【イベントレポート】 Adobe XDでモバイル名刺を制作〜デザインを基礎から学べるワークショップを東京電機大学で開催

東京電機大学は1907年の創立より一貫して科学技術者の育成と社会の科学技術の発展に貢献してきた歴史ある工学系の大学で、社会で活躍できる実践的な技術力と多角的な視点をバランスよく養うことを重視しています。時代の変化を捉えた学習環境の構築に積極的で、アドビとの包括契約により全ての学生と教職員がAdobe Creative Cloudを利用できる体制を整えています。同大の総合メディアセンターはアドビのツールを活用したデザインの学習機会を様々な形で提供しており、2022年3月11日(金)、オンラインワークショップ「初心者大歓迎!コーディング一切不要でインタラクティブなモバイル名刺をアドビで作ろう!」をアドビの協力で開催しました。
講義、実制作、レビューまで行う充実した内容
本ワークショップは、UX、ビジュアルデザインの基礎知識から Adobe XDによる実制作とレビューを1日かけて行う充実した構成です。事前知識やツールの使用経験がなくても参加できる内容で、同大所属の学生、教職員なら誰でも参加できます。
総合メディアセンターの江頭勝己氏と竹本有紀子氏は、昨年度アドビが開催したCollege Creative Jam 2021の内容に共感し、同大の学生にも広く生きたデザインの学びと体験を届けたいと考えこのワークショップを企画しました。江頭氏は「本学は工学が強く、技術の方は大変良い成果が出ています。ですが、それを利用する側の立場、またプレゼンすることになると表現が思うようにいかないのが課題です」と現状を分析。竹本氏は「デザインのスキルは、どのような分野においても生かせます。ワークショップを通じてデザインの重要性の一端を感じてもらえればと思って企画しました。今後の作品や研究成果にスパイスのように効いてくると期待しています」とこのワークショップへの思いを語ります。
現役学生とアドビ講師で進行
講師を務めたのはアドビのエデュケーションエバンジェリスト井上リサと、同大の未来科学部情報メディア学科3年岸美咲希さん。講座を井上が担当し、Adobe XDを使う演習を岸さんが担当しました。
岸さん自身がAdobe XDの初学者でしたが、自ら学びながらワークショップの準備に取り組んできた成果は素晴らしく、手順説明はとてもスムーズで堂々としたものです。同じ大学の学生が講師を務めたことは参加学生にとっても大きな刺激になったことでしょう。岸さんは、「実際に操作しながら講義を進める作業が想像以上に難しく、日常的に講義を行っていらっしゃる先生方のすごさを改めて実感しました」と振り返ります。

講師のアドビ井上リサと東京電機大学3年岸美咲希さん
UXとビジュアルデザインの知識を身につける
井上は、UX、情報デザイン、ビジュアルデザインについて限られた時間ながらもポイントを絞って解説しました。UXの概念を「良いUXとは『〜し易い』とユーザーが思う感覚」と明快に表現し、デザインの役割を「良いビジュアルデザインはユーザーの行動を助け、ブランドや製品に対する信頼を獲得することができます」と説明。プロダクトやサービスの価値を左右するのは技術だけではなくデザインも重要な役割を果たしていることを伝えます。
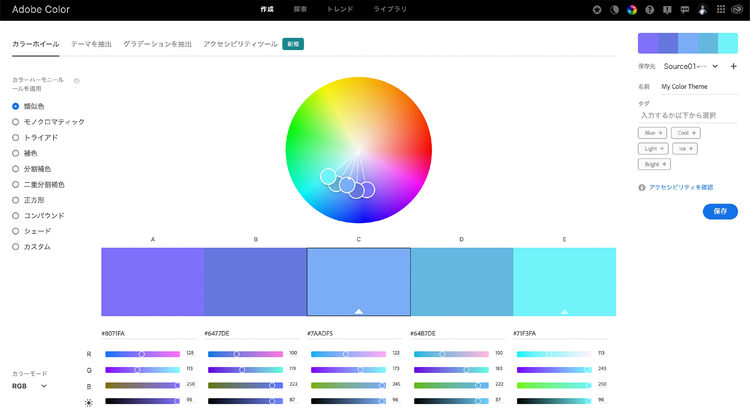
また、デザインの基本4原則である「近接」「整列」「強調」「反復」や、ビジュアルデザインの要素などについて具体例や実演を交えて解説し、デザインには一定のルールがあることを次々に見せていきました。配色の助けになるAdobe Colorや、画像素材を利用できるAdobe Stockなどを紹介し、デザイン作業のハードルを下げます。

