ユニバーサルデザインとは何か | アドビ UX 道場 #UXDojo

Rouba Shabou によるイラストレーション
デジタル製品やサービスをデザインする行為には、機能性、信頼性、審美性、安全性など多くの要因への考慮が含まれます。さまざまな能力を持つユーザーが効果的に操作できるようにすることも、製品デザインの主要なゴールのひとつです。ユニバーサルデザインは、そうしたすべてのユーザーのための体験デザインを支援するフレームワークです。
この記事では、ユニバーサルデザインのコンセプト、基本原則、そして様々なユーザーやデバイスで有効な製品をデザインするための実用的なヒントを紹介します。
全ユーザーのためのユニバーサルデザイン
ユニバーサルデザインは、さまざまな能力を持つユーザーの役に立つ製品やサービスをデザインするための一連の提言です。デザインが「ユニバーサル」であると言える条件は、異なる身体的、感覚的、精神的、知的能力を持つ人々が、追加の適応や修正なしに製品を利用できることです。
ユニバーサルデザインは、ユーザーとビジネスの双方にメリットがあります。より多くの人が利用できてより高い満足度を与えられれば、継続利用するユーザーを増やす要因になります。ユーザーが満足すれば、知人や家族に製品を推薦する可能性が生まれ、マーケットの広がりも期待できます。
ユニバーサルデザインに関する 3 つの一般的な誤解
ユニバーサルデザインはとても単純なアイデアに聞こえるかもしれませんが、デジタル製品の世界ではかなり誤解されているコンセプトのひとつです。ここではユニバーサルデザインについての 3 つのよくある誤解を紹介します。
誤解 1: ユニバーサルデザインとアクセシビリティは同じ件である
ユニバーサルデザインについての説明を聞くと、アクセシブルなデザインの同義語だと考えるかもしれません。実際には、アクセシブルなデザインはユニバーサルデザインの要素のひとつで、能力に制限のあるユーザーが適切に製品やサービスを使えるようにするデザインを指す言葉です。
一方、ユニバーサルデザインは全ての人のニーズに注目します。すなわち、誰もが製品やサービスや環境からメリットを享受できるようにすることがユニバーサルデザインの目的です。たとえば、スーパーマーケットの自動ドアは、車いすの人にも、買い物かごを押している人にも便利です。
誤解 2: ユニバーサルデザインは機能性だけに注目している
製品のアクセシビリティとユーザビリティを最大化するには、堅実な機能の開発に時間も労力も投資しなければならないのは確かです。しかし、十分に機能するだけではユーザーを満足させるには不十分かもしれません。
実際、ユーザーはしばしば機能性と見た目の良さの組み合わせを求めます。それに見た目の良さはユーザービリティに直接影響することも知られています。美的ユーザービリティ効果は、ユーザーが見た目の優れた製品をより使いやすいと感じる傾向を持つことを伝えています。
誤解 3: ユニバーサルデザインはデザインアプローチへの付け足しである
この誤解はユニバーサルデザインが実際に何であるかを取り違えています。ユニバーサルデザインを結果と捉えるデザイナーもいるかもしれませんが、実のところこれはプロセスです。ユニバーサルデザインは、デザインプロセスの最後に追加で適用できる一連のガイドラインではありません。また、チームの全員がコラボレーションの実践を通じて、ユニバーサルデザインの考えを共有した状態で製品デザインに取り組むことも重要です。
ユニバーサルデザイン 7 原則

ユニバーサルデザインの古典的な例は車いすの利用者が道から歩道に入れるようにデザインされた入り口 出典: アドビ
ユニバーサルデザインの基本原則は 1997 年に ロナルド・メイス とノースカロライナ州立大学の建築家や製品デザイナー達から構成されるのワーキンググループによって確立されました。「ユニバーサルデザイン」という言葉を初めて使ったのはメイスです。彼は、見た目に美しく、能力にかかわらず誰でも利用できる製品や環境のコンセプトを表すためにこの言葉を使いました。
当時は、ユニバーサルデザインは物理的な製品や環境のためのものだと考えられていましたが、今ではデジタル製品にも適用されるようになりました。これから紹介するユニバーサルデザインの原則は、今日のデジタルデザイナーがより人にやさしい製品や環境をつくり出すために役立つでしょう。
原則 1: 公平な利用
デザイナーはすべてのユーザーが同じ様に利用できるデザインを目指すべきです。もしそれが不可能だったなら、それに近いソリューションを見つけるべきです。Web サイトを、視覚障害を持つ人々のためにスクリーンリーダー技術に対応させるのは、すべての人が利用できるようにする努力の一環と言えます。

