プロダンスチーム CyberAgent Legitがダンス映像制作に挑戦!<STEP4 アニメーション 【カメラワーク作成編】>
CyberAgent Legitのメンバーが、ダンス動画の撮影からPremiere ProとAfter Effectsを使った編集まで、映像制作に挑戦する様子をお届けします!
「かっこいい映像を作れるようになる」ために、撮影の心得や編集のノウハウを講師の方々から教わり、実践していきます。
ひと味加えたダンス動画を作りたい方はもちろん、映像制作初心者の方も、一緒に挑戦してみませんか?

この連載では、CyberAgent Legitのメンバーが、ダンス動画の撮影からPremiere ProとAfter Effectsを使った編集まで、かっこいい映像制作に挑戦する様子をお届けします!
ひと味加えたダンス動画を作りたい方はもちろん、映像制作初心者の方も、一緒に挑戦してみませんか?
<連載内容(予定)>
Step1 完成イメージが大事!コツをおさえて撮影してみよう
Step2 Premiere Proでダンス映像を編集してみよう 〜基礎編〜
Step3 Premiere Proでダンス映像を編集してみよう 〜応用編〜
Step4 After Effectsでダンス映像にアニメーションを入れてみよう 〜カメラワーク作成編〜 →今回はここ!
Step5 After Effectsでダンス映像にアニメーションを入れてみよう 〜分身編〜
Step6 After Effectsでダンス映像にアニメーションを入れてみよう 〜フラットアニメーション合成編〜
Step7 After Effectsでダンス映像をバシッと止めるスタビライズダンスの作り方
最終回 7つのStep総まとめ

Step4 After Effectsでダンス映像にアニメーションを入れてみよう 〜カメラワーク作成編〜
今回のテーマ「After Effectsで、カメラワークを作ってみよう!」
第4回目となる今回は、TAKUMIさん(CyberAgent Legit)のストリートダンス動画を使い、以下のようなダンス動画を作っていきます!
ダストマンさん分身ダンス 完成作品 動画はこち
https://vimeo.com/548776873/cbc61d6d49
今回はYouTubeのAfter Effectsチュートリアル動画でもおなじみ、 ダストマンさんが講師をつとめます!

ダストマンTips(YouTube)
映像制作に挑戦していただくのは、第一生命D. LEAGUEで活躍されているプロダンスチームCyberAgent Legitのみなさん!

※TRACEYさん、enaさん、kKotoriさんはお仕事のため、今回のワークショップは欠席です。
それでは編集ワークショップの様子を見ていきましょう!
1.After Effectsって、何ができるの…?


講師のダストマンさんからオンラインでAfter Effectsについて学ぶCyberAgent Legitメンバー
ダストマンさん:
After Effectsは現実を拡張する表現や、色々なアニメーションを作ることができるソフトです!僕は小さい頃に映画で観たような演出を作りたいという衝動から、自分の好みのものを見つけてはAfter Effectsで再現して作って、YouTubeでその作り方を共有しています。
僕は普段からライトセーバーのような、現実を拡張した映像をよく作っていますが、After Effectsではアニメーションを0から作ることもできます。
前回まで使っていたPremiere Proでは、切り貼りをしたり、繋ぎ方を工夫したりと映像を“横に並べる”形でしたが、After Effectsでは元となる映像へテキストやモーションを加えるなど、映像を“縦に重ねる”イメージで作品を作っていきます。
After Effectsは、一つのカットのクオリティを上げていくことに優れていて、ハリウッドでも使われるようなソフトなので、ぜひこの機会に皆さんにたくさん使って欲しいです!
2.ワークスペースを設定しよう!
ダストマンさん:
それでは、After Effectsを実際に触っていきましょう!まずは、同じ画面で進められるようにAfter Effectsのパネル設定を揃えます。

