箋の場合は、貼り忘れてしまったたり、必要なときに見つけられなかったりしますが、Sticky Widgets を使用すれば、付箋を見失ったり、貼れなくなることを心配する必要はありません。
ホーム画面に表示されたウィジェットをタップするとアプリが開き、簡単なメモを入力できます。アプリを閉じると、ホーム画面のウィジェットに、書いたばかりの情報が反映されます。フォントや色の調整によるパーソナライズも可能です。

Sticky Widgets ウィジェットのスクリーンショット 出典: Mac Stories
Shortcuts
Shortcuts は、先に紹介した Widgetsmith と同様に、そのカスタマイズ性の高さから人気になったウィジェットです。このウィジェットを使うと、ホーム画面からワンタッチで任意のショートカットにアクセスできます。中および大サイズの Shortcuts ウィジェットは、Shortcuts アプリの指定フォルダからウィジェット一覧をユーザーに提供します。そのため、ユーザーはホーム画面から特定のワークフローを直接利用できます。

Shortcuts ウィジェットのスクリーンショット 出典: The Sweet Setup
おわりに
iPhone のウィジェットをデザインする際の考慮点は把握できましたか?さっそくお気に入りのデザインソフトウェアを使って、アプリをレベルアップさせるウィジェット体験をデザインしてみましょう。ウィジェットのデザインに迷ったときは、まずユーザーの意見を聞いて、自分の判断を検証してみてください。検証結果を正しく反映できたなら、あとはユーザーからのポジティブな反応を楽しみに待つだけです。
この記事は The Best iPhone Widget Designs for iOS 14(著者: Justin Morales)の抄訳です