主要な 7 つのデザインの原則 | アドビ UX 道場 #UXDojo
原則に従ってデザイン要素をひとつにまとめれば、作品に構造と意味を持たせることが可能です。この記事では 7 つのデザインの主要な原則を紹介します。

Erica Fasoli によるイラストレーション
デジタルデザインの本質は、さまざまなツール、テクノロジー、UX 戦略を駆使して、視覚的コミュニケーションに関する課題への解決案をつくり出すことです。たとえば、どんなユーザーにも読みやすく理解しやすいテキストの作成はそうした問題解決の一例です。より複雑な問題としては、ユーザーのコンバージョン率を高めるための UI 全体の再構築などがあります。
目の前にあるデジタルデザインの問題がどのような種類のものであれ、ビジネスの目標とユーザーの目標を忘れないことは大切です。たとえば UI の再構築の例であれば、ビジネスの目標はコンバージョンの増加で、ユーザーの目標は製品やサービスの価値を手間をかけずに知ることかもしれません。これらの目標を達成する指針のひとつとして、デザイナーは一連のデザイン原則を用いることができます。
デザインの原則とは何か?
デザイン原則は、デザイナーが制作を進めるの際に利用する一般的なルールです。原則に従うからといって、自分のスタイルをデザインから排除する必要はありません。適切にこれらの原則を活用すれば、機能性と美しさと一貫性を兼ね備えたデザインを生み出せます。機能的で美しいデザインは、すべての人にとってより良い体験を提供する鍵です。
また、デザイン原則は、デザイナーが他人のデザインを評価する際にも役立ちます。他のデザイナーが制作プロセスの中で、ある決定を下した理由を判断する基準になるからです。

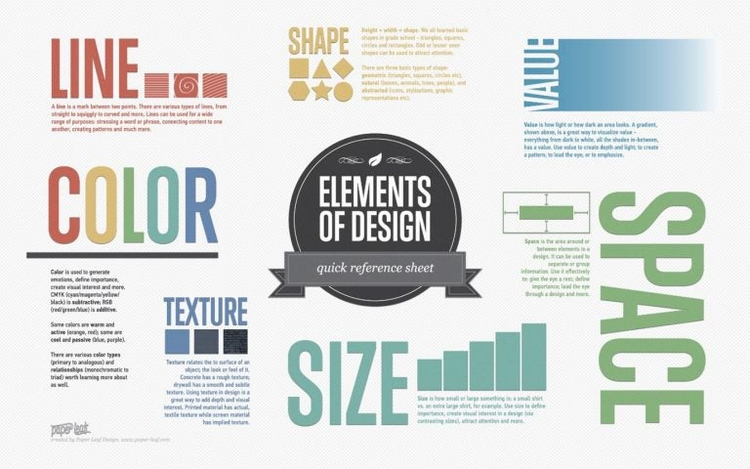
線、色、テクスチャ、大きさ、形、明度、余白などのデザイン要素を表した図 出典: Paper Leaf
デザイン原則とデザイン要素
「デザイン原則」は、デザイナーが制作物に一体感を持たせるために利用するルールです。一方、「デザイン要素」は、デザイナーがデザインの構築に使用する基本的な要素です。デザイン要素に含まれる主なものは、線、色、テクスチャ、大きさ、形、明度、余白で、これらはほとんどすべてのデザインツールやプロトタイピングツールで利用可能です。
デザイン原則とデザイン要素は相互に補完して機能し、よく練られた使いやすいデザインを作成したいデザイナーを助けます。
7 つのデザイン原則
デザイン作業に活用できるアプローチや考え方は数多くありますが、ここではそれらの基礎となる 7 つの重要な基本原則を簡単に紹介します。
- 統一
通常、デザインは多くのパーツの組み合わせから構成されています。グラフィックデザインにおける「統一」の原則が意味するのは、ある一つの側面が他の側面よりも重要にはならないということです。すなわち、すべてのパーツがお互いを引き立て、同じブランドメッセージを共有している場合に、デザインは統一されていると考えられます。
単独で作業するデザイナーがデザインの統一を実現することはとても困難です。多くの場合にでき上がったデザインは、全体像を感じ取れない、断片の組み合わせに近いものになりがちです。最初からチームとして協業しながらデザインすると、統一感のあるデザインの制作がしやすくなります。
- 強調