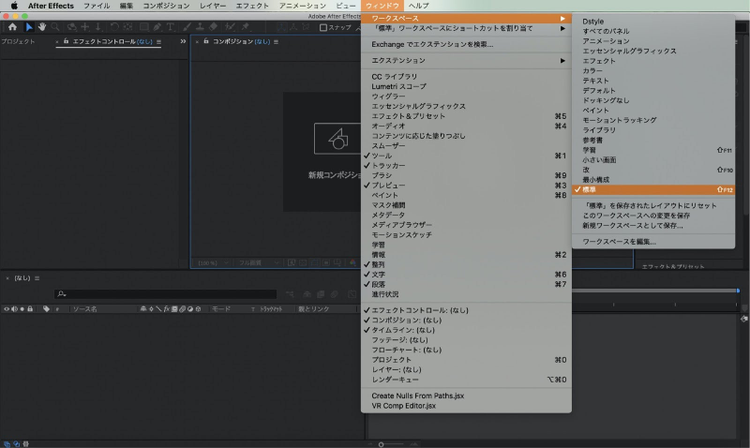
< メニューバー >の、[ ウィンドウ ] > [ ワークスペース ] > [ 標準 ]を順にクリックして、ワークスペースをまず標準状態にします。
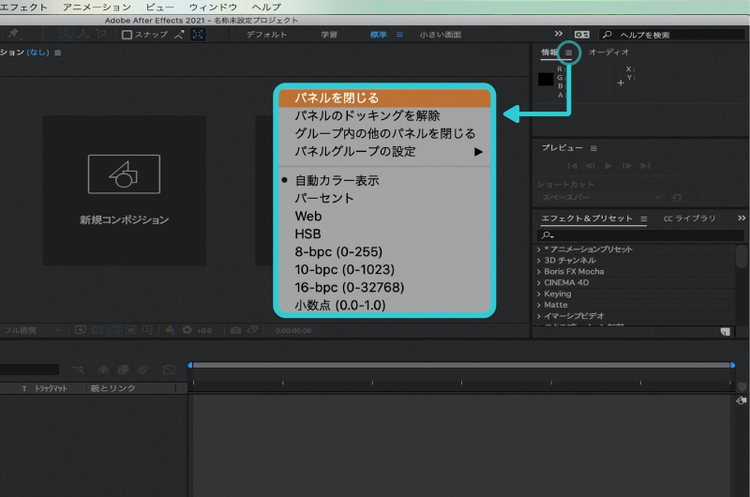
標準設定の画面で、今回使わないパネルを非表示にします。

[ 情報 ]パネルの右側にある三本線のアイコンをクリックし、[ パネルを閉じる ]を選択します。同様に、[ オーディオ ]、[ CCライブラリ ]、[ エフェクトプリセット ]のパネルを閉じます。
次に、使用するパネルをワークスペースに表示します。
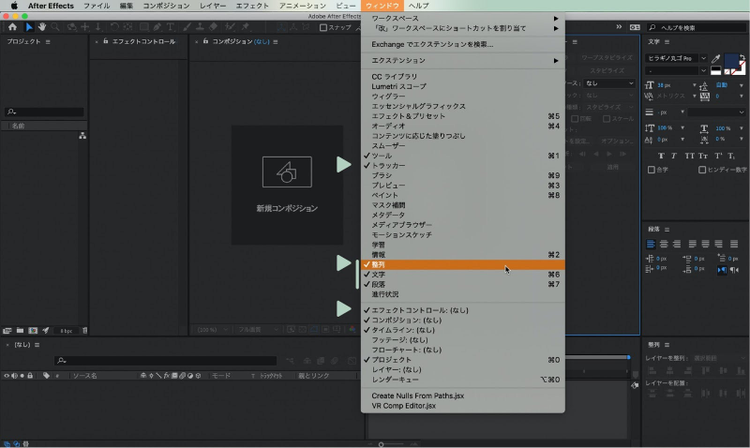
< メニューバー >の[ ウィンドウ ] から、[ 文字 ]、[ 段落 ]、[ 整列 ]、[ トラッカー ]、[ エフェクトコントロール ]にチェックを入れて表示させます。

このままの状態ではパネルがバラバラの場所にあるので、パネルの位置をまとめてカスタマイズしていきましょう!

