포토샵으로 스마트스토어 상세페이지 디자인 꾸미기

스마트스토어에 상품을 등록할 때 가장 중요한 것이 바로 판매할 상품을 자세히 소개하는 상세페이지입니다. 소비자가 상품에 대해 이해하기 쉬우면서 흥미를 느낄 수 있게 만드는 것이 상세페이지 디자인의 기본인데요. 좋은 상세페이지를 만들기 위해서는 무엇보다 글과 그림의 배치인 레이아웃을 잘 활용해야 합니다. 제품의 사진과 텍스트 등의 요소를 활용하여 중요한 부분을 강조하고, 정보의 흐름이 매끄럽게 이어지게 디자인해야 하죠.
이렇게 상세페이지 디자인을 하다 보면, 같은 디자인 요소를 가지고 다른 레이아웃을 만들어 활용하거나 한번 만든 상세페이지 디자인의 배치를 바꾸어 배너나 홍보 이미지 등을 만들어야 할 때가 있는데요. 어떻게 하면 효율적인 디자인 작업을 할 수 있을까요?
포토샵의 대지는 한번 만든 레이아웃을 다른 버전으로 응용해서 새로운 이미지를 만들기에 적합한 기능인데요. 어도비 포토샵에서 상세페이지 권장 사이즈에 맞는 대지를 만든 뒤 촬영한 제품 사진을 불러와 편집해보세요. 텍스트나 이미지를 추가하여 상세페이지를 만든 뒤 대지를 복제하면 같은 구성요소로도 다양한 레이아웃을 만들 수 있습니다. 스마트스토어 로고나 브랜드 색상을 라이브러리에 추가하여 상단 배너와 프로필 이미지 등 스마트스토어 꾸미기에도 활용해보세요.
포토샵 Artboard (대지) 만들기
우선 보정을 마친 제품 사진을 불러옵니다. 튜토리얼을 따라 하고 싶다면 하단의 링크를 통해 예제 파일을 다운로드 받으세요. 이미지에 텍스트를 배치하는 기본적인 방법과 포토샵의 대지(Artboard)의 활용법에 대해 알아보도록 하겠습니다. 먼저 불러온 나뭇잎 사진의 크기대로 대지를 만들어보세요.

- 포토샵에서 File (파일) - Open (열기)로 예제파일인 ‘Washington-leaf.jpg’이미지 또는 원하는 상품 사진 열기
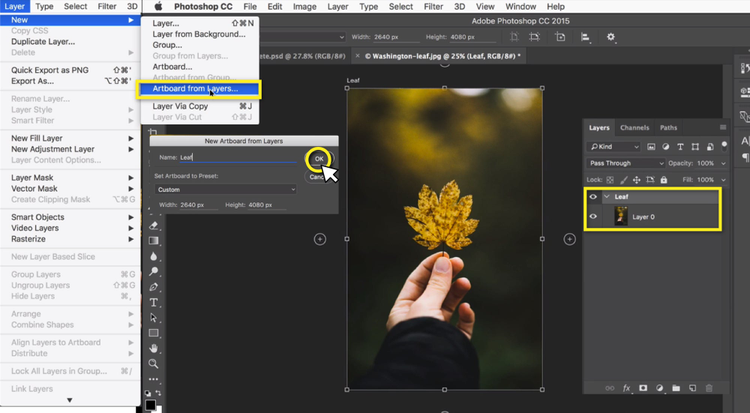
- Background (배경) 레이어가 선택된 상태로 Layer (레이어) >New (새로 만들기) >Artboard from Layers (레이어에서 대지) 클릭
- ‘Leaf’ 또는 구별하기 쉬운 이름으로 설정 후 OK(확인)
텍스트 추가하기
사진 위에 텍스트를 추가하여 상세페이지의 구성요소를 하나씩 만들어보도록 하겠습니다. 텍스트를 입력한 뒤, 사진에 맞도록 정렬하고 글씨체와 색상도 바꿔보세요.