Adobe Colorは配色の提案をしてくれる便利なツール
モバイル名刺の設計
講座で得た知識をふまえ、演習ではAdobe XD を使用して、各自が実際に手を動かしモバイル名刺を制作します。本ワークショップでは、モバイルレイアウトの自己紹介コンテンツのプロトタイプを完成させるのがゴールです。
井上はデジタルプロダクトの開発手順の一例を次の図の通り「目的設定、リサーチ、戦略立て、デザイン、開発」と解説し、これらのステップに合わせて制作を進行しました。目的やターゲットを明確にした上で情報設計を行い、その後Adobe XDでワイヤーフレームの作成、ビジュアルデザインを行うという手順です。

デジタルプロダクトの開発手順。ワークショップでは目的設定、戦略立て、デザインのステップを実施した
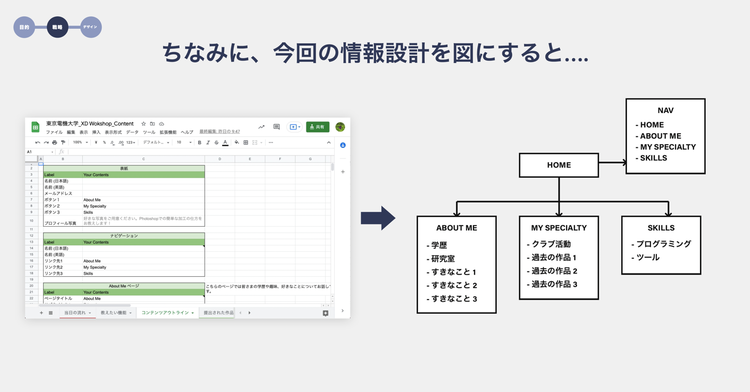
「戦略立て」のステップとしておこなった情報設計では、モバイル名刺に掲載する内容をエクセルシートに整理する方法を紹介し、モバイル体験の構成をフローチャートで示しました。

情報設計の手法を解説
Adobe XDを使用してプロトタイプを制作
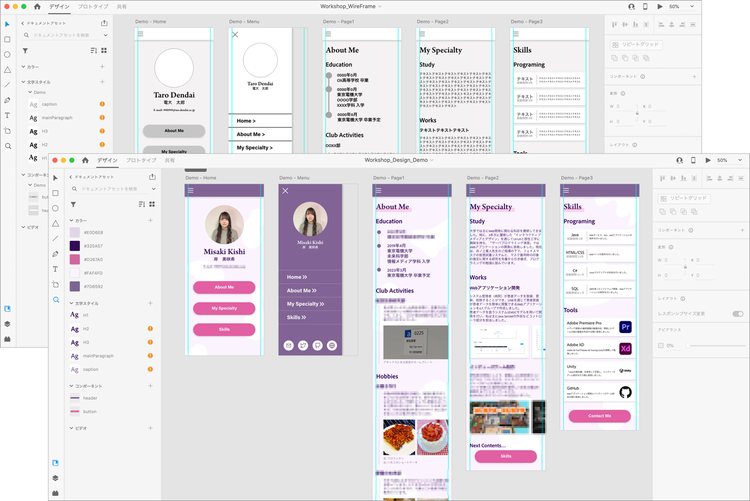
実際にツールを使ったワイヤーフレームの制作とビジュアルデザインの演習は岸さんの担当です。まずは、白黒のシンプルな線で構成されたワイヤーフレームに、各自名刺に掲載する情報を入れます。岸さんは手際良く、ツール内での描画や、レイアウト方法、文字の挿入などをする手順をデモンストレーションしました。
情報がそろったところで、いよいよビジュアルデザインです。講座で学んだデザインの基本4原則を適宜参照しながら、色やフォント、写真などの要素を整えます。岸さんはAdobe XDの機能紹介を交え、無味乾燥なワイヤーフレームを個性あるデザインに仕立てていくステップを見せました。

演習で使用したワイヤーフレーム(上)と岸さんのデザイン(下)
いきなりビジュアルデザインに着手するのではなく、その手前にこうして多くのステップがあるということを体験できるのは参加者にとって大きな学びです。演習後は自由制作時間に入り、各自提出時間ぎりぎりまで個別に制作を進めました。
課題提出&レビュー
いよいよ課題提出です。提出された作品は、未来科学部情報メディア学科助教 井ノ上寛人先生と、システムデザイン工学部 デザイン工学科准教授 中島瑞季先生がレビューしました。短時間ながらも各参加者の顔が見えるような個性のある作品が集まり、両先生は良い点と改善点を端的にコメントしていきます。悩みながら制作をした当事者にとって、色やフォントの選び方などの具体的にどこに気をつけたらより良くなるかというアドバイスを共有することは大きな気づきになります。デザインにおいて、自分で考えて制作した作品を専門的な視点からフィードバックを受け、自分の選択や判断の効果を確認し、改訂するというサイクルはとても重要な学びです。

