目標を立てるために振り返りを習慣化しよう| Design Leaders Collective

Design Leaders Collectiveは2022年4月からスタートしたエンタープライズで働くデザイナー向けのマンスリーイベントです。スタートアップ、制作会社、代理店など組織体制や規模によって抱える課題は様々。本イベントでは、エンタープライズで働くデザイナーが直面する課題の情報共有とディスカッションを目的としています。
11月のイベントでは参加者の意見を交えながら、活動の振り返り方や来季の目標の立て方について情報交換しました。
もくじ
- 実績が見えにくいデザインのお仕事
- 過程を記録する
- 振り返りの定型化
実績が見えにくいデザインのお仕事
受託制作をしているデザイナーであれば、年に複数のプロジェクトに携わりますし、webサイトなど形になって世に送り出すことができます。納品物という形が残るので1年の振り返りがしやすいですが、アプリやwebサービスの運用・改善に携わるデザイナーはそうはいきません。ランディングページなどひとつの形として公開されることはありますが、多くの場合「ボタン改修」「表示順のA/Bテスト」などアプリの一部の改善になります。小さな改修は「アプリをデザインしました」と言い切れないですし、制作作業に時間をかけていなかったとしてもリサーチや画面フロー設計など途中成果物に膨大な時間を割いていることがあります。
また、受託制作でも「私がデザインしました」と言い切るのが難しいです。共同編集機能を使うなどコラボレーションして作る機会が増えてきました。仕上げ作業がデザイナーだったとしても、そこへ辿り着くまでの過程はひとりではありません。関わる人たちと協力しながらデザインできるのは素晴らしいことですが、「自分がココを担当した」と言い切れる範囲が限定的になることがあります。
大小様々なプロジェクトに携わってモノを作り続けるのがスキルアップの近道とはいえ、「作り切った」という経験しか残らない状態だと次に何をすれば良いか目標設定を立てることが難しくなる場合があります。
もっと早く作れるようになれたら良いとは言い切れないですし、「クオリティ」といっても具体的に何を指しているか分かり難いです。何をしたらクオリティが上がったのか。クオリティが上がったことによって何が変わったのかといった問いかけを通してようやく見えてくる課題や次のステップへのヒントが見つかることがあります。
6月に開催されたDesign Leaders Collectiveでは「感覚だけに頼らないデザインチームの成長支援」をテーマに情報共有しました。そこでチームの成功を下記の視点から見ているという意見が出てきました。
- 目標値を超えた結果になる
- クライアントやステークホルダーからの感謝の声
- 抱えている課題が解決する
- 賞を獲得する
チームの成功をどう見るかを考えるヒントにはなりますが、ひとりのデザイナーとしてどう向き合えば良いでしょうか。例えば「目標値を超えた結果が作れる」ようになるにはどうしたら良いでしょうか?何を勉強して実践すれば目標値を超えた結果を作ることに役立つスキルになるかひとりで考えるのは困難です。
キャリア面も分かりにくいところがあります。UXデザイナーと一言でいっても業務内容は組織によって大きく変わります。Nielsen Norman Groupが2019年に発表した User Experience Careers Reportをみても、ビジュアルデザインだけでなく、調査やデータ分析など幅広く行なっている方も少なくありません。こうした何でも求められるかのように見えてしまう業界のなかだと次のステップを考えることすらできず、ただ日々のタスクに追われてしまう人もでてきます。こうした状況から、少しでも分かりやすく整理して導くのもリーダーやマネージャーの役割です。
過程を記録する
デザインは完成品で評価されがちですが、スキルアップやキャリアを考える際はゴールへどのように辿り着いたかのほうが重要です。バナー制作ひとつでも、ソフトウェアの使用熟練度だけでなく、どのように段取りをして情報を整理したかによってスピードだけでなく周りの評価も変わることがあります。要件をどのように解釈して視覚化したか記録しておくことで、1年を振り返るときに当時のことが思い出しやすくなります。
理想は定型化されたデザインドキュメントを作って目的の定義や取捨選択したことを記録しておいがほうが良いでしょう。ただ、納品して手が離れてしまうものだと、わざわざ時間をかけてデザインドキュメントを書き残すことのメリットが少ないです。そこで、限られた時間でも始められる「ワークジャーナル」は効果的な手段です。
私生活の活動や考えていることをジャーナリングする方がいますが、その仕事版がワークジャーナルです。短文で良いので活動を書き残すことで後々何を考えていたのか振り返ることができます。「ディレクターに良いと言われた」「〇〇に気をつけて作ったから上手くいった」など小さなことを書き残していきます。紙のノートでも十分ですが、日付で整理できるジャーナルアプリを使えば、検索などで過去の振り返りがしやすくなります。
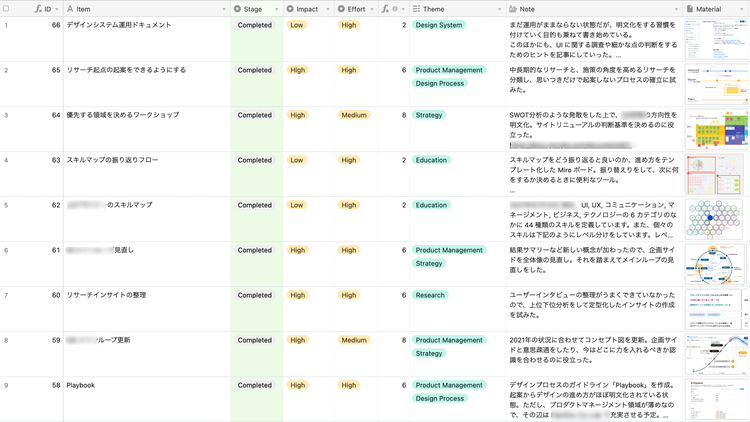
途中成果物を作ることが多いUXデザイナーであれば、スプレッドシートやデータベースを使って専用の管理表を作る手段があります。どんな途中成果物を作ることで、どのような効果があったか書き残すための表で、かかったコストなどを書き込むことで、何にどれくらいの時間をかけてどれくらい効果が出たか振り返りやすくなります。