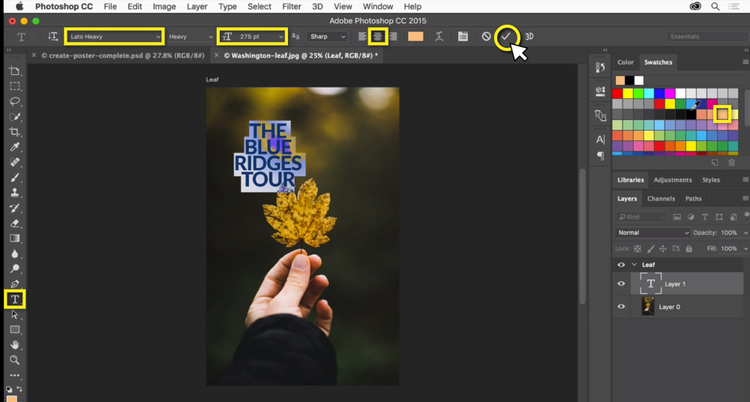
- Horizontal Type Tool (수평 문자 도구) >상단 옵션 바에서 텍스트 크기 입력 후 Enter
- 사진 위를 클릭하여 텍스트 입력 >드래그하여 선택 >상단 옵션 바 가운데 정렬 아이콘 클릭
- 상단 옵션 바에서 폰트 선택
- 오른쪽 Swatches (견본) 패널에서 색상 선택 >상단 옵션 바 체크 아이콘 클릭하여 색상 적용
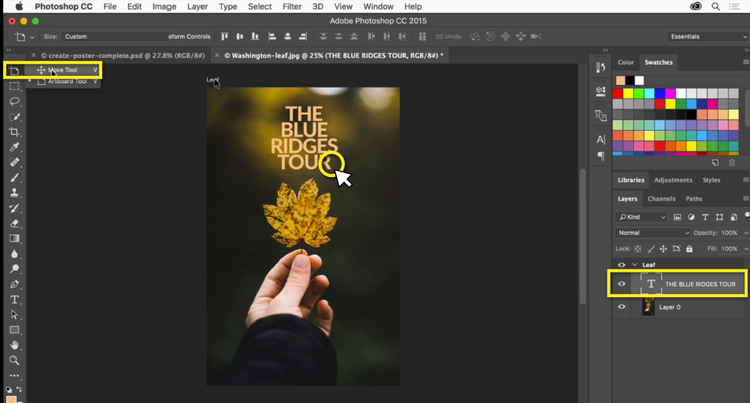
대지가 있는 상태에서 텍스트를 이동하려면, 대지 아이콘 아래 숨어있는 이동 도구 (Move Tool)를 찾아서 선택해 주면 됩니다. 텍스트를 선택해서 대지 중앙으로 정렬해 주세요.

- Artboard Tool (대지 도구) 길게 클릭 >Move Tool (이동 도구) 선택
- 문자 레이어 선택 후 드래그하여 가운데로 이동
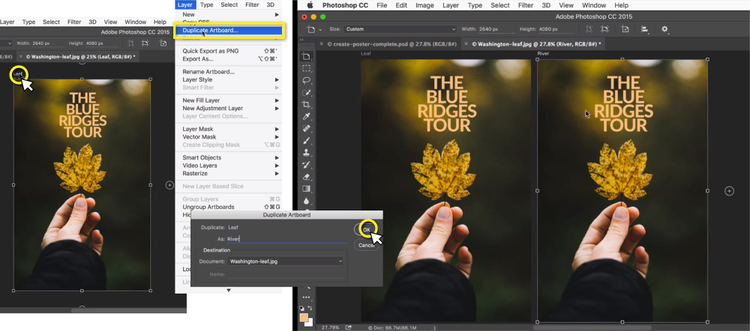
Artboard (대지) 복제하기
대지를 사용하면 하나의 포토샵 문서 안에서 스마트스토어에 필요한 다양한 크기와 내용의 콘텐츠를 한 번에 작업할 수 있습니다. 텍스트가 추가된 사진의 대지를 복제하여 다른 버전의 상세페이지 이미지도 만들어 보세요.

- 대지 상단의 제목 클릭
- Layer (레이어) >Duplicate Artboard (대지 복제)
- ‘River’ 또는 원하는 이름 입력 후 OK (확인)
- 단축키 Ctrl (Command) + 0 >원본 대지와 복제된 대지 확인
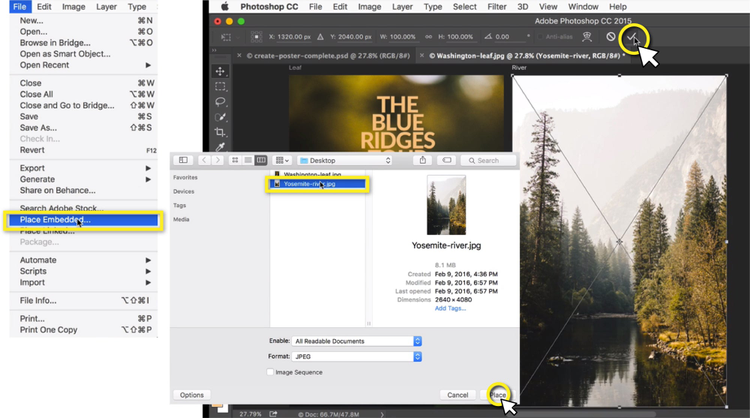
이제 텍스트의 크기와 위치만 유지한 채 사진, 텍스트 색상을 바꾸어 다른 분위기의 이미지를 만들어보도록 하겠습니다.

