欧文書体のきほん|文字とフォントのことはじめ09



百花繚乱!欧文フォントの世界
文字・フォント・デザインの情報をお届けする連載「文字とフォントのことはじめ」、第9回は欧文書体について紹介します。
デザインをしていると、扱う文字は必ずしも日本語ばかりではありません。
「SALE!」「30%OFF」のような文字を大きくあしらったバナーやチラシもあれば、製品名やサービス名、イベント名が英数字のみで構成されていることもあるでしょう。観光地の施設案内やパンフレット、レストランのメニューでは日本語、英語を併記するといったことも多くみられます。
“日本語のフォントでも英語は表示できるし、あえて欧文フォントを使わなくてもいいのでは?”
そう思う人もいるかもしれません。
しかし、日本語フォントに含まれる英数字は、文章として組んだときに、日本語の文字と調和するようにプロポーションが調整されているものや、欧文としてきれいに組むための機能(ペアカーニング等)が設定されていないものがあり、かならずしも欧文組版に最適な設計とは言えません。
なによりも、日本語書体以上に種類が豊富な欧文書体をうまく活用することは、デザイン表現の幅を一層広げることにつながります。
今回は、Adobe Fontsのカテゴリをベースに、欧文書体の基本について解説をしていきましょう。
Adobe Fontsで欧文フォントを使う
まずはAdobe Fontsで欧文書体を探す方法から見ていきましょう。
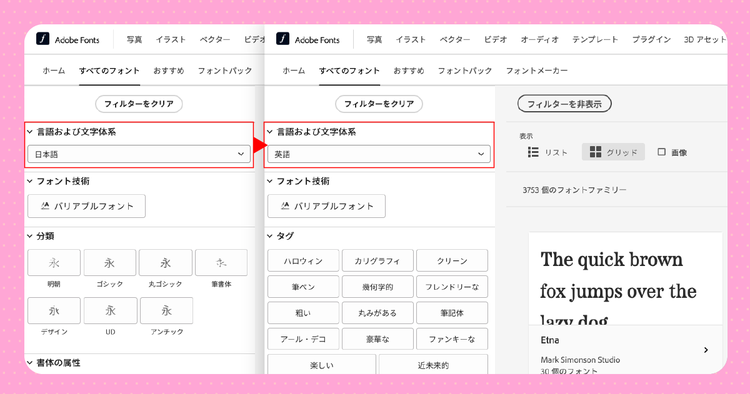
Adobe Fontsから「すべてのフォント」タブを選び、「言語および文字体系」の項目を確認します。
欧文書体を探すには「日本語」を「英語」に切り替えます。

「言語および文字体系」を「日本語」から「英語」へ
「言語および文字体系」を「日本語」から「英語」にすると、フィルターの項目も一新されます。
「日本語」を選んでいるときは「バリアブルフォント」、書体のカテゴリを示す「分類」、ファミリーに含まれる書体数や太さによるフィルタリングが行なえる「書体の属性」のみが表示されます。
「英語」に切り替えると、用途やイメージから書体を選べる「タグ」が加わり、「書体の属性」ではファミリー内の書体数、書体の太さだけでなく、文字幅、xハイト(小文字の高さ)の高低、線幅のコントラスト、小文字の「a」のかたちなど、さまざまなアプローチでフィルタリングできるようになります。