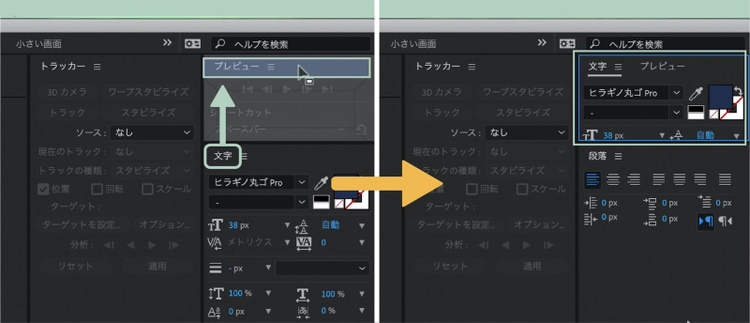
[ 文字 ]パネルの上部をドラッグしながら、[ プレビュー ]パネルの上部にドロップします。すると、二つのパネルが同じ領域に配置されます。
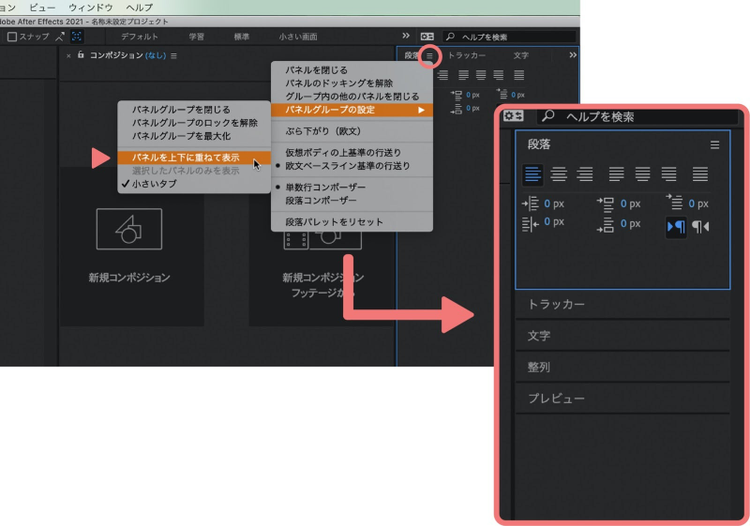
同様に[ 整列 ]、[ 段落 ]、[ トラッカー ]を[ プレビュー ]パネルの中に入れて、その中のどれか一つのパネルの三本線アイコンをクリックし、[ パネルグループの設定 ] > [ パネルを上下に重ねて表示 ]を選択します。

すると、パネルがリストのように並べられて、見やすくなります。
[ エフェクトコントロール ]パネルを、[ プロジェクト ]パネルの位置にまとめておくのもおすすめです。

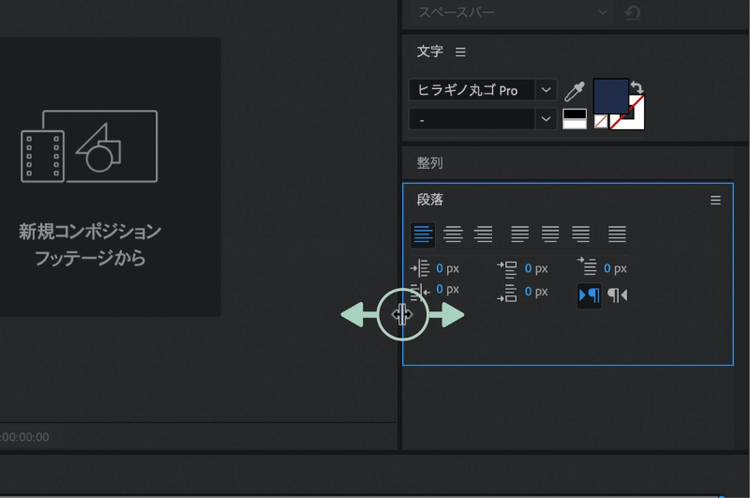
また、パネルの各辺上にカーソルを載せてドラッグすることで、パネルの大きさを変更できます。
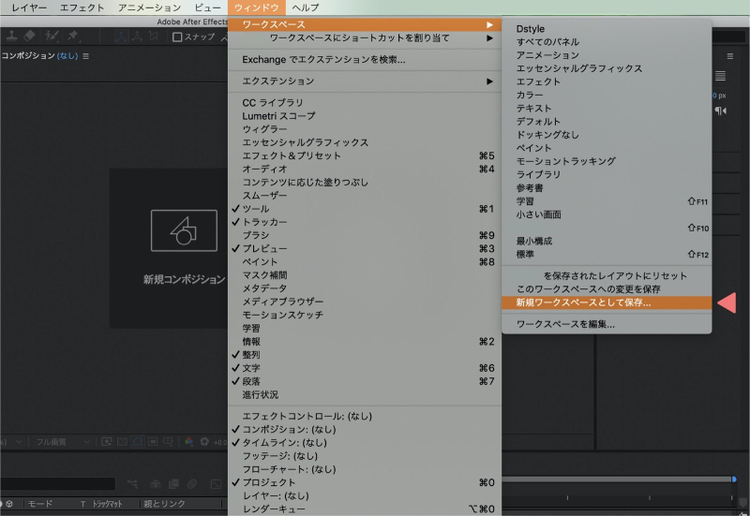
パネルの配置変更が終わったら、今回カスタマイズしたワークスペースを次回からもすぐに使えるように保存しておきましょう。

