デザインを伝えるために必要な準備とは? | Design Leaders Collective

Design Leaders Collectiveは2022年4月からスタートしたエンタープライズで働くデザイナー向けのマンスリーイベントです。スタートアップ、制作会社、代理店など組織体制や規模によって抱える課題は様々。本イベントでは、エンタープライズで働くデザイナーが直面する課題の情報共有とディスカッションを目的としています。
9月のイベントでは電通デジタルでアートディレクターをされている佐々木禎之さんをお招きし、プレゼンテーションが苦手な方でも始められるノウハウを共有していただきました。
もくじ
- 相手の時間を無駄にしない下準備
- 担当者の武器になるようなプレゼンにする
相手の時間を無駄にしない下準備
デザインのプレゼンテーションは工夫した表現を説明することでもなければ、作り手の拘りを伝える場所でもありません。デザインの良し悪しの基準はアイデアや戦略にたいして効果的な表現か否かにかかっています。データ分析、事例調査、ムードボードなど前提条件を合わせる条件が事前に揃っていたとしても、プレゼンテーション時に振り返りながら伝える必要があります。

クライアントワークでもインハウスデザイナーでも忘れてはならないデザインの基準
デザインは好みの話になりがちです。それ事態は良いですが、基準を忘れるとあっという間に道を踏み外してしまう恐れがあります。ひとつひとつ積み上げたものが無駄にならないようにプレゼンテーション時にも前提条件を確認することで伝わり方が大きく変わります。
今回講師をしていただいた佐々木さんは、自分自身を「話すのが苦手な人」と説明していましたが、話すのが苦手なことを克服するために準備を徹底的にされている方です。彼はデザインをクライアントに伝えるために下記の6点を意識して準備しています。
- ポイントを先に伝える
- ビジュアルを先にみせる
- 意図を伝えて共感を生む
- 相手の考える時間と質問を減らす
- 地味にお待たせする時間を減らす
- 最後にポイントを再度伝える
例えば「相手の考える時間と質問を減らす」ために、具体的にどこが変わったのかわかるように変更前のデザインもプレゼンテーションに盛り込むようにしています。「前ってどんなデザイン?」と考える時間は無駄ですし、正確に記憶しているとは限りません。お互いが記憶を頼りに議論を始めると本来決めなければいけないトピックから遠ざかる恐れがあるので、それを補うために前後比較できるようにしています。
「地味にお待たせする時間を減らす」もクライアントの時間を無駄にしないための配慮です。特にリモートワークで発生しやすくなったのがネットワークやwebサービスの使い勝手による技術的なトラブル。「画面が見ていますか?」「ちゃんと動いていないです」といったやりとりでプレゼンテーションの時間が削られないようにあらかじめダウンロードしたり、スマホ版のデザインをデスクトップできちんと見えるように調整したりしているそうです。
デザインはどうしても時間がかかるので可能な限り作業に時間を割きたくなります。ただ、準備に時間をかけないと、せっかくのデザインがうまく伝わらない恐れがあります。佐々木さんの準備への『投資』は、話すことへの苦手意識に対してというより、周りの方の時間の無駄を削り、本来伝えなければならないことに時間を割くための工夫と言えるでしょう。
担当者の武器になるようなプレゼンにする
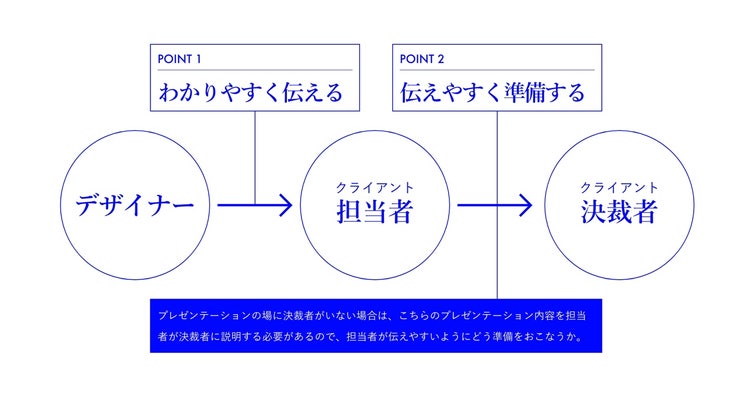
クライアントワークでは、プレゼンテーションを聞く方が決済者ではない場合があります。たとえ担当者がデザインに納得したとしても、その先にいる決済者も同様に納得していただかないとプロジェクトが進行しません。しかし、デザイナーが決済者に向けて直接プレゼンできないことはありますし、担当者もデザインに深い知識があるとは限りません。そこで、担当者が決済者にデザインが伝えやすくするような準備をするのも重要だと佐々木さんは仰っていました。