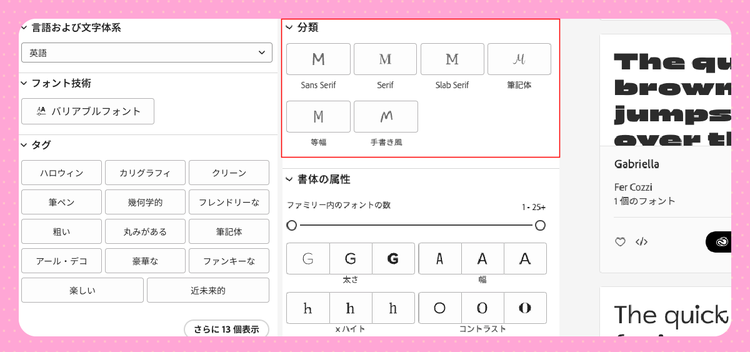
フィルターも欧文書体向けのものに切り替わる
日本語書体に「明朝体」「ゴシック体」「丸ゴシック体」といった書体カテゴリがあるように、欧文書体もデザインによっていくつかの種類があり、Adobe Fontsでは、
- San Serif(サンセリフ)
- Serif(セリフ)
- Slab Serif(スラブセリフ)
- 筆記体(スクリプト)
- 等幅
- 手書き風
の6つのカテゴリに分類されています。
ここからは、Serif、San Serif、Slab Serif、筆記体、手書き風、等幅の順に、それぞれのスタイルの特徴について解説をしていきましょう。
1・Serif(セリフ)体の特徴
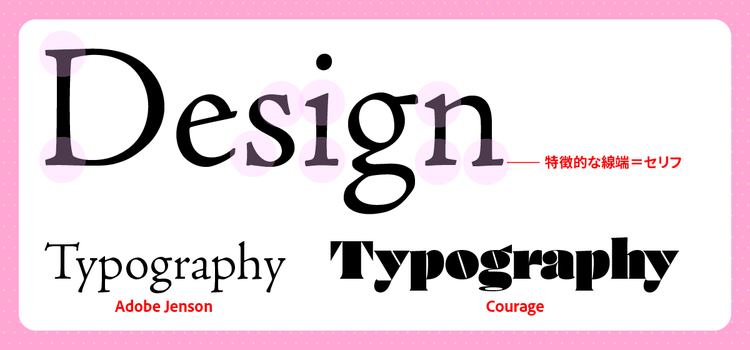
「Serif」=セリフ体とは、特徴的な線端(セリフ)を備えた書体のことです。
ローマン体(Roman)とも呼ばれていますが、イタリック体に対して直立した文字を示す言葉としてもローマン体という言葉が使われること、後述のサンセリフ体、スラブセリフ体のようにセリフの有無、形状によって書体を分類するケースが増えたことなどにより、近年ではセリフを備えた書体=セリフ体と呼ぶことが多いようです。
セリフ体は、欧文書体においてベーシックかつスタンダードなポジションにあり、日本語書体にたとえると、明朝体のような位置付けと言えるでしょう。

Adobe Fontsでは、左(Adobe Jenson)のようなベーシックなセリフ体から、右(Courage)のようなデザイン性の強いものまで、セリフを持つ書体は「Serif」カテゴリに収められている

Adobe Fontsでは554ファミリーのセリフ体が利用可能(2023年11月現在)
日本語書体のファミリーは、その多くが太さの違いで構成されているのに対して、欧文書体のファミリーには、太さの違いだけでなく、Roman/Italicのバリエーションも含まれるほか、書体によっては文字の幅(Condensed・Extendedなど)や用途によるバリエーションも備えています。