コンピューターを使うための補助技術を使用している視覚障碍者 出典: アドビ
原則 2: 自由度の高さ
デザインが実際に使用されるとき、ユーザーのペース、そしてさまざまな使い方に柔軟に適応できる自由度があるべきです。たとえば、新しいデバイスをデザインする際は、右利きと左利きどちらも使えるように最適化するべきでしょう。
原則 3: シンプルで直観的な使い方
デザインはシンプルで、直感的に使えて、一貫性を持つものであるべきです。また、事前知識や経験に依存しない、理解しやすいものであることも重要です。可能な限りミニマルデザインを心掛け、不要な複雑さの排除を試みましょう。また、タスク完了時には、ユーザーに適切なフィードバックを提供しましょう。シンプルで理解しやすい言葉を使ってユーザーとのコミュニケーションを図る努力が必要です。
原則 4: はっきりわかる情報
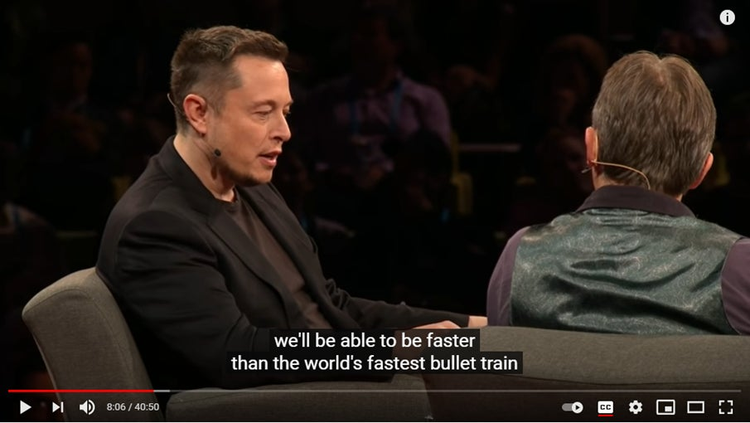
デザインは必要な情報を効果的にユーザーに伝えなければなりません。その際、能力の異なるユーザーに合わせて複数の手法で情報を提供することが重要になります。たとえば動画プレーヤーをデザインするなら、UI にサブタイトル機能を検討すべきです。サブタイトルがあればろう者のユーザでもマルチメディアコンテンツを理解できますし、ネイティブでないために音声の聞き取りが困難なユーザーにも有益です。

サブタイトルが表示されている YouTube 動画のスクリーンショット 出典: YouTube
原則 5: 間違いの許容
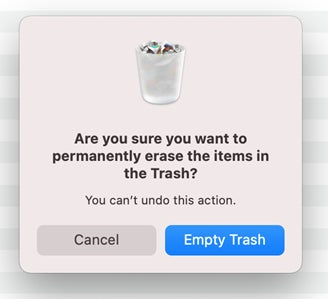
デザインは間違いを犯すリスクを最小化するべきです。特に、ファイルの削除のように取り消しできない潜在的に危険な操作に対しては、ユーザーを間違いから保護する仕組みを追加しましょう。

ゴミ箱をからにしようとするユーザーに表示される macOS のダイアログ。ユーザーにこの操作がやり直せないことを知らせる 出典: Nick Babich
原則 6: 身体的労力の最小化
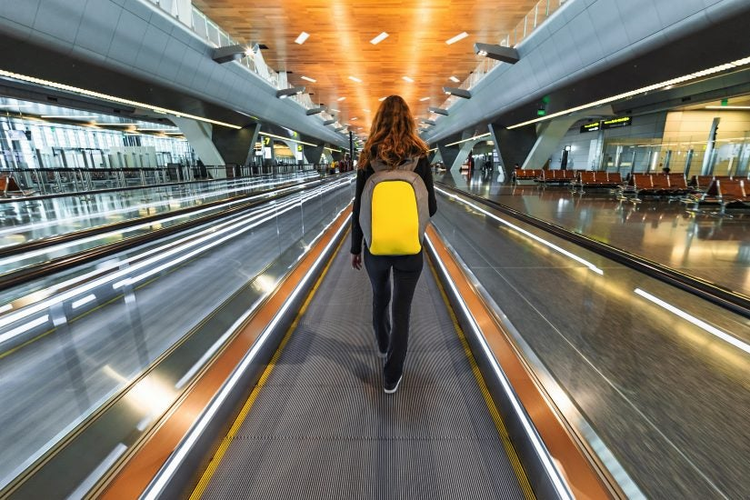
デザインの最適な使い方をするために求められる身体的労力を最小化すべきです。人類工学に基づき、繰り返し行う作業を最小化し、ユーザーが心地よく感じる操作を実装します。空港などで見られる動く歩道は、さまざまな身体能力を持つ人がより早く移動できるという点で、この原則を示す好例です。

