Illustratorユーザーのためのモーションデザインことはじめ講座 第一回「After Effectsを起動!モーション制作の考え方&準備編」
この連載では、After Effectsを触ってみたいIllustratorユーザーの方へ向けて、モーションデザインの考え方や、具体的な操作を紹介していきます。第1回は、アプリの違いや、ワークスペース、主要な用語を紹介していきます。Illustratorで作成したデータをAfter Effectsへ取り込んで、簡単なスライドショーを作っていきましょう。

この連載では、After Effectsを触ってみたいIllustratorユーザーの方へ向けて、モーションデザインの考え方や、具体的な操作を紹介していきます。第1回は、アプリの違いや、ワークスペース、主要な用語を紹介していきます。Illustratorで作成したデータをAfter Effectsへ取り込んで、簡単なスライドショーを作っていきましょう。
サンプルデータはこちら
本連載は、「Illustratorユーザーのためのモーションデザインことはじめオンライン講座(全6回)」と連動しています。あわせてぜひご視聴ください。
Illustratorユーザーも「モーションデザイン」をやってみたい

はじめまして、webや印刷物の制作をしているデザイナーの浅野です。このシリーズは、Illustratorユーザーの浅野が、映像講師である山下先生をお迎えして「モーションデザイン(モーショングラフィックス)」の制作に挑戦します。
Illustratorは使えるけれど、作ったビジュアルを動かすには何をすればよいのか分からない……という、webやグラフィックデザイナーの皆さんへ向けたAfter Effectsの「ことはじめ」講座です。一緒にモーションデザインの第一歩を踏み出しましょう!
「こんなモーションデザインが作りたい!」
山下:
こんにちは、映像講師の山下です。モーションデザインやモーショングラフィックスといっても色々あります。たとえば、webやアプリで見られるマイクロインタラクションであったり、テレビなどではVFXなど実写と組み合わせるようなものも目にしますよね。浅野さんはどんなものを作りたいんですか?
浅野:
私が気になっているのは、ベクターの文字やアートがアニメーションする動画です。写真や映像を使わない「Illustratorで元の素材を作っているんだな」という動画をテレビや電車の中などでも目にする機会が増えてきました。
たとえばロゴがパーンと弾けたり、背景がふわふわしていたり、くるくると回ったり……。そういう効果って、実装方法ももちろんですが、どこから考えてよいかがわかりません。
山下:
では、Illustratorのデータを元にAfter EffectsでプチCMを作ってみましょう。
浅野:
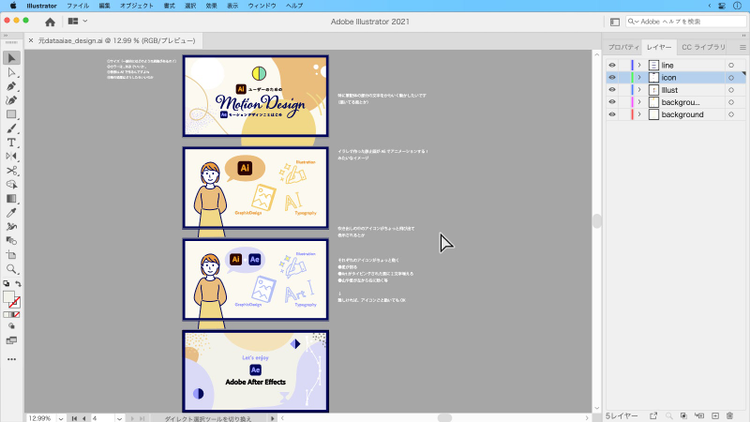
まずは元になるデザインデータが必要だと思いますのでこのようなデータを作ってみました。After Effectsならではのデータ作成のコツなどもあると思いますので、データとして使いやすいかはわかりませんが、後々教えてください。

山下:
わかりました。では、このデータを僕のほうで実際に動かしてみたいと思います。こんな感じではいかがでしょうか。
……という流れで、Illustratorで作成したデータを元に、山下先生が作成したモーションがこちらです。
今回は、基礎的な知識を中心に紹介しながら「とりあえずAfter Effectsを触ってみる」をゴールに、After Effectsで4枚の画像が一定時間で切り替わるシンプルなスライドショー状の動画を作成していきます。
After EffectsとPremiere Pro、Animateとの違い