Adobe Jenson https://fonts.adobe.com/fonts/adobe-jenson
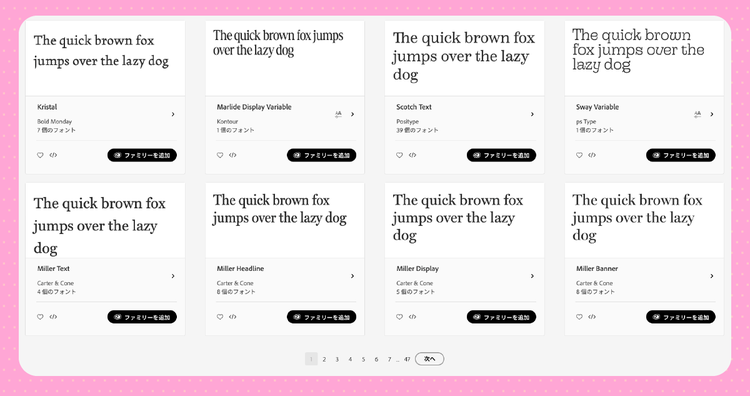
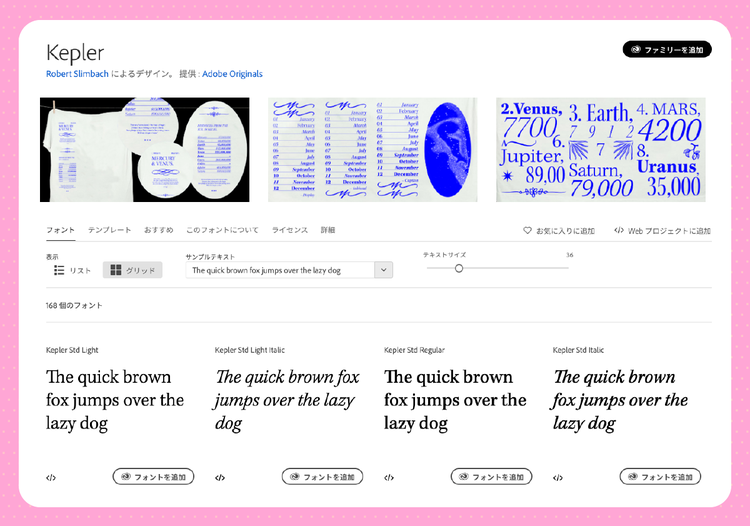
なかには、Keplerのように、6つのウェイト、2種のバリエーション(Roman/Italic)、4つの用途(Caption/(Text)/Subhead/Display)、4つの文字幅(Semicondensed/Condensed/(Normal)/Extended)をもち、全体で168のフォントを持つフォントファミリーもあります。
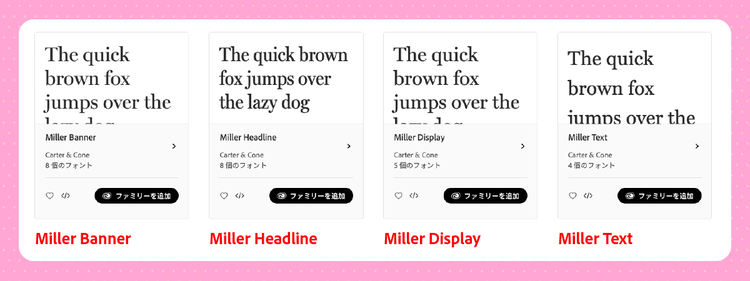
Millerのように用途ごとにファミリーが構成されているケースもあるので、使いたい書体を見つけたら、その他のバリエーションがないかどうか、確認するとよいでしょう。

Kepler https://fonts.adobe.com/fonts/kepler

Miller Text https://fonts.adobe.com/fonts/miller-text
Miller Headline https://fonts.adobe.com/fonts/miller-headline
Miller Display https://fonts.adobe.com/fonts/miller-display
Miller Banner https://fonts.adobe.com/fonts/miller-banner
2・San Serif(サンセリフ)体の特徴
「San Serif」=サンセリフ体とは、セリフを持たない書体のことで、日本語書体におけるゴシック体のような位置付けと言えます。欧文書体について専門的な知識がなくても、Helvetica、Futuraといったサンセリフの有名書体の名前をどこかで聞いたことがある人は多いのではないでしょうか。
サンセリフ体はグロテスク体とも呼ばれており、サンセリフの名書体・Akzidenz Groteskなどの書体名のなかに、この呼び名を見ることができます。また、Gothicの名がつくサンセリフ書体も存在しますが、欧文書体の世界ではゴシック体=サンセリフ体ではなく、ゴシック体といえばブラックレター書体を指すことが一般的であることは気に留めておきましょう。
なお、日本語書体における「丸ゴシック体」のように、線端に丸みがある書体や骨格自体に丸みを帯びている書体はAdobe Fontsでは「San Serif」に含まれています。「丸ゴシック体」相当の書体を探すには、「Rounded」などをキーワードに検索すると、目的の書体にスムーズに到達することができるでしょう。