レビューを行なった井ノ上寛人助教と中島瑞季准教授
提出作品を見比べると、全く同じフォーマットをもとにしたビジュアルデザインが制作者によって大きな違いが出るということがわかります。他の参加者がどのようなデザインアプローチをしたのかを知れることはとても貴重な学びとなったはずです。
参加者のひとり、理工学部理工学科建築・都市環境学系3年の森山恵多さんは、「これまでデザインを考える際は感覚で判断することが多かったのですが、今回の体験で知識として吸収することができたので、デザインの幅が広がりました」と振り返ります。今後、このデザインの知識を普段の作品提出や資料づくりなどに活かしていきたいと考えているそうです。また、「街中にある看板や広告を見た際に 、余白の使い方や配置、大きさなどにも着眼するようになりました」と自らの視点に変化を感じています。

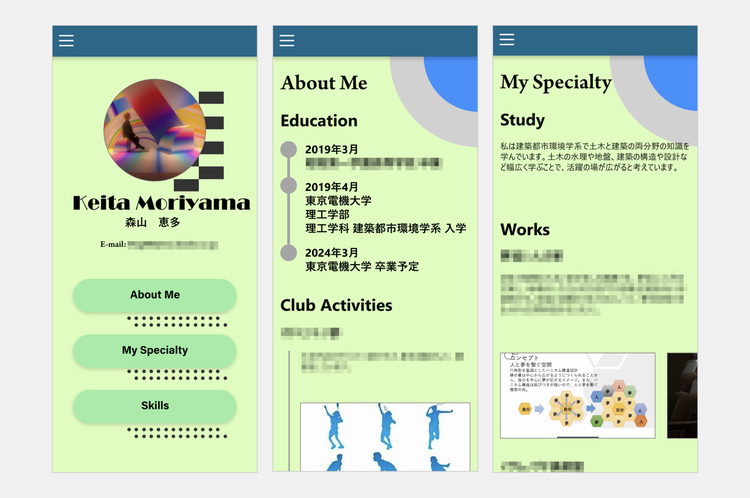
森山恵多さんの作品。今回初めて Adobe XD を使用したが「とても簡単に操作できた」という

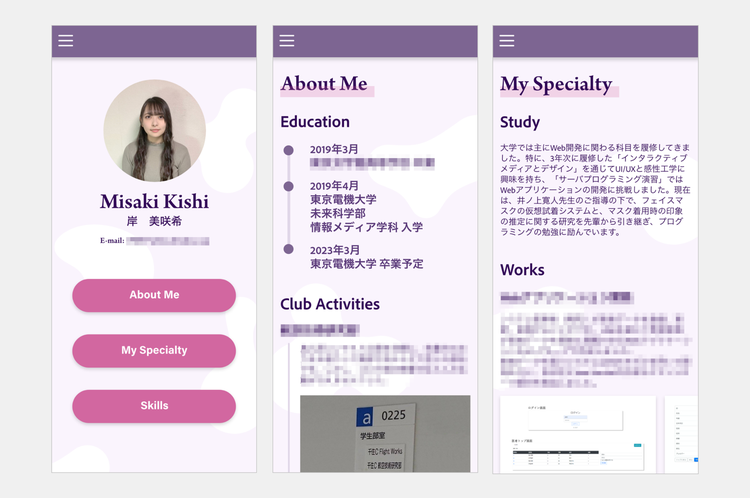
講師としてデモンストレーションを行なった岸さんの作品
工学系の学生がデザインを学ぶ意義
井ノ上先生はレビューを終え、「工学系でも、将来デザイナーと一緒に仕事をするという意味では、お互いがどんなことを考えているのか、どういう知識を持っているのかを共有できることが非常に重要だと思います」とコメント。中島先生は、「ものづくりに関わっていく以上は、頭の中にあるアイデアをいかに外に出すかということが一番最初にあると思います。ものづくりはチームでやっていきますから、みんなの頭の中にあることを視覚的に共有することが、さらなる創造性を生み、魅力的な商品開発につながっていきます」と、アウトプットの重要性を伝えました。
同大ではすべての学生がAdobe Creative Cloudを利用できるので、授業のみならずプライベートやサークル活動など幅広い分野でクリエイティブな活動に利用できます。両先生とも、このワークショップを機に、ぜひデザインを学び続け好奇心を持って挑戦して欲しいと呼びかけました。
講師として参加した岸さんはエンジニア志望ですが、デザインを学ぶ意義を感じ自ら学びを深めています。ワークショップを終え、まだデザインを経験したことのない学生に向けメッセージを寄せてくれました。「私自身、これまでデザインを学んできて、UIデザインに関してはある程度のルールがあり、自分のセンスに自信がなくてもそれらの理論を学んで型を持つ必要があると考えるようになりました。まずはルールや型の存在を知るという気持ちで、今回のようなワークショップなどを利用してデザインについて学び始めてもらえたらと思います」。
本ワークショップは1日かけてデザインの基礎講座から実制作、レビューまで行うという充実した内容で、普段デザインを学んでいない学生にも学んだことのある学生にもとても刺激的な体験になりました。このような学びの場作りをアドビは今後も積極的にサポートしていきたいと考えています。