< メニューバー >の[ ウィンドウ ]から、[ ワークスペース ] > [ 新規ワークスペースとして保存 ]をクリックし、名前をつけることで保存できます。

初めてのAfter Effects編集に挑戦中の地獄さん
3.編集を始める前の準備をしよう!
ダストマンさん:
編集に入る前にいくつか設定をしなくてはいけません。
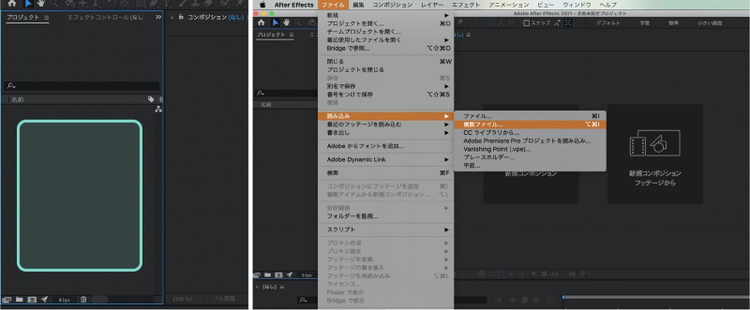
まず、編集に必要な素材を< プロジェクトパネル >に読み込んでいきます。

< プロジェクトパネル >の中をダブルクリック(上の画像、青枠内)、もしくは< メニューバー >の[ファイル ] > [ 読み込み ] をクリックして、使用するファイルや素材を読み込みます。

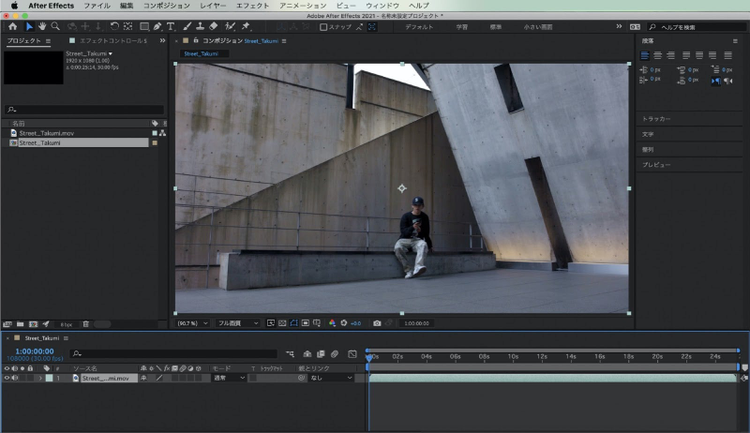
読み込んだ素材をダブルクリックすると、コンポジションパネルに大きく表示されます。
さらにスペースキーで動画の再生 / 一時停止ができます。
素材の読み込みができたので、次にコンポジションを作成します。
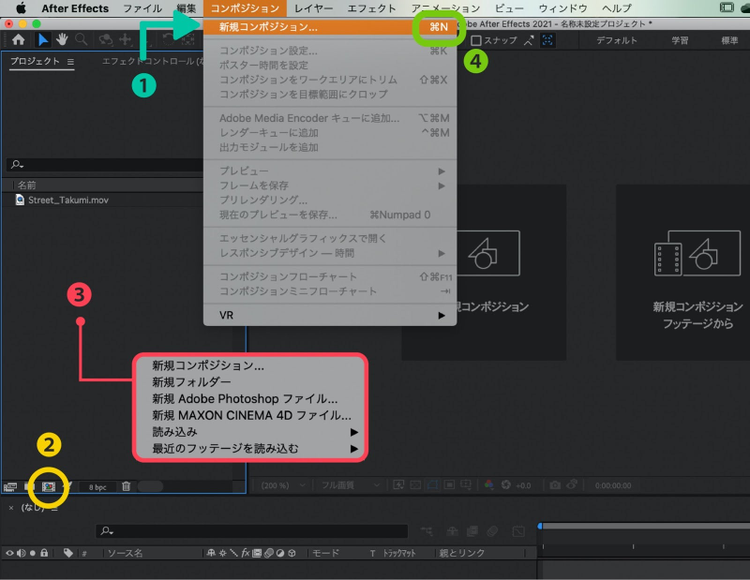
コンポジションとは、映像を作るための空の箱のようなもので、作り方は4つあります。