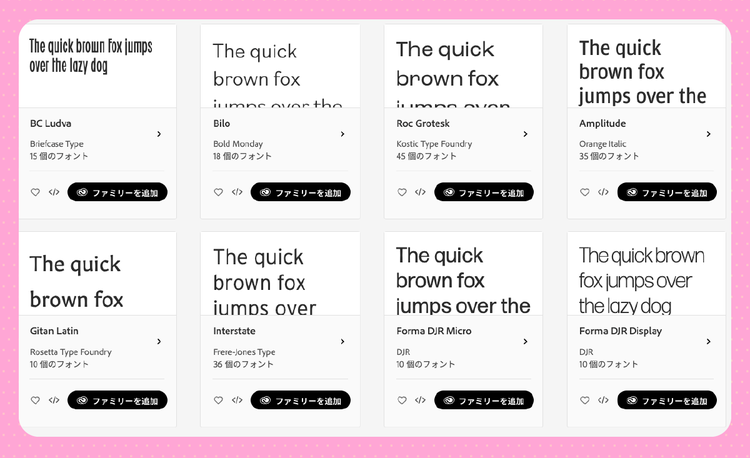
セリフ体同様、ベーシックなものからデザインのアクセントとして使えるものまで多様な書体が揃う
Gill Sans Nova https://fonts.adobe.com/fonts/gill-sans-nova
Tisa Sans https://fonts.adobe.com/fonts/ff-tisa-sans
URW DIN https://fonts.adobe.com/fonts/urw-din
Mic 32 New https://fonts.adobe.com/fonts/mic-32-new

Adobe Fontsでは1149ファミリーのサンセリフ体が利用可能(2023年11月現在)
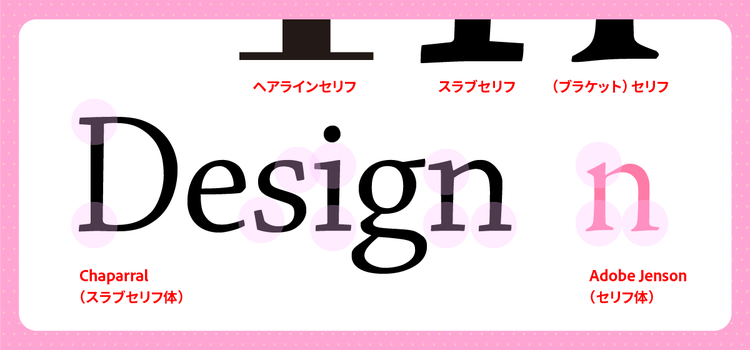
3・Slab Serif(スラブセリフ)体の特徴
「Slab Serif」=スラブセリフ体とは、太く、角ばったセリフを持つ書体のことです。
セリフにはいくつかの種類があり、前述のセリフ体は線端に向かって徐々に細くなる形状をしています(このタイプのセリフをブラケットセリフと呼びます)。
これに対して、スラブセリフは線端までの太さがほぼ一定で、直線的な形状をしています。線幅は画線よりも細いものから同程度のものまであり、セリフ体に比べてモダンな印象を与えます。
日本語と組み合わせて使う場合、明朝体、ゴシック体、いずれにも合わせやすいのもスラブセリフの特徴と言えるでしょう。
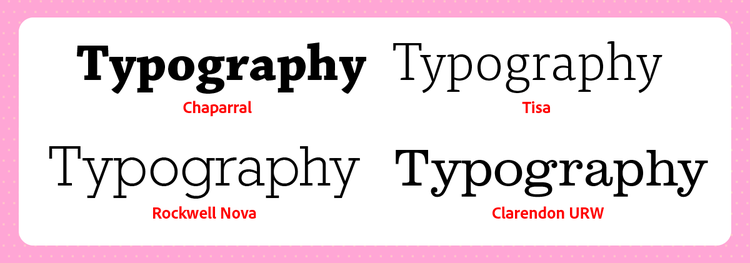
同じスラブセリフでも文字のかたち、ウェイト、セリフの形状の違いによって、印象は大きく変わるので、一度、Adobe Fontsの「Slab Serif」カテゴリを覗いてみましょう。本文に使えるものから、デザインのアクセントに使えるものまで、多彩なバリエーションが見つかるはずです。

