実例から学ぶ、Web デザインにおける近接の原則の活用方法 | アドビ UX 道場 #UXDojo

20 世紀初頭に、ドイツの心理学者マックス・ヴェルトハイマー、クルト・コフカ、ウォルフガング・ケーラーの 3 人は、人々が世界を視覚的に認識する方法を研究しました。彼らは実験を行い、その結果からゲシュタルトの法則、すなわち人々が自分を取り囲む複雑な世界をどのように解釈しているかを説明する一連の原則を定義しました。「近接」はその原則のひとつです。現代のグラフィックデザインや UI デザインは、近接の原則に大きく依存しています。
この記事では、デザインにおける近接について考察し、それをビジュアルデザインにどのように適用できるかを詳しく見ていきます。
デザインにおける近接とは?
ある要素を見た時、それが大きなグループの一部であるかどうかを人はどのように判断するのでしょうか?人々は複数のオブジェクトを見たとき、オブジェクト同士が近ければ、それらを一つの固まりとして捉えます。
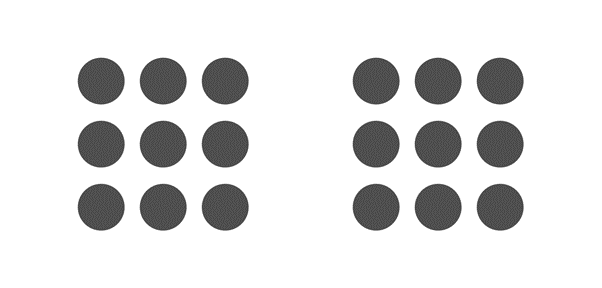
下の画像を見てください。おそらくほとんどの人には 18 個のオブジェクトではなく、2 つのグループに見えるでしょう。画像内のすべてのオブジェクトは同一です。異なっているのは、オブジェクトを分離する空白の領域です。

空白によって円が 2 つのグループに分けられている 出典: Nick Babich
人々は物理的な世界の製品でもデジタル画面に表示される製品でも同じように接します。例えば、Web ページを目にした人は、個々のオブジェクトばらばらに認識するのではなく、オブジェクトの組み合わせにより構成される要素として捉えます。これは UI デザイナーにとって素晴らしい機会です。というのは、同じような機能や属性を持つオブジェクトをひとつにまとめて提供できるからです。
近接をデザインに活用する
デザイナーにとって、近接の原則は 2 つの主要な目標を達成するのに役立ちます。まず、レイアウトの煩雑さを緩和すること、それから、関連する要素をまとめることです。
Web ページ全体をコンテンツや機能的な要素で埋め尽くしてしまうのは、デザイナーが陥りやすいミスのひとつです。可能な限り多くの情報を提供するという観点からは、あらゆる領域にテキストや画像をレイアウトするのは魅力的です。しかし、ユーザーの注意力は限られています。コンテンツや機能要素を増やしすぎると、ユーザーは圧倒されます。その結果、ユーザーは何が重要で何が重要でないかを理解することが困難になり、情報を適切に消化できなくなります。デザインに近接を注意深く適用すると、視覚的な混乱を抑制し、理解度を高めることができます。
また、近接はページの構造化にもつながります。デザイナーは近接の原理を使って、ユーザーに視覚的な手掛かりを与えます。要素をグループ化することで、それらの要素が関連しているという明確なシグナルをユーザーに送れます。デザイナーは、要素の周りのスペース、すなわちネガティブスペースを増やしたり減らしたりすることにより、要素をまとめたりばらばらにしたりできます。
ここからは、デザインにおける近接の実例を 4 つご紹介します。
1. フォームデザインの改善
フォームへの入力は、最も楽しくないユーザーインタラクションのひとつです。とはいえ、フォームはほぼすべての製品体験に不可欠な要素です。モバイルでも Web のデザインでも、ユーザーがあらゆるデータを楽に入力できるようにフォームをデザインすることはとても重要です。フォームのデザインにおいてより良い体験のために近接の原理を利用できる主な箇所は、ラベル、入力フィールド、入力フォーマットの 3 つです。
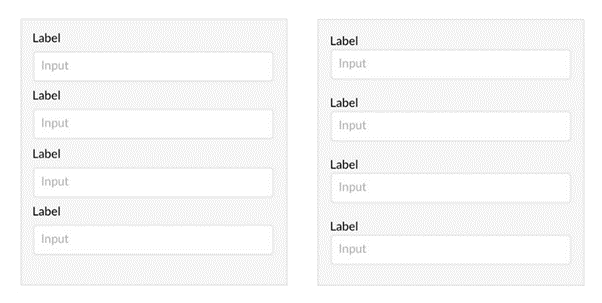
ラベルの配置は、フォームのスキャンの容易さに対して、非常に大きな役割を果たします。ラベルを入力フィールドの上に揃えて配置すると、フォームの入力時間が短くなることが知られています。これは、ユーザーの視線が一方向(上から下)に移動するためです。
さらに、ラベルを対応するフィールドに近づけることで、ユーザーがより容易にフォームをスキャンできるようになります。これはフィールド数が 7 つ以上の長いフォームでは特に重要です。ラベルとフィールドの関係が明確でない場合、ユーザーはどのラベルがどのフィールドに属しているかを理解するために余分な時間を費やす必要があるからです。