① < メニューバー >の、[ コンポジション ] > [ 新規コンポジション ]をクリック
② < ウィンドウパネル >の下部にある、[ 新規コンポジションを作成 ]アイコンをクリック
③ < ウィンドウパネル >の中でショートカットメニューを開き、[ 新規コンポジション ]をクリック
④ショートカットキー [ Windows:Ctrl + N ]、[ Mac:⌘ + N ]
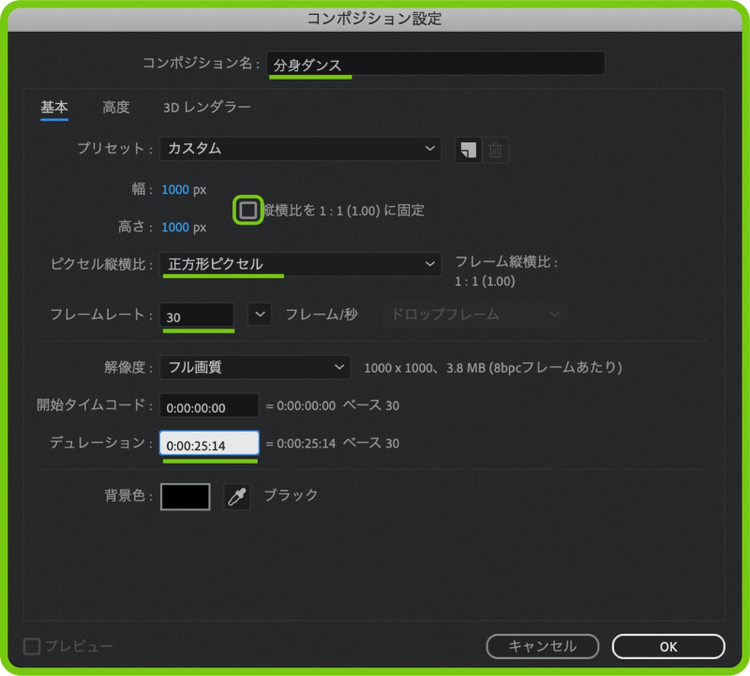
新規コンポジションの設定画面が開けたら、今回作る作品に合わせて、以下のように設定します。