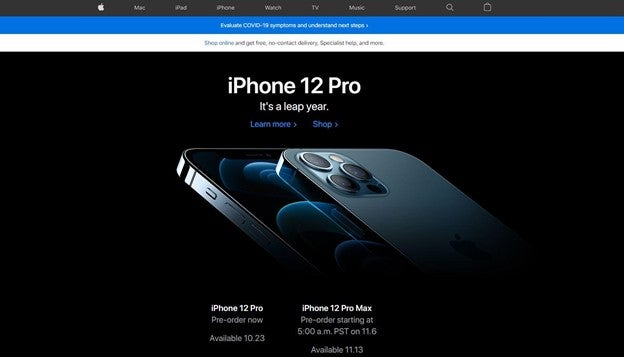
アップルのホームページでは最新製品である iPhone 12 Pro が強調されている 出典: Apple
「強調」を用いてデザインすると、最も重要な情報を最初に目にするようユーザーを誘導し、彼らに何を見ているかを理解させることが可能です。たとえば、ホームページのタイトルで企業の主要なサービスを強調すれば、サイトを訪れたユーザーは、その企業から何が得られるのか正確に知ることができます。
アップルのホームページはその好例です。上の画像のように、最新の製品と、その製品に関する最も重要な情報がページの先頭に表示されます。これは、ユーザーを最新の製品に注目させるよう、意図的にデザインされたものです。
- 階層
Web サイトやアプリの視覚的な構成は、ユーザーが体験から得るものを決定する主要な要因になります。整理された視覚的「階層」はデザインに理解しやすい流れをつくり、使いやすさを向上させます。階層を決定する際は、要素の重要度を評価して、重要度の高い順に並べるのが優れた手法です。
理想としては、階層化のための明確な指針をデザインに持たせるべきです。Web サイトやアプリのユーザーは、一般的に上から下に向かってスクロールするので、最も重要な情報をページの一番上に掲載するのは理に適っています。先ほどのアップルのホームページの例では、最新のハイスペックな iPhone がページの先頭に置かれ、旧製品はその下にあります。アップルは明らかに最新機種をより多く売りたいと考えています。その目標をサポートするようにページ構成が決められています。
階層がなければユーザーは混乱してしまいます。混乱したユーザーは、購入することなくサイトを離脱してしまったり、不満のあまりアプリの使用を止めてしまう可能性があります。ユーザーを失わないためにも明確な階層を持つデザインは重要です。
- スケール

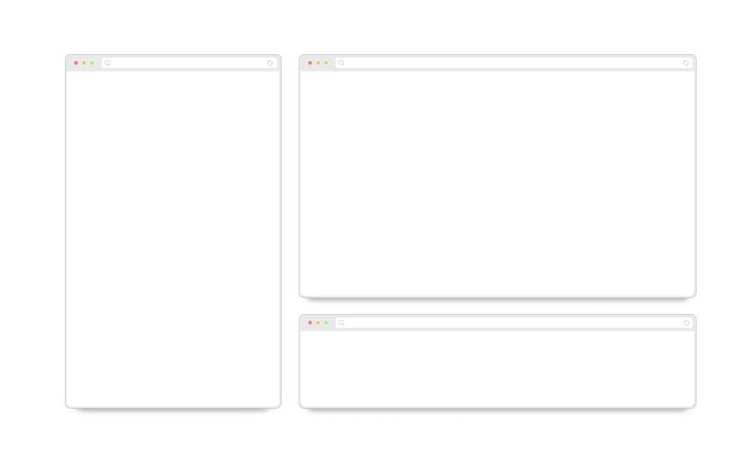
サイズ変更が可能であることを示す 3 つの異なるサイズのブラウザ画面 出典: アドビ
「スケール」とは、画面に表示されるデザインのサイズと比率です。デザインのスケールを適切に保つことは見過ごされがちな、しかし重要な原則です。画像を小さな画面に合わせて縮小したり、余白に合わせてテキストを拡大することがその例です。
ホワイトスペースは、要素間に境界や隙間を作成する空の領域です。ホワイトスペースはスケールにおいて大きな役割を持ちます。また、要素が過密にならないように保つことにより、階層と強調の原則を維持しながら要素に統一感を与えます。
パディングやホワイトスペースは無駄に思えるかもしれませんが、すべてを読みやすく、スクロールしやすく、理解しやすくするための重要な役割を持っています。表示されている要素周囲のスペースがなければ、ユーザーは混乱してしまうでしょう。
- コントラスト
物理世界のオブジェクトと同様に、グラフィックデザインのすべてのオブジェクトには重みがあります。デザインオブジェクトが視覚的に重いほど、見た人の注目を集めます。オブジェクトに視覚的な重みを加えるには、サイズ、形状、そして「コントラスト」が利用できます。コントラストは基本的なデザイン原則のひとつです。
コントラストは、画面上の 2 つの要素の違いにより生まれます。たとえば、白い背景に黒いテキストを配置すると、視覚的なコントラストを作成できます。コントラストを用いるとページ上のある要素が他の要素から強調されますが、このことからわかるように、コントラストは他の原則と密接に関連しています。