ラベルを関連するフィールドの近くに配置するとフォームをスキャンしやすくなり、入力完了率を高められる 出典: Nick Babich
フォームのフィールド数が多いと、すべてを記入することが大変そうに感じられるかもしれません。一般的には、必須ではないフィールドをすべて排除し、ユーザーには本当に必要な情報の提供だけを求めるべきです。しかし、フォームに入力フィールドがいくつも必要な場合はどうすべきでしょうか?その答えは単純です。近接の原理を利用して、ユーザーのフォームに対する認識を変えるのです。
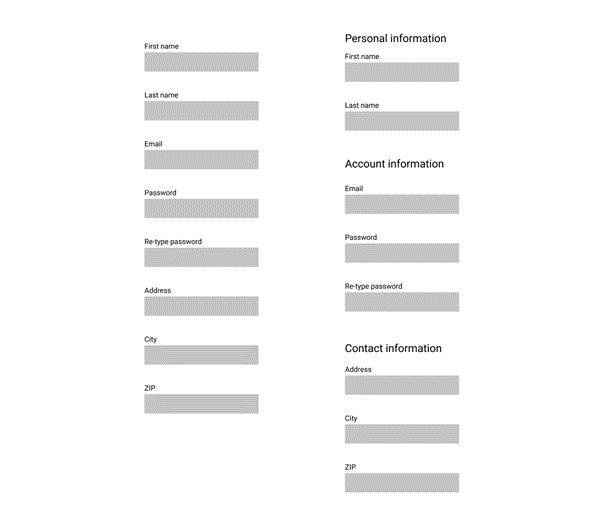
関連するフィールドをグループ化すると、ユーザーがなぜその情報の入力を求められているのか理解しやすくなります。下の例を見てください。どちらのフォームも配置されているフィールド数は同じですが、右側のフォームのフィールドは 3 つのグループに分けられています。ユーザーが入力する総量は変わりませんが、ユーザーが受ける印象は全く異なるでしょう。

関連する入力フィールドをグループ化すると、データ入力のプロセスが容易になる 出典: Nick Babich
最後に、データ入力をフォーマットするために、デザインに近接を利用することも可能です。より小さな単位に分割できる種類のデータはいろいろあります。たとえば、ユーザーに電話番号を入力してもらう場合、数字をブロック分けした方が、ユーザーが入力データを確認しやすくなります。「+18005550123」と「+1 (800) 555-0123」を比べてみてください。後者の方が読みやすく、確認しやすく、将来のために覚えやすいフォーマットです。
2. コンテンツの理解度を高める
コンテンツは王様です。多くの製品において、コンテンツこそが、人々がその製品を使い始める理由です。すなわち、可読性(文章の理解しやすさ)と視認性(文字や記号の読みやすさ)は、製品デザインの本質的な属性です。可読性と視認性には、フォントファミリー、フォントサイズ、文字コントラストなど多くの要素が関わります。そして、ページ上のコンテンツの構成も、コンテンツの可読性と視認性に直接影響します。
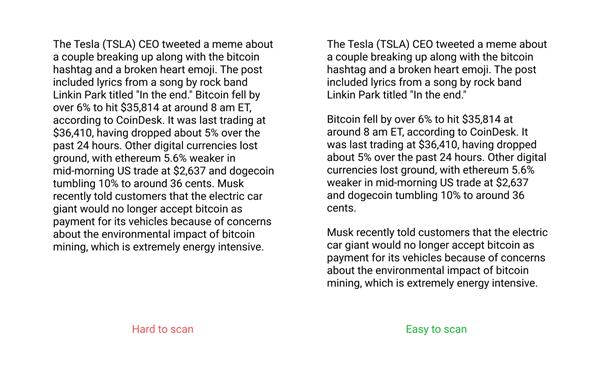
テキストの構成を考慮せずに表示すると、可読性が損なわれます。文章を段落や節ごとにまとめてホワイトスペースで区切るなどして、短くてスキャンしやすいブロックとしてコンテンツを表示すると、文章を読むユーザーをサポートできます。