コンポジション名には動画のタイトルを入力し、プリセット(映像の解像度とフレームレートの組み合わせ)は[ カスタム ]を選択します。
動画の大きさの設定は、まず縦横比の固定を外して、幅と高さをそれぞれ1000 pxとします。フレームレートは[ 30 ]と入力し、ピクセル縦横比は[ 正方形ピクセル ]を選択します。動画の長さとなるデュレーションは、[ 0;00;25;14 ]と入力します。
フレームレートに関して詳しく知りたい方は、こちらの動画をご覧ください!
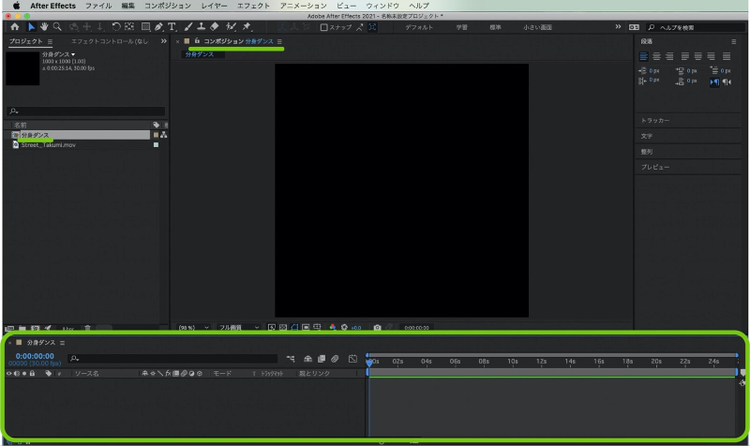
設定を終えて、OKをクリックすると、作成されたコンポジションが以下のように表示されます。

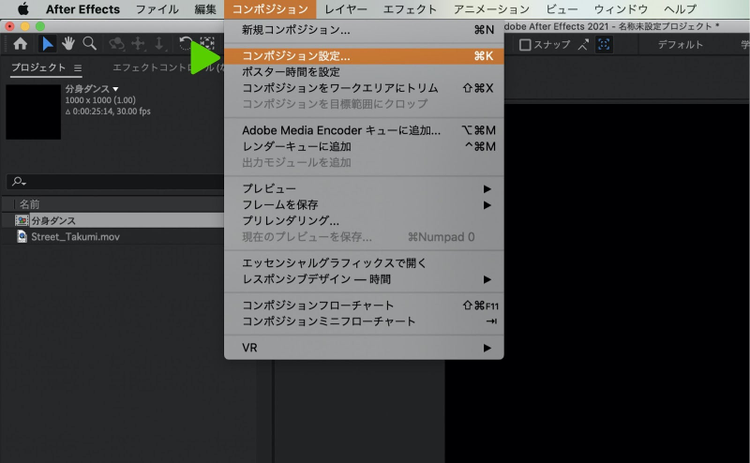
< メニューバー >の[ コンポジション ] > [ コンポジション設定 ]をクリックすることで、コンポジションの設定を後から変更することができます。

4.映像にカメラワークを付けてみよう!
ここからは、作成したコンポジションに素材を入れて、編集を進めていきましょう。
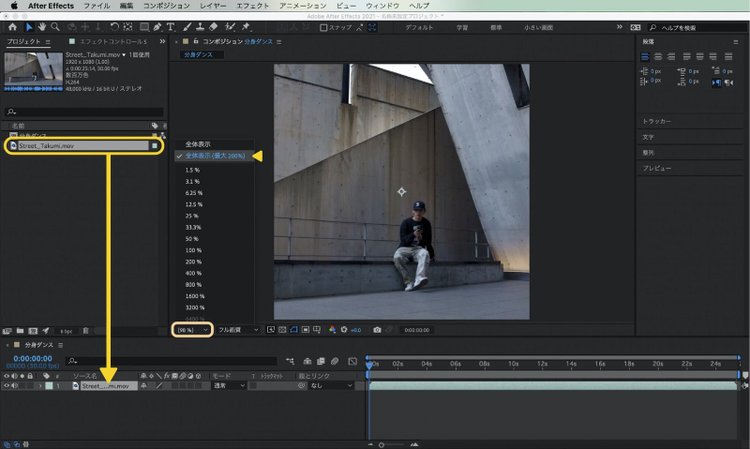
< プロジェクトパネル >内に読み込んである素材を、タイムラインがあるパネルにドラッグ&ドロップすることで、素材は一つのレイヤーとして配置されます。

編集画面の拡大率は、[ 全体表示 ]がおすすめです。
この状態でスペースキーを押して再生すると、TakumiTAKUMIさんが正方形の画面の外へ出てしまうので、画面がTakumiTAKUMIさんを追うように、カメラワークから編集していきます。