セリフはその形状によって、スラブセリフ、ヘアラインセリフなどの種類がある。細い直線的なセリフはヘアラインセリフと呼ばれ、Bodoni・Didotなどの書体がよく知られている。Adobe Fontsでは159ファミリーのスラブセリフ書体が利用可能(2023年11月現在)

Chaparral https://fonts.adobe.com/fonts/chaparral
Tisa https://fonts.adobe.com/fonts/ff-tisa
Rockwell Nova https://fonts.adobe.com/fonts/rockwell-nova
Clarendon URW https://fonts.adobe.com/fonts/clarendon-urw
4・筆記体(スクリプト体)の特徴
「筆記体」はスクリプト体と呼ばれ、手書き文字のようなデザインの書体を指します。
Adobe Fontsでは「筆記体」と「手書き風書体」はカテゴリとして分けられており、「筆記体」に属する書体の多くは、文字を組んだ際に前後の文字がつながるように設計されているのが特徴です。
利用可能な書体も、カリグラフィペンで書いたような流麗なものから、ペンで描いたようなもの、個性的なデザインのものまで幅広く、日本語のデザインのちょっとしたポイントとして使うこともできるでしょう。

Bickham Script https://fonts.adobe.com/fonts/bickham-script
Caflisch Script https://fonts.adobe.com/fonts/caflisch-script
Kinescope https://fonts.adobe.com/fonts/kinescope
Raceway https://fonts.adobe.com/fonts/raceway
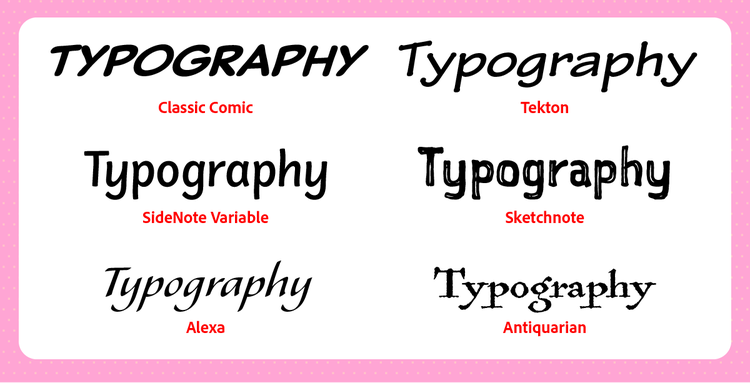
5・手書き風書体の特徴
「手書き風」のカテゴリでは、その名の通り、手書き文字をもとに作られた書体を探すことができます。文字のつながりを意識してデザインされた「筆記体」の書体と比べて、「手書き風」の書体は一字一字が独立したデザインとして作られているのが特徴です。
「筆記体」カテゴリよりもカジュアルな書体が多く、ポップな印象、コミカルなイメージを与えるものから、クラシカルな雰囲気を醸し出すものまで、さまざまなバリエーションがあります。
日本語書体と合わせやすい書体もあるので、英数字に変化をつけたいときにこのカテゴリの書体をチェックしてみると、思いがけない発見があるかもしれません。