空港で速く移動するため動く歩道を使う人 出典: アドビ
原則 7: 利用のための大きさ・広さ
ユーザーは、体の大きさや姿勢や動きやすさに関わらず製品を利用できるべきです。たとえば新しいモバイルデバイスをデザインするときは、異なる手の大きさに確実に対応しなければなりません。この目的には、異なる条件に最適化された UI キットをプロジェクトで使用することができます。
ユニバーサルデザイン実践のヒント
既に述べたように、ユニバーサルデザインは単なるガイドラインの一覧ではありません。異なる能力を持つユーザーを考慮したデザインアプローチです。
ユニバーサルデザインの目的は、全ての人に対応するソリューションではありません(そうしたソリューションが見つかることは非常にまれです)。異なるソリューションを深く掘り下げ、よりインクルーシブで、アクセシブルで、使いやすく学びやすいソリューションを選択するための試みです。
すべての製品が異なっているように、ユニバーサルデザインへのアプローチもプロジェクトごとに変化します。以下は、ほとんどのプロジェクトに適用できるいくつかの一般的なヒントです。
1. ユーザー調査の実施と、ユーザーの理解
ユーザー調査はデザインに直接影響する重要な役割を持ちます。そのため、ユニバーサルデザインの最初の一歩もユーザー要件の収集であるべきです。ユーザーの理解は製品デザインの最も重要な側面ですが、特にユニバーサルデザインを実践する場合は、ユーザーの多様性の理解が必要です。さまざまなユーザーのニーズや行動を把握し、製品を使うときにユーザーが何を考えているかに着目しましょう。
一般的にユーザー調査は以下の手順で行われます。
- 対象ユーザーを特定する
- 対象ユーザーの適切な代表者を見つける
- 代表者にインタビューし、ユーザーの好みや振る舞いについての洞察を集める
対象ユーザーに含まれる様々な年齢、さまざまな心的及び身体的能力の人々とのインタビューが必要であることを念頭に作業を進めます。それにより、異なるタイプのユーザーが利用できる堅牢な UI のデザインと開発が可能になります。この段階が終わる時点では、ユーザーの性質や目的、それから製品を使って完了したいタスクを理解していることを確認します。
2. メンタルモデルの構築
ユーザー調査から得られた情報をベースにメンタルモデルを構築します。これらのモデルには、ユーザーがシステムについて知っていること(あるいは彼らが知っていると思っていること)を記述します。これにより、ある人が特定の状況下でどのように思考するのかを推測できます。
メンタルモデルの一部として、能力差を考慮することは重要です。たとえば、色弱者にとって、色だけで状態を伝えるデザインは無意味です。
3. ユーザーフローの分析
ユーザーフロー分析は、最も価値の高い UX デザイン手法のひとつです。ユーザーフローは、ユーザーが目的を達成するためのステップと、各ステップにおけるユーザーの行動を示します。デザイナーにとってユーザーフロー分析は、さまざまな行動の背景を理解する機会になります。
共感マップを使用するとユーザーフローの分析を行いやすくなります。製品を使うユーザーが何を見て考えて感じているのかを考慮することで、ユーザーへの共感をチームとして構築できます。
ユーザーフロー分析を行うときは、ユーザーの行為を適切に評価するための目安を持ちましょう。
- Level 1. 製品を使う上で特別な問題はない
- Level 2. 特定の機能の操作が困難
- Level 3. ほとんどの機能の操作が困難
- Level 4. 製品を利用すること自体が困難
分析を完了すれば、デザインする製品の複雑度を理解することができるでしょう。この情報は、ユーザーにとっての効率、効果、満足の観点から要件を特定するために有効です。
4. プロトタイプで繰り返し検証
プロトタイピングは、初期コンセプトを紙にスケッチしたり操作可能なモックアップとして作成することにより、デザインチームのビジョンを可視化して触れられるようにするプロセスです。
プロトタイプによる確認はユニバーサルデザインの重要な一部ではありますが、プロトタイプ作成に必要な時間を最小化することは重要です。UI キットを使った簡易プロトタイプの活用などを検討しましょう。
5. ユーザビリティテストの実施
この段階では、ユーザーが製品を使用する上でいっさい問題を体験しないことを確認します。そのためにはユーザビリティテストの実施が欠かせません。ユーザビリティテストでは、製品を実際に扱うユーザーを観察できます。テスト現場で観察する形式も、リモートから観察する形式も可能です。
ユーザビリティテストを通じてユーザーを観察することにより、個々の機能ではなく、製品、サービス、あるいは環境全体としての体験に目を向ける機会を得られます。ユーザービリティテストの最終的な目的は、テスト時点におけるデザインの評価と、改善できる個所の特定です。
6. ユーザーフィードバックの統合
ユニバーサルデザインには、ユーザーの積極的な関与が必要です。デザインを適切に機能させるためには、彼らが提供する情報が不可欠だからです。
そのため、ユーザにはいつでも簡単に自身の体験を共有できる手段を提供するようにしましょう。質問や懸念や意見を共有できるフォーラムのような、フィードバックをやりとりできる場をデザインプロセスに統合すれば、ユーザーの期待とニーズにより適合した製品をデザインできるようになります。
すべてのユーザに魅力的なデザインのために
ユニバーサルデザインは、アクセシブルで利用価値のある製品の実現により全ての人の利益を追求する試みです。全ての人のニーズと能力をデザインプロセス全体を通して考慮すれば、製品やサービスを使う人々の期待に自然と答えるデザインをつくることが可能になります。ユニバーサルデザインは「良いデザイン」です。
この記事は What Is Universal Design?(著者: Nick Babich)の抄訳です