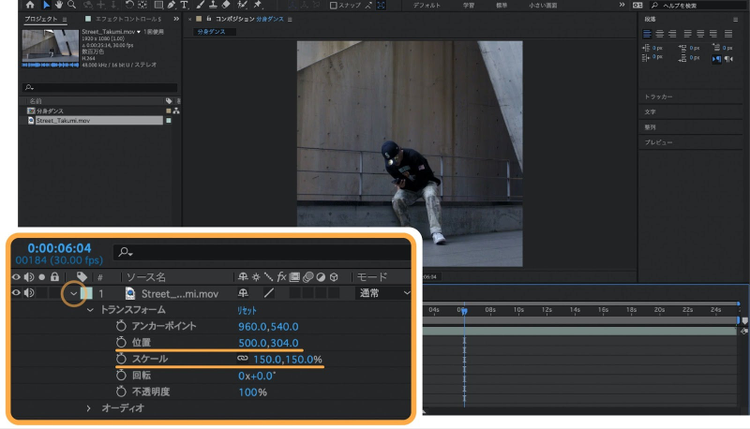
タイムラインのパネルに読み込んだレイヤーの矢印マークをクリックすると、トランスフォームの欄に、位置やスケールなどの設定画面が現れます。
まず最初に、元となる画面を以下のように設定しておきます(数値は目安です)。TAKUMIさんが画面の中央にいて、立ち上がったときに全身が映る位置に合わせます。
[ 位置 ] :500.0 , 304.0(横軸 , 縦軸)
[ スケール ] :150% , 150%(横比率 , 縦比率)
スペースキーで再生して、画面内のTAKUMIさんが画面右側へずれ始める瞬間を探します。1フレームごとに画面を動かしたい場合、以下のショートカットキーを用いると、細かい動きを確認できて便利です!
Windows:Ctrl + ◀︎ / ▶︎
Mac:⌘ + ◀︎ / ▶︎
また、間違えた操作をしてしまった場合、以下のショートカットキーで、一つ前の画面に戻すことができます。
Windows:Ctrl + Z
Mac:⌘ + Z
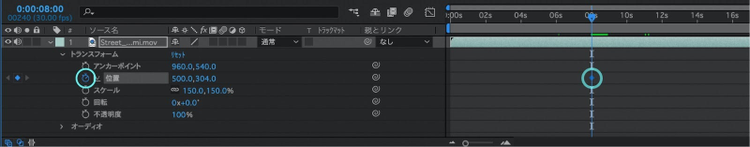
8秒のあたりで、TAKUMIさんが右側へ動き出すので、ここに再生ヘッドを合わせて、画面の移動を始めたいと思います。

[ 位置 ]の左側にあるストップウォッチをクリックして、8秒のタイムライン上にキーフレームを打ちます。キーフレームを打つことで、8秒の地点に[ 位置:500.0 , 304.0 ]という値が記憶されます。
そして、右側に移動したTAKUMIさんが一度静止するところ(9秒)で、位置の横軸の値を変えてみます。値を変更すると、キーフレームが自動的に打たれます。
[ 位置 ] :100.0 , 304.0(横軸 , 縦軸)
ここで注意点ですが、無闇に色々な秒数のところで位置などの値を変更してしまうと、その都度キーフレームが打たれてしまうので、動かしたいところだけの、必要最低限の場所にキーフレームを打つようにしましょう。
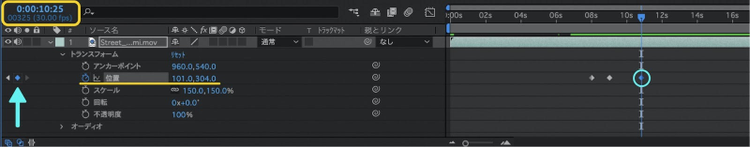
次に、10秒25フレームの場所に再生ヘッドを合わせ、位置の欄の左にある、ひし型のアイコンをクリックしてキーフレームを打ちます(位置の値は100.0 , 304.0のまま変更しない)。