Classic Comic https://fonts.adobe.com/fonts/classic-comic
Tekton https://fonts.adobe.com/fonts/tekton
SideNote Variable https://fonts.adobe.com/fonts/sidenote-variable
Sketchnote https://fonts.adobe.com/fonts/sketchnote
Alexa https://fonts.adobe.com/fonts/alexa
Antiquarian https://fonts.adobe.com/fonts/antiquarian#fonts-section
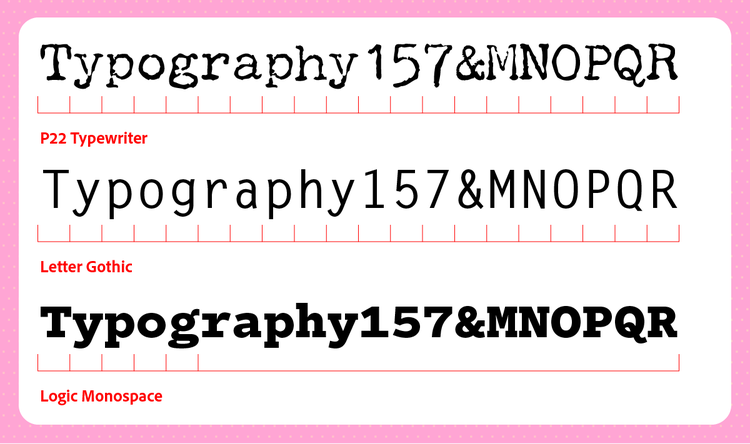
6・等幅フォントの特徴
「等幅」フォントはモノスペースフォントとも呼ばれ、文字幅が統一された書体のことを指します。
モノスペースフォントは、タイプライターの文字を思い浮かべるともっともイメージがしやすいかもしれませんが、現在でもデザイン・制作・印刷関係者ならOCRの文字として、webやプログラムに関わる人ならソースコードの表示フォントとして、日常的にもなじみがあるのではないでしょうか。
各文字(グリフ)が正方形に収められている日本語書体に対し、欧文書体では文字によってその幅は大きく変わります。たとえば、「i」「l」は文字幅が狭く、「M」「W」は文字幅が広くとられており、こうした文字幅の異なる文字を並べていくことで、単語をきれいなカタマリとして組み上げているのです(こうしたフォントを前述のモノスペースフォントに対して、プロポーショナルフォントと言います)。
等幅フォントはこの文字幅を統一し、文字が常に一定間隔で並べることで、文字の組み合わせによる行長差が発生しない(=字数により行長が決まる)/一字一字の視認性が高いというメリットを生み出しています。
組み上がりの美しさよりも、機能性を重視したフォントと言えますが、等幅フォントにもさまざまなデザインがあり、効果的に使うことでスマートなデザインに仕上げることもできます。
レトロなデザイン、クラシックなイメージにしたい場合には、「Typewriter」で検索して、タイプライターの文字をもとに作られた書体を探してみるのもよいでしょう。

Adobe Fontsでは80ファミリーの等幅フォントが利用できる
P22 Typewriter https://fonts.adobe.com/fonts/p22-typewriter
Letter Gothic https://fonts.adobe.com/fonts/letter-gothic
Logic Monospace https://fonts.adobe.com/fonts/logic-monospace
今回の記事では、Adobe Fontsのフィルターをベースに、書体のカテゴリとその特徴を紹介しました。
次回の「文字とフォントのことはじめ」では、各カテゴリのオススメ書体について紹介していきます。


文字の表現力を広げるフォントが揃うAdobe Fonts
アドビでは、クリエイティブには欠かせない道具のひとつであるフォントをより自由に、柔軟に使えるクラウドフォントサービス「Adobe Fonts」を展開しています。2023年10月現在、その数は日本語フォント650超、Adobe Fonts全体では25,000以上。膨大なフォントをメディアを問わず、商用/非商用問わず、自由に使うことができます。
書体名がわからなくても書体の分類や文字の特徴、表現したいイメージから探すこともでき、目的のフォントにすばやく辿り着けるようになっています。
“もっといろいろなフォントを見てみたい、使ってみたい!”
そう思えたらまずは一度、Adobe Fontsを開いてみましょう。
そこには高品質でユニークなデザインの書体が待っているはずです。
Adobe Fontsを無料で試してみる