- ‘River’대지에서 ‘Layer 0’ 선택 후 삭제
- File (파일) >Place Embedded (포함 가져오기) >Yosemite-river.jpg 이미지 선택 >Place (가져오기) 클릭
- 상단 옵션 바 체크 표시 클릭
- 새 사진 레이어 선택 후 텍스트 레이어 아래로 드래그
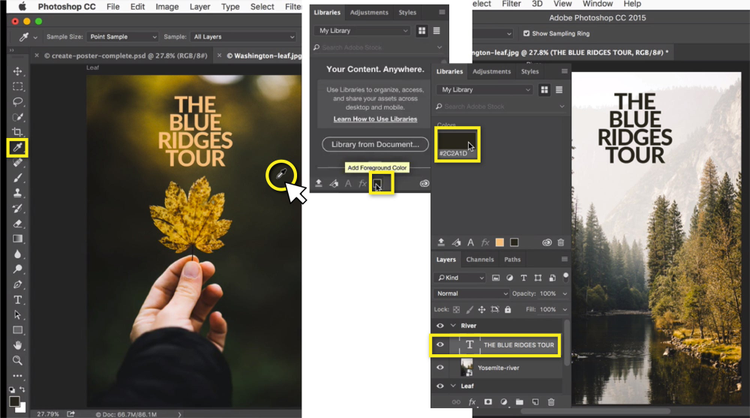
색상 라이브러리 패널 활용하기
포토샵으로 상세페이지를 디자인할 때 유용한 또 한 가지 기능은 바로 라이브러리 (Libraries) 패널입니다. Creative Cloud Libraries에 스마트스토어의 브랜드 컬러 색상을 저장해두면 상세페이지와 배너 등의 작업물에 일관적인 색상을 적용할 수 있습니다. 라이브러리에는 색상뿐만 아니라 텍스트 스타일, 이미지와 같은 에셋을 저장할 수 있기 때문에 스마트스토어의 로고 등을 저장해두면 매우 유용하게 활용할 수 있습니다.

- Eyedropper Tool (스포이드 도구) 선택 >‘Leaf’ 대지에서 색상 추출
- Libraries (라이브러리) 패널 >Add Foreground Color(전경 색상 추가) 버튼 클릭
- ‘River’ 대지에서 텍스트 레이어 선택 >라이브러리에 추가된 색상 클릭
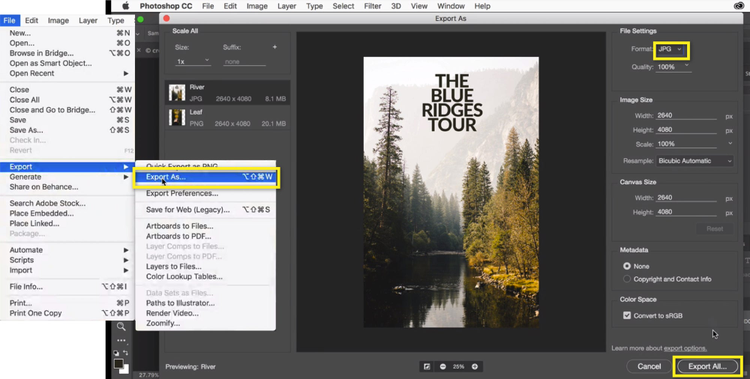
이미지 파일 내보내기
마지막으로 스마트스토어에 업로드하기 위해 이미지 파일로 저장해보도록 하겠습니다. 예제처럼 대지가 2개 이상 만들어진 포토샵 파일은 이미지 파일로 저장할 시 저장 (Save)과 내보내기 (Export) 모두 가능하지만, 저장으로는 하나의 파일에 모든 대지가 포함된 채로 저장되기 때문에, 내보내기를 사용하여 각 대지를 개별적으로 저장하는 것이 좋습니다.

- File (파일) >Export (내보내기) >Export as (내보내기 형식)
- 이미지 파일 유형 등 옵션 선택 후 Export All (모두 내보내기) >저장 위치 선택 후 Export (내보내기)
스마트스토어에 업로드하기
가로 860px 이상인 스마트스토어 상세페이지 권장 사이즈에 맞춰서 편집한 이미지를 제품 상세페이지로 업로드해보세요. 포토샵 파일로 저장해둔다면, 대지를 활용하여 상세페이지뿐만 아니라 배너, 공지사항 이미지도 자유롭게 응용하여 만들 수 있습니다.
스마트스토어 상품 상세페이지 등록
- 스마트스토어 로그인 >상품관리 >상품 등록
- 카테고리, 상품명, 판매가 등 입력 후 하단 상세 설명 탭의 [Smart Editor 3.0으로 작성] 아이콘 클릭
- 상세페이지 이미지 업로드 후 저장
대지 기능을 활용하여 상세페이지 디자인의 구성요소를 다양하게 응용해보세요. 어도비 공식 사이트에서 제공하는 다양한 포토샵 팁을 활용하면 감각 있는 스마트스토어 이미지를 만들 수 있습니다. 사진 배경 지우기 와 사진합성 팁을 제품 상세 이미지에 편집에 적용해 보세요. 대지를 활용한 디자인에 유용한 사진 콜라주 방법도 확인해보세요.
포토샵으로 스마트스토어 상세페이지 디자인하는 튜토리얼은 어도비 공식 사이트에서 동영상으로도 확인하실 수 있습니다.