途中成果物を「デザインシステム」「プロセス」などに分類してまとめた表
効率化といっても、今どのあたりで非効率が起きているのか分からないまま様々なことを学んで実践しても求める効果が得られないことがあります。次のステップへ進む前に、現在地を把握するための情報をまとめる習慣を付けるようにしましょう。
振り返りの定型化
リーダーやマネージャーと 1 on 1 で振り返りする際に便利なのが、オンラインホワイトボード。特にリモートワーク、ハイブリッドワークが主流になったことで使う機会が増えてきましたが、スプレッドシートやドキュメントのような型に囚われることなく、自由に発散と集約がしやすいのが魅力です。
自由度が高いオンラインホワイトボードですが、テンプレートを作るのがオススメです。あとでどこを見たら良いか分かりやすいですし、前回との比較もしやすくなります。また、ステップを可視化することで、一緒に参加する方もこの場で何を考えて決めれば良いか心の準備ができます。

オンラインホワイトボードで作った振り返りと次を計画するテンプレート
参加者も下記のように定期的に振り返りする機会を作っており、ただ案件をこなすという状態にならないようにしていました。自主的に振り返りするだけでは続かないので、このように組織の仕組みの一部として取り込むのが重要になります。
- 四半期ごとに目標設定と達成状況の確認を対面で行う
- 案件毎にKPT(Keep Problem Try)を実施する
- 毎月実施する報告会の発表資料を作ることが振り返りになる
KPTを活用するなどチームで振り返ることが多いですが、個人として何を意識して作っているのか振り返る機会が少なくなりがちです。やること、やるべきことが多いことで、逆に身動きがとれなくなる場合があります。そうした状況を変えていくためにも、現在位置の把握と、状況を整理して次のアクションを考える機会を持つと良いでしょう。