ここにキーフレームを打つことで、9秒から10秒25フレームの間は、画面の動きが固定されたままになります。
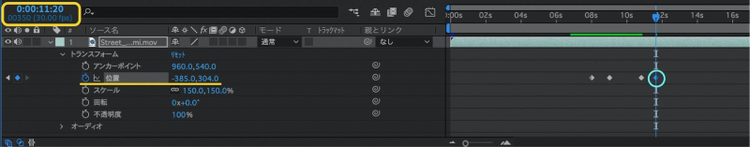
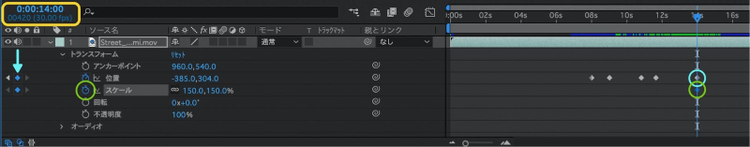
TAKUMIさんが右側の壁に触れる瞬間(11秒20フレーム)に再生ヘッドを合わせ、位置の値を変更して、新しいキーフレームを作ります。
[ 位置 ] :-385.0 , 304.0(横軸 , 縦軸)

ここからは、TAKUMIさんが手前の方へ大きく移動するので、それに合わせたカメラワークを設定します。
まず、14秒のところで[ 位置 ]、そして[ スケール ]にキーフレームを打ちます(それぞれ値はそのまま)。スケールのキーフレームは一つ目なので、ストップウォッチをクリックして、キーフレームを出してください。

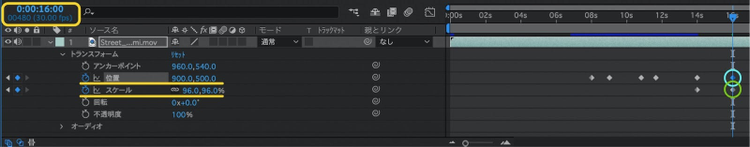
次に、16秒のところへ再生ヘッドを合わせてください。先ほどまでは、位置の値を変えて画面を動かしていましたが、中央のコンポジションパネルをドラッグすることで、キーフレームを打つこともできます。
もし間違ってキーフレームを打ってしまった場合は、削除したいキーフレームを選択してDelateキーをクリックすると、消すことができます。
また、Shiftキーを押しながら画面の四隅の一つをドラッグすると、等倍のスケール調整ができます。画面の縦幅いっぱいに映像が入るよう調整してください。
数値の方は以下の値を参考にしてみてください。

[ 位置 ] :900.0 , 500.0(横軸 , 縦軸)
[ スケール ] :96.0 , 96.0%(横軸 , 縦軸)
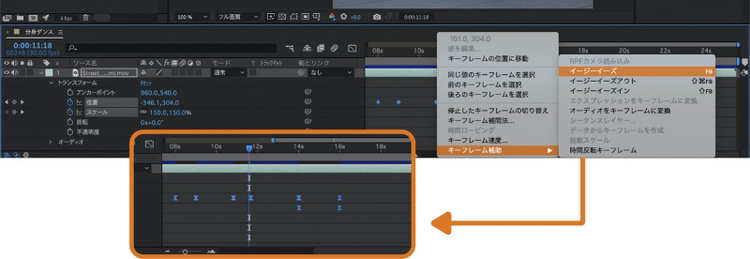
ここまでの状態で、位置に6つ、スケールには2つのキーフレームが打たれていて、これら全てにイージーイーズをつけていきます。
一定の速さで動いていたものが、イージーイーズをつけることによって、緩急をつけて動くようになるので、よりカメラワークが自然に見せられます。
全てのキーフレームを選択して、ショートカットメニューを開き、[ キーフレーム補助 ] > [ イージーイーズ ]をクリックすると、キーフレームが砂時計の形になります。

以上でカメラワークの設定は終わりです。
5.次回はいよいよ、分身の編集へ!

真剣な表情で編集を進めるTAKUMIさん
今回は固定カメラで撮影したダンス動画に、カメラワークをつける編集を行いました。次回はこの映像にさらに編集を加えて、ダンサーが分身する動画を作っていきます。お楽しみに!