作業に入る前にまず、アプリ の違いを押さえておきましょう。動画とひとことで言っても多くの種類があるので、作りたい動画の種類によって使うアプリも変わってきます。
Creative Cloudに含まれている動画アプリとしては、After EffectsのほかにPremiere Proが有名です。Premiere Proは撮影した動画を元に動画を編集するためのアプリで、動画同士を切り貼りしたり、字幕や音声をつけたりといった用途に利用されています。
Premiere Proは動画を横に繋げていく「横編集」なのに対して、After Effectsは効果を上に重ねていく「縦編集」という考え方ができます。縦にたくさんの効果をつけていくAfter Effectsは1コマごとに高度な処理が必要になるため、リアルタイム性が損なわれてしまうという特徴があります。
一方、Premiere Proはプレビューにリアルタイム性があるので、長時間の映像編集には強いものの、アイコンやイラストなどにさまざまな効果を加えるような「縦編集」が不得意なので、この連載で題材とする「モーションデザイン」には向いていません。
撮影した映像を元に動画を作るのであれば、Premiere Proをベースに、字幕やイラストといった素材をPhotoshopやIllustratorで作成して配置します。こうした素材をダイナミックに動かしたり、VFXなどを伴う高度な効果を加えたいのであれば、After Effectsで作成したデータを組み込んで利用するのがオススメです。
また、Illustratorの素材を利用できるアニメーションの制作アプリとしてはAnimateもあります。Animateはweb専用の2Dアニメーションツールなので、たとえば、クリックすると反応するようなインタラクティブな作品を作ることができます。webで利用するボタンなどのマイクロインタラクションなどをデザインするだけであればどちらで制作してもよいのですが、After Effectsはビデオや3Dなどの複合的な素材を扱うことのできるアプリなので、さまざまなメディアに対応した多彩な表現が可能です。
動画作りの考え方とIllustratorデータの作り方、きほんの「き」
動画作りの考え方と、Illustratorの素材データの作り方についてそれぞれのコツを紹介します。
考え方その[1]:動画全体のバランスを固めていこう
まずは動画の起承転結を考えて、シーンごとにアートボードを作っていきましょう。全体としてどのくらいのスピードで、細部をどう動かすのかを早い段階で考えておくのがおすすめです。
考え方その[2]:アートボード外のデザインも作っておこう
たとえば背景のオブジェクトがアートボードの外側に見切れる場合には、その外側のオブジェクトもある程度の余裕をもってきちんと作っておくのがおすすめです。
素材データその[1]:動画の画面サイズを知ろう
動画の画面サイズには、1280×720(ハイビジョン)、1920×1080(フルハイビジョン)などがあります。画面比率でいうと現在では16:9が多く用いられています。Illustratorの新規ドキュメントプリセット「フィルムとビデオ」を参考にアートボードを作成するのもおすすめです。
素材データその[2]:データはRGBで作ろう
印刷物のデザイナーにとってはCMYKがおなじみですが、モニタやディスプレイはRGBなので、CMYKのデータをAfter Effectsへ取り込むと色が変わってしまいます。IllustratorのカラーモードはRGBを選択しましょう。
素材データその[3]:レイヤーを整理しよう
あらかじめ要素ごとにレイヤーをまとめておくと便利です。特にレイヤーの分け方は、どういった動かし方をしたいのかや、どういったデータの形式で実装するのかによって最適な状態が変わってくるので、連載の後半で詳しく取り上げていく予定です。
After Effectsの基本用語を学ぼう
After Effectsを理解するために必要な用語を簡単に紹介します。
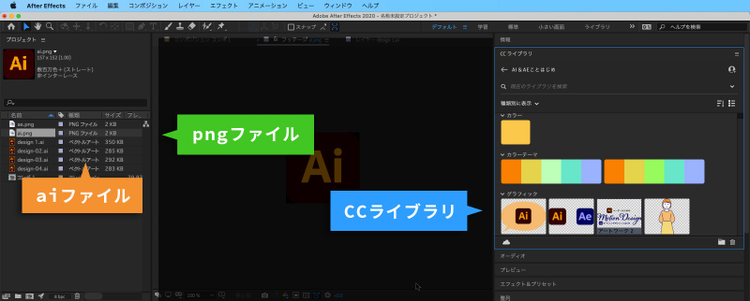
フッテージ
未編集の素材のこと。jpgやpngといった素材を読み込むと「プロジェクトパネル」にフッテージとして登録される。PhotoshopやIllustratorなどのファイルなども読み込める。レイヤーを伴うファイルを読み込んだときには統合するか、分割するかを選択する。
コンポジション
作業をする場所のことで、アニメーションを管理する場所でもある。フッテージやAfter Effects上で作るシェイプなどを時間軸に合わせて順序よく組み立てていく。
デュレーション
表示時間のこと。
プロジェクト
コンポジションやフッテージなどのデータ全体を統括するファイル。「プロジェクト」を作成・保存すると、aepファイルとして保存される。Illustratorでは複数のaiファイルを並行して開いて作業できるが、After Effectsではひとつのaepファイルしか開くことができない。
After Effectsを立ち上げてみよう
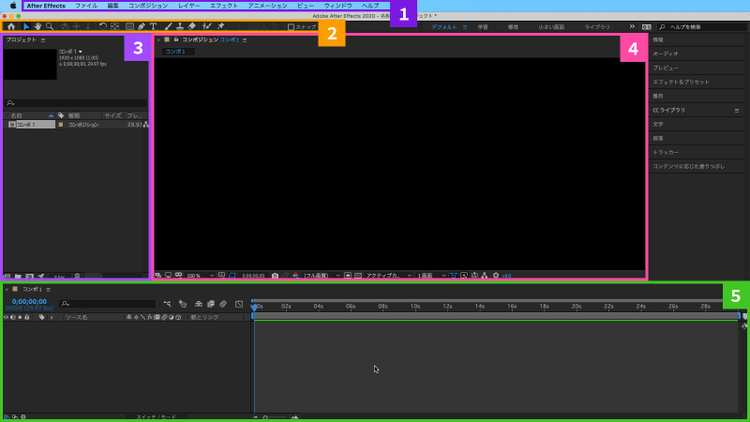
それでは、After Effectsを立ち上げてみましょう。「新規プロジェクト」を作成して「コンポジションを作成」すると、このような画面が立ち上がります。
IllustratorユーザーがAfter Effectsをはじめて見たとき、その見た目の違いには少し驚くかもしれません。また、たとえば同じ名称を持つものでも、その見た目や役割が大きく異なるものも少なくありません。一方で、レイヤーやワークスペース、パネルなど、共通する用語もあります。とくに、目的に応じてパネルやワークスペースを切り替えるのは両者ともに変わりません。
After Effectsの主要なパネルを紹介します。