デザインにおける近接の例。テキストを段落に分割すると、ユーザーはテキストをずっと読みやすくなる 出典: Nick Babich
3. 特定の要素を強調する
強調は UX デザインの最も重要な原則のひとつです。ページの特定の要素やコンテンツを優先することは、デザイナーにとって最も一般的な作業のひとつです。この目的の達成には、要素を大きくしたりコントラストを強めたりなどさまざまな手法を利用できますが、元の要素を変更することなく望みの結果を得ることも可能です。代わりに、要素を囲むネガティブスペースを調整するのです。
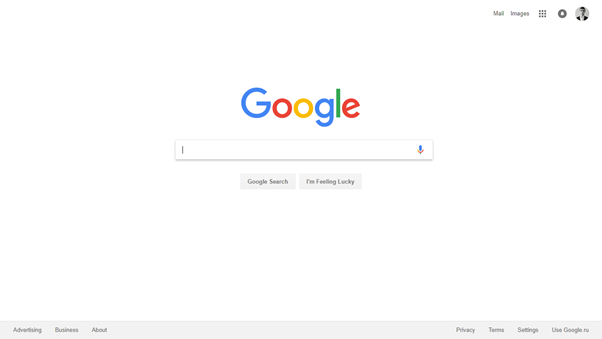
ネガティブスペースとユーザーの視線は直接関係しています。要素の周囲のネガティブスペースを増やすほど、見た人の注目を集めやすくなります。これは自然なことで、その領域には注目を集めるものが他にないからです。ユーザーの視線はネガティブスペースの多い要素へと自動的に誘導されるでしょう。

Google 検索ページの訪問者が最初に気付くのは Google のロゴとその下の検索フィールド 出典: Google.
Web ページでどの要素が最も注目を集めているのか把握することが難しい場合があります。そこで、デザインのプロトタイプを作成し、5 秒テストを実施して検証することをお勧めします。ターゲットを代表する人々にプロトタイプを 5 秒間見せた後に「思い出せるメインの要素は何ですか?」と聞いてみましょう。見て欲しいと思っている要素の名前が挙がれば問題はありません。
4. コンテンツで視線を導く
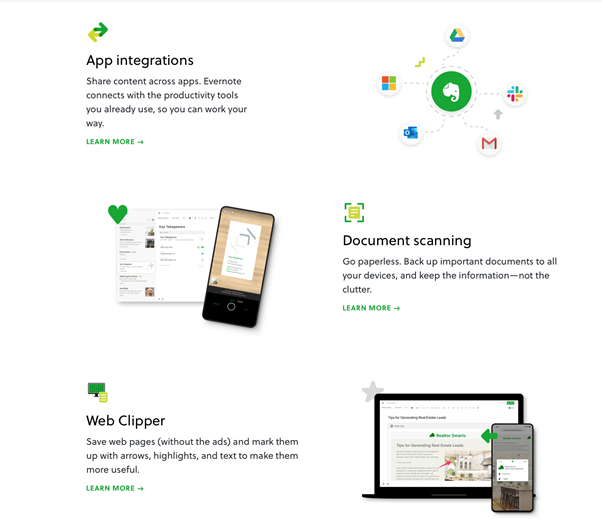
近接の原理は、視線をある点から別の点へ誘導する流れをつくるために利用できます。既に述べたように、ホワイトスペースを調整すればユーザーの注意を自然に引く領域をつくれます。流れををつくるには、グリッドを作成し、デザイン要素(テキスト、画像、コントロールなど)のレイアウトに一貫性を持たせます。次に、主要なコンテンツの領域にユーザーを誘導するように調整します。下図は、Evernote がテキストとイラストの組み合わせにより、ユーザーを誘導しようとしている例です。閲覧者がページをスクロールすると、視線がジグザグに移動します。

Evernote はユーザーの注意を引くためにジグザグパターンを使用している 出典: Evernote
近接とレスポンシブデザイン
さまざまな画面や解像度に向けてデザインする場合は、UI 要素間の相対距離に着目することが重要です。大きなデスクトップ画面では良さそうに見えるデザインでも、小さなモバイル画面ではそうではないかもしれません。小さな画面に合わせてデザインするとき、要素の間隔が極端に狭くなることがあります。その場合、意図していた UI 要素同士の関係が崩れてしまいかねません。
さまざまな画面や解像度にデザインが上手く適合することを確認するにはテストが不可欠です。Adobe XD を使うと、作成中のデザインをモバイル画面に表示して、確認しながら作業できます。

iPhone X の画面に表示された Google 検索ページ 出典: Nick Babich
おわりに
近接の原則をデザインに利用する主な目的は、情報を整理し、視覚的な階層をつくり、製品の操作性を向上させることです。ユーザーがインターフェイスを容易に理解できるように、デザイナーは近接を活用して意味のあるグループをつくる必要があります。使いやすい製品であればあるほど、ユーザーは体験を楽しめるようになるでしょう。
この記事は Proximity in Design(著者: Nick Babich)の抄訳です