担当者の先にいる決済者を動かすには担当者に何を理解していただく必要があるのか考えた上でプレゼンの設計をします。
デザインの意図を伝える際、戦略に沿って説明すれば良いとは限りません。デザインの説明をしたときに「なるほど」と思ってもらうことが重要だと佐々木さんは仰っていました。これは辻褄を理解した「なるほど」ではなく、決済者に言いたくなるような共感の芽生えからはじまる「なるほど」になります。デザインには必ずといっていいほど論理的に説明が難しい感情が含まれます。頭で理解したことを決済者に伝えるだけではデザイナーが伝えたかった意思が届かない場合があります。
分かりやすいフレーズや、ストーリーの組み立て方で「なるほど」と思ってもらうことがありますが、最も効果的な手段は可能な限りビジュアルで伝えることです。
Webサイトやアプリは1画面で完結することはありません。画面遷移はもちろん、画面内でも細かなインタラクションが発生します。従来は類似サイトを探して「こんな感じのインタラクションになります」と説明していたときがあったそうですが、今はプロトタイプを作って動きを見せることが増えています。
Adobe XD であれば、PowerPoint と同様のスライドショーだけでなく、スクロールやインタラクションなど様々な要素を加えてデザインを見せることができます。佐々木さんの場合はプレゼンスライドに「Indexページ」を用意して、特定のトピックへ移動しやすくされていました。これによりいち早く要点が伝わるだけでなく、必要に応じてトピックを絞って伝えやすくなります。こうした一本線上のスライドにする必要がなくなるのもAdobe XDの利点と佐々木さんは仰っていました。

スライドに切り替えボタンを仕込んでデザインの比較をしやすくしています。
プレゼン時はスライドのなかで表示しているプロトタイプも、実際触ってみないと分からないことは少なくありません。担当者の「なるほど」を助長するためにプロトタイプをwebブラウザ又はアプリで使っていただくことがありますが、これと同じ手段がその先にいる決済者には有効ではない場合があります。デザイナーと同じようにプロトタイプのプレゼンができないかもしれませんし、先述したような技術トラブルによって時間の無駄になる恐れもあります。 URL共有は便利な機能ですが、トラブルの元になることもあるので、動きを再現した動画を用意して担当者の補足説明なしでも意図が伝わるようにしています。
Webサイトやアプリなどをデザインするのが目的とはいえ、成果物だけを渡されてもクライアントはどう捉えれば良いのか分かりません。「見れば分かる」と言えるほどシンプルではありませんし、捉え方によって解釈が変わるのもデザインです。クライアントワークに限った話ではないですが、決済者に直接コミュニケーションできない場面もあるので、決済者とのコミュニケーションをデザイナー自身がコントールすることも困難です。
こうした状況だからこそ徹底的な準備と、担当者が決済者へ説明しやすくするための武器を用意することが佐々木さんの見出した最適解なのかもしれません。「時間がない」「時間がかかる」と思ってしまいがちなことをあえて実行することが、周りの方達の時間の尊重になるだけでなく、デザインもより伝わりやすくなります。