[1] メニューバー
[2] ツールパネル
[3] プロジェクトパネル
[4] コンポジションパネル(モニター)
[5] タイムラインパネル
テキストを動かすのであれば、ほかに段落パネルや文字パネルを開いておく、といった具合に、自分が使いやすいワークスペースを意識することが大切です。

タイムラインパネルの左側に表示されているレイヤーパネルは、表示・非表示やロックなどはIllustratorと似た部分もありますが、右向きの「>」のマークで「プロパティ」の開閉ができる点が特徴的といえます(レイヤーパネルの操作は第二回目以降で紹介します)。
After Effectsでよくある操作を知ろう
After Effectsでよくある操作を見ていきましょう。第1回は、「タイムラインの再生」です。
タイムラインを再生する
スペースバーを押すと、作成中のモーションがコンポジションパネルに再生されます。
タイムラインの箇所を限定して再生する
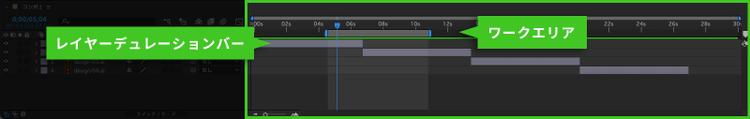
モーション全体を再生すると、描画処理に時間がかかってしまう場合があります。ワークエリアを使って再生範囲を限定する方法を覚えておくと便利です。

マウスで開始したい部分をクリックして[B]キーを押すとワークエリアの開始位置を指定できる
終了位置をクリックして[N]キーで終了位置を指定できる
After EffectsでIllustrator製の素材を扱おう