コントラストによりユーザーの注意がテキストに向けられる 出典: voxy St
- 繰り返し
デザインのもうひとつの重要な原則は「繰り返し」です。ページ内あるいはサイト全体で、ひとつまたは複数のデザイン要素が繰り返し登場するときに関わってくる原則です。複雑で大規模なプロジェクトをデザインするときは、特定の要素を繰り返すことで、馴染みやすさや理解しやすさを実現できます。
馴染みやすいデザインは視覚的な魅力を生むだけでなく、ユーザーとの信頼関係の構築やブランド確立にも役立ちます。繰り返し使われる要素には、アイコン、色などさまざまな種類を使用できます。

デザイン要素の繰り返しを示す 15 のスライド 出典: アドビ
また、この原則はデザインに一貫性をつくり出します。上の画像では、それぞれのスライドが異なるデザインや目的を持っているにもかかわらず、相互に関連していることがわかります。繰り返し使われる色、要素、アイコン、画像、スタイルの組み合わせが全体をつなぐ役割を果たしています。
デザインシステムを構築する際は、スタイルガイドを作成して、プロジェクトで使用する色、フォント、ロゴなどを明確化することが重要です。特に大規模なチームで作業する場合は、統一の確保のため、プロジェクトごとにスタイルガイドを用意するのが理想的です。
- リズム
「リズム」は音楽でよく使われる言葉ですが、絵画、製品、建築など、この世界のほとんどすべてのものに存在します。リズムはさまざまな感情を生み出すことができ、リラックスから興奮まで幅広い感情を表現できます。グラフィックデザインでは、要素の配置と要素間の間隔によってリズムが生まれます。たとえばサイトやアプリ全体で特定の要素を繰り返し配置する手法により、リズムをつくることができます。

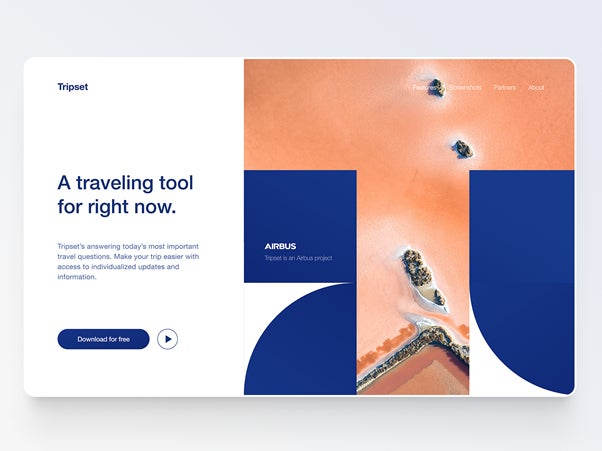
Airbus のランディングページは青を繰り返し使うことで連続性の感覚をつくり出し、ユーザーにスクロールを促す 出典: Gleb Kuznetsov
デザイン原則を無視できる場合
個性的なデザインを生み出したければ、人とは違うこと、何かユニークなことをする必要があります。しかし、誰もが同じデザイン原則に従っているとしたら、どのようにそれを実現すればよいのでしょうか?ルールを破ると安全な領域をはみ出してしまいますが、場合によっては特定の目的を達成するためにそうした選択をすることも可能です。
たとえば、実用性よりも創造性を重視したデザインを目指して、いくつかのルールを破ることがあるかもしれません。下の例では、階層やスケールのルールが守られていません。しかし、最終的な仕上がりはとても魅力的です。

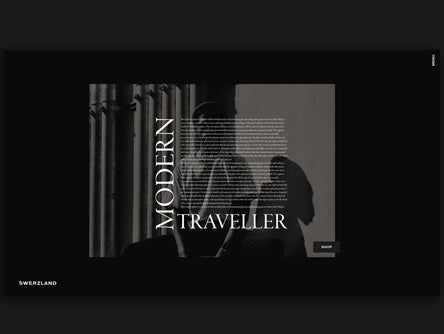
独特のテキストの配置がユーザーの注意を引き付ける 出典: Zachery Nielson
おわりに
7 つの重要なデザイン原則と自身のデザインスタイルを組み合わせると、お互いに補完し合うことがわかるでしょう。デザイン作業に使う既存の原則やアイデアとも自然に調和するはずです。この組み合わせは、デザインスキルを向上させ、質の高いデザインを作成するための成功の秘訣です。ただし、ルールを破っても問題ない場合があることも覚えておきましょう。
この記事は Principles of Design(著者: Zachery Nielson)の抄訳です