IllustratorのデータをAfter Effectsへ取り込むためには、いくつかの選択肢があります。
aiファイルを取り込む
After EffectsでIllustratorのデータをコンポジションもしくはフッテージとして読み込む方法です。コンポジションにした場合は、Illustratorのレイヤー構造を維持した状態で読み込まれます。
メリット:コンポジションで読み込めばAi上でレイヤー分けをしていればオブジェクトごとのアニメーションが設定できる。アニメーションお必要がなければフッテージにするとすべてが統合された状態で読み込めるのでシンプル。拡大や縮小のときにベクターデータは画質が荒れない
デメリット:処理が複雑なので若干重くなる可能性も
aiファイルをpng形式で書き出して取り込む
Illustratorの「アセットを書き出し」機能を使ってpngファイルとして各パーツを書き出した後で、After Effectsへフッテージとして取り込む方法です。
メリット:処理が軽い、扱いがシンプル
デメリット:デザインの変更等があったときのデータの修正が入ると手間になる
CCライブラリを使う
CCライブラリを作成し、Illustrator上でライブラリ内へアセットを登録します。After Effectsで同じライブラリを開いた上で、ドラッグ&ドロップ等で登録したアセットを利用できます。
メリット:デザインの変更があった場合にアセットを修正すればよいのでわかりやすい
デメリット:外部へデータを渡す場合はライブラリのファイルが要るなど、CCライブラリへの理解が必要
取り込んだデータを並べて4枚のスライドショーを作ろう
浅野:
それではいよいよ実践ですね。いきなり山下先生のようなスゴいモーションは作れないので、まずは「IllustratorのデータをAfter Effectsへ取り込んで並べる」を目標にしていきます。単純に4枚のアートボードが切り替わるようなデータを作りたいのですが、どういった手順で作ればよいでしょうか。
山下:
それでは、1つのコンポジションに4つのaiファイルが入っている、というデータを作ってみましょう。
まずは全体の時間を決めます。After Effectsは最初からコンポジションの時間を決めるルールがあります。本当はここでBGMなどを一緒に決めるのですが、今回はナシでよいでしょう。各カット5秒でトータル20秒のコンポジションを作ります。
浅野:
1つのコンポジションの中に、フッテージの4枚のデータがあるイメージですね。
山下:
そうです。そのコンポジションの時間を20秒にすると、20秒のスライドショーになります。
スライドショーを作る手順
Step.1 Illustratorでデータの準備をする
4枚のアートボードを作成して、デザインやイラストを作成し、保存
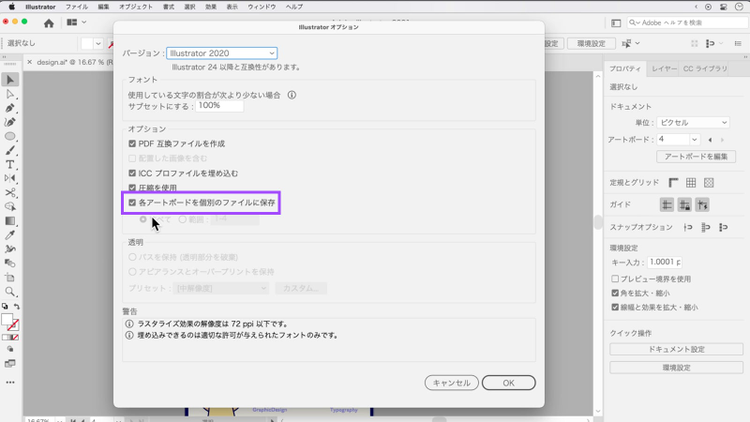
[ファイル]メニュー→[複製を保存]を選択し、保存する際に「各アートボードを個別のファイルに保存」にチェックを入れて、アートボードごとのAiファイルを作成

Step.2 After EffectsにIllustratorのデータを読み込む
[ファイル]メニュー→[新規プロジェクト]を作成する
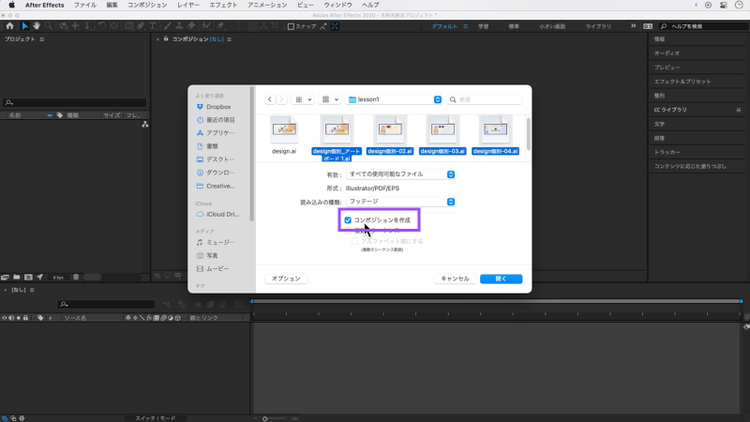
[ファイル]メニュー→[読み込み]→[複数ファイル]から、個別に書き出した4つのAiファイルを読み込む
「コンポジションを作成」にチェックを入れて[開く]を選択

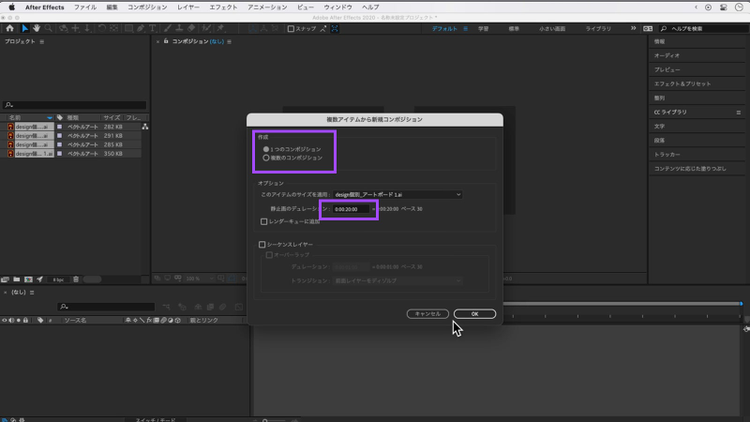
Step.3 ダイアログでコンポジションを作成する
「複数アイテムから新規コンポジション」ダイアログが開く
「1つのコンポジション」を選択
「静止画のデュレーション」を0;00;20;00に設定して[OK]を選択
4つのカットが入った20秒分のコンポジションを作成

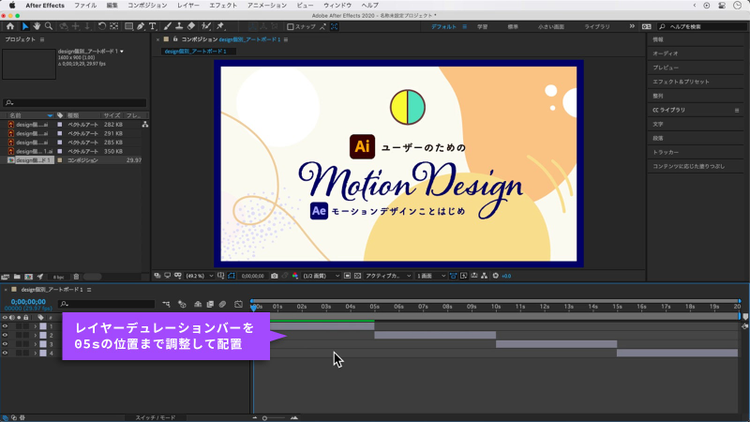
Step.4 コンポジションを編集する
4枚のカット(レイヤー)が20秒表示されている状態になっていることを確認する
すべてのレイヤーを選択していることを確認して、レイヤーデュレーションバーの右端から左へドラッグし、05s(5秒)の場所で止めると、4つのシーンが各5秒になる
4つのカットをずらす。各カットのレイヤーデュレーションバーを右へドラッグ
最終的なデュレーションが20秒になっているか確認し、スペースバーで再生

山下:
ほかにもプロジェクトパネル上で新しくコンポジションを作ってからそこへフッテージ(素材)を設定していく方法もあります。最終的には、今回作ったようなコンポジション”をさらに複数作って、コンポジション同士をつなげていくことで、動画を作っていきます。
浅野:
コンポジションというのは、いろいろなデータを内包しているという点でいうとIllustratorのシンボルや、Photoshopのスマートオブジェクトのようなイメージに近いのかもしれませんね。
少しできるといろいろな欲が出てきます。After Effectsへの苦手意識が薄れてきたような気がするので、文字や背景も色々と動かしてみたくなりました。
第2回「Illustratorのデータを動かしながらAfter Effectsの基本操作を覚よう」では、新しくコンポジションを作り、背景やシェイプといった基本的なオブジェクトをAfter Effectsで作成する方法を通してオブジェクトや文字を動かす方法を紹介します。
本連載は、「Illustratorユーザーのためのモーションデザインことはじめ オンライン講座(全6回)」と連動しています。あわせてぜひご視聴ください。本放送中には、浅野と山下先生が皆さまの質問などに回答いたします。
山下先生プロフィール:

テレビ関係のサポートを経て映像講師に。Premiere Pro / After Effectsを主に活動を行う。企業や個人に向けてセミナーを行っている。After Effectsユーザーグループの管理人。定期的に勉強会も開催中。
サイトeverydayskillshareやSNSで情報発信を行っている。